如何禁止 alert在浏览器中弹出信息。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何禁止 alert在浏览器中弹出信息。相关的知识,希望对你有一定的参考价值。
老是在IE中跳出一个消息狂,不是病毒也不是木马是论坛的代码中的alert代码。防止灌水的。
请问大虾们,如何在不禁用JS的情况下,禁止alert。
我上网查了好多质料一无所货
Opera浏览器,看了一下,他的JS选项中,不提供该消息框禁止功能。还不能发贴子,或许是我设置有问题
还有高手知道怎么解决吗?
可以通过以下的几个步骤来完成阻止网页窗口的弹出。
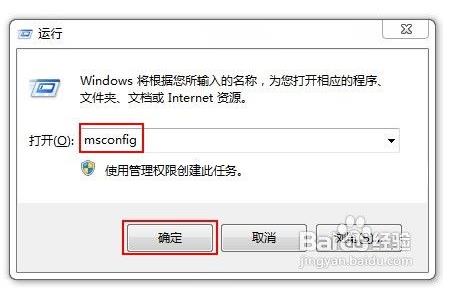
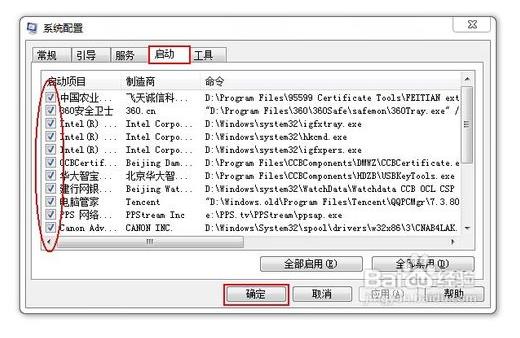
1、对于每次进入系统桌面就会弹出网页窗口的情况,可采用的办法是:打开“运行”对话框,输入命令“msconfig”,点击确定,在弹出的窗口中选择“启动”选项卡,把里面所有后缀为url、html、htm的网址文件都取消勾选。


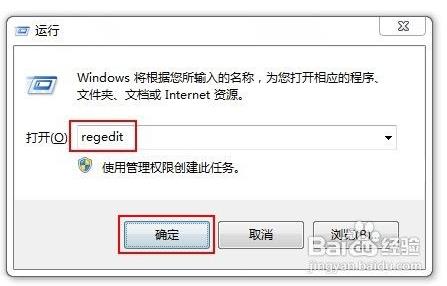
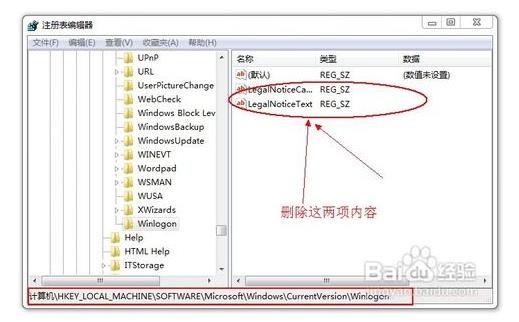
2、打开“运行”对话框,输入命令“regedit”,点击确定,打开注册表编辑器,找到"HKEY_LOCAL_MACHINE\Software\Microsoft\Windows\ CurrentVersion\Winlogon"主键,然后在右边窗口中找到"LegalNoticeCaption"和 "LegalNoticeText"这两个字符串,删除这两个字符串就可以解决在启动时出现提示框的现象了。


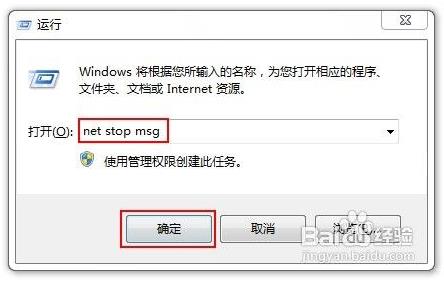
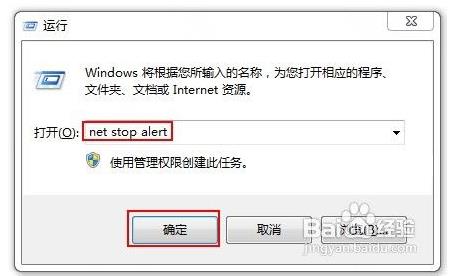
3、由于信使功能会弹出广告,因此需要禁止该功能。打开“运行”对话框,分别输入命令“net stop msg”和“net stop alert”并点击确定。执行完以上命令后,即禁用了信使广告。


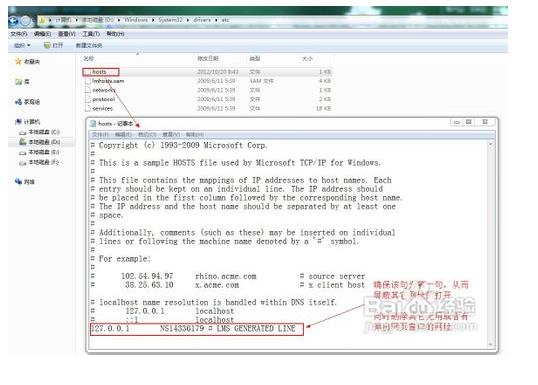
4、查看hosts文件中是否含有弹出网页的地址信息。定位到“%系统根目录%WINDOWS/system32/drivers/etc/下,找到hosts文件,然后用记事本打开,查看其中的内容,确保“127.0.0.1”作为第一项出现,同时删除那些可能含有弹出网页窗口的网址。

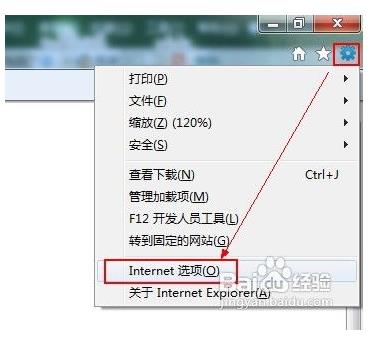
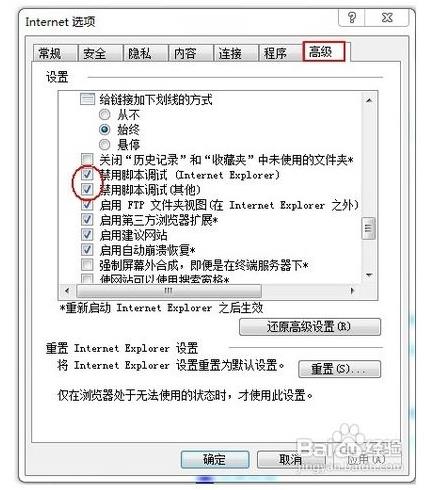
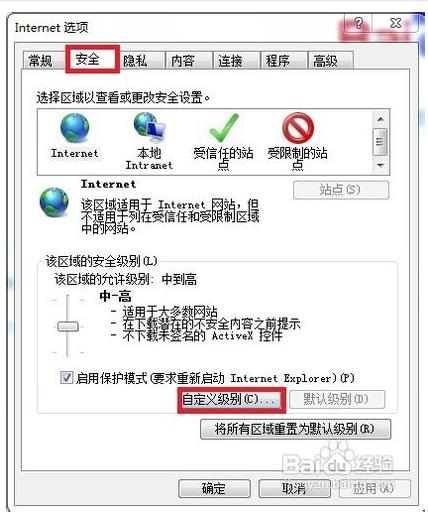
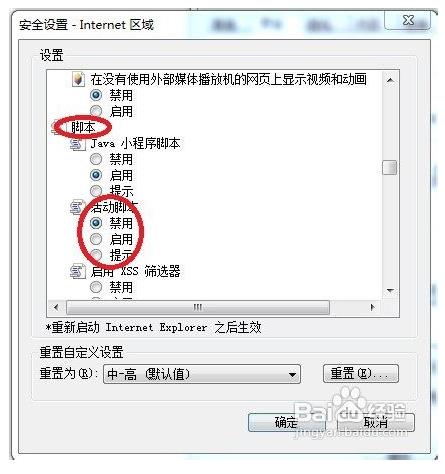
5、设置IE选项,阻止网页窗口的弹出。打开IE浏览器,点击“设置”按钮,在其下拉列表中选择“Internet 选项”,选择“高级”选项卡,勾选“禁用脚本调试”两项。点击“确定”完成设置。然后选择“安全”选项卡,点击“自定义级别”,在弹出的窗口中找到“脚本”-“自定义脚本”,选择“禁用”,然后点击“确定”。最后重启浏览器。




6、下载安装最新版本的IE9浏览器,该款浏览器提供了对网页弹出窗口阻止程序的有力支持,使用该款浏览器时,在默认情况下,是启动对弹出窗口网页进行禁止的。

这样我也不清楚了,要不去找个插件能禁止Alert的。本回答被提问者采纳
如何在 WebEngineView 中呈现的 html 文件中弹出文件对话框/打印对话框?
【中文标题】如何在 WebEngineView 中呈现的 html 文件中弹出文件对话框/打印对话框?【英文标题】:How to popup a file dialog/print dialog in a html file that is rendered in a WebEngineView? 【发布时间】:2018-05-04 18:18:04 【问题描述】:我有一个本地 html 文件,它使用 highcharts 显示我的数据并保存到图像,它在 chrome 浏览器中运行良好,然后我尝试使用 WebEngineView(QML 类型)在 Qt 5.9.4 中加载它,所有弹出窗口对话框无法显示。
html文件代码:https://jsfiddle.net/sylaince/9x9j5Lpj/
<div id="container" style="width: 100%; min-height: 400px"></div>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script src="https://code.highcharts.com/modules/offline-exporting.js"></script>
<script src="https://code.highcharts.com/modules/export-data.js"></script>
<script type="text/javascript">
Highcharts.setOptions(
navigation:
menuItemStyle:
padding: '6px 14px'
);
var chart = new Highcharts.Chart(
chart:
renderTo: 'container'
,
exporting:
filename: 'data'
,
title:
text: 'export file'
,
xAxis:
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
,
series: [
name: 'test data',
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
]
);
</script>
qml 文件:
Page
WebEngineView
id: webView
anchors.fill: parent
url: "qrc:/html/index.html"
如何让WebEngineView显示文件对话框、打印对话框等对话框
【问题讨论】:
【参考方案1】:弹出窗口有 3 种类型:
-
打印预览
下载文件。
导航到另一个页面
所以分部分指出解决方案:
1.打印预览
它似乎仍然没有在 Qt 中实现:https://bugreports.qt.io/browse/QTBUG-57982,票证中建议的解决方法是用 PDF 打印,然后显示该 PDF(例如,使用 pdf.js),我已经尝试过了,但是我没有运气。
2.下载文件
这个问题类似于我回答的previous question。
正如我在之前的回答中所说:该弹出窗口是由浏览器生成的,对于QWebEngine,我们必须创建它。
要创建对话框,我们可以使用 QML FileDialog,但这些不会阻塞,因此您必须接受下载,并且该行为不是在传统浏览器中看到的,因此我的解决方案将使用 QWidgets @ 987654326@ since 允许等待并能够验证接受。对于实现,请实现一个允许我们管理它的助手。
class DownloadHelper: public QObject
Q_OBJECT
public:
Q_INVOKABLE void onDownloadRequested(QObject * download)
QString old_path = download->property("path").toString();
QString suffix = QFileInfo(old_path).suffix();
QString path = QFileDialog::getSaveFileName(nullptr, "Save File", old_path, "*."+suffix);
if(!path.isEmpty())
download->setProperty("path", path);
bool accepted = QMetaObject::invokeMethod(download, "accept");
Q_ASSERT(accepted);
;
# ...
DownloadHelper helper;
engine.rootContext()->setContextProperty("downloadHelper", &helper);
# ...
*.qml
WebEngineView
id: webView
anchors.fill: parent
url: "qrc:/html/index.html"
profile.onDownloadRequested: downloadHelper.onDownloadRequested(download)
// ...
3.导航到另一个页面
当“在 HighCharts Cloud 中打开” 菜单被按下时,它会发起一个打开新窗口的请求,为了使用它,我们使用 newViewRequested 信号动态创建一个窗口:
WebEngineView
id: webView
// ...
onNewViewRequested:
var newWindow = Qt.createQmlObject('import QtQuick.Window 2.2;
import QtWebEngine 1.5;
Window
width: 640; height: 480;
visible: true;
property alias wv: wv
WebEngineViewid:wv; anchors.fill: parent',
webView,
"dynamicSnippet1");
console.log(newWindow.wv)
request.openIn(newWindow.wv)
完整的实现可以在下面的link找到。
【讨论】:
太棒了!非常感谢! 还有一个问题。它在调试模式下工作,对话框可以正常打开,但在发布模式下没有文件下载。你发现这个问题了吗? Q_ASSERT,就是这个问题 完整的实现链接不正确,能分享一下吗? 第二种方法不起作用Cannot call method 'onDownloadRequested' of null!以上是关于如何禁止 alert在浏览器中弹出信息。的主要内容,如果未能解决你的问题,请参考以下文章