微信小程序学习笔记 云开发
Posted 凉宫凉宫凉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序学习笔记 云开发相关的知识,希望对你有一定的参考价值。
1. 云开发简介
1.1 什么是云开发
- 微信云开发是微信团队联合腾讯云推出的专业的小程序开发服务。
- 开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
- 开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
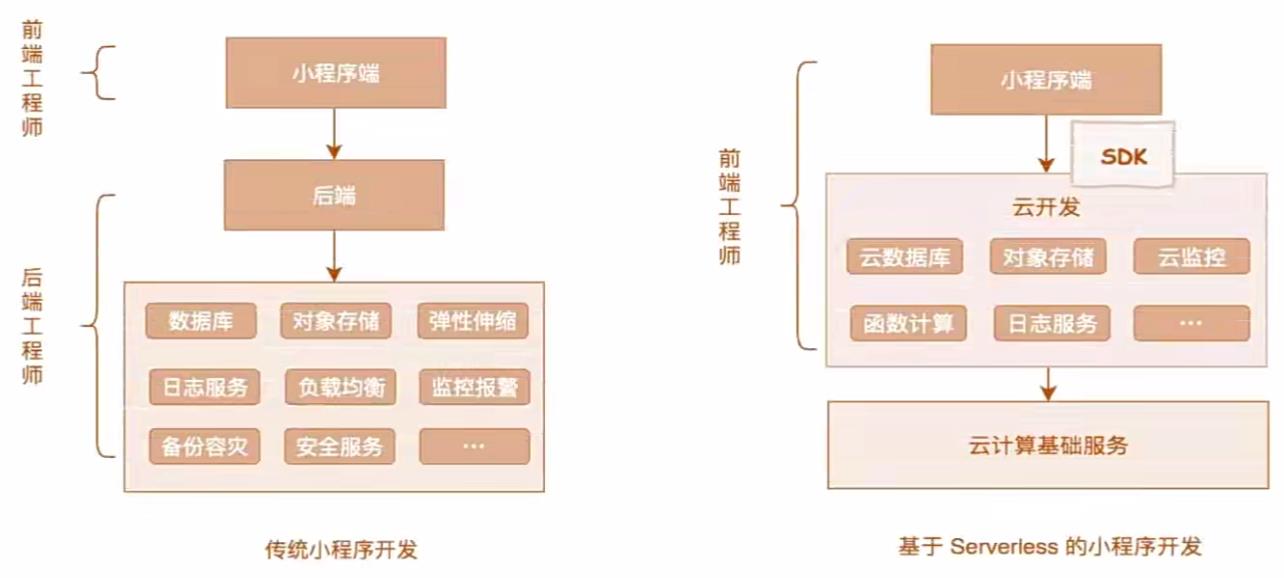
1.2 云开发模式和传统模式对比

传统开发需要考虑
- 成本角度:维护服务器成本,并且需要考虑并发量大之后的服务器的扩展;
- 技术研发:对于单纯会前端的人来说,学习后端相关技术成本较高
2. 云开发的核心技术
1、云数据库
- 提供在小程序端直接对数据库进行增删改查的能力
- 数据库是类似于MongoDB的文档存储的数据库,操作非常方便
2、云存储
- 可以在小程序端直接上传,下载,删除文件;
- 自带CDN,提高文件访问速度
- 可以获取临时连接,支持在小程序外访问
3、云函数
- 提供了在服务器代码的执行能力;
- 包含微信天然的私有鉴权;
- 更大权限的操作数据库等;
- 进行云调用、HTTP请求等操作;
3. 云开发初体验
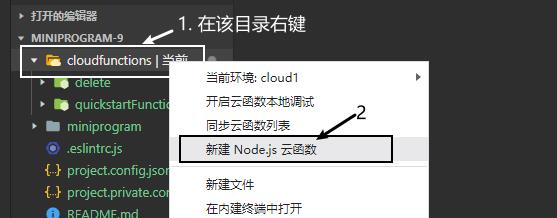
3.1 创建项目
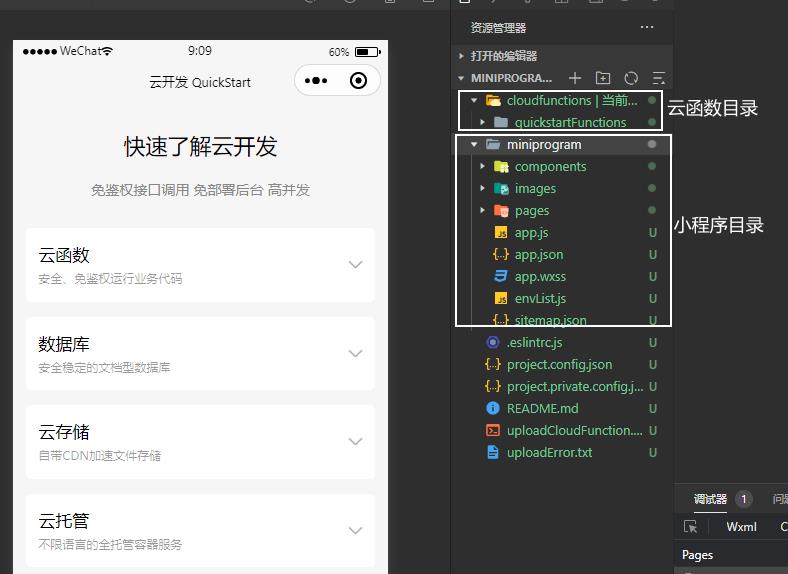
新建小程序项目,填入 AppID 并 勾选微信云开发,点击确认即可

如图,创建了具有云开发基础能力的小程序;其中 cloudfunctions 目录下放云函数代码,miniprogram 目录下放小程序代码

3.2 开通云开发(环境)服务(需购买)
点击开发者工具中的云开发,开通即可

3.3 了解环境和配额
1、什么是环境
- 你开通一个云开发服务,即为创建了一个云开发环境,默认可拥有最多两个环境
- 每个环境是相互独立的,拥有唯一的环境 ID,一个环境对应一整套独立的云开发资源,包含独立的数据库实例、存储空间、云函数等资源;
- 实际开发中,建议每一个正式环境都搭配一个测试环境,所有功能先再测试环境测试完毕后再上到正式环境
2、什么是配额
- 开通云开发后默认有一定的免费配额
- 后期可以根据自己的业务量选择更高的配额
- 配额说明
3.4 云开发项目初始化
在小程序端开始使用云能力前,需要调用 wx.cloud.init 方法完成云能力的初始化
| 字段 | 数据类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| env | string | object | 是 | 默认选中环境 | 后续 API 调用的默认环境配置,传入字符串形式的环境 ID 可以指定所有服务的默认环境 |
| traceUser | boolean | 否 | false | 是否在将用户访问记录到用户管理中,在控制台中可见 |
步骤一:在 miniprogram -> app.js 中 进行云能力的初始化
// app.js
App(
onLaunch: function ()
wx.cloud.init(
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'my-env-id',
traceUser: true,
);
);
步骤二:你可以在 project.config.json (在根目录) 文件中,指定自定义目录作为云开发的本地根目录,和小程序端目录,一般用默认
示例:
"miniprogramRoot": "miniprogram/",
"cloudfunctionRoot": "cloudfunctions/",
4. 云数据库
4.1 云数据库介绍
- 云开发提供了一个文档型数据库,类似于Mongodb,里面存放的是一条条 JSON 格式的对象;
- 一个数据库可以包含多个集合,一个集合中包含多个JSON对象
- 提供了小程序端和服务器端(云函数)中调用的区分(如:在云函数中能更大/多权限的调用云数据库);
关系型数据库和 文档型数据库的概念对应关系如下表:
| 关系型 | 文档型 |
|---|---|
| 数据库 database | 数据库 database |
| 表 table | 集合 collection |
| 行 row | 记录 record / doc |
| 列 column | 字段 field |
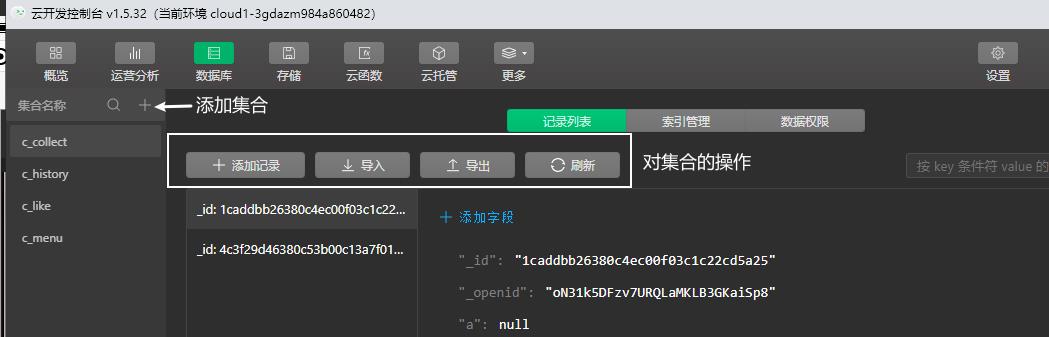
能在云开发控制台中,可视化的操作(增删改查)数据库

4.2 对数据库的操作
4.2.1 添加数据
添加数据的调用过程
- 获取数据库对象
- 获取操作的集合
- 添加数据
【示例:在小程序端某页面上点击某按钮往集合中添加数据】
Page(
// 点击按钮的事件监听
onInsertDataTap()
// 1. 获取数据库
const db = wx.cloud.database();
// 2. 通过数据库获取 users集合; 注:users 是已创建的集合的名称
const collection = db.collection('users');
// 2. 在该集合中添加数据 ,调用add方法
collection.add(
// data 字段表示需新增的 JSON 数据
data:
name: 'jack',
age: 16,
bobbies: ['篮球', '足球'],
address:
"city": "北京",
"postcode": 111111
,
// 添加成功的回调
success: function (res)
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
)
);
获取操作后的回调结果可选用风格有:
- 基于回调:传入 success、fail、complete,即为回调风格
- 基于Promise:使用then、catch、finally(使用Promise风格,就不能传入success, fail 或 complete)
4.2.2 修改数据
修改数据有两种方式
- updata:局部更新一个或多个记录,局部更新只有指定的字段会更新,其他字段不变
- set : 使用新对象替换一个记录
Page(
onUpdateDataTap()
const db = wx.cloud.database();
const collection = db.collection('users');
// 1. update方法;更改局部字段
// doc方法用于根据传入 _id 字段的值 (这个字段是记录的唯一标识) 查询到某条记录
collection.doc('b17ee42c6382cd5101206fd657058e8f').update(
// data 传入需要局部更新的数据
data:
name: 'lucy', // 即只更新name字段 为lucy
,
)
// 2. set 方法 ;更改整条记录
collection.doc('b17ee42c6382cd5101206fd657058e8f').set(
data:
// 将整个记录替换为只有一个字段为name的记录(_id,_oppenid除外);
name: 'lucy',
,
)
);
4.2.3 删除数据
对记录使用 remove 方法可以删除该条记录
db.collection('users').doc('b17ee42c6382cd5101206fd657058e8f').remove(
success: function(res)
console.log('删除成功' + res)
)
如果需要更新多个数据,可通过 where 语句选取多条记录执行删除,只有有权限删除的记录会被删除
db.collection('users').where().remove(
success: function(res)
console.log('删除成功' + res)
)
4.2.4 查询数据
1、查询数据的方式
- 方式一:通过ID查询精确的某一条数据
- 使用 doc 查询 ID
- 方式二:根据条件查询满足条件的数据
- 使用 where 作为条件
- 方式三:通过指令过滤数据
- 使用
db.command的 指令
- 使用
- 方式四:通过正则表达式匹配符合的数据;
- 使用 db.RegExp 创建正则规则
- 方式五:获取整个集合的数据(小程序端一次性最多20条,云函数可以获取100条)
- 直接调用 get
- 方式六:过滤、分页、排序查询数据
- 使用 field、skip、limit、orderBy 方法
2、查询指令
- 假设我们需要查询进度大于 30% 的待办事项,那么传入对象表示全等匹配的方式就无法满足了,这时就需要用到查询指令
- 数据库 API 提供了大于、小于等多种查询指令,这些指令都暴露在
db.command对象上。
| 查询指令 | 说明 |
|---|---|
| eq | 等于 |
| neq | 不等于 |
| lt | 小于 |
| lte | 小于或等于 |
| gt | 大于 |
| get | 大于或等于 |
| in | 字段值在给你的那个数组中 |
| nin | 字段值不在给定数组中 |
【示例】
const db = wx.cloud.database();
const collection = db.collection('users');
//
// 1. 精准查询
collection.doc('1caddbb26382dcb000fc7a5e01df0893').get().then(res =>
console.log(res.data) // promise 风格
)
// 2. 根据条件查询
collection.where(
age: 20, // age 的 值为 20 的记录
).get(
success: function (res)
console.log(res) // 回调风格
)
// 3. 根据查询指令
const _ = db.command; // 获取 查询指令
collection.where(
age: _.gt(20)
).get().then(res =>
console.log(res.data);
)
// 4. 正则表达式查询
collection.where(
name: db.RegExp(
regexp: 'u', // name字段 包含 u 的 记录
options: 'i' // i 不区分大小写
)
).get().then(res =>
console.log(res.data)
)
// 5. 获取整个集合的记录
collection.get().then(res =>
console.log(res.data); // 会有数量限制
)
// 6. 综合查询
collection.field(
name:true, // 只查询显示 name 和 age 字段,不显示其他字段
age:true
).skip(2).limit(3).orderBy('cardId','asc').get().then(res=>
// skip 跳过两条记录;limit 限制查询的数量;orderBy 指定查询排序条件
console.log(res.data)
)
5. 云存储
5.1 云存储介绍
云存储用于将文件存储到云端:
- 云存储提供高可用、高稳定、强安全的云端存储服务;
- 持任意数量和形式的非结构化数据存储,如视频、图片;
- 并在控制台进行可视化管理
云存储常见的操作:
- 上传文件到云存储中(图片、视频、音频等)
- 获取文件的临时连接(在外网可以访问)
- 下载文件到本地(本地文件缓存)
- 将云存储中的文件删除
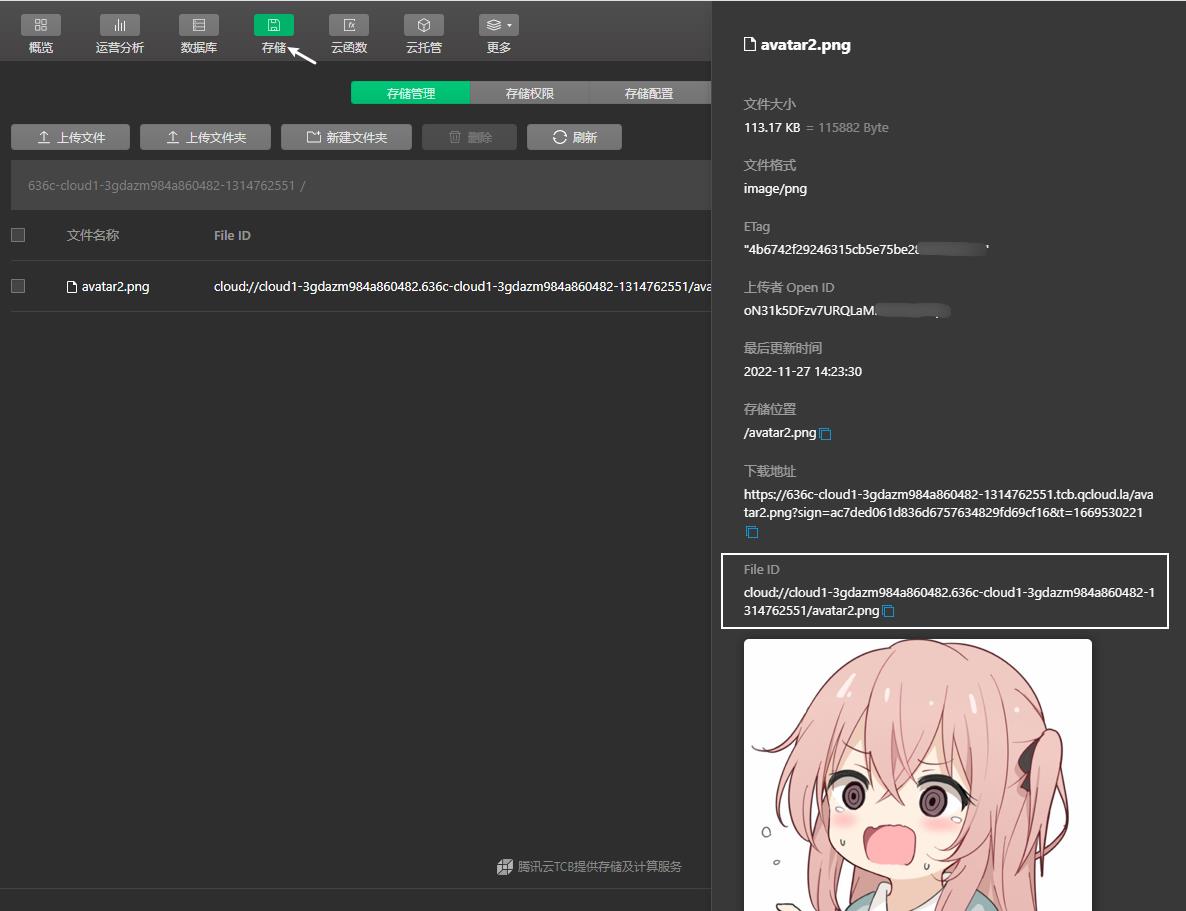
云存储可视化面板

5.2 上传文件
// onUpLoadFileTap 为点击按钮触发的上传事件
async onUpLoadFileTap()
// 1. 从本地选择一个图片
const res = await wx.chooseMedia(
mediaType: 'image'
)
const filePath = res.tempFiles[0].tempFilePath;
// 2. 拼接图片的名称
const timestamp = new Date().getTime(); // 用时间戳命名文件,避免文件名冲突
const openid = 'xxxid'; // 这里假设获取了用户的openid;也作为文件名一部分
const extension = filePath.split('.').pop(); // 获取最后的文件扩展名
const fileName = `$timestamp_$openid.$extension`;
// 3. 上传文件
const result = await wx.cloud.uploadFile(
filePath,
cloudPath: 'images/' + fileName // 存到云端 images 下
)
console.log(result);
5.3 获取临时链接
- 将文件上传到云存储后,可以通过
fileID在小程序端直接访问 - 如果希望在小程序以外的地方访问(浏览器、手机端),则fileID是无效的,需要获取临时链接,该链接可以在小程序外访问
- 临时链接有效期为两个小时
async onGetTempURLTap()
const res = await wx.cloud.getTempFileURL(
fileList: ['cloud://cloud1-3gdazm984a860482.636c-cloud1-3gdazm984a860482-1314762551/images/1669531216039_xxxid.png']
)
console.log(res); // res对象中含fileList数组,其中元素有 tempFileURL 属性
5.4 下载文件
如果文件放在云存储中,希望把文件下载到本地使用,就可以使用云存储的文件下载了
async onDownloudTap()
const res = await wx.cloud.downloadFile(
fileID: 'cloud://cloud1-3gdazm984a860482.636c-cloud1-3gdazm984a860482-1314762551/images/1669531216039_xxxid.png'
)
console.log(res.tempFilePath); // 拿到tempFilePath
5.5 删除文件
从云存储删除不需要的文件,可以节省空间
async onDeleteFileTap()
// 删除文件
const res = await wx.cloud.deleteFile(
fileList: ["cloud://cloud1-3gdazm984a860482.636c-c loud1-3gdazm984a860482-1314762551/images/1669531216039_xxxid.png"]
)
console.log(res);
6. 云函数和云调用
6.1 了解云函数
云函数即在云端(服务器端)运行的函数。
- 在物理设计上,一个云函数可由多个文件组成,占用一定量的 CPU 内存等计算资源;
- 各云函数完全独立;可分别部署在不同的地区。
- 开发者无需购买、搭建服务器,只需编写函数代码并部署到云端即可在小程序端调用
- 同时云函数之间也可互相调用。
云函数的编写方式
- 一个云函数的写法与一个在本地定义的 javascript 方法无异,代码运行在云端 Node.js 中。
- 当云函数被小程序端调用时,定义的代码会被放在 Node.js 运行环境中执行。
- 我们可以如在 Node.js 环境中使用 JavaScript 一样在云函数中进行网络请求等操作,而且我们还可以通过云函数后端 SDK 搭配使用多种服务,比如使用云函数 SDK 中提供的数据库和存储 API 进行数据库和存储的操作
云开发的云函数的独特优势在于与微信登录鉴权的无缝整合
- 当小程序端调用云函数时,云函数的传入参数中会被注入小程序端用户的 openid,开发者无需校验 openid 的正确性因为微信已经完成了这部分鉴权,开发者可以直接使用该 openid。
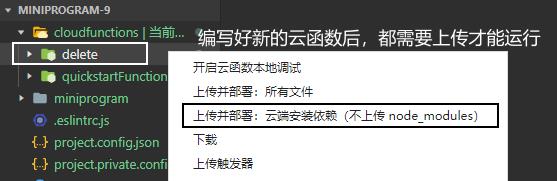
6.2 云函数的使用过程
- 创建一个云函数
- 编写云函数的代码逻辑
- 将云函数上传到云端
- 在小程序中对云函数调用


6.3 云函数示例
6.3.1 用云函数计算两数之和
// 小程序端代码
Page(
// 点击按钮的事件监听
async onSumTap()
const res = await wx.cloud.callFunction(
name: 'sum', // 云函数名
data: // data为传给云函数的参数
num1: 2,
num2: 3
)
console.log(res.result);
,
)
// 云函数端
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) =>
// event 对象 为 小程序端 调用云函数传入的参数
return event.num1 + event.num2
6.3.2 云函数获取openID
- openid 可以作为用户身份的标识符,在云开发中我们可以获取用户openid来验证用户是否已经登录
- 我们可以在云函数内使用
wx-server-sdk提供的getWXContext方法获取到每次调用的上下文(appid、openid 等)
// 云函数入口文件
// index.js
const cloud = require('wx-server-sdk')
exports.main = async (event, context) =>
// 这里获取到的 openId、 appId 和 unionId 是可信的,注意 unionId 仅在满足 unionId 获取条件时返回
let OPENID, APPID, UNIONID = cloud.getWXContext()
return
OPENID,
APPID,
UNIONID,
6.3.3 云函数操作数据库
云函数中对数据库的操作显示更少,所有通常会再云函数中进行数据库的操作
- 比如可以根据条件一次性删除多条记录
- 比如对数据请求的个数没有按个的限制
【示例: 删除users集合中 age 字段大于 20 的记录】
// 云函数端
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
const db = cloud.database();
const collection = db.collection('users');
const _ = db.command;
const res = await collection.where(
age: _.gt(20)
).remove()
console.log(res);
return
res
// 小程序端
Page(
// onDeleteTap 为 按钮的事件监听回调
async onDeleteTap()
const res = await wx.cloud.callFunction(
name: 'delete', // 云函数名
)
console.log(res.result);
,
)
6.3.4 云函数发送http请求
云函数中支持对其他服务器进行http请求,也支持使用axios库发送网络请求
// 云函数入口文件
// 现在云函数中下载axios
const axios = require('axios')
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) =>
const wxContext = cloud.getWXContext()
const res = await axios.get('http://localhost:3000/playlist/detail?id=7770073184')
return
res
注意:我在下载axios(1.2.0版本)时后,用
require('axios')导入云函数运行后报错,看报错信息大概是axios不支持require导入的意思,下载低版本如(0.27.2即可)
对于小程序某些域名的限制无法配置时,可以通过云函数作为代理来请求数据,在返回给小程序端
6.3.5 云函数生成小程序码
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) =>
// 1. 生成小程序码
const QRCodeRes = await cloud.openapi.wxacode.createQRCode(
width: 320, // 二维码的宽度
path: 'page/index/index', // 扫码进入的小程序页面路径
)
// 2. 获取到数据,并上传到云存储中
const wxContext = cloud.getWXContext(); // 获取微信上下文
const timestamp = new Date().getTime();
const openid = wxContext.OPENID; // 获取openid
const extension = QRCodeRes.contentType.split("/").pop(); // 获取后缀名
// 上面4个主要是为了定义文件名,可以自己简单写
const cloudPath = `$timestamp_$openid.$extension`
// 上传到云存储
cons微信小程序开发入门笔记之数组对象修改
参考技术A
需求如下:当前后台返回json和需要用到的不一致,需要手动更改。
例1:更改对象中的某一元素
['']通过此种方式获取到需要改变的对象或者数组当中的元素然后更改
例2:将后台返回的对象(包含数组)中的部分数值赋值给需要的对象
现在最外层仅需要name和id字段,而数组list需要变更为数组children并且同样适用name和id属性。
以上是关于微信小程序学习笔记 云开发的主要内容,如果未能解决你的问题,请参考以下文章