Android-- 按钮(复选框CheckBox开关按钮Switch单选按钮RadioButton)
Posted 四月天行健
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-- 按钮(复选框CheckBox开关按钮Switch单选按钮RadioButton)相关的知识,希望对你有一定的参考价值。

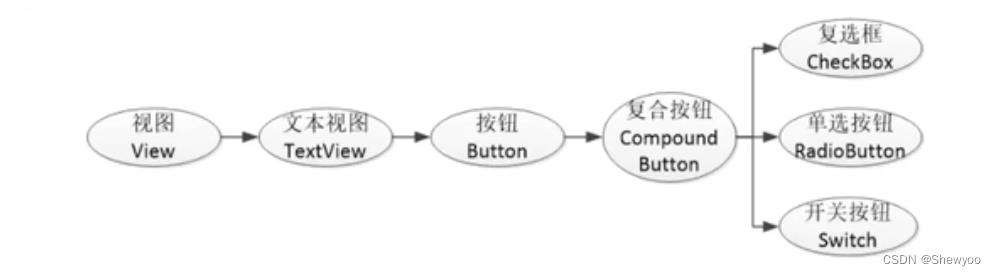
CompoundButton在XML文件中主要使用下面两个属性。
- checked:指定按钮的勾选状态,true表示勾选,false则表示未勾选,默认为未勾选。
- button:指定左侧勾选图标的图形资源,如果不指定就使用系统的默认图标。
CompoundButton在java代码中主要使用下列4种方法。
- setChecked:设置按钮的勾选状态。
- setButtonDrawable:设置左侧勾选图标的图形资源。
- setOnCheckedChangeListener:设置勾选状态变化的监听器。
- isChecked:判断按钮是否勾选。
一、复选框CheckBox
<CheckBox
android:id="@+id/ck_system"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="5dp"
android:text="系统CheckBox"/>
二、开关按钮Switch
Switch是开关按钮,它在选中与取消选中时可展现的界面元素比复选框丰富。
Switch控件新添加的XML属性说明如下:
- textOn:设置右侧开启时的文本。
- textOff:设置左侧关闭时的文本。
- track:设置开关轨道的背景。
- thumb:设置开关标识的图标。
<Switch
android:id="@+id/sw_status"
android:layout_width="80dp"
android:layout_height="30dp"
android:padding="5dp"/>
三、单选按钮RadioButton
单选按钮要在一组按钮种选择其中一项,并且不能多选,这要求有个容器确定这组按钮的范围,这个容器便是单选组RadioGroup。
RadioGroup实际上是个布局,同一组RadioButton都要放在同一个RadioGroup节点下,除了RadioButton,也允许放置其他控件。
单选组的用法
判断选中了哪个单选按钮,通常不是监听某个单选按钮,而是监听单选组的选中事件。
RadioGroup常用的3个方法:
- check:选中指定资源编号的单选按钮。
- getCheckedRadioButtonId:获取选中状态单选按钮的资源编号。
- setOnCheckedChangeListener:设置单选按钮勾选变化的监听器。
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请选择性别"/>
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="男"/>
<RadioButton
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="女"/>
</RadioGroup>
Android 中CheckBox复选框按钮的基本用法
效果图:

activity_checkbox.xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".CheckboxActivity"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_hobby"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我的爱好:"
android:textSize="20sp"
/>
<CheckBox
android:id="@+id/ck_book"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="读书"
/>
<CheckBox
android:id="@+id/ck_sport"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="运动"
/>
<CheckBox
android:id="@+id/ck_travel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="旅游"
/>
</LinearLayout>
<Button
android:id="@+id/btn_commit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="提交"
/>
</LinearLayout>
CheckboxActivity代码:
public class CheckboxActivity extends AppCompatActivity implements View.OnClickListener {
private CheckBox ck_book,ck_sport,ck_travel;
private Button btn_commit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_checkbox);
ck_book =findViewById(R.id.ck_book);
ck_sport =findViewById(R.id.ck_sport);
ck_travel =findViewById(R.id.ck_travel);
btn_commit = findViewById(R.id.btn_commit);
btn_commit.setOnClickListener(this);
//给复选框添加选中状态改变的监听器
ck_book.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
//如果选中则获取选中的值
if (ck_book.isChecked()){
Toast.makeText(CheckboxActivity.this, "我的爱好:"+ck_book.getText(), Toast.LENGTH_SHORT).show();
}
}
});
ck_sport.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (ck_sport.isChecked()){
Toast.makeText(CheckboxActivity.this, "我的爱好:"+ck_sport.getText(), Toast.LENGTH_SHORT).show();
}
}
});
ck_travel.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (ck_travel.isChecked()){
Toast.makeText(CheckboxActivity.this, "我的爱好:"+ck_travel.getText(), Toast.LENGTH_SHORT).show();
}
}
});
}
//获取复选框选中的值
@Override
public void onClick(View v) {
//定义一个可变字符序列 用来存储复选框选中的值
StringBuilder builder = new StringBuilder();
if (ck_book.isChecked()) {
builder.append(ck_book.getText()+",");
}
if (ck_sport.isChecked()) {
builder.append(ck_sport.getText()+",");
}
if (ck_travel.isChecked()) {
builder.append(ck_travel.getText()+",");
}
Toast.makeText(this, "我的爱好为:"+builder, Toast.LENGTH_LONG).show();
}
}
以上是关于Android-- 按钮(复选框CheckBox开关按钮Switch单选按钮RadioButton)的主要内容,如果未能解决你的问题,请参考以下文章