Ubuntu搭建web站点并发布公网访问内网穿透
Posted 热爱编程的小白白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ubuntu搭建web站点并发布公网访问内网穿透相关的知识,希望对你有一定的参考价值。
文章目录
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
1. 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
下载apach2
sudo apt install apache2 php -y

下载好后启动apache2
sudo service apache2 restart
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
<!DOCTYPE html>
<html>
<head><h4>Take it Easy!Please playing Game</h4></head>
<body>
<div></div>
<!-- 4个board -->
<div id="board1" style="position: absolute; width:80px; height:10px; left:420px;
top:555px; background-color: cadetblue;"></div>
<div id="board2" style="position: absolute; width:80px; height:10px; left:520px;
top:555px; background-color: cadetblue;"></div>
<div id="board3" style="position: absolute; width:80px; height:10px; left:620px;
top:555px; background-color: cadetblue;"></div>
<div id="board4" style="position: absolute; width:80px; height:10px; left:720px;
top:555px; background-color: cadetblue;"></div>
<!-- 小球 -->
<div id="ball" class="circle" style="width:20px;
height:20px; background-color:crimson; border-radius: 50%; position:absolute;
left:600px; top:100px"></div>
<!-- 框 -->
<div id="box" style="border: 5px solid #555555; width:400px; height:550px; display=hide"></div>
<!-- 分数 过的board越多,分数越高 -->
<div id="score" style="width:200px; height:10px; position:absolute; left:900px;
font-family:'隶书'; font-size: 30px;">score: 0</div>
<!-- 游戏结束 -->
<div id="gg" style="width:200px; height:10px; position:absolute; left:550px; top:200px;
font-family:'隶书'; font-size: 30px; display: none;">Game Over</div>
<script>
// 设置box的样式
var box = document.getElementById("box");
box.style.position = "absolute";
box.style.left = "400px";
// 设置board的样式
var board1 = document.getElementById("board1");
var board2 = document.getElementById("board2");
var board3 = document.getElementById("board3");
var board4 = document.getElementById("board4");
// 声音
var shengyin = new Audio();
shengyin.src = "声音2.mp3";
shengyinFlag = 0; // 用来表示小球在第几块board上
// 键盘事件函数
var ball = document.getElementById("ball");
document.onkeydown = f;
function f(e)
var e = e || window.event;
switch(e.keyCode)
case 37:
// 按下左键,小球左移,但不要超过左边框
if(ball.offsetLeft>=box.offsetLeft + 10)
ball.style.left = ball.offsetLeft - 8 + "px";
break;
case 39:
// 按下右键,小球右移,但不要超过由边框
if(ball.offsetLeft<=box.offsetLeft+box.offsetWidth-ball.offsetWidth-10)
ball.style.left = ball.offsetLeft + 8 + "px";
break;
case 32:
// 定义一个分数变量
var fenshu = 0;
// 定义一个函数,移动给定的一个board
function moveBoard(board)
var t1 = board.offsetTop;
if(t1<=0)
// 如果board移到最上面了,就随机换个水平位置,再移到最下面
t2 = Math.floor(Math.random() * (720- 420) + 420);
board.style.left = t2 + "px";
board.style.top = "555px";
fenshu += 1; //分数增加1
document.getElementById("score").innerHTML = "score " + fenshu;
//
else
board.style.top = board.offsetTop - 1 + "px";
// 定义小球的速度变量
var startSpeed = 1;
var ballSpeed =startSpeed;
// step函数是游戏界面的单位变化函数
function step()
// board直接上下隔得太近,就逐个移动,否则,同时移动
var t1 = Math.abs(board1.offsetTop - board2.offsetTop);
var t2 = Math.abs(board2.offsetTop - board3.offsetTop);
var t3 = Math.abs(board3.offsetTop - board4.offsetTop);
// 定义一个board之间的间隔距离
var t4 = 140;
if(t1<t4)
moveBoard(board1);
else if(t2<t4)
moveBoard(board1);
moveBoard(board2);
else if(t3<t4)
moveBoard(board1);
moveBoard(board2);
moveBoard(board3);
else
moveBoard(board1);
moveBoard(board2);
moveBoard(board3);
moveBoard(board4);
// 定义小球的垂直移动规则,1、向下匀加速运动,2、如果碰到board就被board持续抬上去,
// 直到按左右键离开了该board
// 如果小球的纵坐标等于某个board的纵坐标,就被抬起
var t5 = Math.abs(ball.offsetTop - board1.offsetTop);
var t6 = Math.abs(ball.offsetTop - board2.offsetTop);
var t7 = Math.abs(ball.offsetTop - board3.offsetTop);
var t8 = Math.abs(ball.offsetTop - board4.offsetTop);
if(t5<=ball.offsetHeight && t5>0 && ball.offsetLeft>=board1.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board1.offsetLeft+board1.offsetWidth)
ball.style.top = board1.offsetTop - ball.offsetHeight + "px";
ballSpeed = startSpeed;
if(shengyinFlag != 1)
shengyin.play();
shengyinFlag = 1;
else if(t6<=ball.offsetHeight && t6>0 && ball.offsetLeft>=board2.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board2.offsetLeft+board2.offsetWidth)
ball.style.top = board2.offsetTop - ball.offsetHeight + "px";
ballSpeed = startSpeed;
if(shengyinFlag != 2)
shengyin.play();
shengyinFlag = 2;
else if(t7<=ball.offsetHeight && t7>0 && ball.offsetLeft>=board3.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board3.offsetLeft+board3.offsetWidth)
ball.style.top = board3.offsetTop - ball.offsetHeight + "px";
ballSpeed = startSpeed;
if(shengyinFlag != 3)
shengyin.play();
shengyinFlag = 3;
else if(t8<=ball.offsetHeight && t8>0 && ball.offsetLeft>=board4.offsetLeft-ball.offsetWidth && ball.offsetLeft<=board4.offsetLeft+board4.offsetWidth)
ball.style.top = board4.offsetTop - ball.offsetHeight + "px";
ballSpeed = startSpeed;
if(shengyinFlag != 4)
shengyin.play();
shengyinFlag = 4;
else
ballSpeed = ballSpeed + 0.01; // 数字相当于加速度
ball.style.top = ball.offsetTop + ballSpeed + "px";
// ballSpeed = ballSpeed + 0.01; // 数字相当于加速度
// ball.style.top = ball.offsetTop + ballSpeed + "px";
// 如果小球跑出来box,就结束游戏
if(ball.offsetTop==0 || ball.offsetTop>=box.offsetTop+box.offsetHeight)
clearInterval(gameover);
ball.style.display = 'none';
board1.style.display = 'none';
board2.style.display = 'none';
board3.style.display = 'none';
board4.style.display = 'none';
var gg = document.getElementById("gg"); //显示游戏结束
gg.style.display = 'block';
var gameover = setInterval("step();", 8);
</script>
</body>
</html>

复制完后按
Esc键退出编辑,接着输入冒号:wq保存退出即可
2. 局域网测试访问
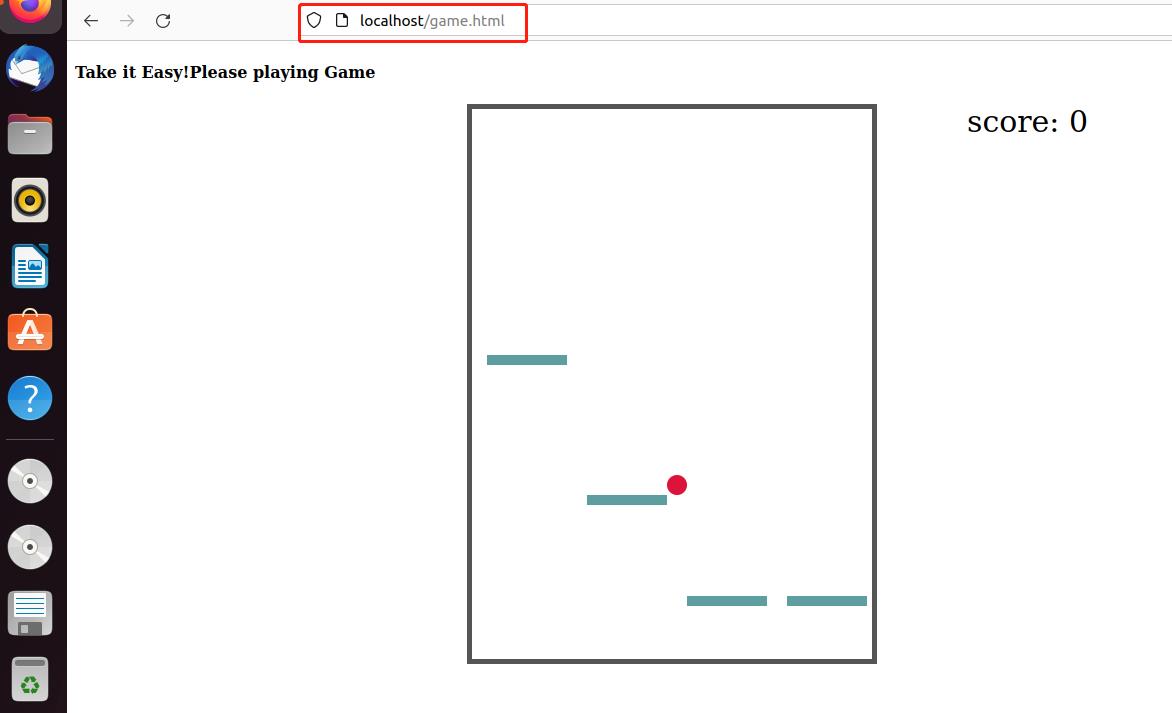
接着浏览器输入http://localhost/game.html,即可看到html页面的小游戏站点,由于部署的是静态站点,不需要重启服务。

3. 内网穿透
由于这个站点目前只能在本地被访问到,为了使所有人都可以访问,我们需要将这个本地基础站点发布到公网。这里我们可以通过cpolar内网穿透工具来实现,它支持 http/https/tcp协议,无需公网IP ,也不用设置路由器,可以很容易将本地站点发布到公网供所有人访问。
3.1 ubuntu本地安装cpolar
cpolar官网:https://www.cpolar.com/
- cpolar支持一键自动安装脚本
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- token认证
登录cpolar官网后台,点击左侧的验证,查看自己的认证token,之后将token贴在命令行里:
cpolar authtoken xxxxxxx

- 简单穿透测试,穿透成功有正常生成公网地址,按ctrl+c退出
cpolar http 8080
- 向系统添加服务,将cpolar配置为开机自启
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
- 查看服务状态,正常显示为
active表示启动成功,为正常在线状态
sudo systemctl status cpolar
3.2 创建隧道
cpolar安装成功之后,在浏览器上访问本地9200端口,登录cpolar web UI管理界面。

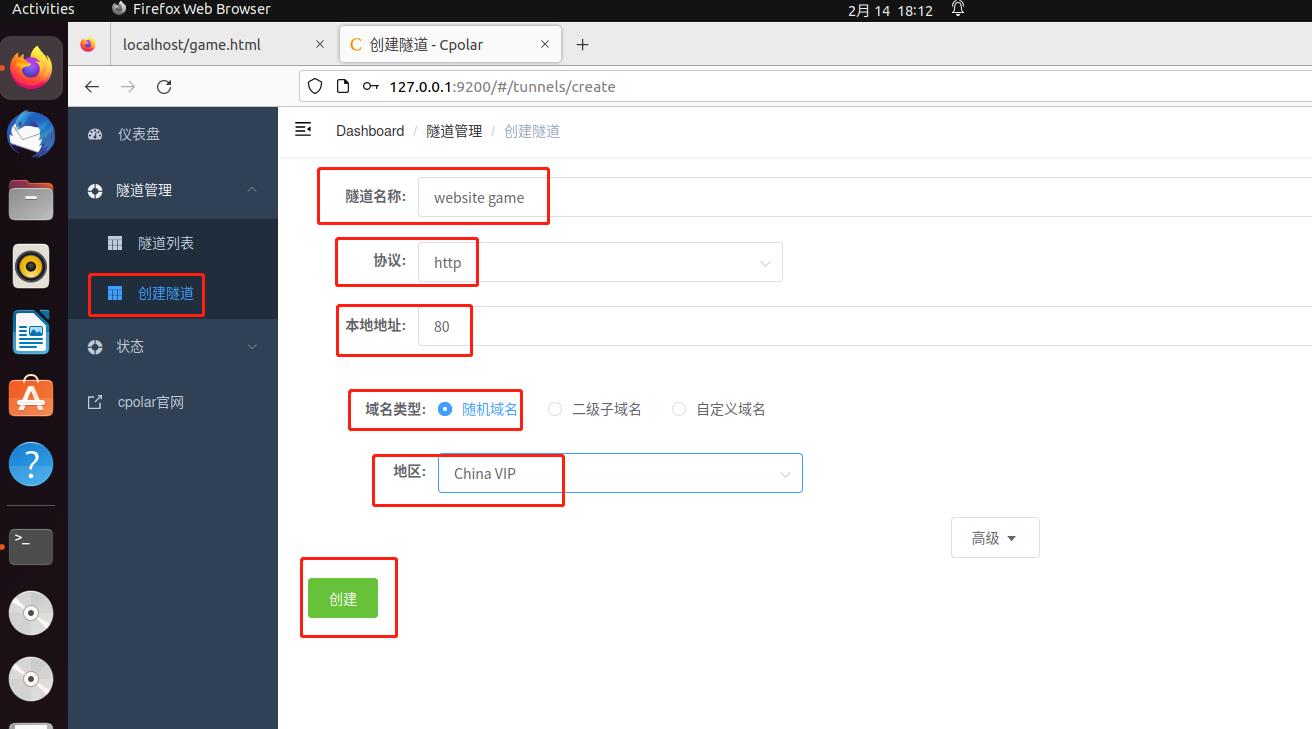
点击左侧仪表盘的隧道管理——创建隧道:
- 隧道名称:可自定义,注意不要重复
- 协议:http
- 本地地址:80
- 端口类型:随机域名
- 地区:China vip
点击创建

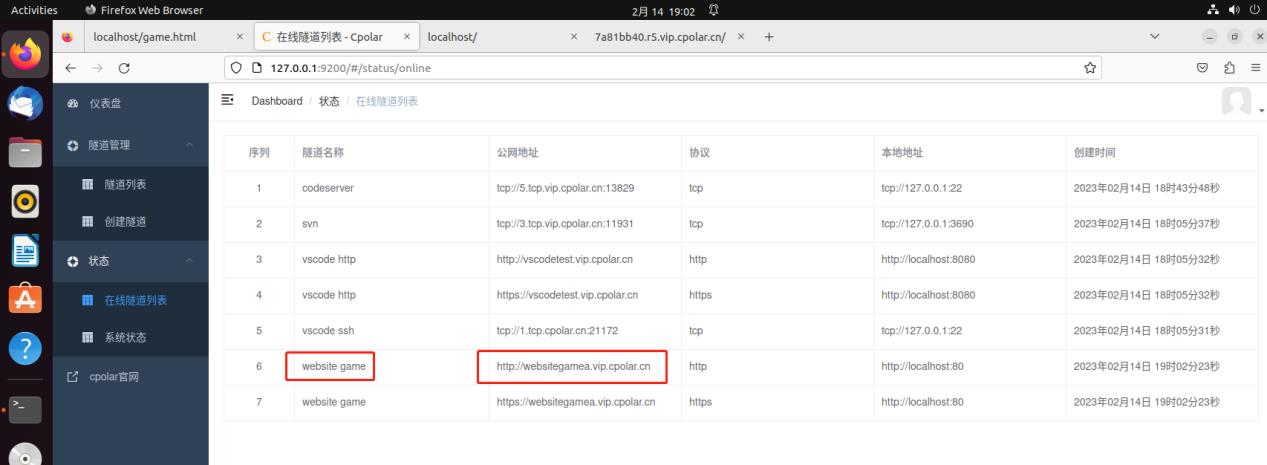
隧道创建成功后,点击左侧的状态——在线隧道列表,可以看到刚刚创建的隧道已经有生成了相应的公网地址,将其复制下来,接下来测试访问一下。

3.3 测试公网访问
打开浏览器访问刚刚所复制的公网地址,注意,后面要加上路径/game.html,出现游戏界面即成功。
游戏控制使用:键盘上下左右键

4. 配置固定二级子域名
由于以上所创建的隧道选择的是随机域名,所生成的公网地址会在24小时内随机变化,对于需要长期访问的用户来讲较为不方便。不过我们可以为其配置一个固定的二级子域名来进行访问,改地址不会随机变化。
注意:配置固定二级子域名功能需要升级至基础版套餐或以上才支持。
4.1 保留一个二级子域名
登录cpolar官网后台,点击左侧的预留,找到保留二级子域名:
- 地区:选择China VIP
- 二级域名:可自定义填写
- 描述:即备注,可自定义填写
点击保留

提示子域名保留成功,复制所保留的二级子域名

4.2 配置二级子域名
访问本地9200端口登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名,本例为test01
点击更新

提示更新隧道成功,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新为保留成功的二级子域名,将其复制下来。

4.3 测试访问公网固定二级子域名
我们使用任意浏览器,输入刚刚配置成功的公网固定二级子域名+/game.html即可看到我们创建的站点小游戏

IIS搭建网站本地电脑做服务器搭建web站点并公网访问「内网穿透」
文章目录
1.前言
在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如网页运行的Apache和Nginx、数据库软件MySQL和MSSQL之类,为方便用户使用,还出现了XAMPP、PHPStudy、宝塔面板等等一系列集成服务,都是为了方便我们能快速建立网站。是不是不适用这些软件就无法建立网站了呢?答案当然是否定的,在Windows系统中实际上集成了建立网站所必须的软件环境。今天就让我们来看看,如何使用Windows自带的网站程序建立网站吧。
2.Windows网页设置
在Windows系统自带的众多服务中,有一项IIS服务。IIS全称为Internet Information Server,其中包括了Gopher server和FTP server,安装了IIS服务,也就意味着能建立一个网页。而且IIS还能有编辑环境的界面“FRONTPAGE”、有全文检索功能的“INDEX SERVER”、有多媒体功能的“NET SHOW”之类。
了解了什么是IIS服务后,我们就可以在自己的Windows电脑上开启IIS服务,尝试创建一个网页了。
2.1 Windows IIS功能设置
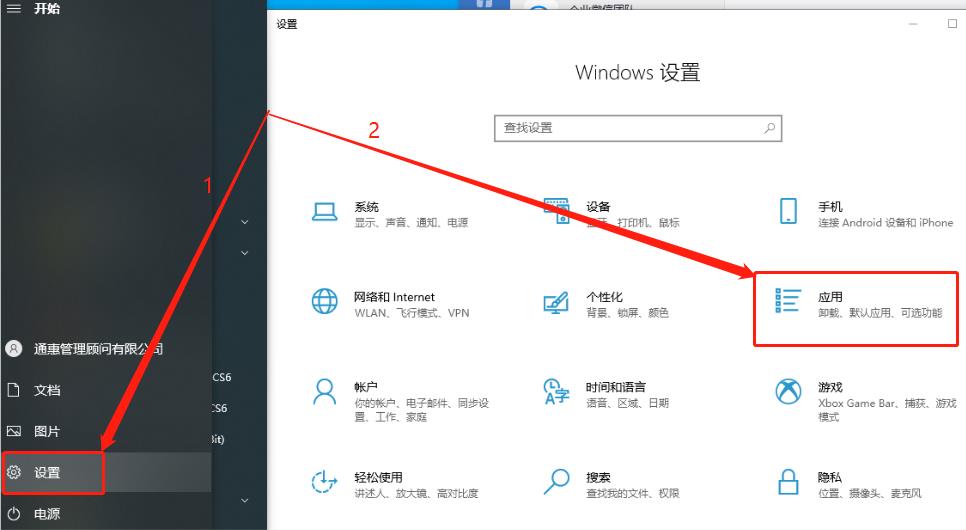
首先,我们需要开启Windows的IIS服务,而些服务可以在开始菜单的设置中打开。具体操作方式是打开开始菜单,点击设置按钮,在设置页面选择应用项目

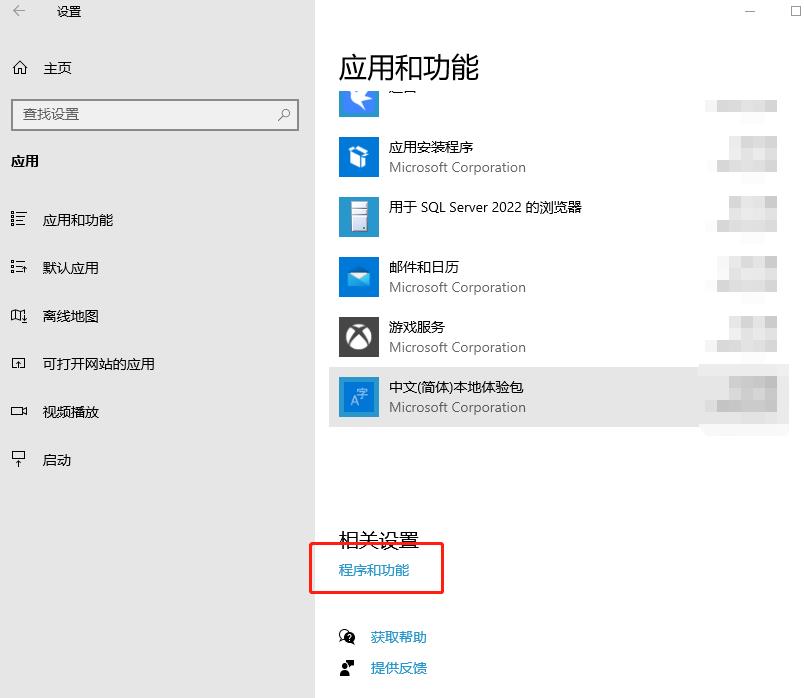
进入应用界面后,拉到页面最下方,点击程序和功能

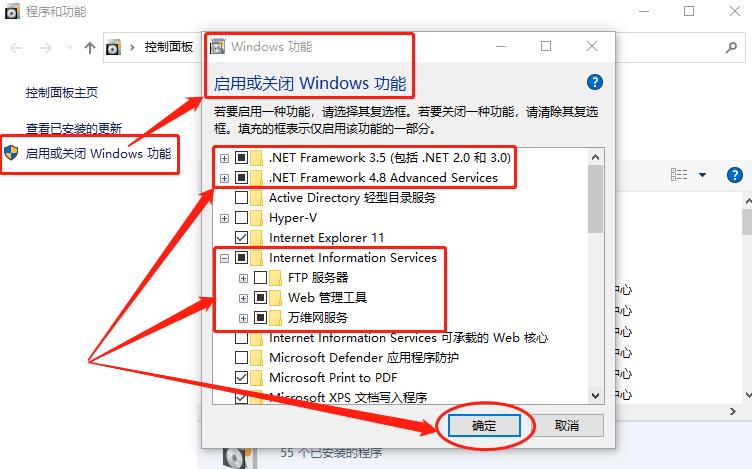
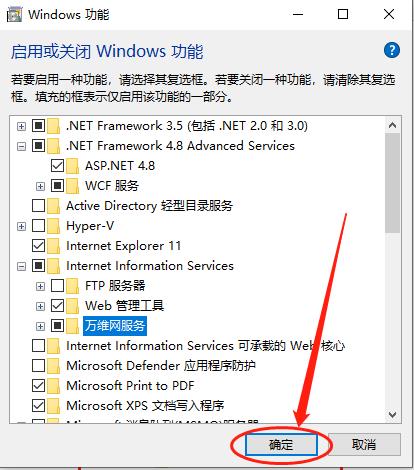
在程序和功能页面,点击左侧的启动或关闭Windows功能按钮,就会出现一个小窗口,其中就包括了,我们需要安装的IIS服务(Internet Information Server)。

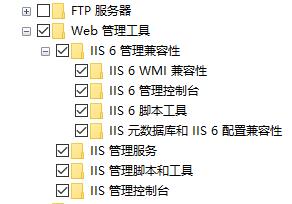
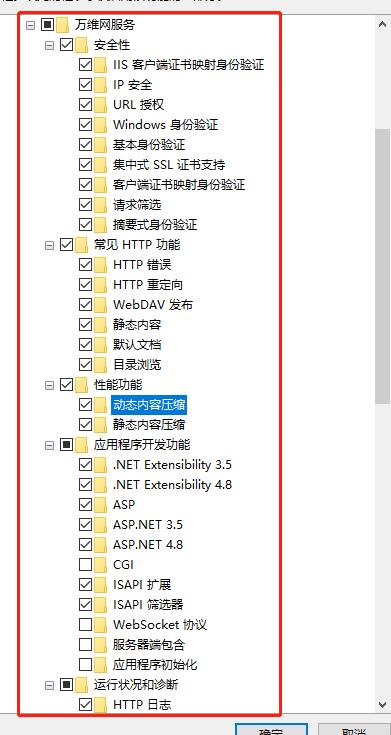
在这里可以看到,Internet Information Server项目下有很多内容,这里我们要勾选Web管理工具和万维网服务两项。而在这两项中,并不需要勾选全部内容,具体需要勾选的内容如下:


在所需项目都勾选完成后,就可以点击页面下方的确认按钮,安装这些项目和服务


等待一小段时间,Windows会通知所需服务已经安装完成。

这时我们就可以使用IIS服务创建新的网页了。
2.2 IIS网页访问测试
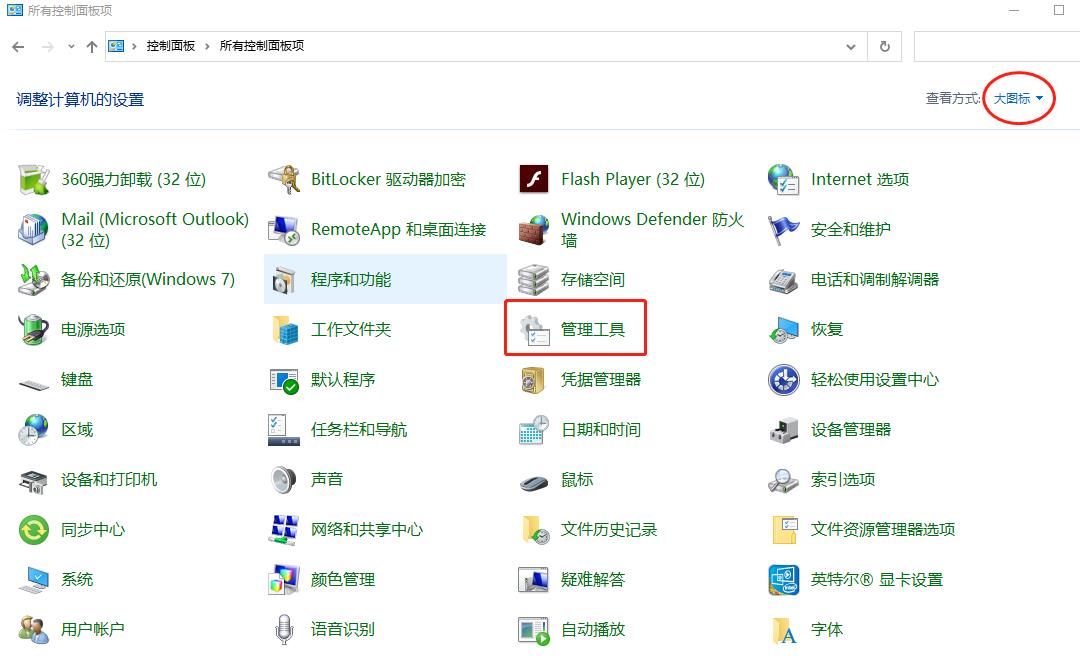
在完成IIS服务的开启后,我们就可以着手建立网页了。首先我们打开Windows的控制面板,在其中找到管理工具项目

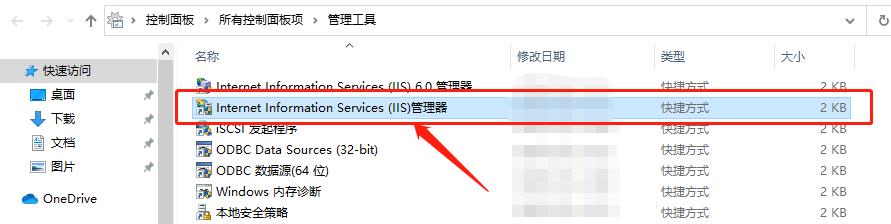
在管理工具中,可以找到Internet Information Server(IIS)管理器项目,双击打开,就能进入网页设置的主界面。


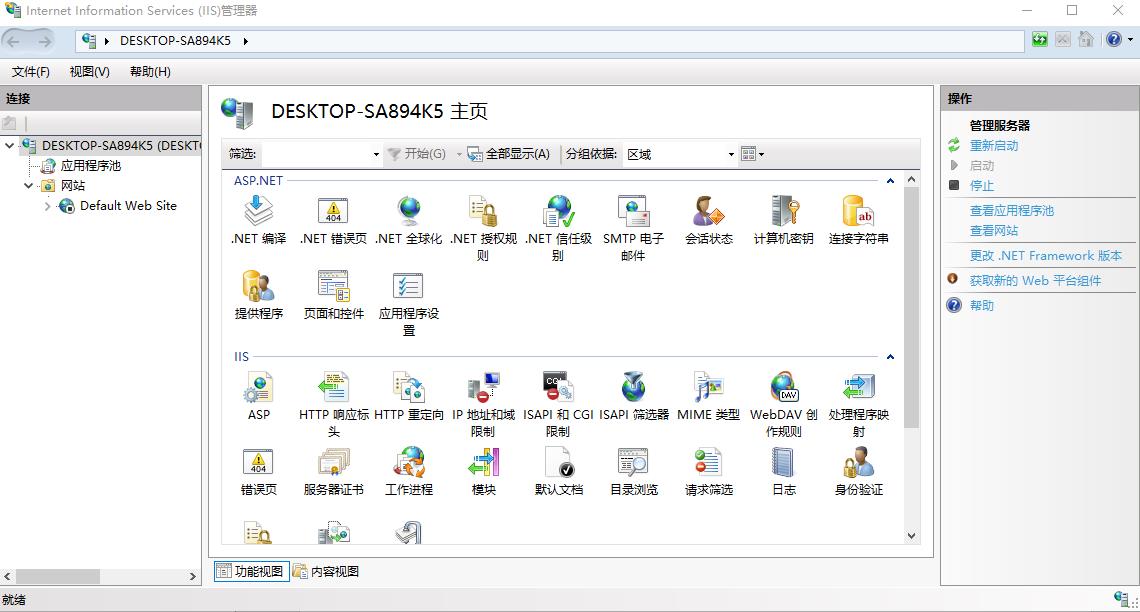
在“Internet Information Server(IIS)管理器”页面左侧,可以看到该计算机下的网页页面。一般Windows会默认自建一个名为“Deault Web Site”的页面(有大佬科普这个页面经常会被攻击,因此我们可以将其停止运行)。不过我们这时并不是要对该网页进行操作,因此不必管他。
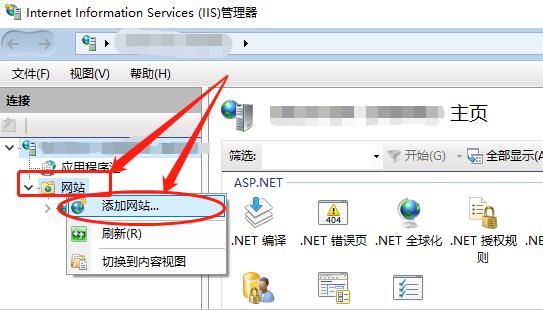
我们在网站图标上单击鼠标右键,点选右键菜单中的添加网站

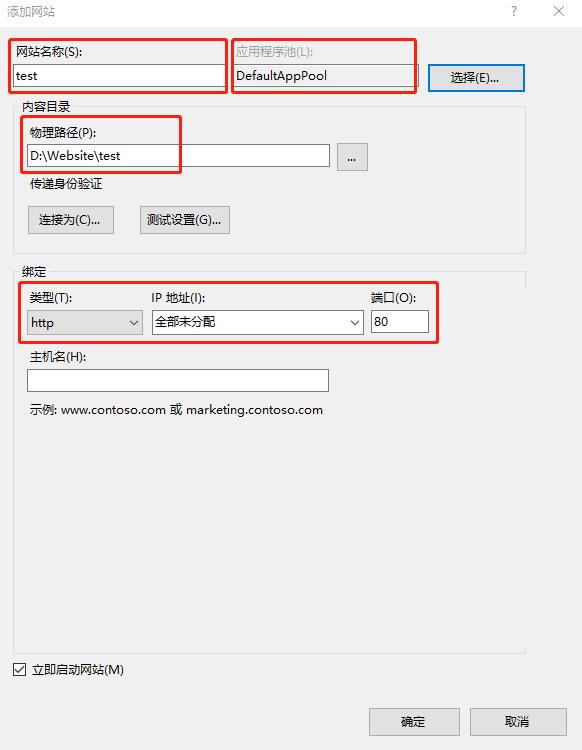
在弹出的添加网站页面,就能对打算新建的网站进行设置。具体的设置内容包括“网站名称(用以区别其他已有的网站)”、“应用程序池(该网站使用那些程序运行,非高手勿修改)”、“物理路径”(打算建立的网站根目录,由于Windows对C盘的权限要求较高,因此最好将网站根目录建立在其他磁盘下)、“IP地址”和“端口”等

在这个例子中,我们设置一个网站名称为test”的网页,选择使用DefaultAppPool程序池,物理路径(网站的根目录)放在D盘下新建的website\\test文件夹内。而IP地址选择全部未分配,端口则选择8080(这里的端口需要选择未被占用的端口,否者我们的网页会因端口占用而无法启动)。完成这些设置后,就可以点击下方的确定按钮,完成新建网站的设定。
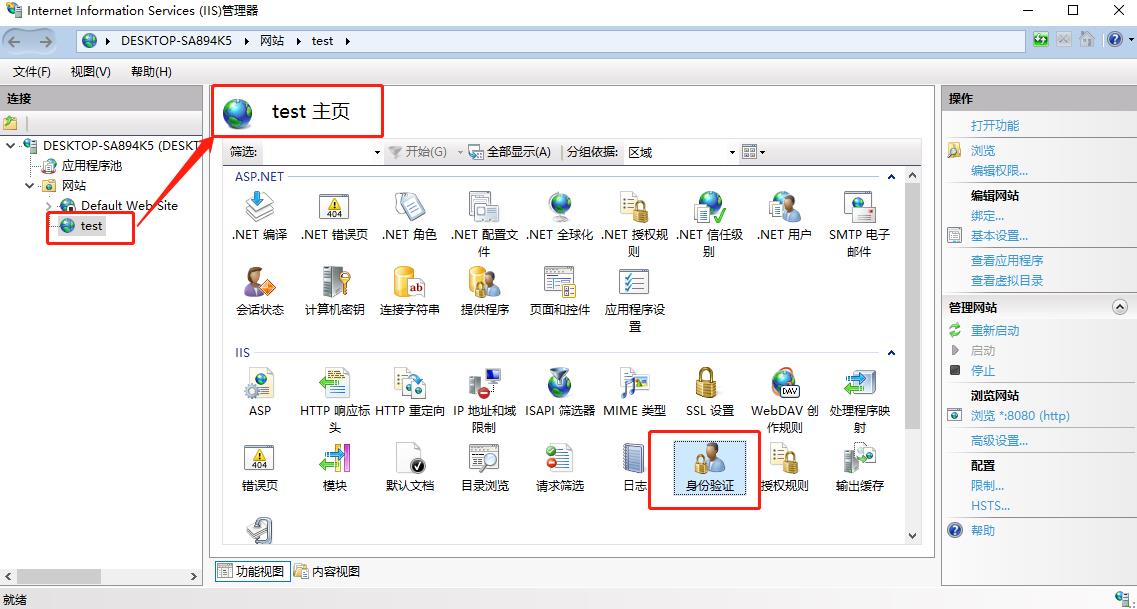
接下来,我们点选新建的test网页后,在右边的设置框内找到身份验证选项,双击进入“身份验证”页面。

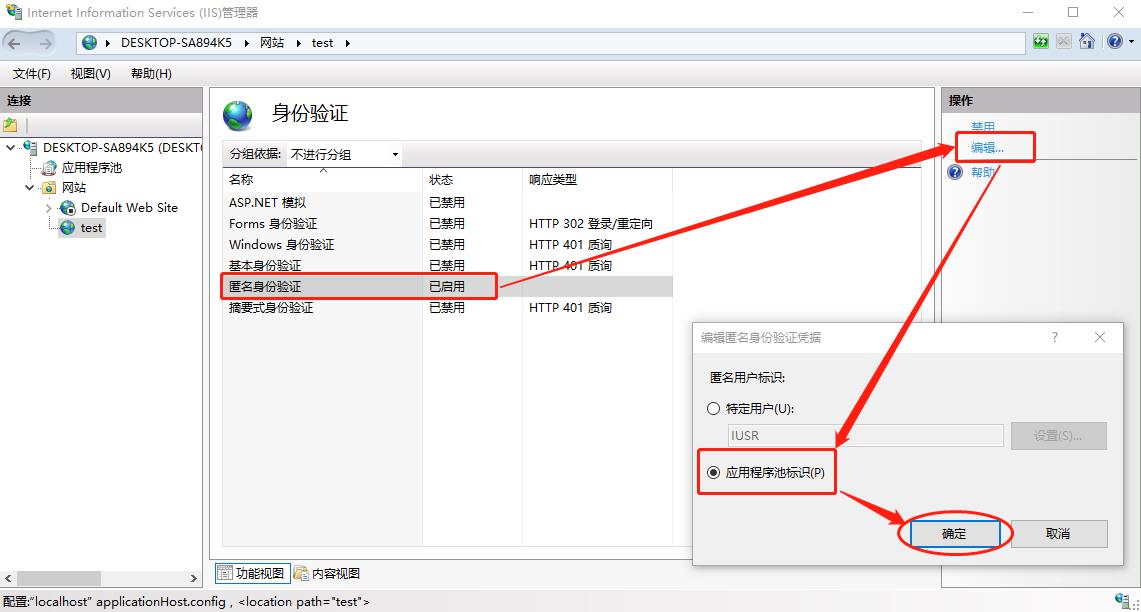
在“身份验证”页面,我们找到并点选匿名身份验证,选中后点击右侧的“编辑”按钮,对“匿名身份验证”内容进行编辑。具体的编辑内容很简单,就是勾选应用程序池标识即可。编辑完成后,点击“确定”保存修改。

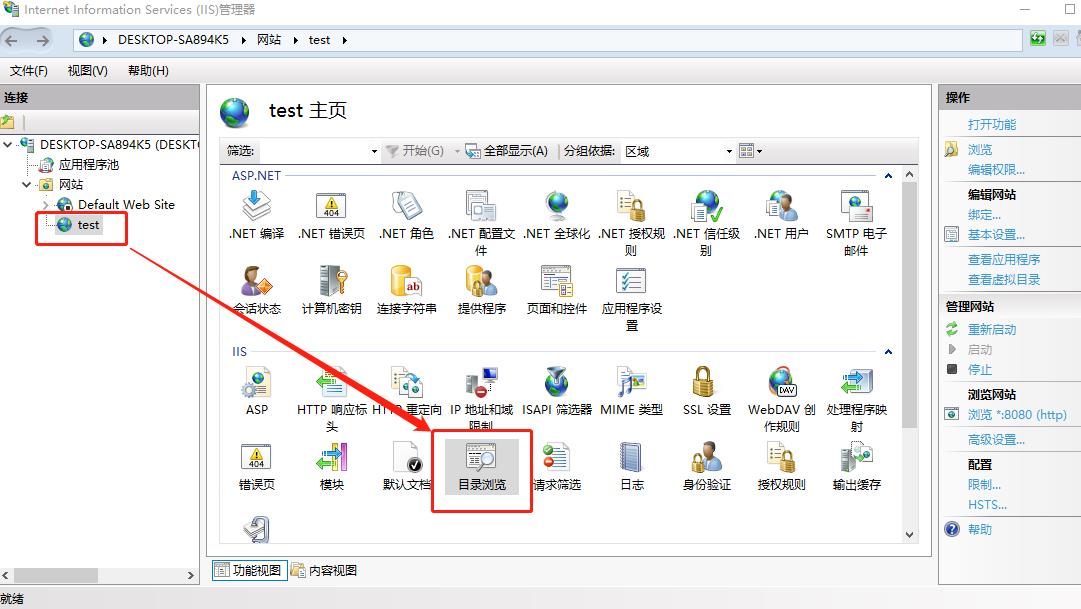
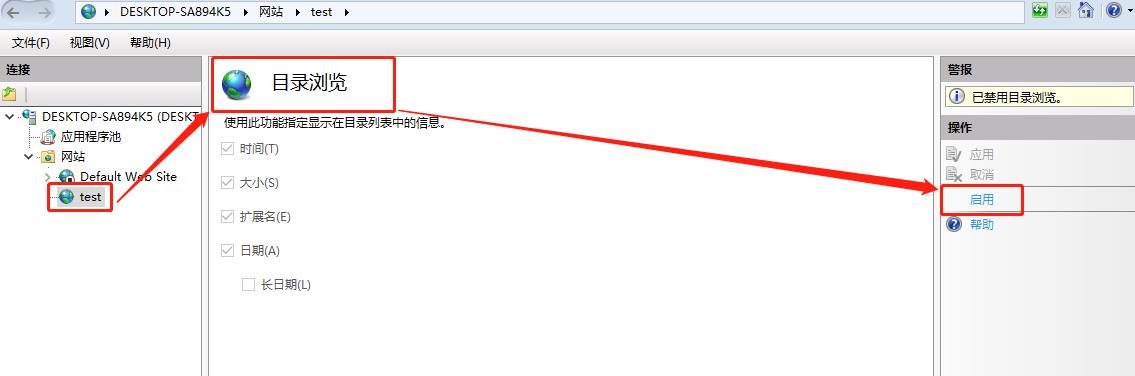
最后,我们我们在“test”网页设置窗口,找到并点选目录浏览并双击,在“目录浏览”设置页面选择启用目录浏览。


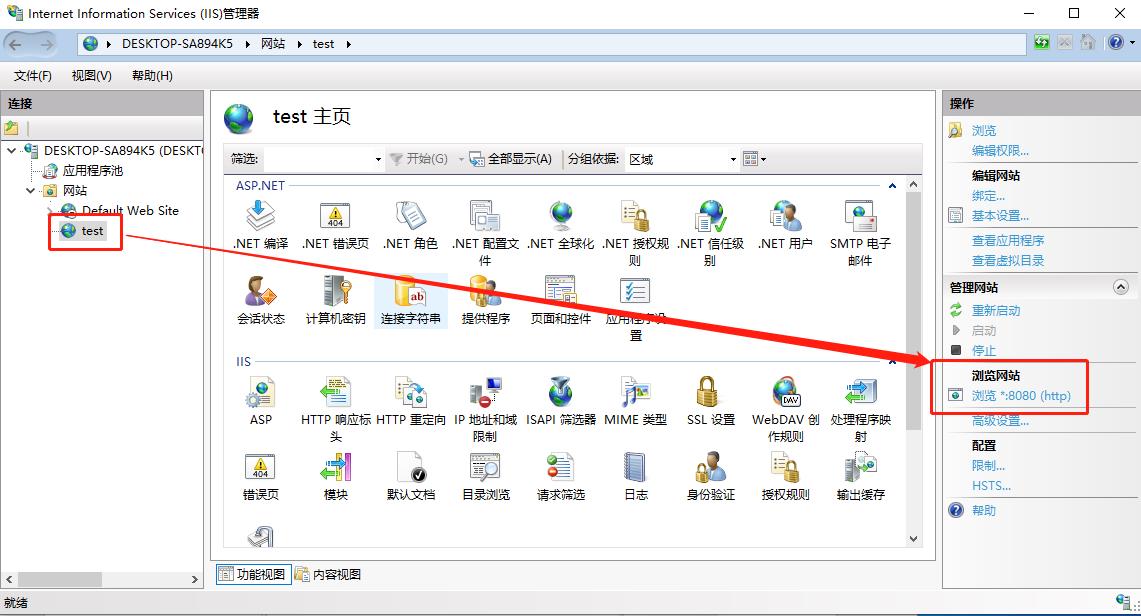
完成后,我们再点击左侧的“test”页面,进入网页设置窗口。为测试我们的网页是否能正常运行,可以点击窗口右侧的浏览按钮,对新建的网页进行访问测试。


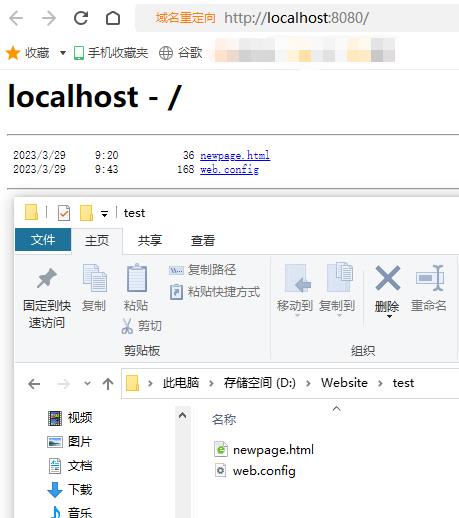
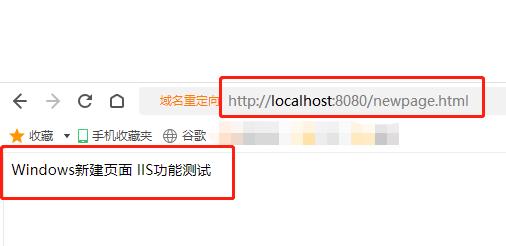
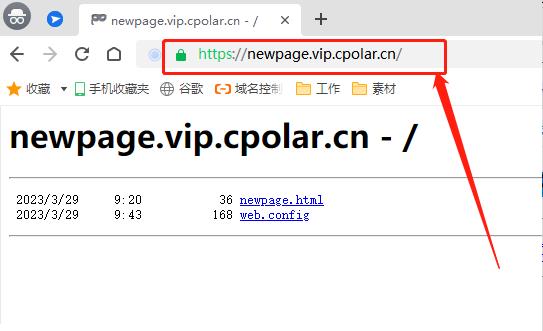
在这里,网页已经成功显示内容,而没有返回“404”之类的错误信息,说明我们的网页已经建立成功。其中,newpage.html是笔者建立的内容文件,只要点击该文件(或在域名后加入改文件名及扩展名),就可以在新建的网页中显示内容。

当我们的网页建立成功,就可以向其中填充内容,我们可以在网上或其他取到获得网页脚本压缩包,将它们解压到新网页的根目录下,就能装载脚本的内容。
不过,不能在公共互联网访问的网页没有实际意义,因此我们可以使用cpolar内网穿透,将这个ISS服务创建的新网页发布到公共互联网上。
3. Cpolar内网穿透
3.1 下载安装Cpolar
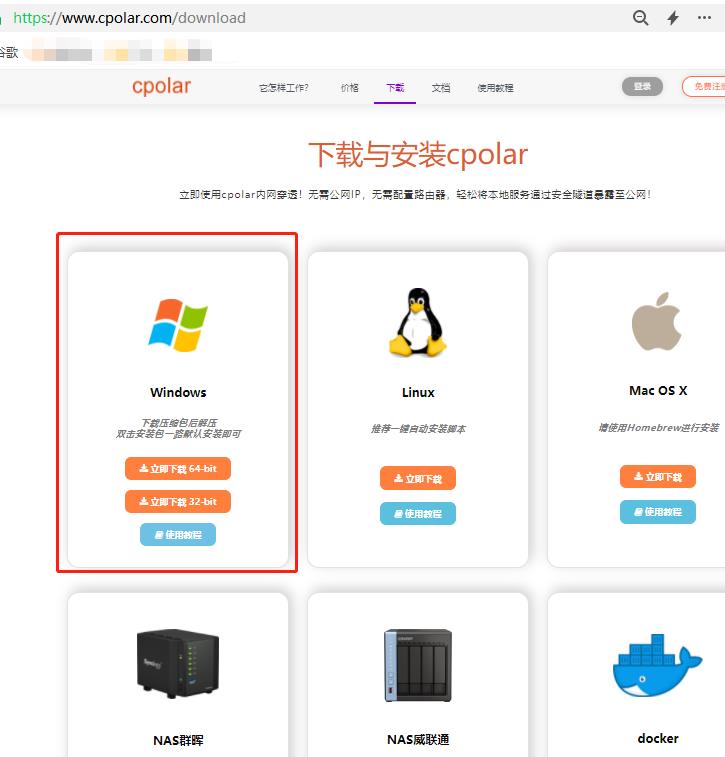
想要在本地电脑上安装cpolar内网穿透,我们可以访问cpolar的官网,下载Windows版本的cpolar软件
cpolar官网:https://www.cpolar.com/


Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


为保证客户数据的安全,cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们必须注册cpolar,注册过程也非常简单,只要在cpolar主页右上角点击“用户注册”,在注册页面填入必要信息,就能完成注册。


3.2 Cpolar云端设置
完成cpolar内网穿透的安装注册和本地网页搭建后,我们就可以着手建立一条内网穿透数据隧道,将这个网页发布到公共互联网上。由于网页需要能够稳定访问,而cpolar免费版的数据隧道每24小时重置一次。笔者并不想每天进行重连设置,因此cpolar将升级至vip版,以便能获得能长期稳定存在的内网穿透数据隧道。
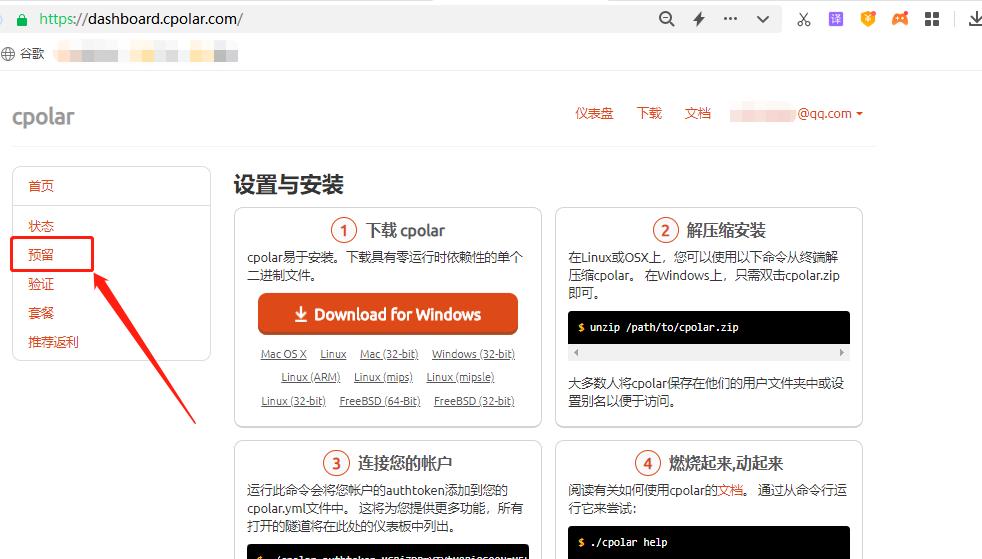
要建立长期稳定存在的数据隧道,我们先登录cpolar的官网,并在用户主页面左侧找到预留按钮,并点击进入cpolar的数据隧道预留页面。在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白的数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。如果自己已经购买了域名的,也可以选择“保留自定义域名”栏位,但需要在域名供应商处对自有的域名进行解析,才能与cpolar配合使用。

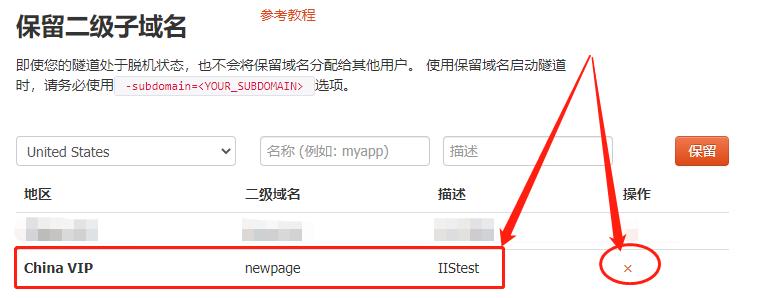
在“保留二级子域名”栏位,需要进行几项信息的简单设置
地区:服务器所在区域,就近选择即可二级域名:会最终出现在生成的公共互联网地址中,作为网络地址的标识之一描述:可以看做这条数据隧道的描述,能够与其他隧道区分开即可)
完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。


如果这条数据隧道不打算再使用,还可以点击右侧的x将其轻松删除,节约宝贵的隧道名额。
3.3 Cpolar本地设置
二级子域名保留好后,我们就可以回到cpolar本地客户端,将cpolar云端生成的公共互联网地址与本地IIS建立的网页连接起来,让我们能在公共互联网上打开本地电脑上的网页。
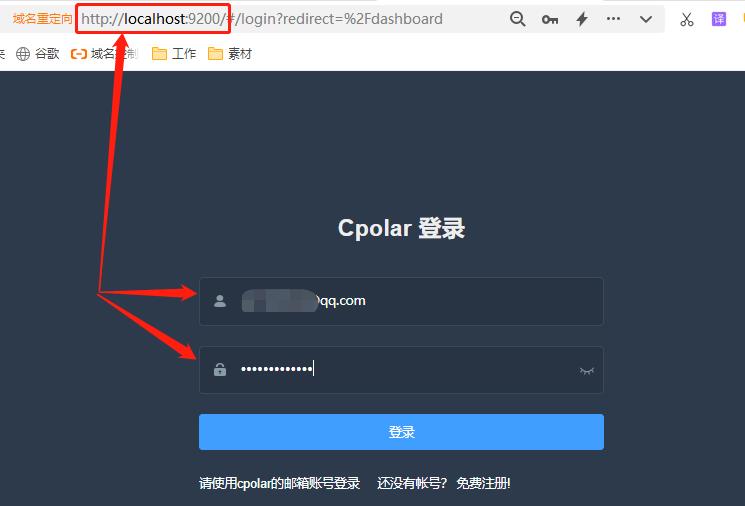
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

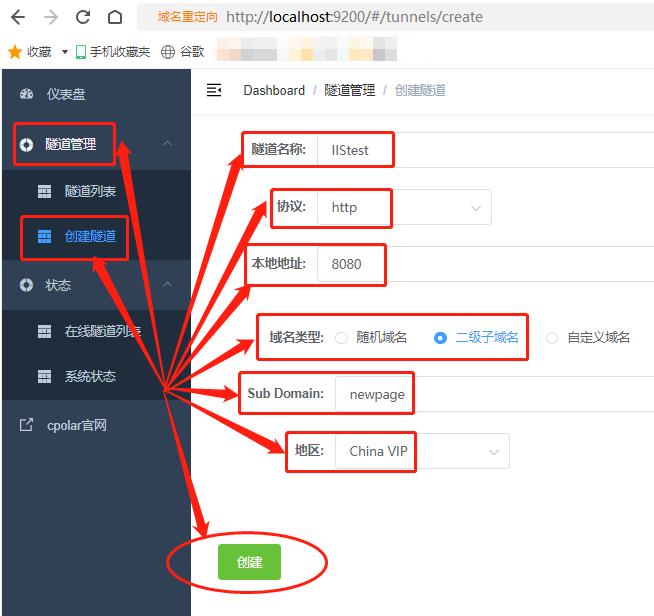
登录进入cpolar客户端后,点击客户端主界面左侧隧道管理——创建隧道按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
1.
隧道名称– 可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;
2.协议– 我们建立的是http协议的网页,因此选择http协议;
3.本地地址– 本地地址即为本地网站的输出端口号,而我们在设置网页时填入的端口号为8080,因此这里也填入8080;
4.域名类型– 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入预留好的二级子域名“newpage”(如果只是创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址);
5.地区– 与cpolar云端设置时一样,我们依照实际所在地就近填写;
完成这些设置后,就可以点击下方的“创建”按钮,将cpolar云端创建的公共互联网地址与本地网页连接起来

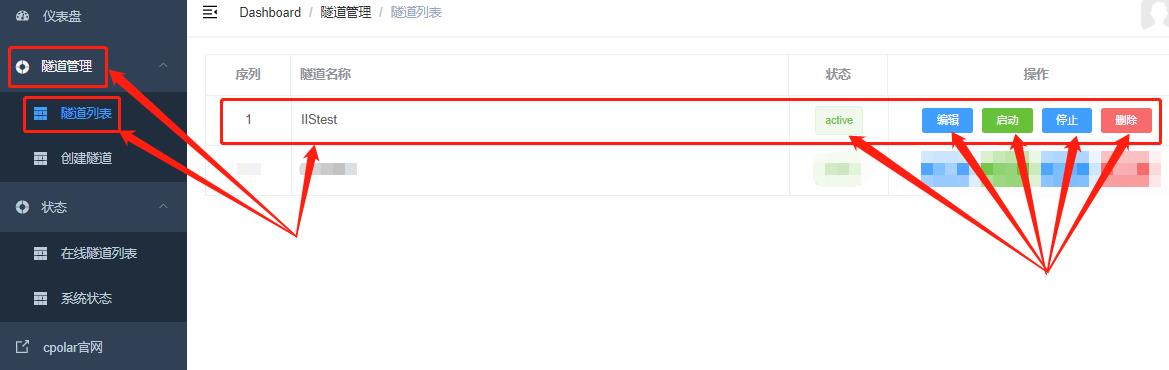
完成cpolar客户端与cpolar云端的数据隧道连接后,cpolar客户端会自动跳转至“隧道管理”项下的“隧道列表”页面,我们可以在这个页面看到数据隧道的状态(是否畅通),或是控制隧道的开启、关闭或删除。如果需要对隧道的信息进行变更,也可以通过这里的“编辑”按钮进行

4.公网访问测试
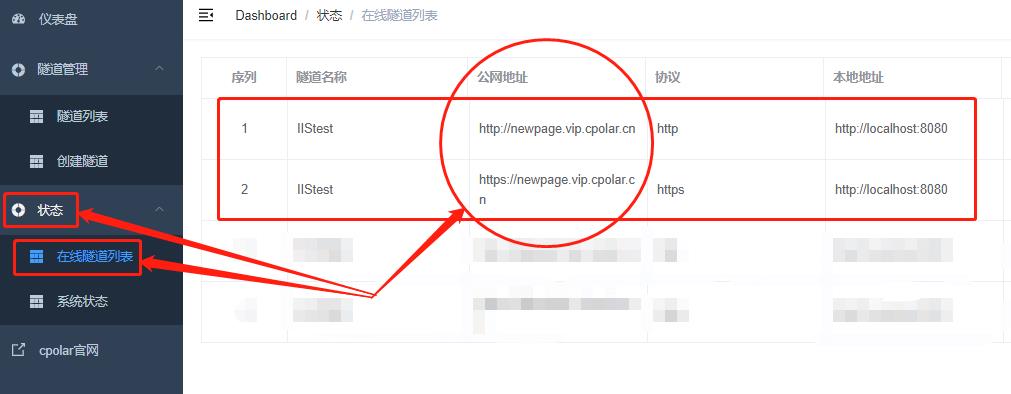
创建好的数据隧道公共互联网地址,可以在状态——在线隧道列表页面看到。

我们将这个地址复制粘贴到浏览器中,就能通过公共互联网,访问到本地IIS服务创建的新网页。

5.结语
至此,我们就成功的使用Windows自带的IIS服务,在本地电脑上创建了一个新网页,并且使用cpolar创建的内网穿透数据隧道,将其发布到公共互联网上。虽然IIS创建网页流程稍显复杂,但却是我们熟悉Windows系统的好机会,并且也是一件很有意思且能学习新知识的好事
以上是关于Ubuntu搭建web站点并发布公网访问内网穿透的主要内容,如果未能解决你的问题,请参考以下文章