Unity云消散巩固step,lerp和smoothstep
Posted 九九345
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity云消散巩固step,lerp和smoothstep相关的知识,希望对你有一定的参考价值。
之前在学习HLSL常用函数时就有涉及到范围相关的函数,但是最近做的东西发现step,lerp和smoothstep这三个函数总是一直在用,总是会在用的时候突然忘记他们分别是干啥的,这里就记录一下方便查看吧,形式大部分参考Unity Shader 极简实践3——step,lerp 和 smoothstep 应用
1 step
// x <a,返回0
// x>=0,返回1
step(a,x);通常用来代替if else。
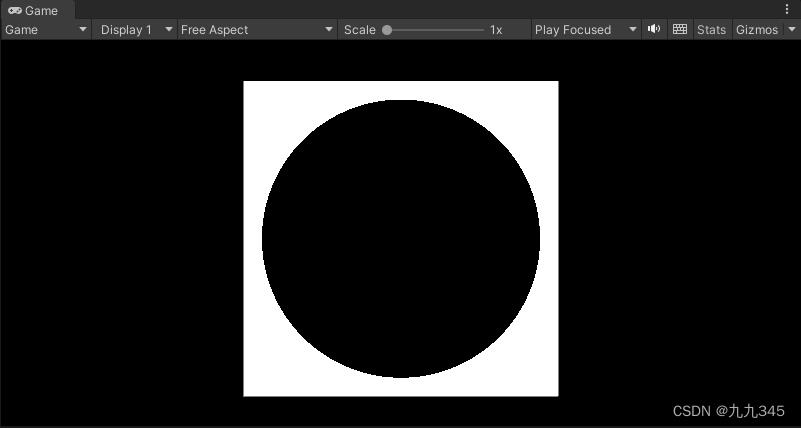
shader中的表现
要么是0要么是1,非此即彼的感觉,所以如果写进shader中与颜色挂钩,表现出的颜色变化效果很“硬”,颜色变化突兀,没有过渡感。
fixed4 frag (v2f i) : SV_Target
// step
fixed4 col = step(_Amount, length(i.uv - 0.5)) * _Color;
return col;
ENDCG
2 lerp
// w是一个百分比,表示从a到b之间按照w来取值
// w = 0,返回a
// w = 1,返回b
lerp(a, b, w);例如lerp(0, 100, 0.2),返回20
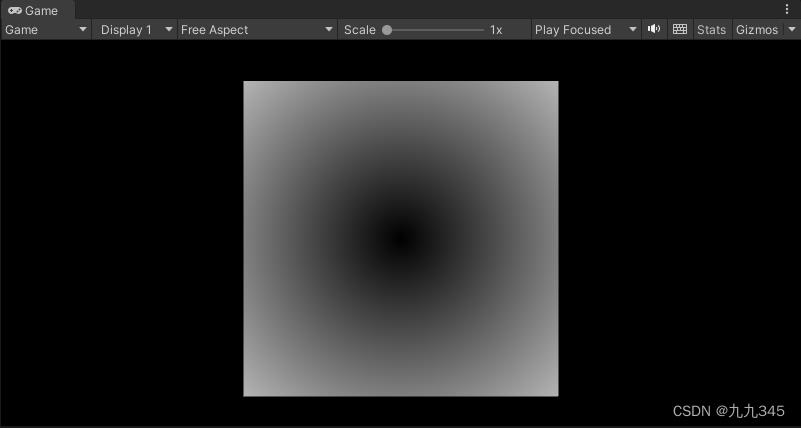
shader中的表现
// lerp
fixed4 col = lerp(0, 1, length(i.uv - 0.5)) * _Color;
return col;与step相比,lerp是有个过渡的。代码中的i.uv - 0.5表示的是着色点与中心的距离,也就是从中心向外出发,距离越远这个百分比越大,意味着lerp的结果越接近1,从而实现了颜色从中心向外由黑色--> _Color(白色)的效果。

3 smoothstep
这是稍微复杂一点的范围函数,用来生成0到1的平滑过渡值,如下:如果x在[a,b]范围内,则返回介于0和1之间的平滑插值,使用smoothstep在两个值之间创建平滑过渡。
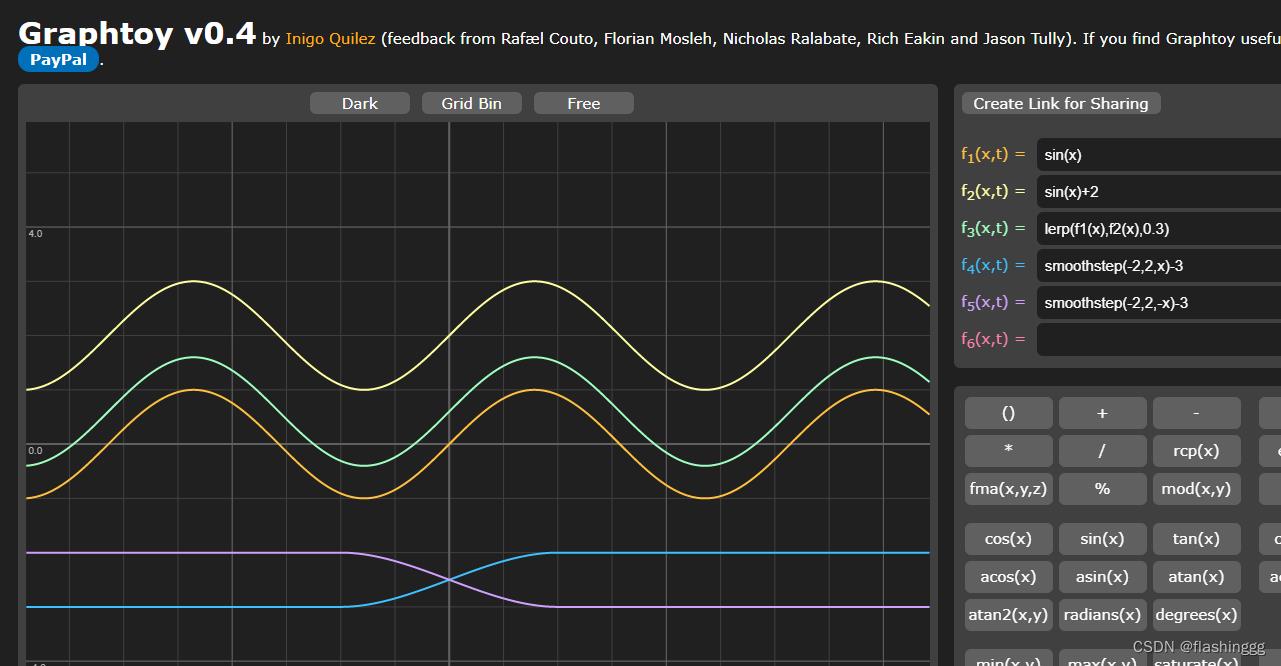
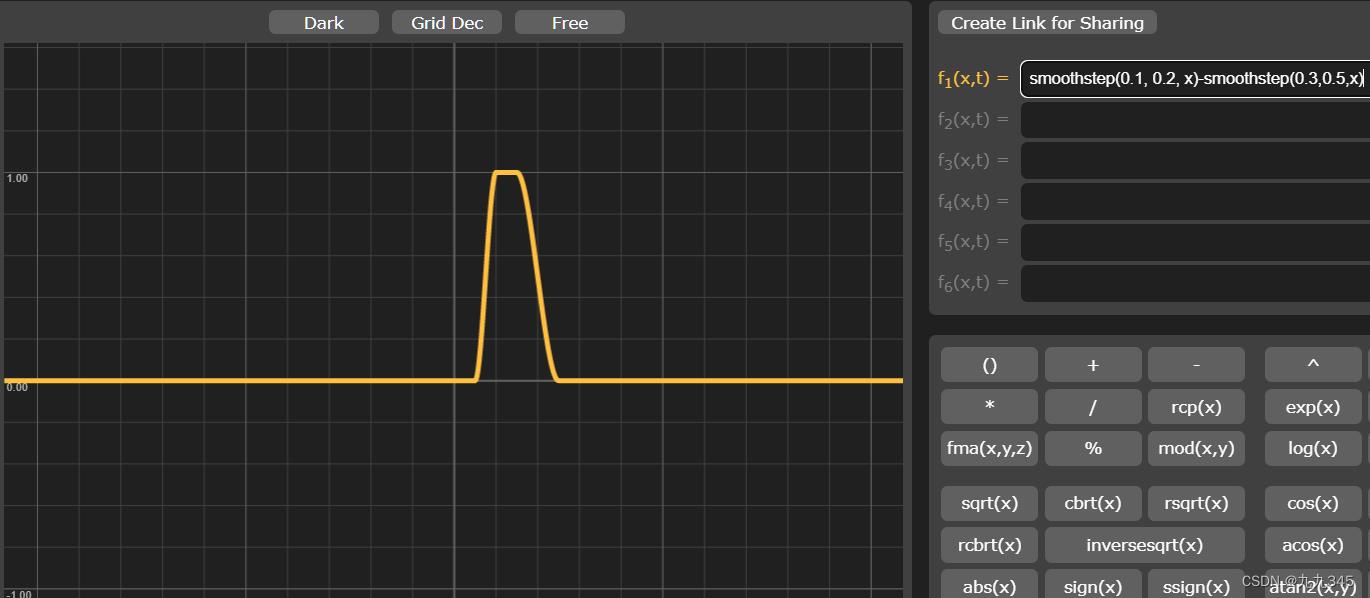
smoothstep(a, b, x);这是之前我在HLSL函数那篇文章展示的一个函数图,最下面两条就是smoothstep()

如果两个smoothstep作减法还会有一些波形图效果。
shader中的表现
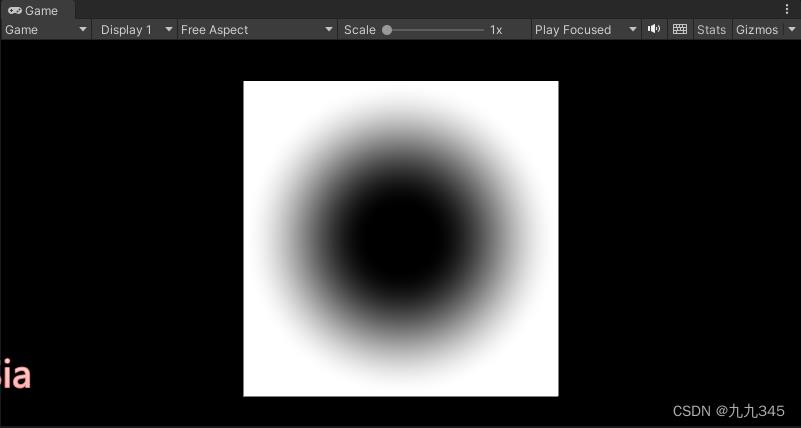
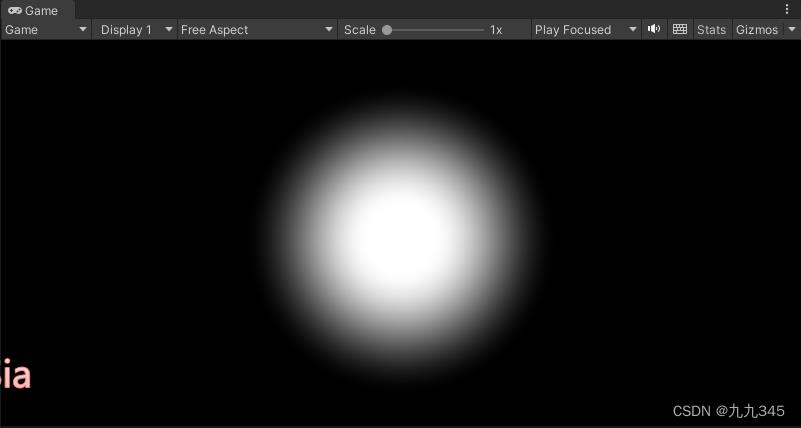
fixed4 singleSmoothStep(float _Start, float _End, v2f i)
return smoothstep(_Start, _End, length(i.uv - 0.5));
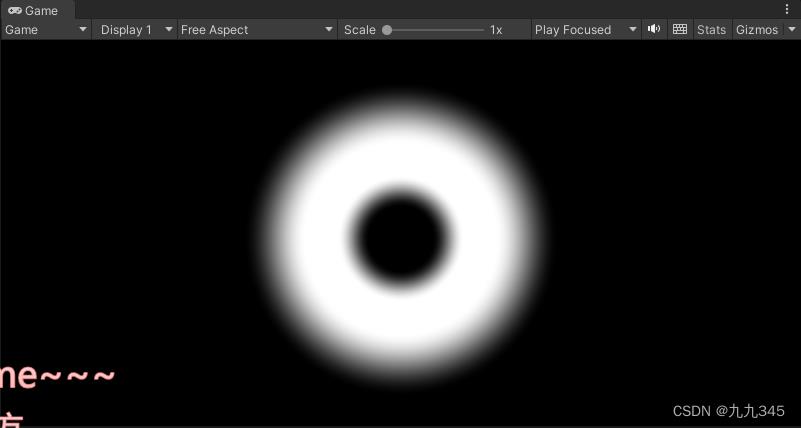
fixed4 doubleSmoothStep(float _Start, float _End, float _Inner, float _Outer, v2f i)
float res = smoothstep(_Start, _Inner, length(i.uv - 0.5));
float res2 = smoothstep(_Outer, _End, length(i.uv - 0.5));
return res - res2;
fixed4 frag (v2f i) : SV_Target
// step
//fixed4 col = step(_Amount, length(i.uv - 0.5)) * _Color;
// lerp
//fixed4 col = lerp(0, 1, length(i.uv - 0.5)) * _Color;
// smoothstep
//fixed4 col = singleSmoothStep(_End, _Start, i) * _Color;
fixed4 col = doubleSmoothStep(_Start, _End, _Inner, _Outer, i) * _Color;
return col;
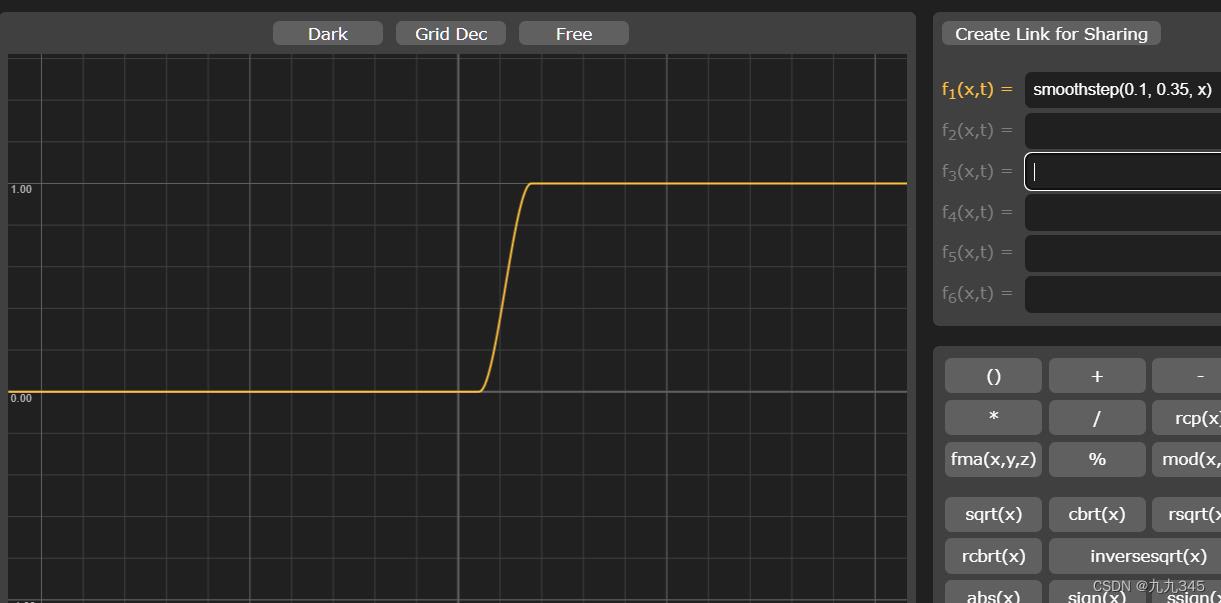
波形图和shader中的着色效果一起来看:
singleSmoothStep(0.1,0.35, i)


singleSmoothStep(0.35,0.1, i)


doubleSmoothStep(0.1, 0.5, 0.2, 0.3, i)


Unity天空盒卡通渲染中如何实现云的消散效果
写在前面
完成大气渲染之后,接下来就是考虑云渲染了。因为我想做的天空盒本身是想跟着这位大佬Unity 卡通渲染 程序化天空盒 - 知乎里叙述的进程来的,里面云实现的是原神里的云,原神又是在崩3的基础上加上了消散效果。但现在能找到的一些教程or展示的视频里,很多天空盒的云都是通过贴图+noise map实现的,如何实现类似原神那种云伴随着太阳光的消散效果少有涉及,因此打算写一篇文章简单的记录一下学习过程,然后亲自实现一下~
1 原神的消散云
首先是原神里的消散的云效果,在玩的时候蛮好看的,既然原神是在崩坏3的基础上加上了消散效果,那先来看看崩坏3是如何实现云的:
1.1 崩坏3如何实现云
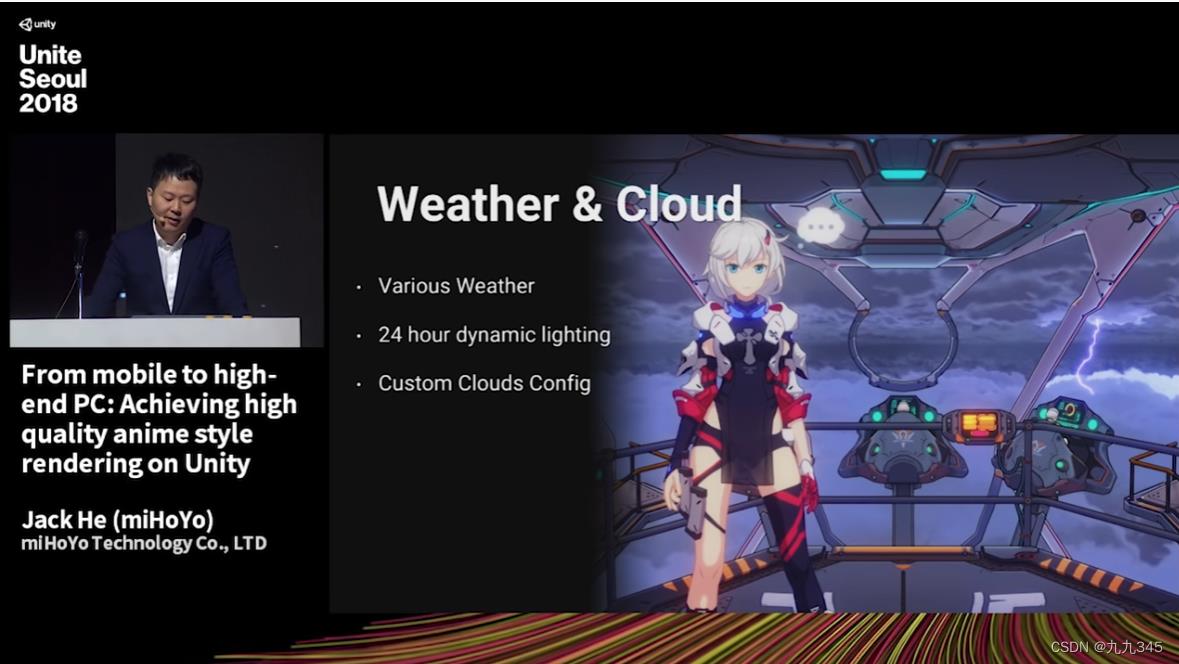
指路崩坏3的技术分享From mobile to high-end PC: Achieving high quality anime style rendering on Unity
跳过前面的(有时间可以看完!收获很大!!1),直接重点看这一部分:

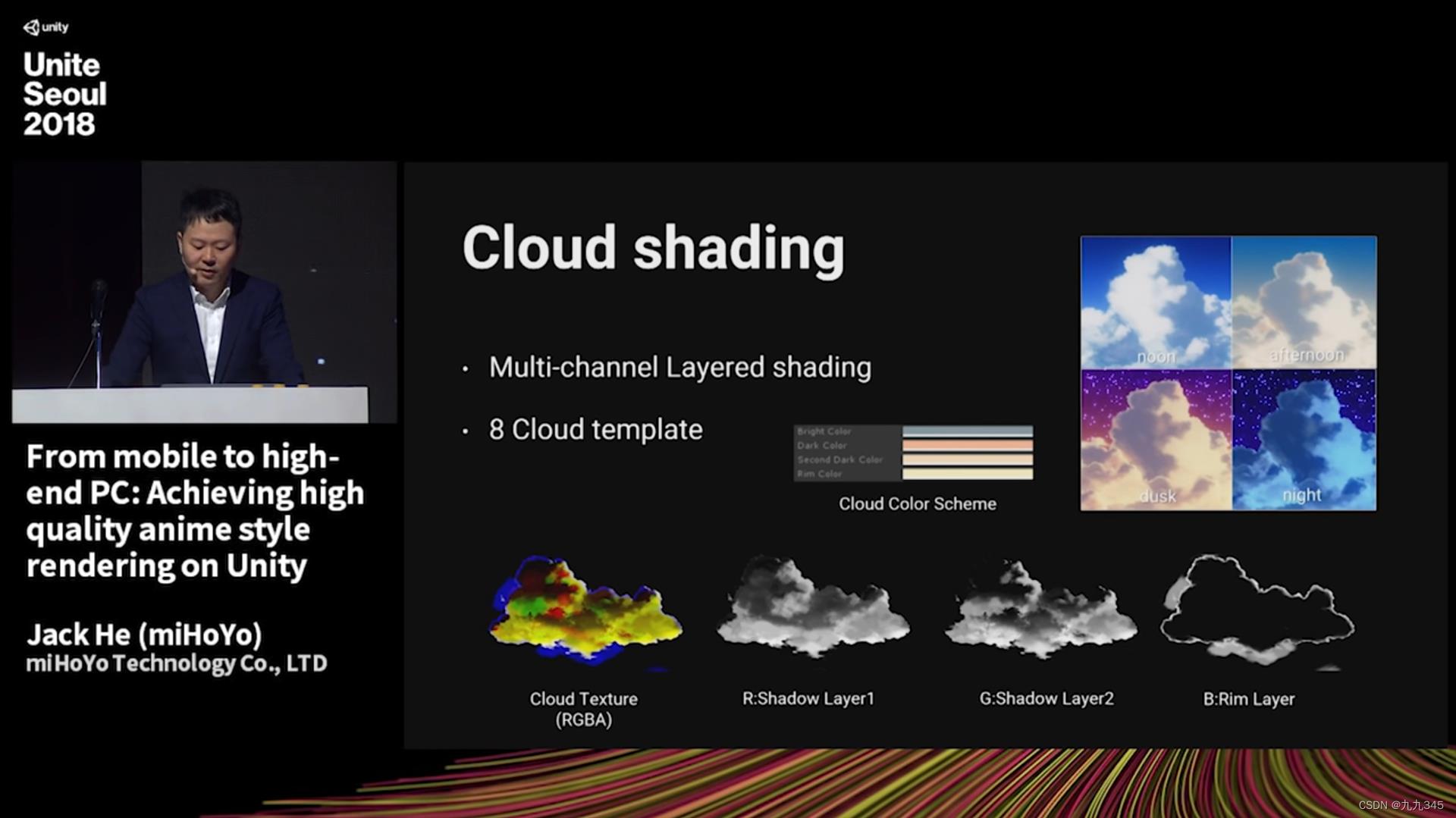
重点:多层着色
为了让玩家感受到纵深、具有各种丰富形态以及动态光照变化的云渲染系统,游戏中实现了24小时动态变化的云,但并没有直接储存庞大数量的贴图,而是选择多层着色实现这个目的。
使用了4个通道来表示云的光照及阴影,如下图所示,从左到右依次为:基础照明、阴影1、阴影2和边缘光层。


1.2 原神的云贴图
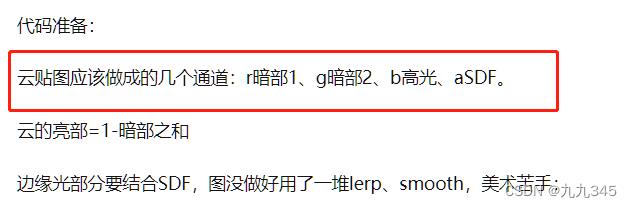
上面提到的文章的做法:


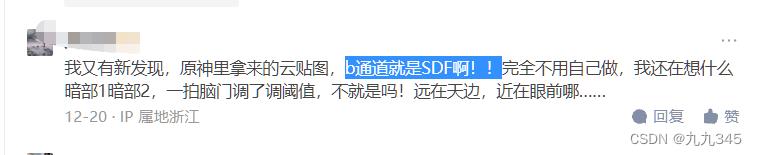
以及评论区有人说:

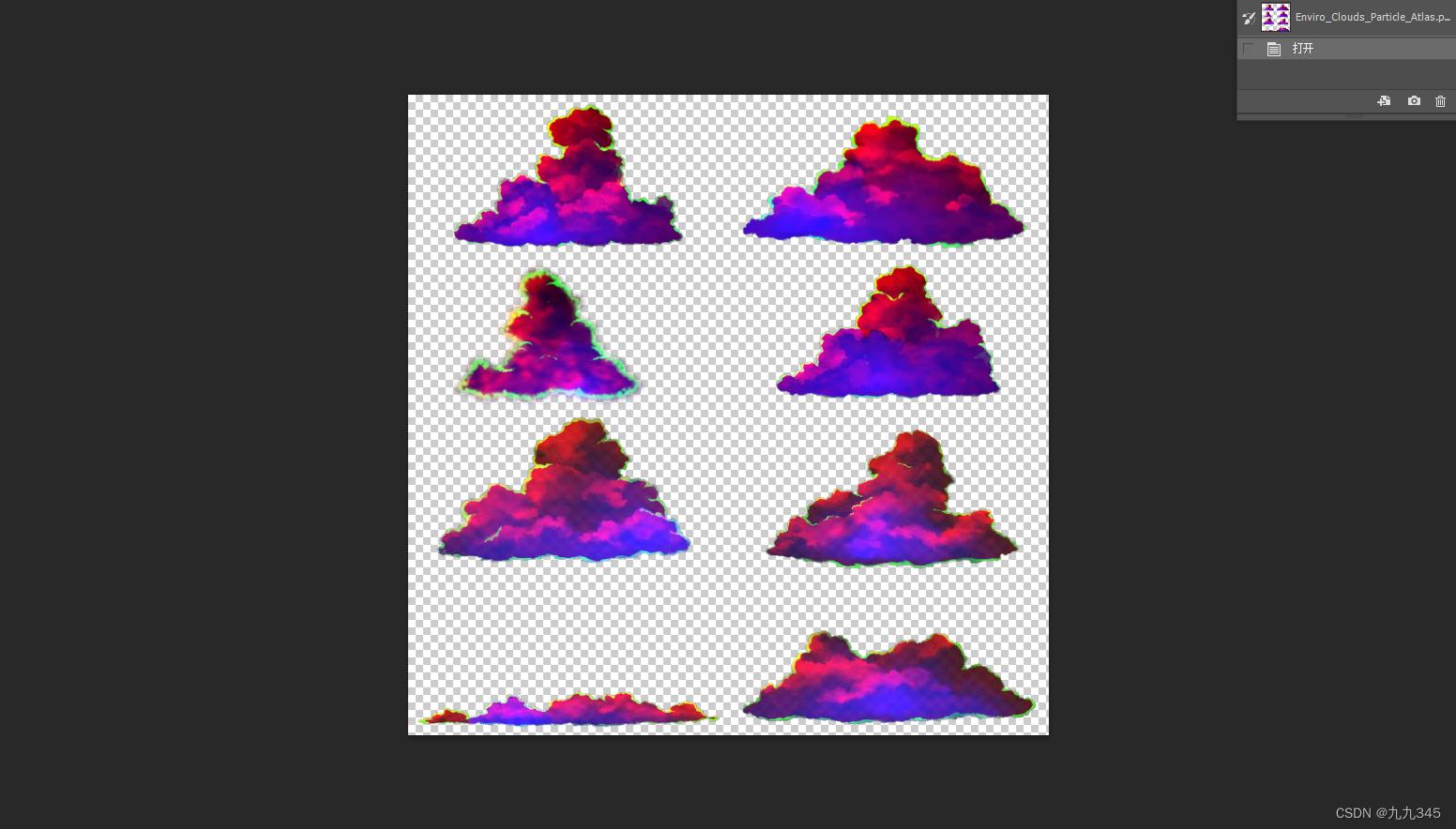
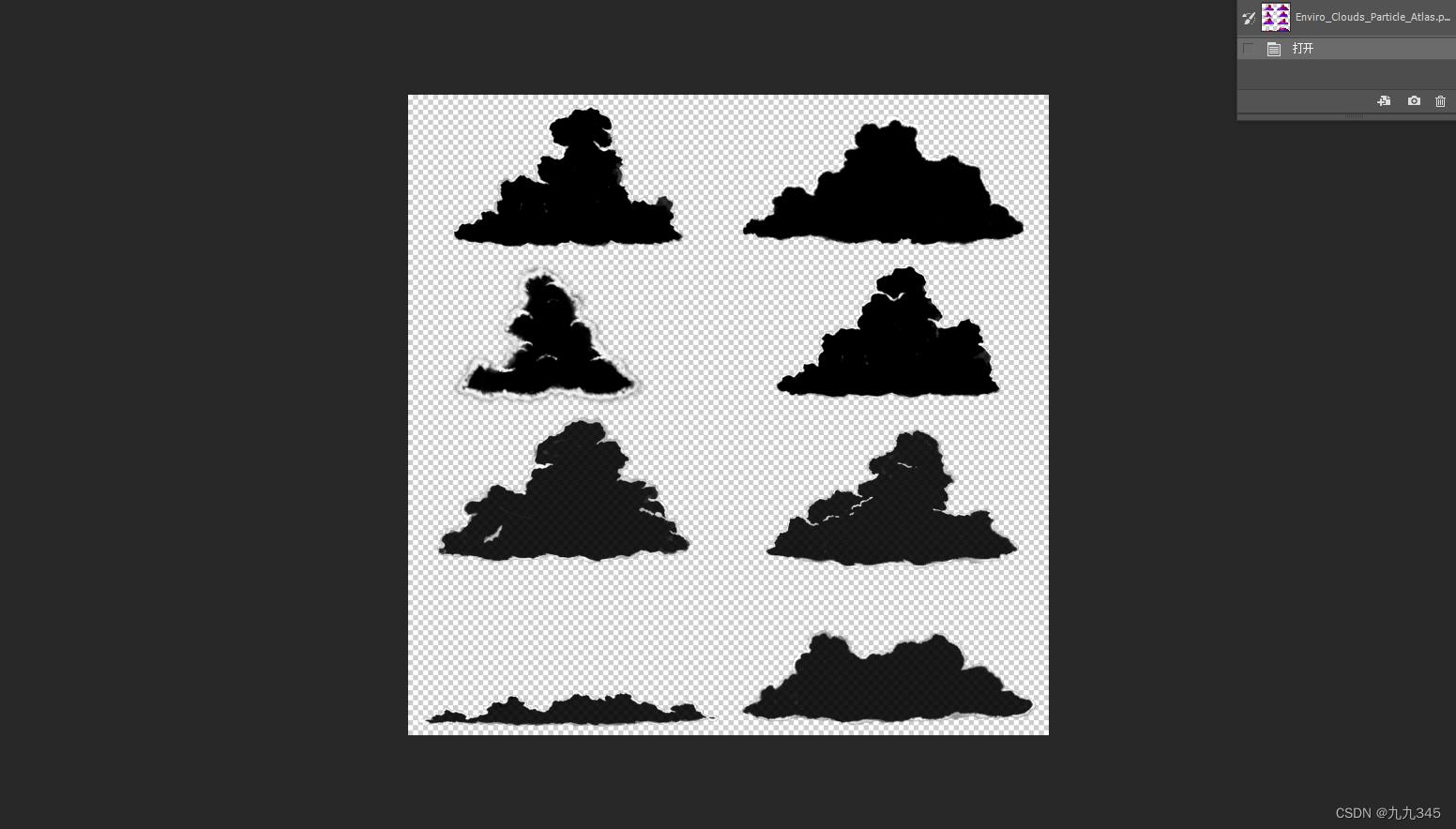
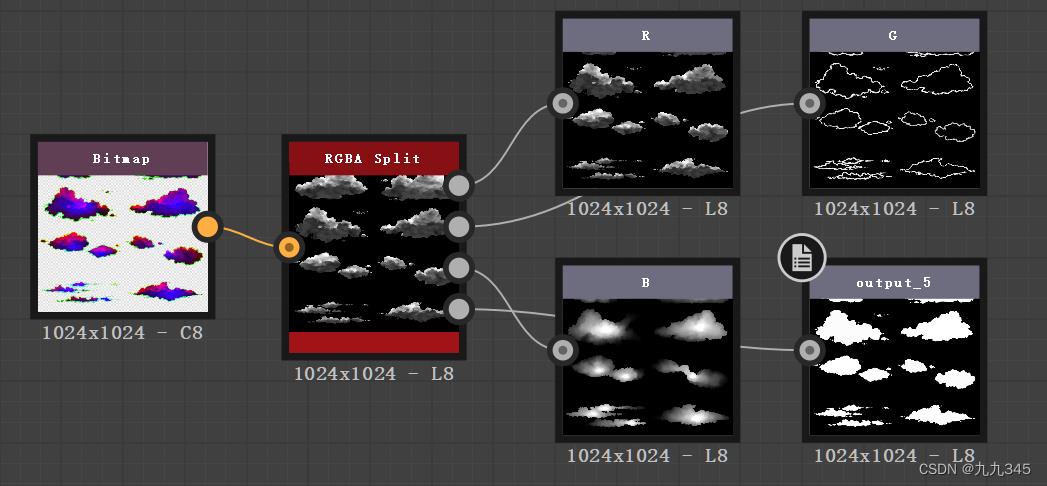
那么我们拿到原神的云贴图,看看它每个通道是不是这样的。
RGBA

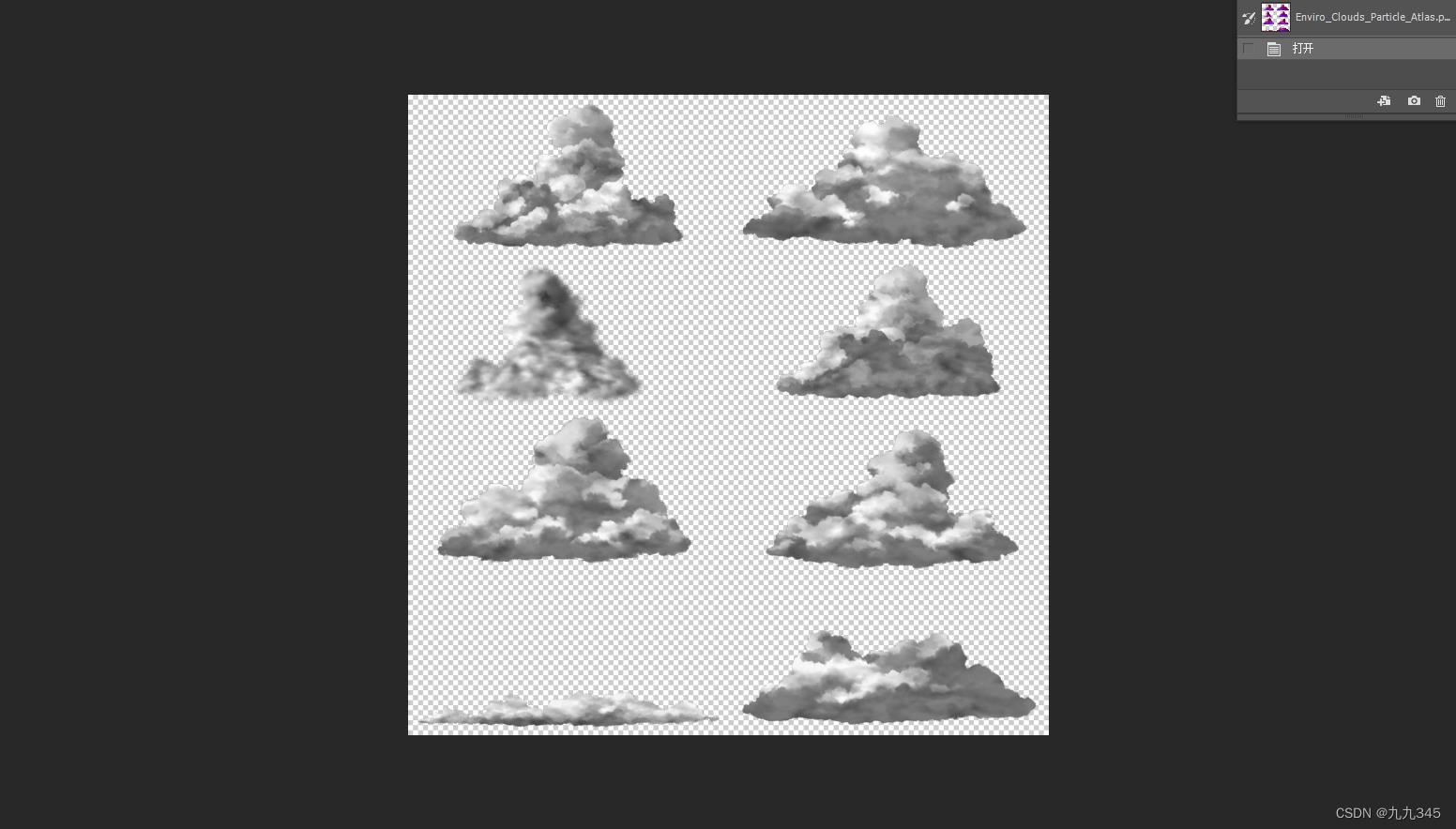
R
嗯,阴影,Shadow Layer。

G
G是边缘光,对应上面崩坏3里的Rim Layer。

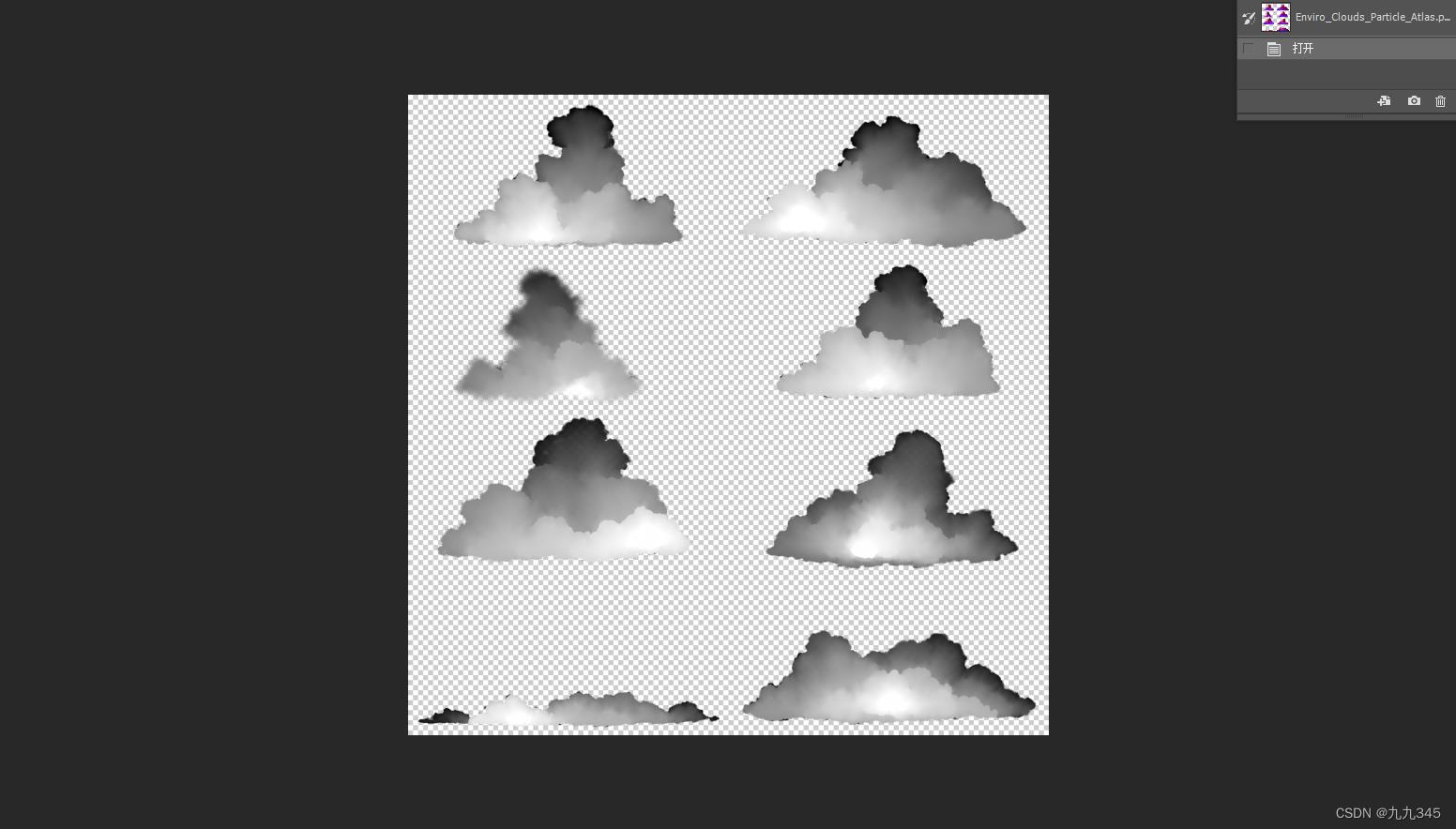
B
B通道就是上面评论区提到的SDF!

可喜可贺,我们知道了云贴图每个通道对应的内容是什么,那接下来就是如何拿着这个帖图去实现效果了。
补充:SD中拆分

2 别人是怎么做的
2.1 两个案例
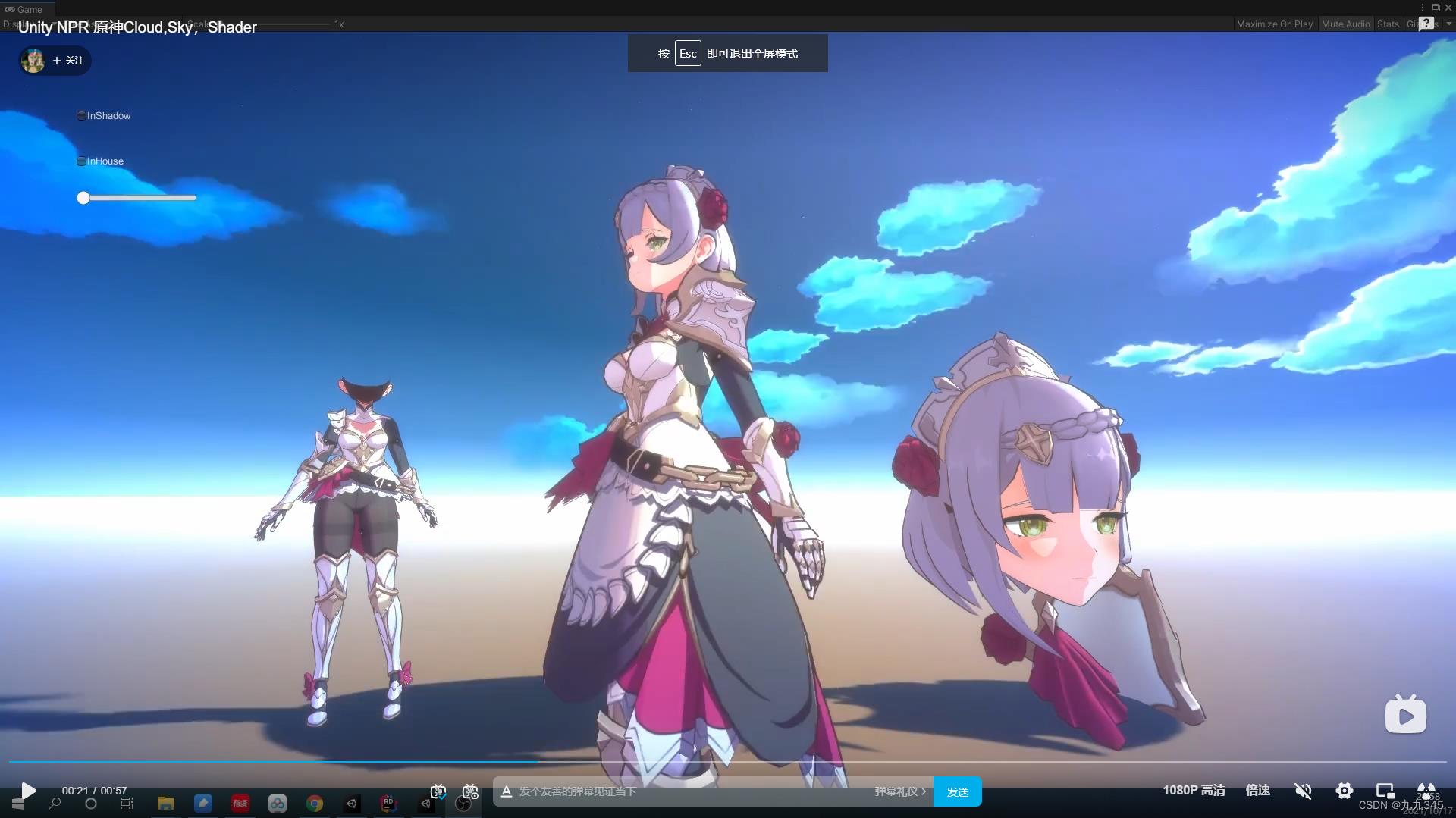
搜刮遍了只能找到两位大佬做出来我想要的效果:


2.2 简单分析
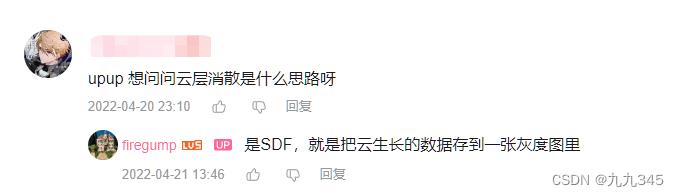
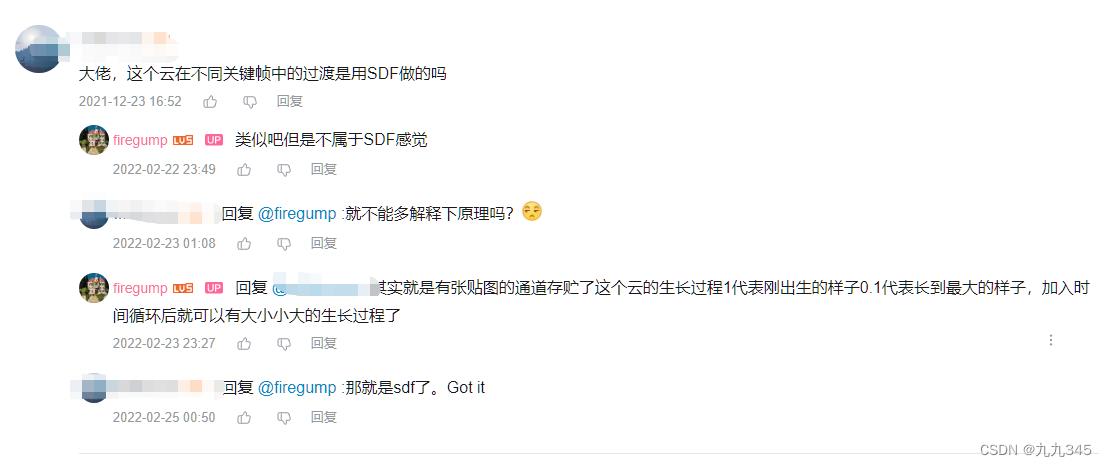
看看会发现,两位大佬实现的效果都有一种伴随着太阳光消散的感觉。第一位大佬没有具体说明该怎么做这个云,但是这个时候又要善于看评论区了!


!解决了,这个生长数据(灰度图),就是上面展示的贴图里通道B的“灰度图”。
再看看第二位大佬的方法,很开心,知乎文章Unity 卡通渲染 程序化天空盒里最后一部分介绍了云如何实现的,思路跟第一位大佬几乎一致!
接下来就是跟着文章里面介绍的实现思路来复刻一遍。
3 学习安排
3.1 获得灰度图
好的,现在已知方法,就差如何实践了,手上已经有了现成的云贴图,那么制作SDF灰度图的过程可以跳过:

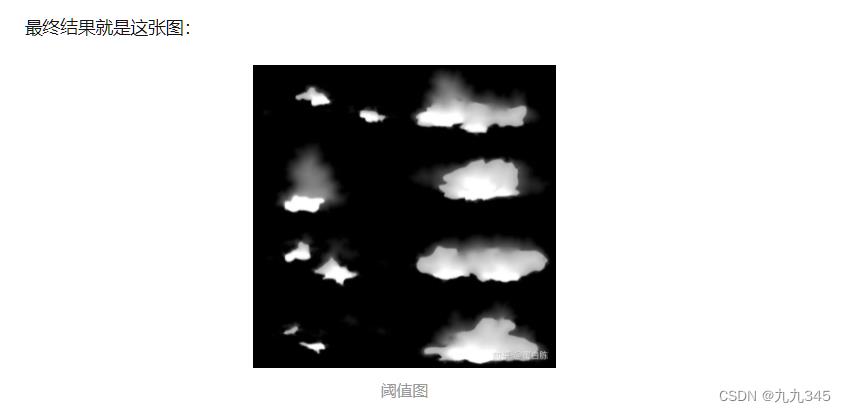
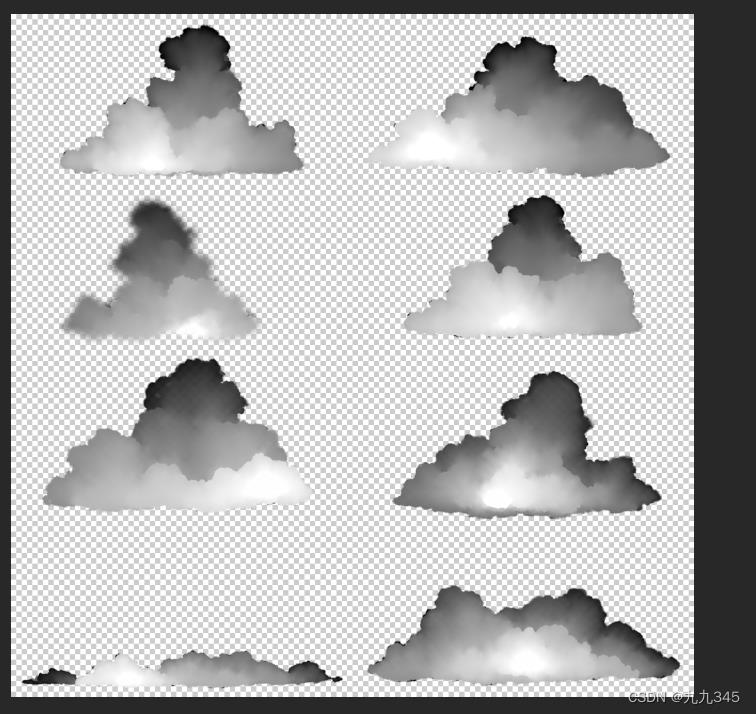
与之对应的就是这张图:

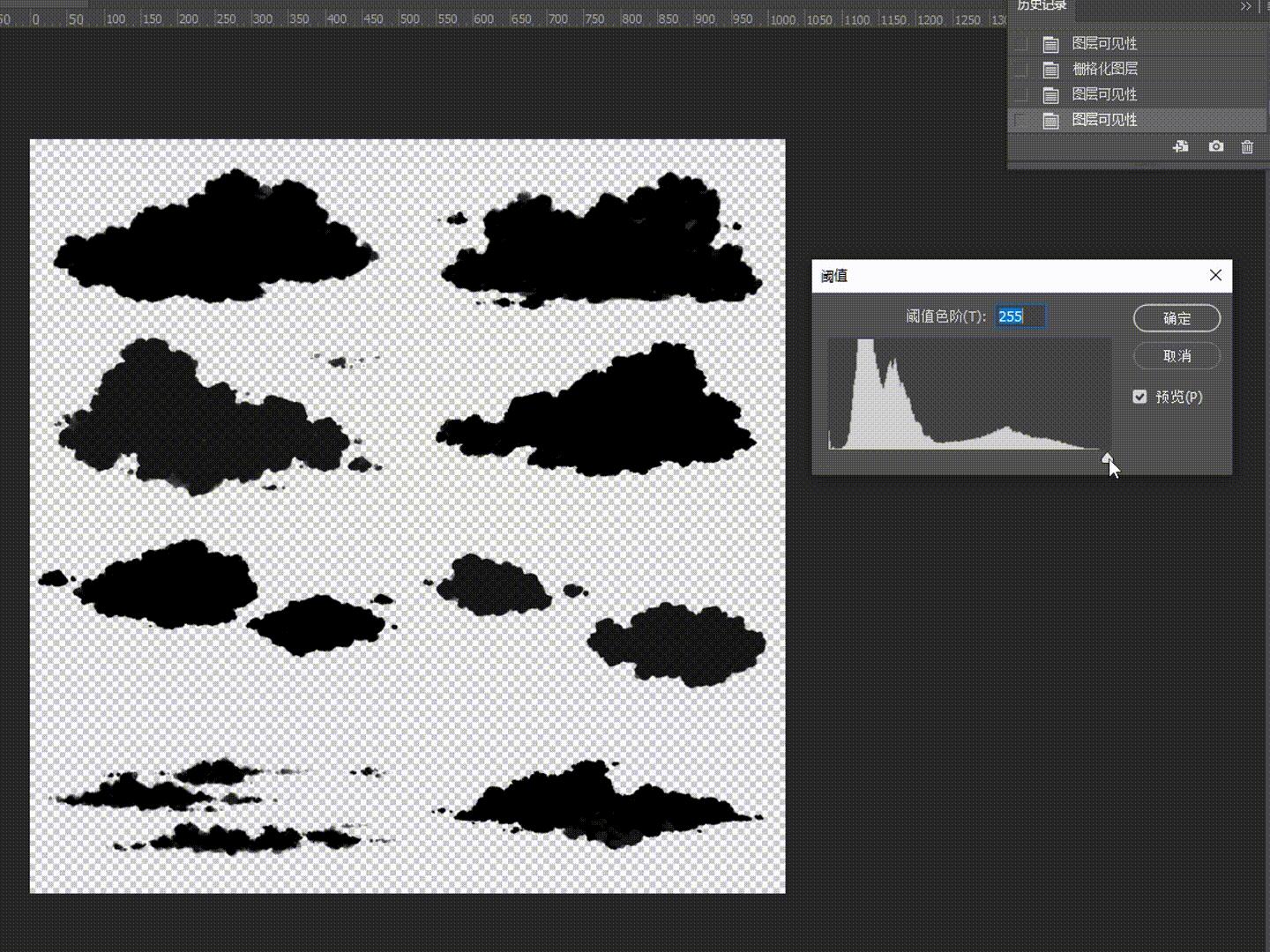
PS查看阈值
那么我们模仿教程里的进度,也查看查看SDF图。

3.2 学习SDF【已】
虽然我们的SDF图不需要自己去做了,但是!SDF与卡通渲染一定是紧密相关的,要掌握!
图形学基础|基于SDF的卡通阴影图_桑来93的博客-CSDN博客
卡通渲染之基于SDF生成面部阴影贴图的效果实现(URP) - 知乎 (zhihu.com)
学习记录:【Unity云消散】理论基础:实现SDF的8SSEDT算法_九九345的博客-CSDN博客
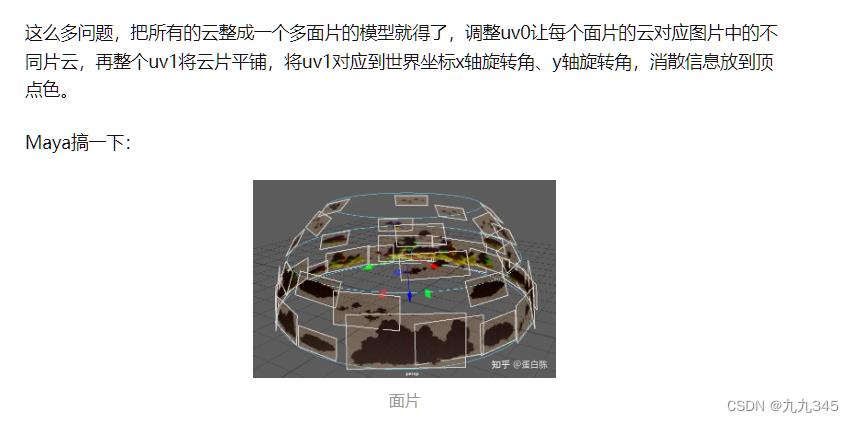
3.3 Blender做云面片模型
对应教程中的这一步:

打算趁机再巩固一下UV映射(本身是美术苦手TAT刚好学习一波!)
Blender 2.8 UV 映射 Blender 2.8 UV Mapping
3.4 卡通渲染中的边缘光
在之前的《入门精要》学习中,14.1就已经介绍过了NPR,由于这次想实现的天空盒其实就是卡通渲染的天空盒,所以这里再趁机进行巩固!结合下面这篇不错的文章进行边缘光的实现的学习。
【Cel-Shading】边缘光的实现 | Invictus maneo (x-wflo.github.io)
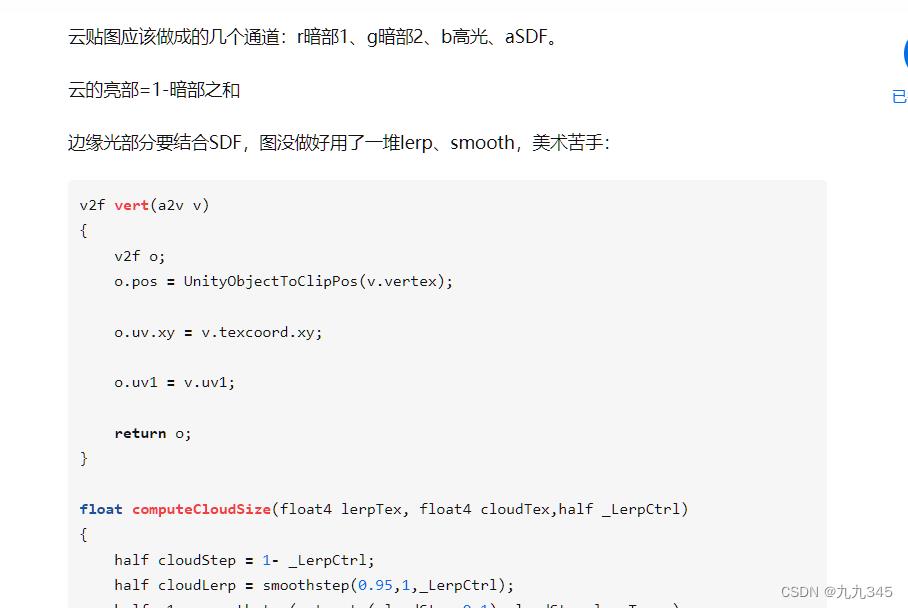
3.5 跟教程写shader

有了上面Blender获得的cloudTex和理论知识储备后,就可以开始参考教程中的代码进行实现了!
总结一下,通过这次云的实现我可以:复习Blender展UV、学习NPR边缘光等、学习SDF等,接下来就是学习+实现!
以上是关于Unity云消散巩固step,lerp和smoothstep的主要内容,如果未能解决你的问题,请参考以下文章