小程序基础入门(黑马学习笔记)
Posted JAVA成神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序基础入门(黑马学习笔记)相关的知识,希望对你有一定的参考价值。
一、宿主环境--组件
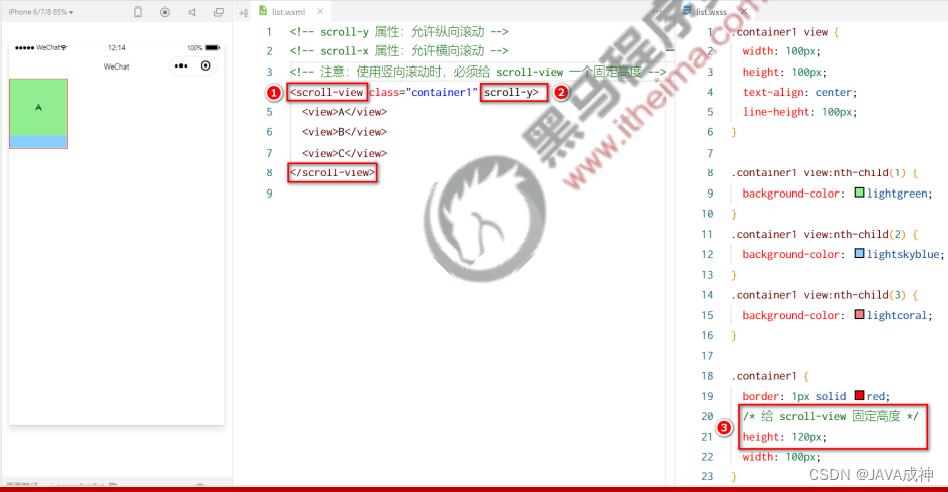
1.scroll-view(滚动效果)
- scroll-y 属性:允许纵向滚动
- scroll-x 属性:允许横向滚动
- 注意:使用竖向滚动时,必须给scroll-view 一个固定高度

2.swiper 和 swiper-item 组件的基本使用(实现轮播图效果)


3. text
- 文本组件
- 类似于 html 中的 span 标签,是一个行内元素
- 通过 text 组件的 selectable 属性,实现长按选中文本内容的效果

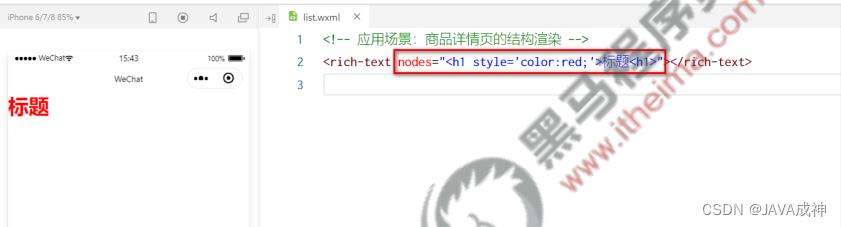
4.rich-text
- 富文本组件
- 支持把 HTML 字符串渲染为 WXML 结构
- 通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI 结构:

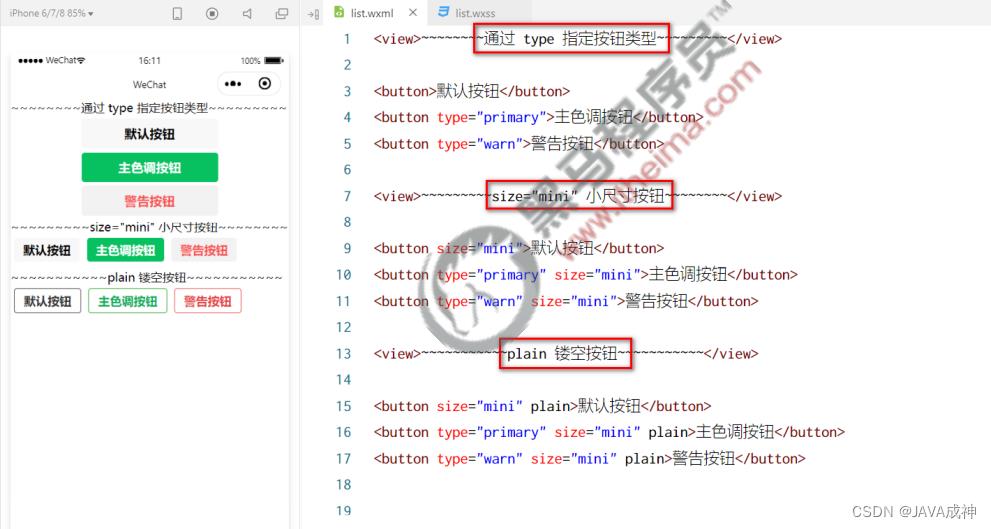
5. button
- 按钮组件
- 功能比 HTML 中的 button 按钮丰富
- 通过 open-type 属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)

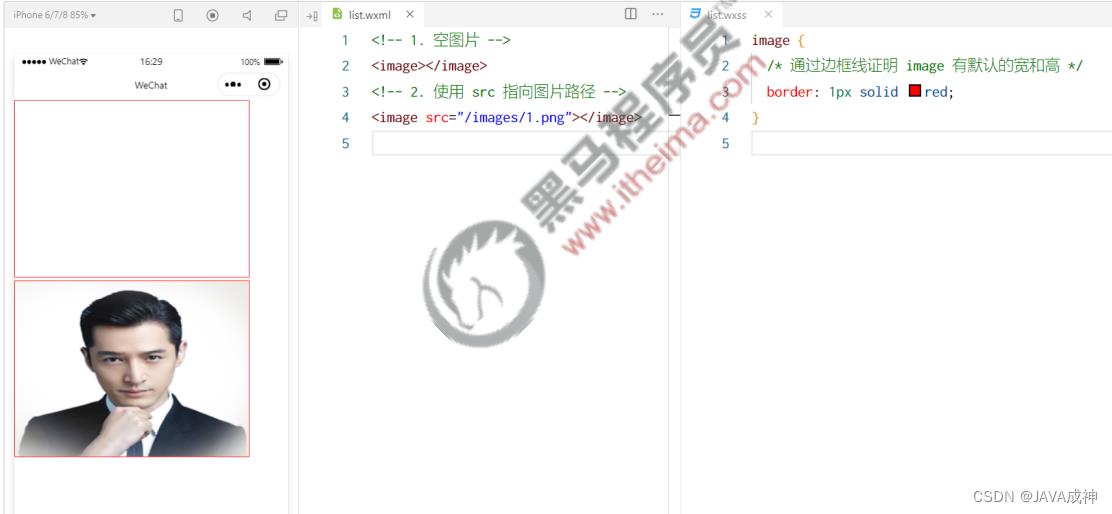
6. image
- 图片组件
- image 组件默认宽度约 300px、高度约 240px

7. navigator
- 页面导航组件
- 类似于 HTML 中的 a 链接
二、小程序API三大分类
小程序中的 API 是由宿主环境提供的,通过这些丰富的小程序 API,开发者可以方便的调用微信提供的能力, 例如:获取用户信息、本地存储、支付功能等。

三、WXML 模板语法
1.模板语法
- 在 data 中定义数据
- 在 WXML 中使用数据
①在页面对应的 .js 文件中,把数据定义到 data 对象中即可:

② 把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可

③Mustache 语法的应用场景
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
④动态绑定内容
页面的数据如下:

页面的结构如下:

⑤三元运算

页面的结构如下:

⑥算数运算
页面的数据如下:

页面的结构如下:

2.事件绑定
①什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

②小程序中常用的事件

③事件对象的属性列表

④target 和 currentTarget 的区别

⑤bindtap 的语法格式

⑥在事件处理函数中为 data 中的数据赋值
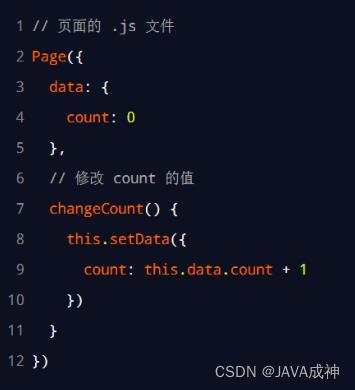
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值,示例如下:

⑦事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正 常工作:
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123) 的事件处理函数。
可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
最终:
- info 会被解析为参数的名字
- 数值 2 会被解析为参数的值
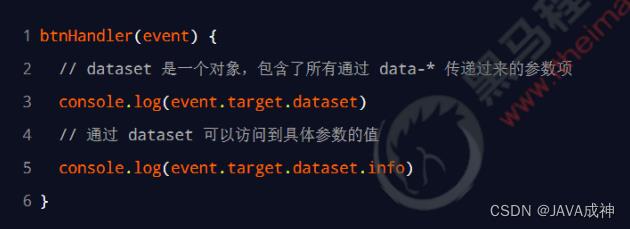
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下

⑧bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下:
① 通过 bindinput,可以为文本框绑定输入事件:
② 在页面的 .js 文件中定义事件处理函数:
⑨实现文本框和 data 之间的数据同步
实现步骤:
- 定义数据
- 渲染结构
- 美化样式
- 绑定 input 事件处理函数
定义数据:
渲染结构:
美化样式:
绑定 input 事件处理函数:
3、条件渲染
①wx:if
在小程序中,使用 wx:if="condition" 来判断是否需要渲染该代码块:
也可以用 wx:elif 和 wx:else 来添加 else 判断:
②结合 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 标签将多个组件包装起来,并在 标签上使用 wx:if 控制属性,示例如下:
注意: 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
③ hidden
在小程序中,直接使用 hidden=" condition " 也能控制元素的显示与隐藏:
④ .wx:if 与 hidden 的对比
① 运行方式不同
- wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
- hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
② 使用建议
- 频繁切换时,建议使用 hidden
- 控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
4、列表渲染
①wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示
②手动指定索引和当前项的变量名*
- 使用 wx:for-index 可以指定当前循环项的索引的变量名
- 使用 wx:for-item 可以指定当前项的变量名
③wx:key 的使用
类似于 Vue 列表渲染中的 :key,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的 key 值, 从而提高渲染的效率,示例代码如下:
四、WXSS模板样式
1.rpx尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
①实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕, 在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2.样式导入
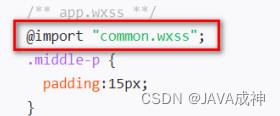
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。示例如下:
五、全局配置与页面配置
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
1. 全局配置文件及常用的配置项
小程序根目录下的 app.json 文件是小程序的全局配置文件。常用的配置项如下:
① pages
记录当前小程序所有页面的存放路径
② window
全局设置小程序窗口的外观
③ tabBar
设置小程序底部的 tabBar 效果
④ style
是否启用新版的组件样式
2.全局配置-window节点常用的配置项

3.全局配置-tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面 的快速切换。小程序中通常将其分为:
- 底部 tabBar
- 顶部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
①tabBar 的 6 个组成部分

②tabBar 节点的配置项

③每个 tab 项的配置选项

4.页面配置文件
①作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
② 页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
③页面配置中常用的配置项

七、网络数据请求
1.小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下 两个限制:
- 只能请求 HTTPS 类型的接口
- 必须将接口的域名添加到信任列表中
2.配置 request 合法域名
需求描述:假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤:登录微信小程序管理后台 -> 开发 -> 开发设置 -> 服务器域名 -> 修改 request 合法域名
注意事项:
- 域名只支持 https 协议
- 域名不能使用 IP 地址或 localhost
- 域名必须经过 ICP 备案
- 服务器域名一个月内最多可申请 5 次修改
3.发起 GET 请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET 数据请求,示例代码如下:
getSwiperList()
wx.request(
url: 'https://applet-base-api-t.itheima.net/slides',
method:'GET',
success:(res)=>
console.log(res);
this.setData(
setWifiList:res.data
)
)
,4.发起 POST 请求
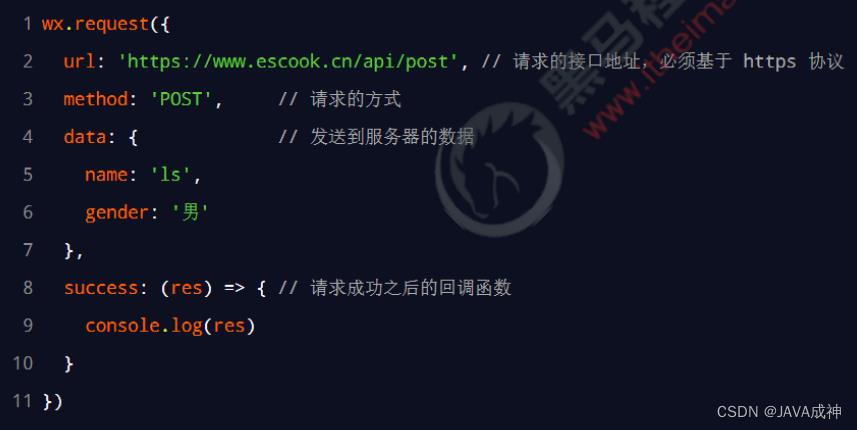
调用微信小程序提供的 wx.request() 方法,可以发起 POST 数据请求,示例代码如下:

5.在页面刚加载时请求数据
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件 中调用获取数据的函数,示例代码如下:

6.跳过 request 合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https 协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时 开启「开发环境不校验请求域名、TLS 版本及 HTTPS 证书」选项, 跳过 request 合法域名的校验。
注意: 跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!

7. 关于跨域和 Ajax 的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax 技术的核心是依赖于浏览器中的 XMLHttpRequest 这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”。
八、页面导航
1. 小程序中实现页面导航的两种方式
- 声明式导航
- 在页面上声明一个 导航组件
- 通过点击 组件实现页面跳转
- 编程式导航
- 调用小程序的导航 API,实现页面的跳转
2.声明式导航
①导航到 tabBar 页面
tabBar 页面指的是被配置为 tabBar 的页面。
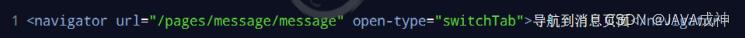
在使用 组件跳转到指定的 tabBar 页面时,需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 switchTab
示例代码如下:
②导航到非 tabBar 页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面。
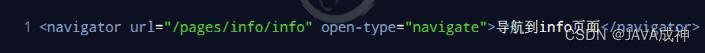
在使用 组件跳转到普通的非 tabBar 页面时,则需要指定 url 属性和 open-type 属性,其中:
- url 表示要跳转的页面的地址,必须以 / 开头
- open-type 表示跳转的方式,必须为 navigate
示例代码如下:
③后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中:
- open-type 的值必须是 navigateBack,表示要进行后退导航
- delta 的值必须是数字,表示要后退的层级
示例代码如下:
注意:为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1
3.编程式导航
①导航到 tabBar 页面
调用 wx.switchTab(Object object) 方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下:
示例代码如下:
②导航到非 tabBar 页面
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表 如下:
示例代码如下:
③.后退导航
调用 wx.navigateBack(Object object) 方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的 属性列表如下:
示例代码如下:
九、导航传参
1. 声明式导航传参
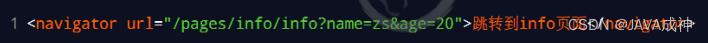
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:
- 参数与路径之间使用 ? 分隔
- 参数键与参数值用 = 相连
- 不同参数用 & 分隔
代码示例如下:
2. 编程式导航传参
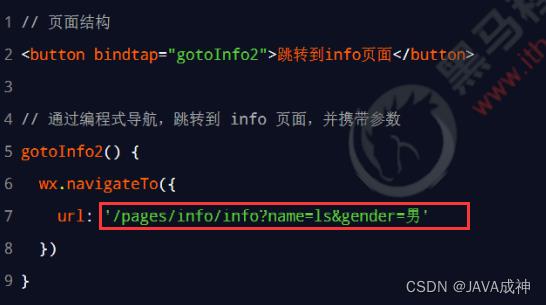
调用 wx.navigateTo(Object object) 方法跳转页面时,也可以携带参数,
代码示例如下:
3. 在 onLoad 中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到
示例代码如下:
十、小程序页面事件
1.下拉刷新事件
① 什么是下拉刷新
下拉刷新是移动端的专有名词,指的是通过手指在屏幕上的下拉滑动操作,从而重新加载页面数据的行为。
②启用下拉刷新
启用下拉刷新有两种方式:
- 全局开启下拉刷新
- 在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true
- 局部开启下拉刷新
- 在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
在实际开发中,推荐使用第 2 种方式,为需要的页面单独开启下拉刷新的效果。
③配置下拉刷新窗口的样式
在全局或页面的 .json 配置文件中,通过 backgroundColor 和 backgroundTextStyle 来配置下拉刷新窗口 的样式,其中:
- backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
- backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark 和 light
④监听页面的下拉刷新事件
在页面的 .js 文件中,通过 onPullDownRefresh() 函数即可监听当前页面的下拉刷新事件。
在触发页面的下拉刷新事件的时候,如果要把 count 的值重置为 0,示例代码如下:
⑤停止下拉刷新的效果
当处理完下拉刷新后,下拉刷新的 loading 效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的 loading 效果。此时,调用 wx.stopPullDownRefresh() 可以停止当前页面的下拉刷新。示例代码如下:
2.上拉触底事件
①什么是上拉触底
上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加载更多数据的行为。
②监听页面的上拉触底事件
在页面的 .js 文件中,通过 onReachBottom() 函数即可监听当前页面的上拉触底事件。示例代码如下:
③配置上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离。
可以在全局或页面的 .json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离。
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
3.对上拉触底进行节流处理
- 在 data 中定义 isloading 节流阀
- false 表示当前没有进行任何数据请求
- true 表示当前正在进行数据请求
- 在 getColors() 方法中修改 isloading 节流阀的值
- 在刚调用 getColors 时将节流阀设置 true
- 在网络请求的 complete 回调函数中,将节流阀重置为 false
- 在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
- 如果节流阀的值为 true,则阻止当前请求
- 如果节流阀的值为 false,则发起数据请求
十一、小程序生命周期
1.什么是生命周期
生命周期(Life Cycle)是指一个对象从创建 -> 运行 -> 销毁的整个阶段,强调的是一个时间段。例如:
- 张三出生,表示这个人生命周期的开始
- 张三离世,表示这个人生命周期的结束
- 中间张三的一生,就是张三的生命周期
我们可以把每个小程序运行的过程,也概括为生命周期:
- 小程序的启动,表示生命周期的开始
- 小程序的关闭,表示生命周期的结束
- 中间小程序运行的过程,就是小程序的生命周期
2.生命周期的分类
在小程序中,生命周期分为两类,分别是:
- 应用生命周期
- 特指小程序从启动 -> 运行 -> 销毁的过程
- 页面生命周期
- 特指小程序中,每个页面的加载 -> 渲染 -> 销毁的过程
其中,页面的生命周期范围较小,应用程序的生命周期范围较大,如图所示:

3.什么是生命周期函数
生命周期函数:是由小程序框架提供的内置函数,会伴随着生命周期,自动按次序执行。
生命周期函数的作用:允许程序员在特定的时间点,执行某些特定的操作。例如,页面刚加载的时候,可以在 onLoad 生命周期函数中初始化页面的数据。
注意:生命周期强调的是时间段,生命周期函数强调的是时间点。
4.生命周期函数的分类
小程序中的生命周期函数分为两类,分别是:
① 应用的生命周期函数
⚫ 特指小程序从启动 -> 运行 -> 销毁期间依次调用的那些函数
② 页面的生命周期函数
⚫ 特指小程序中,每个页面从加载 -> 渲染 -> 销毁期间依次调用的那些函数
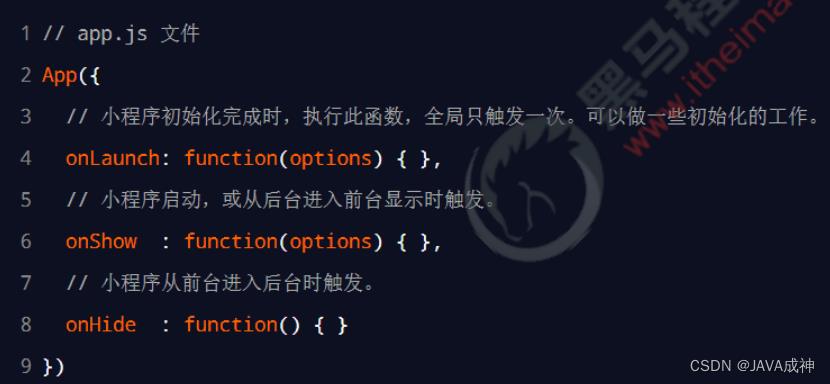
5. 应用的生命周期函数
小程序的应用生命周期函数需要在 app.js 中进行声明,示例代码如下:
6.页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下:

十二、WXS 脚本
1.什么是 wxs
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.wxs 的应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 javascript 的关系*
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
① wxs 有自己的数据类型
⚫ number 数值类型、string 字符串类型、boolean 布尔类型、object 对象类型
⚫ function 函数类型、array 数组类型、 date 日期类型、 regexp 正则
② wxs 不支持类似于 ES6 及以上的语法形式
⚫ 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc...
⚫ 支持:var 定义变量、普通 function 函数等类似于 ES5 的语法
③ wxs 遵循 CommonJS 规范
⚫ module 对象
⚫ require() 函数
⚫ module.exports 对象
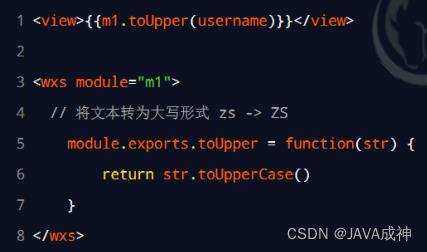
4.内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs> 标签内,就像 Javascript 代码可以编写在 html 文件的<script>标签内一样。
wxml 文件中的每个<wxs></wxs>标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员:

5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中 一样。示例代码如下:
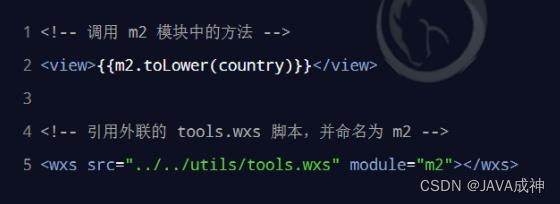
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
7.WXS 的特点
1.不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用,例如:
但是,在 wxs 中定义的函数不能作为组件的事件回调函数。例如,下面的用法是错误的:
2.隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
- wxs 不能调用 js 中定义的函数
- wxs 不能调用小程序提供的 API
3.性能好
8.列表页面主要功能实现
①节流阀的使用
- 首先在数据区定义一个节流阀变量(初始值为false,代表没有在获取数据)
- 在获取数据函数内首先将节流阀变量设置为true(表示正在获取数据)
- 最后,请求完成后,不管有没有成功都必须将节流阀变量设置为false.
②上拉触底事件
- 该事件的所有代码需要在onReachBottom()内写。
- 先判断下一页是否还有数据
- 判断条件:页码值 * 每页显示多少条数据 >= 总数据条数(page * pageSize >= total)
- 判断是否正在加载其他数据
- 设置页码值加一(发起请求下一页数据的参数)
- 最后在调用获取数据的函数
③下拉刷新事件
- 先在json域中将enablePullDownRefresh设置为true
-
然后在onPullDownRefresh函数内写逻辑代码
-
设置关键数据(页码,数据列表,总数据数)
-
重新发起请求
-
最后要记得调用 wx.stopPullDownRefresh();关闭下拉刷新
十三、自定义组件的创建与引用
1.创建组件
- 在项目的根目录中,鼠标右键,创建 components -> test 文件夹
- 在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
- 键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
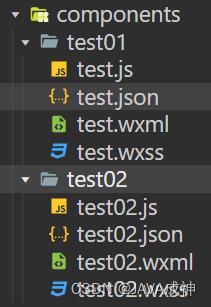
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

2.引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

- 在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
3.全局引用与局部引用的区别
根据组件的使用频率和范围,来选择合适的引用方式:(按需引用)
- 如果某组件在多个页面中经常被用到,建议进行“全局引用”
- 如果某组件只在特定的页面中被用到,建议进行“局部引用“
4.组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
- 组件的 .json 文件中需要声明 "component": true 属性
- 组件的 .js 文件中调用的是 Component() 函数
- 组件的事件处理函数需要定义到 methods 节点中
十四、自定义组件的样式
1. 组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
- 组件 A 的样式不会影响组件 C 的样式
- 组件 A 的样式不会影响小程序页面的样式
- 小程序页面的样式不会影响组件 A 和 C 的样式
好处:
- 防止外界的样式影响组件内部的样式
- 防止组件的样式破坏外界的样式

2.组件样式隔离的注意点
- app.wxss 中的全局样式对组件无效
- 只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3.修改组件的样式隔离选项
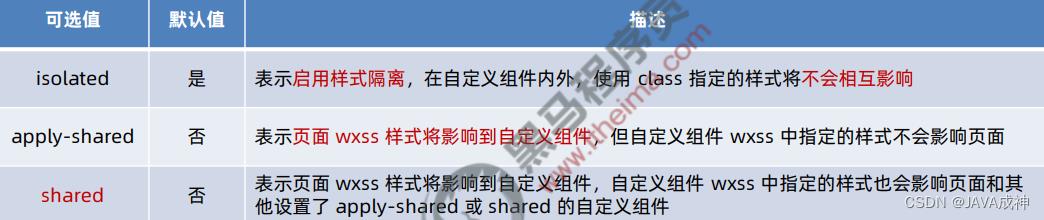
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能 够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:

styleIsolation 的可选值:

十五、自定义组件-数据、方法和属性
1.data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中。
2.properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据.示例代码如下:
3.data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
4.methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中。
十六、自定义组件-数据监听器
1.什么是数据监听器
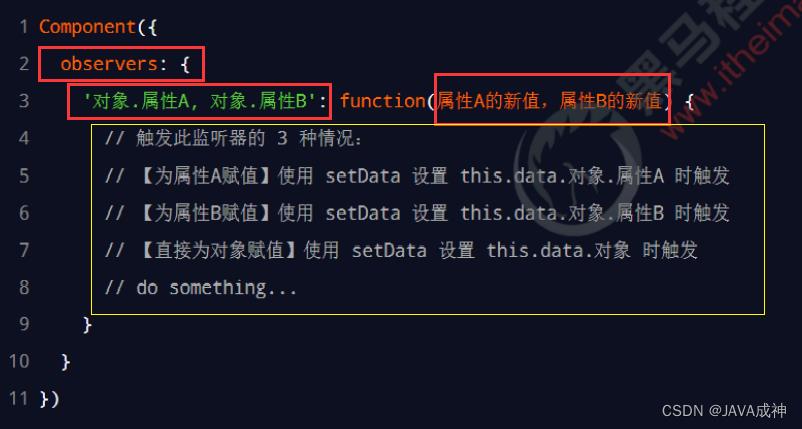
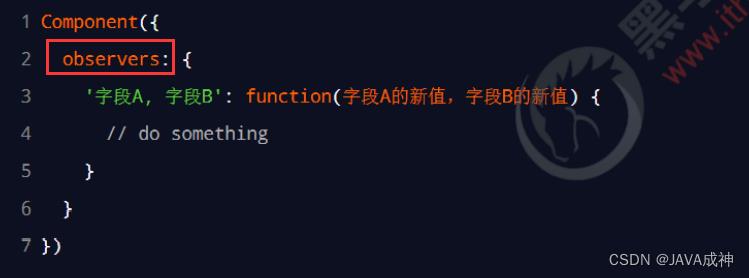
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
2.数据监听器的基本用法
①组件的 UI 结构如下:
② 组件的 .js 文件代码如下:

3.监听对象属性的变化
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:

4.监听对象中所有属性的变化
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:
十七、自定义组件 - 纯数据字段
1.什么是纯数据字段
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2.使用规则
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则 表达式的字段将成为纯数据字段,示例代码如下:
十八、自定义组件 - 组件的生命周期
1.组件全部的生命周期函数
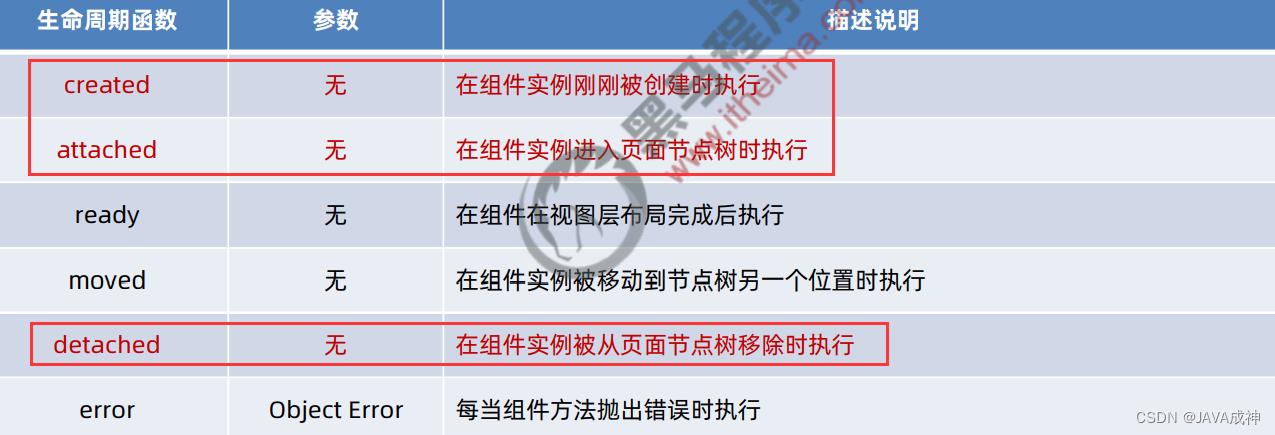
小程序组件可用的全部生命周期如下表所示:

2.组件主要的生命周期函数
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点 如下:
- 组件实例刚被创建好的时候,created 生命周期函数会被触发
- 此时还不能调用 setData
- 通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
- 在组件完全初始化完毕、进入页面节点树后, attached 生命周期函数会被触发
- 此时, this.data 已被初始化完毕
- 这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
- 在组件离开页面节点树后, detached 生命周期函数会被触发
- 退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
- 此时适合做一些清理性质的工作
3.lifetimes 节点
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:

十九、自定义组件 - 组件所在页面的生命周期
1.什么是组件所在页面的生命周期
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。 在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:

2.pageLifetimes 节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下:

二十、自定义组件 - 插槽
1.什么是插槽
在自定义组件的 wxml 结构中,可以提供一个 节点<slot>(插槽),用于承载组件使用者提供的 wxml 结构。
2.启用多个插槽
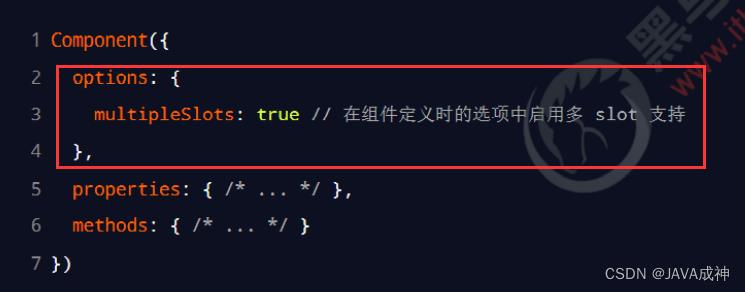
在小程序的自定义组件中,默认是只能使用一个插槽,当需要使用多插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。 示例代码如下:

3.定义多个插槽
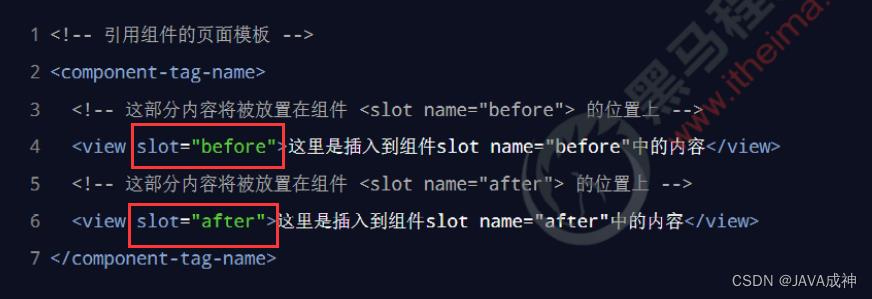
可以在组件的 .wxml 中使用多个 标签,以不同的 name 来区分不同的插槽。示例代码如下:
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 中。示例代码如下:
二十一、自定义组件 - 父子组件之间的通信
1. 父子组件之间通信的 3 种方式
- ① 属性绑定
- 用于父组件向子组件的指定属性设置数据,仅能设置 JSON 兼容的数据
- ② 事件绑定
- 用于子组件向父组件传递数据,可以传递任意数据
- ③ 获取组件实例
- 父组件还可以通过 this.selectComponent() 获取子组件实例对象
- 这样就可以直接访问子组件的任意数据和方法
2.属性绑定
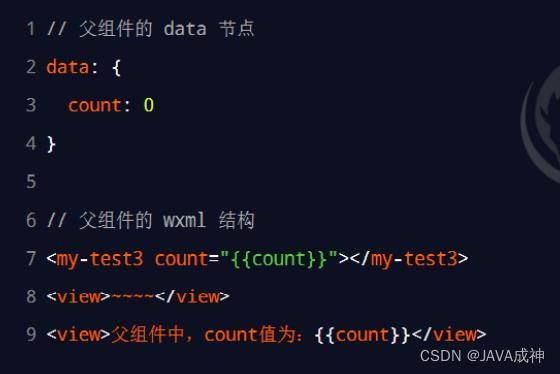
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
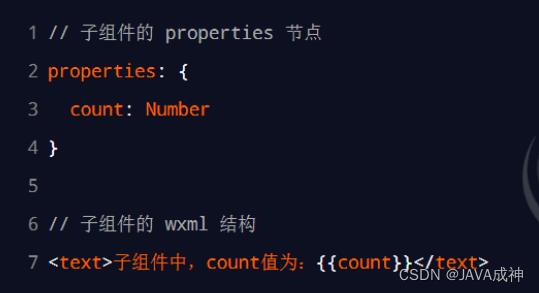
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
3.事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
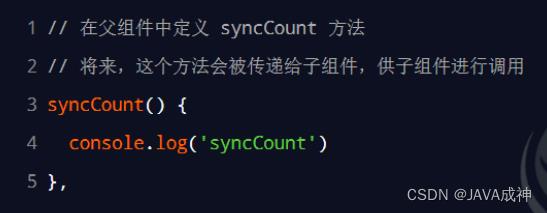
- 在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
- 在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件
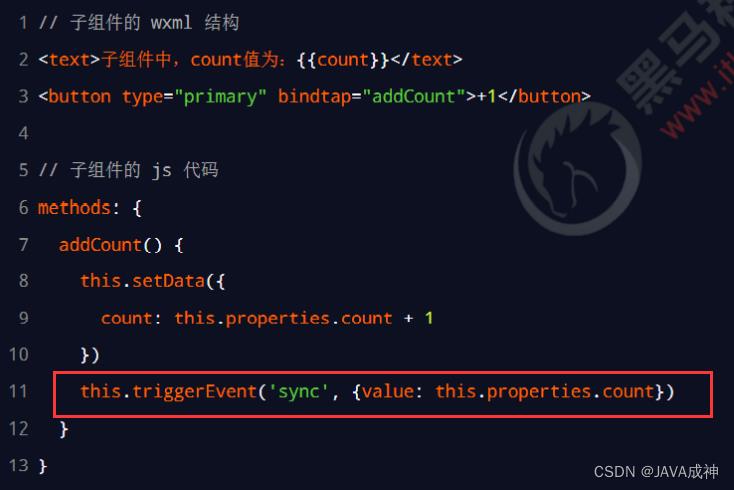
- 在子组件的 js 中,通过调用 this.triggerEvent('自定义事件名称', /* 参数对象 */ ) ,将数据发送到父组件
- 在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
①步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。

②步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。

③步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, /* 参数对象 */ ) ,将数据发送到父组件。

④步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。

4.获取组件实例
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。

二十二、自定义组件 - behaviors
1.什么是 behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
2. behaviors 的工作方式
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被 合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
3.创建 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用: 
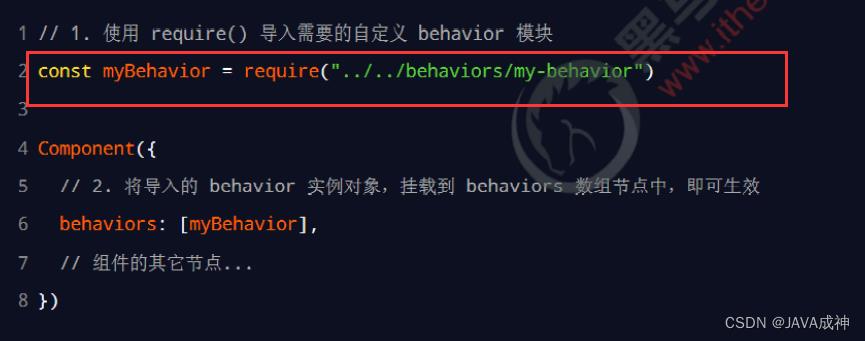
4.导入并使用 behavior
在组件中,使用 require("路径") 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:

5.behavior 中所有可用的节点

6.同名字段的覆盖和组合规则*
组件和它引用的 behavior 中可以包含同名的字段,此时可以参考如下 3 种同名时的处理规则:
① 同名的数据字段 (data)
② 同名的属性 (properties) 或方法 (methods)
③ 同名的生命周期函数
可以参考微信小程序官方文档给出的说明:
二十三、使用 npm 包
1.小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
① 不支持依赖于 Node.js 内置库的包
② 不支持依赖于浏览器内置对象的包
③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
2. 什么是 Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址:
Vant Weapp - 轻量、可靠的小程序 UI 组件库轻量、可靠的小程序 UI 组件库 https://youzan.github.io/vant-weapp
https://youzan.github.io/vant-weapp
3.安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
① 通过 npm 安装(建议指定版本为@1.3.3)
② 构建 npm 包(建议每次构建之前先把原先构建好的包删除,防止出现意外)
③ 修改 app.json
详细的操作步骤,可以参考 Vant 官方提供的快速上手教程:
Vant Weapp - 轻量、可靠的小程序 UI 组件库 作用:在代码中加一些说明和解释,方便自己或其他程序员程序员阅读代码 两种格式 提示:编译器在编译代码时,会忽略注释的内容 作用:给一段指定的内存空间起名,方便操作这段内存 语法: 注意:C++在创建变量时,必须给变量一个初始值,否则会报错 作用:用于记录程序中不可更改的数据 C++定义常量两种方式 #define 宏常量: const修饰的变量 作用:关键字是C++中预先保留的单词(标识符) C++关键字如下: 作用:C++规定给标识符(变量、常量)命名时,有一套自己的规则 建议:给标识符命名时,争取做到见名知意的效果,方便自己和他人的阅读 C++规定在创建一个变量或者常量时,必须要指定出相应的数据类型,否则无法给变量分配内存 数据类型存在的意义: 作用:整型变量表示的是整数类型的数据 C++中能够表示整型的类型有以下几种方式,区别在于所占内存空间不同: 作用:利用sizeof关键字可以统计数据类型所占内存大小 语法: 示例: 整型结论:short < int <= long <= long long 作用:用于表示小数 浮点型变量分为两种: 两者的区别在于表示的有效数字范围不同。 示例: 注意: **作用:**字符型变量用于显示单个字符 语法: 注意1:在显示字符型变量时,用单引号将字符括起来,不要用双引号 注意2:单引号内只能有一个字符,不可以是字符串 示例: cout << (int)ch << endl; //查看字符a对应的ASCII码 ASCII码表格: ASCII 码大致由以下两部分组成: 作用:用于表示一些不能显示出来的ASCII字符 现阶段我们常用的转义字符有: 注意:当输出多行,想让输出看起来排列有序,可以使用水平制表\\t。 作用:用于表示一串字符 两种风格 C风格字符串: 示例: 注意:C风格的字符串要用双引号括起来 C++风格字符串: 示例: 注意:C++风格字符串,需要加入头文件#include<string> ****:布尔数据类型代表真或假的值 bool类型只有两个值: bool类型占1个字节大小 示例: 作用:用于从键盘获取数据 关键字:cin 语法: 示例: 作用:用于执行代码的运算 本章我们主要讲解以下几类运算符: 作用:用于处理四则运算 算术运算符包括以下符号: 示例1: 总结:在除法运算中,除数不能为0 示例2: 总结:只有整型变量可以进行取模运算 示例3: 总结:前置递增先对变量进行++,再计算表达式,后置递增相反 作用:用于将表达式的值赋给变量 赋值运算符包括以下几个符号: 示例: **作用:**用于表达式的比较,并返回一个真值或假值 比较运算符有以下符号: 示例: 注意:C和C++ 语言的比较运算中, “真”用数字“1”来表示, “假”用数字“0”来表示。 作用:用于根据表达式的值返回真值或假值 逻辑运算符有以下符号: 示例1:逻辑非 总结: 真变假,假变真 示例2:逻辑与 总结:逻辑与运算符总结: 同真为真,其余为假 示例3:逻辑或 逻辑或运算符总结: 同假为假,其余为真 C/C++支持最基本的三种程序运行结构:顺序结构、选择结构、循环结构 作用:执行满足条件的语句 if语句的三种形式 单行格式if语句 多行格式if语句 多条件的if语句 单行格式if语句: 示例: 注意:if条件表达式后不要加分号 示例: 示例: 嵌套if语句:在if语句中,可以嵌套使用if语句,达到更精确的条件判断 案例需求: 示例: 作用: 通过三目运算符实现简单的判断 语法: 解释: 如果表达式1的值为真,执行表达式2,并返回表达式2的结果; 如果表达式1的值为假,执行表达式3,并返回表达式3的结果。 示例: 总结:和if语句比较,三目运算符优点是短小整洁,缺点是如果用嵌套,结构不清晰 作用:执行多条件分支语句 语法: 示例: 注意1:switch语句中表达式类型只能是整型或者字符型 注意2:case里如果没有break,那么程序会一直向下执行 总结:与if语句比,对于多条件判断时,switch的结构清晰,执行效率高,缺点是switch不可以判断区间 作用:满足循环条件,执行循环语句 语法: 解释:只要循环条件的结果为真,就执行循环语句 示例: 注意:在执行循环语句时候,程序必须提供跳出循环的出口,否则出现死循环 作用: 满足循环条件,执行循环语句 语法: 注意:与while的区别在于do…while会先执行一次循环语句,再判断循环条件 示例: 总结:与while循环区别在于,do…while先执行一次循环语句,再判断循环条件 作用: 满足循环条件,执行循环语句 语法: 示例: 注意:for循环中的表达式,要用分号进行分隔 总结:while , do…while, for都是开发中常用的循环语句,for循环结构比较清晰,比较常用 作用: 在循环体中再嵌套一层循环,解决一些实际问题 示例: 作用: 用于跳出选择结构或者循环结构 break使用的时机: 示例1: 示例2: 示例3: 作用:在循环语句中,跳过本次循环中余下尚未执行的语句,继续执行下一次循环 示例: 注意:continue并没有使整个循环终止,而break会跳出循环 作用:可以无条件跳转语句 语法: 解释:如果标记的名称存在,执行到goto语句时,会跳转到标记的位置 示例: 注意:在程序中不建议使用goto语句,以免造成程序流程混乱 所谓数组,就是一个集合,里面存放了相同类型的数据元素 特点1:数组中的每个数据元素都是相同的数据类型 特点2:数组是由连续的内存位置组成的 一维数组定义的三种方式: 示例 总结1:数组名的命名规范与变量名命名规范一致,不要和变量重名 总结2:数组中下标是从0开始索引 一维数组名称的用途: 示例: 注意:数组名是常量,不可以赋值 总结1:直接打印数组名,可以查看数组所占内存的首地址 总结2:对数组名进行sizeof,可以获取整个数组占内存空间的大小 作用: 最常用的排序算法,对数组内元素进行排序 示例: 将数组 { 4,2,8,0,5,7,1,3,9 } 进行升序排序 二维数组就是在一维数组上,多加一个维度。 二维数组定义的四种方式: 建议:以上4种定义方式,利用第二种更加直观,提高代码的可读性 示例: 总结:在定义二维数组时,如果初始化了数据,可以省略行数 示例: 总结1:二维数组名就是这个数组的首地址 总结2:对二维数组名进行sizeof时,可以获取整个二维数组占用的内存空间大小 作用:将一段经常使用的代码封装起来,减少重复代码 一个较大的程序,一般分为若干个程序块,每个模块实现特定的功能。 函数的定义一般主要有5个步骤: 1、返回值类型 2、函数名 3、参数表列 4、函数体语句 5、return 表达式 语法: 以上是关于小程序基础入门(黑马学习笔记)的主要内容,如果未能解决你的问题,请参考以下文章
C++基础入门
1 C++初识
1.1 第一个C++程序
#include<iostream>
using namespace std;
int main() {
cout << "Hello world" << endl;
system("pause");
return 0;
}
1.2 注释
// 描述信息
/* 描述信息 */
1.3 变量
数据类型 变量名 = 初始值;
1.4 常量
#define 常量名 常量值const 数据类型 常量名 = 常量值1.5 关键字
asm do if return typedef auto double inline short typeid bool dynamic_cast int signed typename break else long sizeof union case enum mutable static unsigned catch explicit namespace static_cast using char export new struct virtual class extern operator switch void const false private template volatile const_cast float protected this wchar_t continue for public throw while default friend register true delete goto reinterpret_cast try 提示:在给变量或者常量起名称时候,不要用C++得关键字,否则会产生歧义。1.6 标识符命名规则
2 数据类型
给变量分配合适的内存空间2.1 整型
数据类型 占用空间 取值范围 short(短整型) 2字节 (-2^15 ~ 2^15-1) int(整型) 4字节 (-2^31 ~ 2^31-1) long(长整形) Windows为4字节,Linux为4字节(32位),8字节(64位) (-2^31 ~ 2^31-1) long long(长长整形) 8字节 (-2^63 ~ 2^63-1) 2.2 sizeof关键字
sizeof( 数据类型 / 变量)int main() {
cout << "short 类型所占内存空间为: " << sizeof(short) << endl;
cout << "int 类型所占内存空间为: " << sizeof(int) << endl;
cout << "long 类型所占内存空间为: " << sizeof(long) << endl;
cout << "long long 类型所占内存空间为: " << sizeof(long long) << endl;
system("pause");
return 0;
}
2.3 实型(浮点型)
数据类型 占用空间 有效数字范围 float 4字节 7位有效数字 double 8字节 15~16位有效数字 int main() {
float f1 = 3.14f;
double d1 = 3.14;
cout << f1 << endl;
cout << d1<< endl;
cout << "float sizeof = " << sizeof(f1) << endl;
cout << "double sizeof = " << sizeof(d1) << endl;
//科学计数法
float f2 = 3e2; // 3 * 10 ^ 2
cout << "f2 = " << f2 << endl;
float f3 = 3e-2; // 3 * 0.1 ^ 2
cout << "f3 = " << f3 << endl;
system("pause");
return 0;
}
float f1 = 3.14f;
float f2 = 3e2; // 3 * 10 ^ 2
float f3 = 3e-2; // 3 * 0.1 ^ 22.4 字符型
char ch = 'a';
int main() {
char ch = 'a';
cout << ch << endl;
cout << sizeof(char) << endl;
//ch = "abcde"; //错误,不可以用双引号
//ch = 'abcde'; //错误,单引号内只能引用一个字符
cout << (int)ch << endl; //查看字符a对应的ASCII码
ch = 97; //可以直接用ASCII给字符型变量赋值
cout << ch << endl;
system("pause");
return 0;
}
ch = 97; //可以直接用ASCII给字符型变量赋值
cout << ch << endl;ASCII值 控制字符 ASCII值 字符 ASCII值 字符 ASCII值 字符 0 NUT 32 (space) 64 @ 96 、 1 SOH 33 ! 65 A 97 a 2 STX 34 " 66 B 98 b 3 ETX 35 # 67 C 99 c 4 EOT 36 $ 68 D 100 d 5 ENQ 37 % 69 E 101 e 6 ACK 38 & 70 F 102 f 7 BEL 39 , 71 G 103 g 8 BS 40 ( 72 H 104 h 9 HT 41 ) 73 I 105 i 10 LF 42 * 74 J 106 j 11 VT 43 + 75 K 107 k 12 FF 44 , 76 L 108 l 13 CR 45 - 77 M 109 m 14 SO 46 . 78 N 110 n 15 SI 47 / 79 O 111 o 16 DLE 48 0 80 P 112 p 17 DCI 49 1 81 Q 113 q 18 DC2 50 2 82 R 114 r 19 DC3 51 3 83 S 115 s 20 DC4 52 4 84 T 116 t 21 NAK 53 5 85 U 117 u 22 SYN 54 6 86 V 118 v 23 TB 55 7 87 W 119 w 24 CAN 56 8 88 X 120 x 25 EM 57 9 89 Y 121 y 26 SUB 58 : 90 Z 122 z 27 ESC 59 ; 91 [ 123 { 28 FS 60 < 92 / 124 | 29 GS 61 = 93 ] 125 } 30 RS 62 > 94 ^ 126 ` 31 US 63 ? 95 _ 127 DEL 2.5 转义字符
\\n \\\\ \\t转义字符 含义 ASCII码值(十进制) \\a 警报 007 \\b 退格(BS) ,将当前位置移到前一列 008 \\f 换页(FF),将当前位置移到下页开头 012 \\n 换行(LF) ,将当前位置移到下一行开头 010 \\r 回车(CR) ,将当前位置移到本行开头 013 \\t 水平制表(HT) (跳到下一个TAB位置) 009 \\v 垂直制表(VT) 011 \\\\ 代表一个反斜线字符"" 092 ’ 代表一个单引号(撇号)字符 039 " 代表一个双引号字符 034 ? 代表一个问号 063 \\0 数字0 000 \\ddd 8进制转义字符,d范围0~7 3位8进制 \\xhh 16进制转义字符,h范围09,af,A~F 3位16进制
从第一个数据开始到\\t共占8个字节,\\t后面的数据会排列有序。 //使用\\t效果
cout<<"aa\\thelloworld"<< endl;
cout<<"aaaa\\thelloworld"<< endl;
cout<<"aaaaa\\thelloworld"<< endl;
//使用空格效果
cout<<"aa helloworld"<< endl;
cout<<"aaaa helloworld"<< endl;
cout<<"aaaaa helloworld"<< endl;

2.6 字符串型
char 变量名[] = "字符串值"int main() {
char str1[] = "hello world";
cout << str1 << endl;
system("pause");
return 0;
}
string 变量名 = "字符串值"int main() {
string str = "hello world";
cout << str << endl;
system("pause");
return 0;
}
#include<string>2.7 布尔类型 bool
int main() {
bool flag = true;
cout << flag << endl; // 1
flag = false;
cout << flag << endl; // 0
cout << "size of bool = " << sizeof(bool) << endl; //1
system("pause");
return 0;
}
2.8 数据的输入
cin >> 变量int main(){
//整型输入
int a = 0;
cout << "请输入整型变量:" << endl;
cin >> a;
cout << a << endl;
//浮点型输入
double d = 0;
cout << "请输入浮点型变量:" << endl;
cin >> d;
cout << d << endl;
//字符型输入
char ch = 0;
cout << "请输入字符型变量:" << endl;
cin >> ch;
cout << ch << endl;
//字符串型输入
string str;
cout << "请输入字符串型变量:" << endl;
cin >> str;
cout << str << endl;
//布尔类型输入
bool flag = true;
cout << "请输入布尔型变量:" << endl;
cin >> flag;
cout << flag << endl;
system("pause");
return EXIT_SUCCESS;
}
3 运算符
运算符类型 作用 算术运算符 用于处理四则运算 赋值运算符 用于将表达式的值赋给变量 比较运算符 用于表达式的比较,并返回一个真值或假值 逻辑运算符 用于根据表达式的值返回真值或假值 3.1 算术运算符
运算符 术语 示例 结果 + 正号 +3 3 - 负号 -3 -3 + 加 10 + 5 15 - 减 10 - 5 5 * 乘 10 * 5 50 / 除 10 / 5 2 % 取模(取余) 10 % 3 1 ++ 前置递增 a=2; b=++a; a=3; b=3; ++ 后置递增 a=2; b=a++; a=3; b=2; – 前置递减 a=2; b=–a; a=1; b=1; – 后置递减 a=2; b=a–; a=1; b=2; //加减乘除
int main() {
int a1 = 10;
int b1 = 3;
cout << a1 + b1 << endl;
cout << a1 - b1 << endl;
cout << a1 * b1 << endl;
cout << a1 / b1 << endl; //两个整数相除结果依然是整数
int a2 = 10;
int b2 = 20;
cout << a2 / b2 << endl;
int a3 = 10;
int b3 = 0;
//cout << a3 / b3 << endl; //报错,除数不可以为0
//两个小数可以相除
double d1 = 0.5;
double d2 = 0.25;
cout << d1 / d2 << endl;
system("pause");
return 0;
}
//取模
int main() {
int a1 = 10;
int b1 = 3;
cout << 10 % 3 << endl;
int a2 = 10;
int b2 = 20;
cout << a2 % b2 << endl;
int a3 = 10;
int b3 = 0;
//cout << a3 % b3 << endl; //取模运算时,除数也不能为0
//两个小数不可以取模
double d1 = 3.14;
double d2 = 1.1;
//cout << d1 % d2 << endl;
system("pause");
return 0;
}
//递增
int main() {
//后置递增
int a = 10;
a++; //等价于a = a + 1
cout << a << endl; // 11
//前置递增
int b = 10;
++b;
cout << b << endl; // 11
//区别
//前置递增先对变量进行++,再计算表达式
int a2 = 10;
int b2 = ++a2 * 10;
cout << b2 << endl;
//后置递增先计算表达式,后对变量进行++
int a3 = 10;
int b3 = a3++ * 10;
cout << b3 << endl;
system("pause");
return 0;
}
3.2 赋值运算符
运算符 术语 示例 结果 = 赋值 a=2; b=3; a=2; b=3; += 加等于 a=0; a+=2; a=2; -= 减等于 a=5; a-=3; a=2; *= 乘等于 a=2; a*=2; a=4; /= 除等于 a=4; a/=2; a=2; %= 模等于 a=3; a%2; a=1; int main() {
//赋值运算符
// =
int a = 10;
a = 100;
cout << "a = " << a << endl;
// +=
a = 10;
a += 2; // a = a + 2;
cout << "a = " << a << endl;
// -=
a = 10;
a -= 2; // a = a - 2
cout << "a = " << a << endl;
// *=
a = 10;
a *= 2; // a = a * 2
cout << "a = " << a << endl;
// /=
a = 10;
a /= 2; // a = a / 2;
cout << "a = " << a << endl;
// %=
a = 10;
a %= 2; // a = a % 2;
cout << "a = " << a << endl;
system("pause");
return 0;
}
3.3 比较运算符
运算符 术语 示例 结果 == 相等于 4 == 3 0 != 不等于 4 != 3 1 < 小于 4 < 3 0 > 大于 4 > 3 1 <= 小于等于 4 <= 3 0 >= 大于等于 4 >= 1 1 int main() {
int a = 10;
int b = 20;
cout << (a == b) << endl; // 0
cout << (a != b) << endl; // 1
cout << (a > b) << endl; // 0
cout << (a < b) << endl; // 1
cout << (a >= b) << endl; // 0
cout << (a <= b) << endl; // 1
system("pause");
return 0;
}
如果这样写的话:cout << (a == b) << endl;
要给 a==b 加个括号,因为有优先级,否则会报错。3.4 逻辑运算符
运算符 术语 示例 结果 ! 非 !a 如果a为假,则!a为真; 如果a为真,则!a为假。 && 与 a && b 如果a和b都为真,则结果为真,否则为假。 || 或 a || b 如果a和b有一个为真,则结果为真,二者都为假时,结果为假。 //逻辑运算符 --- 非
int main() {
int a = 10;
cout << !a << endl; // 0
cout << !!a << endl; // 1
system("pause");
return 0;
}
为什么 !a 输出的是0?因为在C++中,除了0都是真。所以10是真,!10就是假0。//逻辑运算符 --- 与
int main() {
int a = 10;
int b = 10;
cout << (a && b) << endl;// 1
a = 10;
b = 0;
cout << (a && b) << endl;// 0
a = 0;
b = 0;
cout << (a && b) << endl;// 0
system("pause");
return 0;
}
//逻辑运算符 --- 或
int main() {
int a = 10;
int b = 10;
cout << (a || b) << endl;// 1
a = 10;
b = 0;
cout << (a || b) << endl;// 1
a = 0;
b = 0;
cout << (a || b) << endl;// 0
system("pause");
return 0;
}
4 程序流程结构
4.1 选择结构
4.1.1 if语句
if(条件){ 条件满足执行的语句 }int main() {
//选择结构-单行if语句
//输入一个分数,如果分数大于600分,视为考上一本大学,并在屏幕上打印
int score = 0;
cout << "请输入一个分数:" << endl;
cin >> score;
cout << "您输入的分数为: " << score << endl;
//if语句
//注意事项,在if判断语句后面,不要加分号
if (score > 600)
{
cout << "我考上了一本大学!!!" << endl;
}
system("pause");
return 0;
}
if(条件){ 条件满足执行的语句 }else{ 条件不满足执行的语句 };int main() {
int score = 0;
cout << "请输入考试分数:" << endl;
cin >> score;
if (score > 600)
{
cout << "我考上了一本大学" << endl;
}
else
{
cout << "我未考上一本大学" << endl;
}
system("pause");
return 0;
}
if(条件1){ 条件1满足执行的语句 }else if(条件2){条件2满足执行的语句}... else{ 都不满足执行的语句} int main() {
int score = 0;
cout << "请输入考试分数:" << endl;
cin >> score;
if (score > 600)
{
cout << "我考上了一本大学" << endl;
}
else if (score > 500)
{
cout << "我考上了二本大学" << endl;
}
else if (score > 400)
{
cout << "我考上了三本大学" << endl;
}
else
{
cout << "我未考上本科" << endl;
}
system("pause");
return 0;
}
int main() {
int score = 0;
cout << "请输入考试分数:" << endl;
cin >> score;
if (score > 600)
{
cout << "我考上了一本大学" << endl;
if (score > 700)
{
cout << "我考上了北大" << endl;
}
else if (score > 650)
{
cout << "我考上了清华" << endl;
}
else
{
cout << "我考上了人大" << endl;
}
}
else if (score > 500)
{
cout << "我考上了二本大学" << endl;
}
else if (score > 400)
{
cout << "我考上了三本大学" << endl;
}
else
{
cout << "我未考上本科" << endl;
}
system("pause");
return 0;
}
4.1.2 三目运算符
表达式1 ? 表达式2 :表达式3int main() {
int a = 10;
int b = 20;
int c = 0;
c = a > b ? a : b;
cout << "c = " << c << endl;
//C++中三目运算符返回的是变量,可以继续赋值
(a > b ? a : b) = 100;
cout << "a = " << a << endl;
cout << "b = " << b << endl;
cout << "c = " << c << endl;
system("pause");
return 0;
}
C++中三目运算符返回的是变量,可以继续赋值4.1.3 switch语句
switch(表达式)
{
case 结果1:执行语句;break;
case 结果2:执行语句;break;
...
default:执行语句;break;
}
int main() {
//请给电影评分
//10 ~ 9 经典
// 8 ~ 7 非常好
// 6 ~ 5 一般
// 5分以下 烂片
int score = 0;
cout << "请给电影打分" << endl;
cin >> score;
switch (score)
{
case 10:
case 9:
cout << "经典" << endl;
break;
case 8:
case 7:
cout << "非常好" << endl;
break;
case 6:
case 5:
cout << "一般" << endl;
break;
default:
cout << "烂片" << endl;
break;
}
system("pause");
return 0;
}
4.2 循环结构
4.2.1 while循环语句
while(循环条件){ 循环语句 }int main() {
int num = 0;
while (num < 10)
{
cout << "num = " << num << endl;
num++;
}
system("pause");
return 0;
}
4.2.2 do…while循环语句
do{ 循环语句 } while(循环条件);int main() {
int num = 0;
do
{
cout << num << endl;
num++;
} while (num < 10);
system("pause");
return 0;
}
注意:do{…}while(); 最后有分号4.2.3 for循环语句
for(起始表达式;条件表达式;末尾循环体) { 循环语句; }int main() {
for (int i = 0; i < 10; i++)
{
cout << i << endl;
}
system("pause");
return 0;
}
4.2.4 嵌套循环
int main() {
//外层循环执行1次,内层循环执行1轮
for (int i = 0; i < 10; i++)
{
for (int j = 0; j < 10; j++)
{
cout << "*" << " ";
}
cout << endl;
}
system("pause");
return 0;
}
4.3 跳转语句
4.3.1 break语句
int main() {
//1、在switch 语句中使用break
cout << "请选择您挑战副本的难度:" << endl;
cout << "1、普通" << endl;
cout << "2、中等" << endl;
cout << "3、困难" << endl;
int num = 0;
cin >> num;
switch (num)
{
case 1:
cout << "您选择的是普通难度" << endl;
break;
case 2:
cout << "您选择的是中等难度" << endl;
break;
case 3:
cout << "您选择的是困难难度" << endl;
break;
}
system("pause");
return 0;
}
int main() {
//2、在循环语句中用break
for (int i = 0; i < 10; i++)
{
if (i == 5)
{
break; //跳出循环语句
}
cout << i << endl;
}
system("pause");
return 0;
}
int main() {
//在嵌套循环语句中使用break,退出内层循环
for (int i = 0; i < 10; i++)
{
for (int j = 0; j < 10; j++)
{
if (j == 5)
{
break;
}
cout << "*" << " ";
}
cout << endl;
}
system("pause");
return 0;
}
4.3.2 continue语句
int main() {
for (int i = 0; i < 100; i++)
{
if (i % 2 == 0)
{
continue;
}
cout << i << endl;
}
system("pause");
return 0;
}
4.3.3 goto语句
goto 标记;int main() {
cout << "1" << endl;
goto FLAG;
cout << "2" << endl;
cout << "3" << endl;
cout << "4" << endl;
FLAG:
cout << "5" << endl;
system("pause");
return 0;
}
标记命名规则和变量名一样,但是一般采用全大写。5 数组
5.1 概述
5.2 一维数组
5.2.1 一维数组定义方式
数据类型 数组名[ 数组长度 ];数据类型 数组名[ 数组长度 ] = { 值1,值2 ...};数据类型 数组名[ ] = { 值1,值2 ...};int main() {
//定义方式1
//数据类型 数组名[元素个数];
int score[10];
//利用下标赋值
score[0] = 100;
score[1] = 99;
score[2] = 85;
//利用下标输出
cout << score[0] << endl;
cout << score[1] << endl;
cout << score[2] << endl;
//第二种定义方式
//数据类型 数组名[元素个数] = {值1,值2 ,值3 ...};
//如果{}内不足10个数据,剩余数据用0补全
int score2[10] = { 100, 90,80,70,60,50,40,30,20,10 };
//逐个输出
//cout << score2[0] << endl;
//cout << score2[1] << endl;
//一个一个输出太麻烦,因此可以利用循环进行输出
for (int i = 0; i < 10; i++)
{
cout << score2[i] << endl;
}
//定义方式3
//数据类型 数组名[] = {值1,值2 ,值3 ...};
int score3[] = { 100,90,80,70,60,50,40,30,20,10 };
for (int i = 0; i < 10; i++)
{
cout << score3[i] << endl;
}
system("pause");
return 0;
}
5.2.2 一维数组数组名
int main() {
//数组名用途
//1、可以获取整个数组占用内存空间大小
int arr[10] = { 1,2,3,4,5,6,7,8,9,10 };
cout << "整个数组所占内存空间为: " << sizeof(arr) << endl;
cout << "每个元素所占内存空间为: " << sizeof(arr[0]) << endl;
cout << "数组的元素个数为: " << sizeof(arr) / sizeof(arr[0]) << endl;
//2、可以通过数组名获取到数组首地址
cout << "数组首地址为: " << (int)arr << endl;
cout << "数组中第一个元素地址为: " << (int)&arr[0] << endl;
cout << "数组中第二个元素地址为: " << (int)&arr[1] << endl;
//arr = 100; 错误,数组名是常量,因此不可以赋值
system("pause");
return 0;
}
1、可以获取整个数组占用内存空间大小
int arr[10] = { 1,2,3,4,5,6,7,8,9,10 };
cout << "整个数组所占内存空间为: " << sizeof(arr) << endl;
cout << "每个元素所占内存空间为: " << sizeof(arr[0]) << endl;
cout << "数组的元素个数为: " << sizeof(arr) / sizeof(arr[0]) << endl;
2、可以通过数组名获取到数组首地址
cout << "数组首地址为: " << (int)arr << endl;
cout << "数组中第一个元素地址为: " << (int)&arr[0] << endl;
cout << "数组中第二个元素地址为: " << (int)&arr[1] << endl;
5.2.3 冒泡排序
int main() {
int arr[9] = { 4,2,8,0,5,7,1,3,9 };
for (int i = 0; i < 9 - 1; i++)
{
for (int j = 0; j < 9 - 1 - i; j++)
{
if (arr[j] > arr[j + 1])
{
int temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
for (int i = 0; i < 9; i++)
{
cout << arr[i] << endl;
}
system("pause");
return 0;
}
5.3 二维数组
5.3.1 二维数组定义方式
数据类型 数组名[ 行数 ][ 列数 ];数据类型 数组名[ 行数 ][ 列数 ] = { {数据1,数据2 } ,{数据3,数据4 } };数据类型 数组名[ 行数 ][ 列数 ] = { 数据1,数据2,数据3,数据4};数据类型 数组名[ ][ 列数 ] = { 数据1,数据2,数据3,数据4};
int main() {
//方式1
//数组类型 数组名 [行数][列数]
int arr[2][3];
arr[0][0] = 1;
arr[0][1] = 2;
arr[0][2] = 3;
arr[1][0] = 4;
arr[1][1] = 5;
arr[1][2] = 6;
for (int i = 0; i < 2; i++)
{
for (int j = 0; j < 3; j++)
{
cout << arr[i][j] << " ";
}
cout << endl;
}
//方式2
//数据类型 数组名[行数][列数] = { {数据1,数据2 } ,{数据3,数据4 } };
int arr2[2][3] =
{
{1,2,3},
{4,5,6}
};
//方式3
//数据类型 数组名[行数][列数] = { 数据1,数据2 ,数据3,数据4 };
int arr3[2][3] = { 1,2,3,4,5,6 };
//方式4
//数据类型 数组名[][列数] = { 数据1,数据2 ,数据3,数据4 };
int arr4[][3] = { 1,2,3,4,5,6 };
system("pause");
return 0;
}
5.3.2 二维数组数组名
int main() {
//二维数组数组名
int arr[2][3] =
{
{1,2,3},
{4,5,6}
};
cout << "二维数组大小: " << sizeof(arr) << endl;
cout << "二维数组一行大小: " << sizeof(arr[0]) << endl;
cout << "二维数组元素大小: " << sizeof(arr[0][0]) << endl;
cout << "二维数组行数: " << sizeof(arr) / sizeof(arr[0]) << endl;
cout << "二维数组列数: " << sizeof(arr[0]) / sizeof(arr[0][0]) << endl;
//地址
cout << "二维数组首地址:" << arr << endl;
cout << "二维数组第一行地址:" << arr[0] << endl;
cout << "二维数组第二行地址:" << arr[1] << endl;
cout << "二维数组第一个元素地址:" << &arr[0][0] << endl;
cout << "二维数组第二个元素地址:" << &arr[0][1] << endl;
system("pause");
return 0;
}
cout << "二维数组行数: " << sizeof(arr) / sizeof(arr[0]) << endl;
cout << "二维数组列数: " << sizeof(arr[0]) / sizeof(arr[0][0]) << endl;
cout << "二维数组首地址:" << arr << endl;
cout << "二维数组第一行地址:" << arr[0] << endl;
cout << "二维数组第二行地址:" << arr[1] << endl;
cout << "二维数组第一个元素地址:" << &arr[0][0] << endl;
cout << "二维数组第二个元素地址:" << &arr[0][1] << endl;
6 函数
6.1 概述
6.2 函数的定义
返回值类型 函数名 (参数













































 https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/behaviors.html