微信小程序事件和页面跳转
Posted IT行星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序事件和页面跳转相关的知识,希望对你有一定的参考价值。
一、页面跳转
1.非TabBar页面
一个小程序拥有多个页面,我们通过wx.navigateTo进入一个新的页面
我们通过下边点击事件实现页面跳转进行代码实现及参考
wx.navigateBack()回退到上一个页面
wx.redirectTo(url)删除当前页面跳转到指定页面
2.TabBar页面:
wx.switchTab只能打开TabBar
3.其他方法
二、事件绑定
1.常见的事件类型

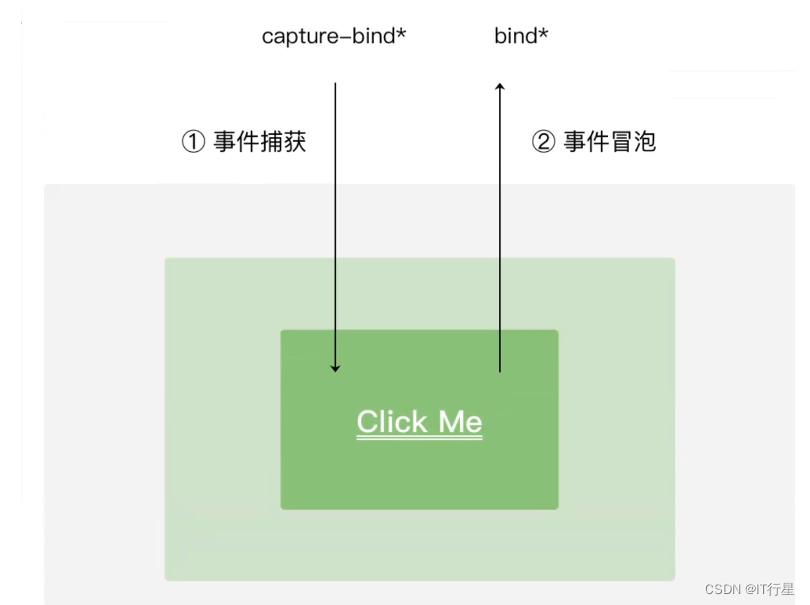
在前边加bind或catch就可以绑定事件处理函数了,他们不同的是,catch没有事件冒泡,bind有事件冒泡,还有capture-bind与bind不同的是他是事件捕获(从外到内)

2.在对应的js文件进行定义事件处理函数
在data下边定义事件处理函数
onclick()
console.log("nihao");
,
3.事件处理函数的调用
我们通过bindtap(根据上边的表可以看到tap是手指触碰马上离开)
我们通过bindtap绑定事件处理函数onclick
<view style="color :blue;">你好帅</view>
<button bindtap="onclick">click</button>
4.实现页面跳转的方法wx.navigateTo
其中url是我们要跳转到的页面
success是我们成功的时候执行的函数
fail是我们失败的时候执行的函数
complete是无论成功失败都执行的函数
wx.navigateTo(
url: 'url',
success:(result)=>
,
fail:()=>
,
complete:()=>
);5.实现页面跳转
我们在url中写入我们想要跳转的页面即可
onclick()
wx.navigateTo(
url: '../index/index',
success:(result)=>
,
fail:()=>
,
complete:()=>
);
,6.实现多页面跳转的简化
当我们实现多页面的跳转的时候可以设置多个处理函数,也可以通过一个处理函数绑定不同的url进行实现多页面的跳转
第一种(普通实现):
首先在js文件定义多个处理方法
onclick()
wx.navigateTo(
url: '../index/index',
),
onclick2()
wx.navigateTo(
url: '../index/index2',
),然后在页面布局绑定事件即可
<view style="color :blue;">你好帅</view>
<button bindtap="onclick">click</button>
<button bindtap="onclick2">click2</button>
第二种(简化实现):
在js文件中data中定义url1和url2,然后接受到dataset中的参数赋值给url属性进行跳转
其中dataset位于事件的target属性下
data:
url1:"../index/index"
,
url2:"../index/index2"
,
tnt:
name:"lihua",
index:0,
,
cor: 'blue',
ifs:1,
list:[1.2,2.3,3.4,4.5],
list2:[name:"lifang",id:1,name:"lili",id:2,name:"xiaoi",id:3]
,
onclick(event)
wx.navigateTo(
url: event.target.dataset.url,
),
然后在按钮中自定义属性通过dataset方法传入事件处理函数
<view style="color :blue;">你好帅</view>
<button data-url='url1' bindtap="onclick">click</button>
<button data-url='url2' bindtap="onclick">click2</button>
事件中的属性如下

微信小程序:实现页面跳转
实现页面跳转
1.快捷创捷另一个界面
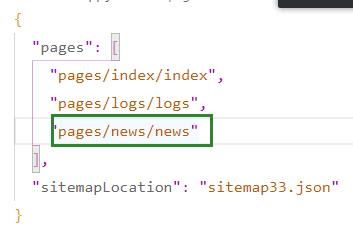
在全局的app.json中添加page目录news,如图:

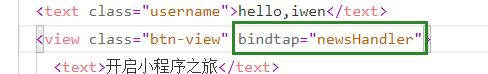
2.在.wxml中的按钮添加事件

明确响应的函数为newsHandler,然后在.js文件中进行函数设置
3.在.js文件中添加函数
以下解释了什么是事件+事件的分类

//index.js Page({ /** * 页面的初始数据 */ data: { }, /** * 事件: * tap、touchstart。。 * 事件分类: * 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。 bind、catch bindtap catchtap bindtouchstart catchtouchstart */ onLoad: function (options) { }, newsHandler(event){ wx.navigateTo({ url: \'../news/news\', success:function(){ console.log("跳转完成"); } }) } })
代码说明:函数与onload同级,使用wx.navigateTo()
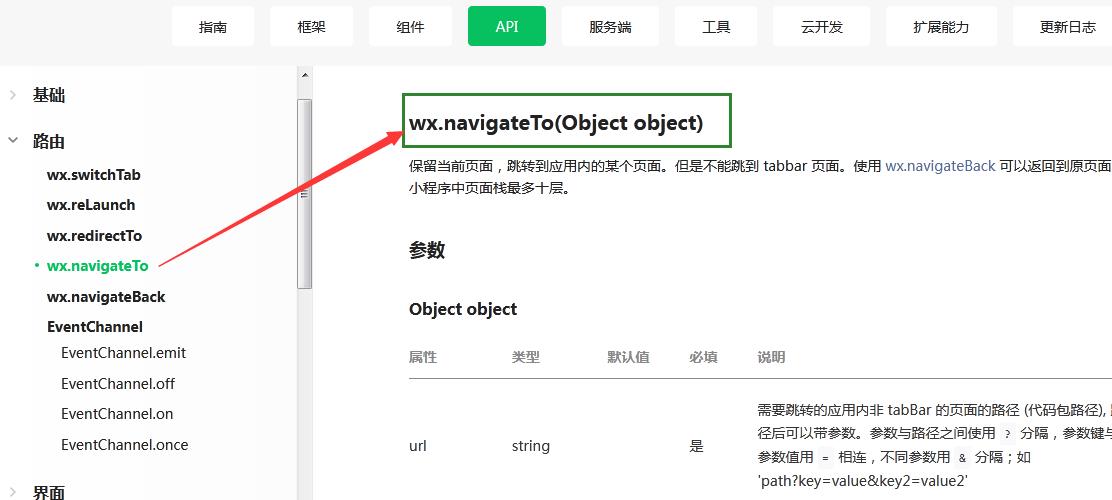
查看API,看其中的具体参数,如图:

此节完成了页面跳转,下一节实现焦点轮播图功能~
以上是关于微信小程序事件和页面跳转的主要内容,如果未能解决你的问题,请参考以下文章
