Android ConstraintLayout中TextView组件内容过长超出屏幕问题
Posted 小西瓜皮Mini
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android ConstraintLayout中TextView组件内容过长超出屏幕问题相关的知识,希望对你有一定的参考价值。
1、超出屏幕问题原因
我们在ConstraintLayout中经常使用TextView组件,当我们设置TextView组件android:layout_width=“wrap_content” 组件宽度会根据内容长度自适应大小。
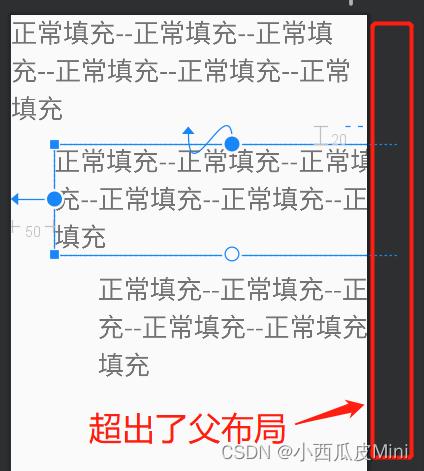
正常情况下这么使用是没问题的,但当我们设置一个左外边距(android:layout_marginLeft = “50dp”) 会发现TextView组件宽度仍为父布局的宽度并且有部分超出了父布局变得不可见了
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
...
/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
...
/>
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
...
/>

可以看出TextView并没有像我们想的那样自动换行,而是保持原来宽度超出屏幕
2、解决方法
把 android:layout_width="wrap_content"改成android:layout_width=“match_parent”

就是这么简单,好的本文章到此结束

每一行只有一个控件可以这样解决,但大多数情况下TextView右侧还有1个或多个控件,这样设置的话无论TextView内容多长,后续组件都会被挤到布局的最右侧

多组件解决方案
1、多个组件链式排布
这些视图通过双向位置约束条件相互链接到一起
<TextView
android:id="@+id/tv"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toLeftOf="@+id/tv_small"
.../>
<TextView
android:id="@+id/tv_small"
app:layout_constraintLeft_toRightOf="@+id/tv"
app:layout_constraintRight_toRightOf="parent"
.../>

2、设置链式排布样式
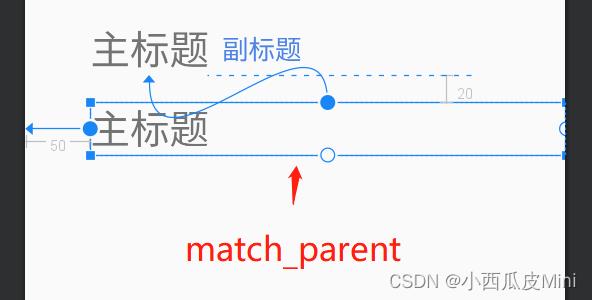
两个组件形成链式之后会等间距的分布在父布局中,这不是我们想要的
写入设置两个参数
<TextView
android:id="@+id/tv"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintHorizontal_bias="0"
.../>

3、将控件限制在屏幕内
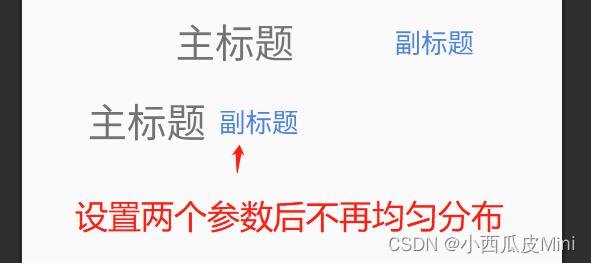
但是经过这样设置后,主标题过长依然会超出屏幕
就像只设置android:layout_width="wrap_content"一样,合着我设置了一圈又回到最初的起点

别着急,离成功只差一步之遥,只需设置
<TextView
android:layout_width="0dp"
app:layout_constraintWidth_default="wrap"
.../>
这样设置后,主标题内容短时可以紧挨着副标题

主标题内容过长,又不会把副标题挤出屏幕

总结
- 两个或多个组件没有以链式链接的情况下,前置组件不受后置组件约束,当前置组件设置 android:layout_width=“match_parent” 该组件宽度为父View的最大宽度
- 两个或多个组件以链式链接,建议设置为Match Constraints形式(android:layout_width=“0dp”);Match Constraints默认情况下视图会尽可能扩展,以满足每侧的约束条件(在考虑视图的外边距之后),不过,我们可以使用app:layout_constraintWidth_default属性和值修改该行为
1、layout_constraintWidth_default = “spread” : 默认情况,尽可能扩展视图以满足每侧的约束条件
2、layout_constraintWidth_default = “wrap” :仅在需要时扩展视图以适应其内容,但如有约束条件限制,视图仍然可以小于其内容 android:layout_width="wrap_content"
与
android:layout_width="0dp" app:layout_constraintWidth_default="wrap"
的区别在于,wrap_content会使宽度与内容宽度一致但最大宽度不受后续组件影响,而**layout_constraintWidth_default=“wrap”**会兼顾前后两侧的限制来扩展宽度
ios中的障碍,如android ConstraintLayout
【中文标题】ios中的障碍,如android ConstraintLayout【英文标题】:Barrier in ios like android ConstraintLayout 【发布时间】:2021-09-05 18:06:16 【问题描述】:我想在两个多行标签下方放置一个按钮,如下所示。
这可以在 android 中使用 ConstraintLayout 屏障来完成 想知道如何在 ios Storyboard 中完成此操作
【问题讨论】:
您是否尝试过将多行标签放入 UIStackView 中?还是只是一个简单的视图?然后将 button.top 附加到 view.bottom。 我正在使用的简单布局 【参考方案1】:我会为两个标签使用UIStackView,并将UIButton 附加到UIStackView 的底部。
以下屏幕截图应该可以澄清这一点:
UIStackView 设置为 axis = horizontal 和 Alignment = Top。
您可能需要添加一些间距。
这些是我使用的约束:
【讨论】:
堆栈视图怎么做? 如截图所示。将堆栈视图放在顶部,堆栈视图内的两个标签和下方的按钮。然后添加约束,如第三个屏幕截图所示。【参考方案2】:StackView 允许您创建它们。
- 故事板约束
StackView 在故事板的底部可用。
您可以参考下图。
具体可以在StackView和Label中设置各个属性。
【讨论】:
以上是关于Android ConstraintLayout中TextView组件内容过长超出屏幕问题的主要内容,如果未能解决你的问题,请参考以下文章