Vue+elementui和uniapp小程序+vant weapp
Posted 前端成长笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+elementui和uniapp小程序+vant weapp相关的知识,希望对你有一定的参考价值。
人都傻了,搞了两天一直报错,才知道elementui是PC端的ui,不能用于小程序。
所以我要做两个vue的练习项目,,,,又发现新大陆,小程序除了uniapp还有taro,又有新东西学 了
第一种PC端VUE+elementui
① npm init vue@latest
②npm install element-plus --save
顺便说一句,如果安装了一个不想要的包,在package.json里面删掉然后重新npm 就可以了
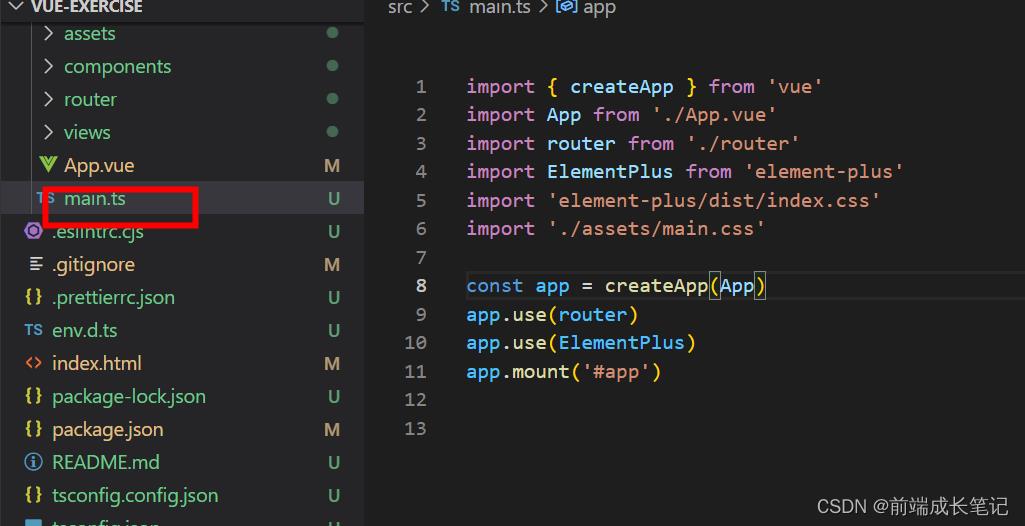
③配置
import createApp from 'vue'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import './assets/main.css'
const app = createApp(App)
app.use(router)
app.use(ElementPlus)
app.mount('#app')
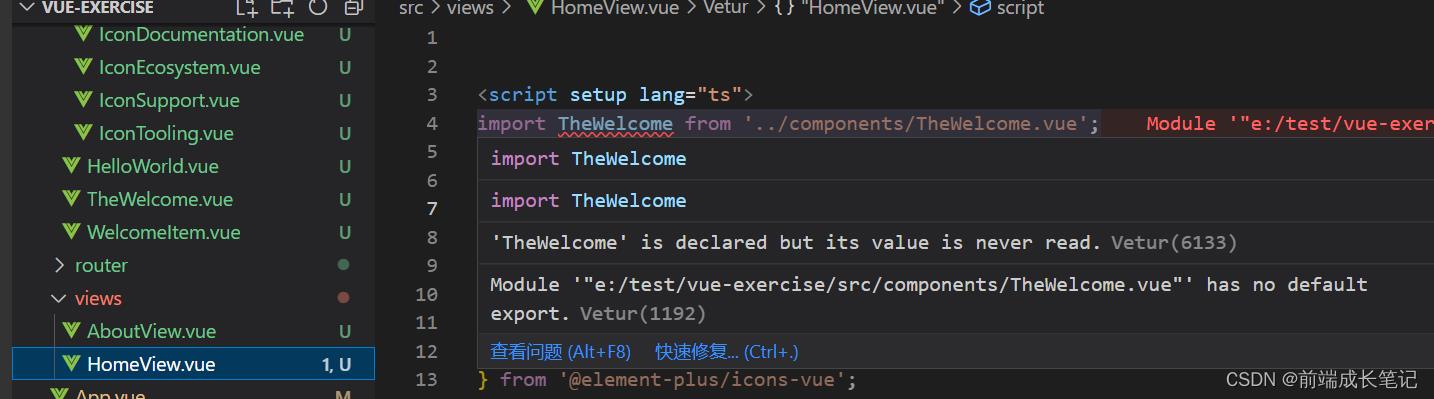
 ④如果你遇到这种问题,请检查你是否安装了插件vetur,卸载它,vue3不支持这个
④如果你遇到这种问题,请检查你是否安装了插件vetur,卸载它,vue3不支持这个

⑤照着写进页面,然后运行就可以了
https://element-plus.gitee.io/zh-CN/component/button.html#%E5%9F%BA%E7%A1%80%E7%94%A8%E6%B3%95
⑥如果使用图标的话,看这个,两个步骤搞定
https://element-plus.gitee.io/zh-CN/component/icon.html#%E4%BD%BF%E7%94%A8%E5%8C%85%E7%AE%A1%E7%90%86%E5%99%A8
第二种uniapp小程序+vant weapp组件
历时三天,终于成功搭建,翻遍了别人的csdn终于慢慢的找到正确的路
所以我不允许还有人跟我一样走弯路。
①全局安装vue-cli,npm install -g @vue/cli
②新建一个文件夹npx degit dcloudio/uni-preset-vue#vite my-vue3-project,失败的话就访问这个https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite.zip地址,或者直接用hbuilder创建项目。
。。。。如果你npm i报错,那就用镜像npm install cnpm -g --registry=https://registry.npmmirror.com
③项目创建好了,上这个地址下载文件https://github.com/youzan/vant-weapp。
把dist文件夹里的东西复制出来

④放在vant里面

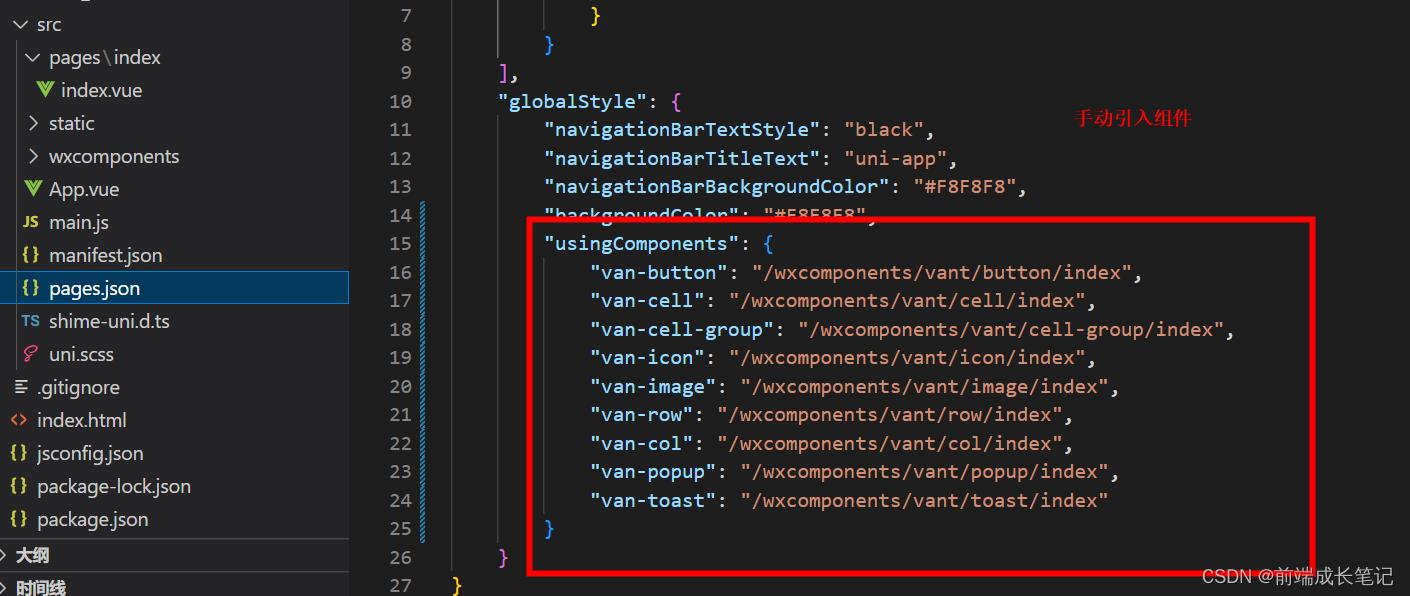
⑤手动引入组件
"usingComponents":
"van-button": "/wxcomponents/vant/button/index",
"van-cell": "/wxcomponents/vant/cell/index",
"van-cell-group": "/wxcomponents/vant/cell-group/index",
"van-icon": "/wxcomponents/vant/icon/index",
"van-image": "/wxcomponents/vant/image/index",
"van-row": "/wxcomponents/vant/row/index",
"van-col": "/wxcomponents/vant/col/index",
"van-popup": "/wxcomponents/vant/popup/index",
"van-toast": "/wxcomponents/vant/toast/index"

⑥引入样式,少了这一步打包的时候是不会把wxcomponents打包上的,这文件夹是自己创建的哈

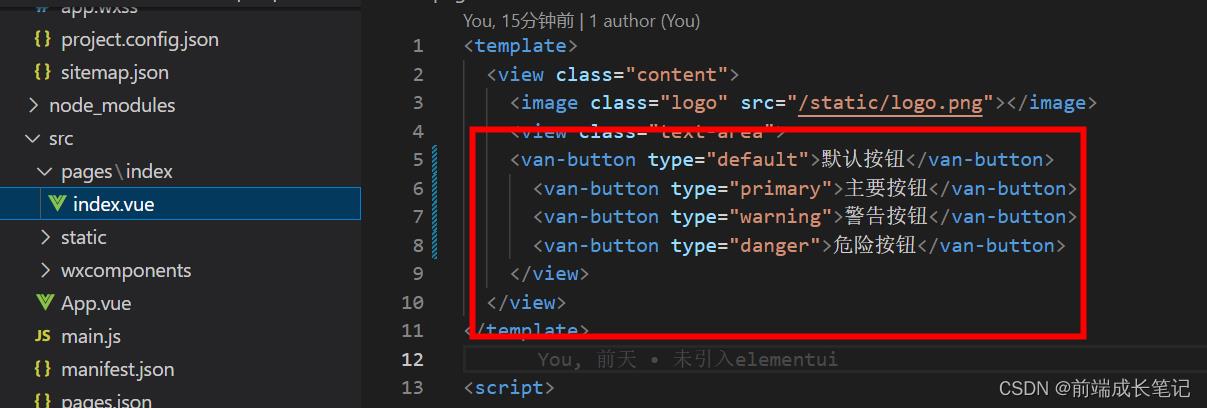
⑦页面上使用

⑧npm i
⑨打包
⑩运行

运行成功就会打包一个dist文件
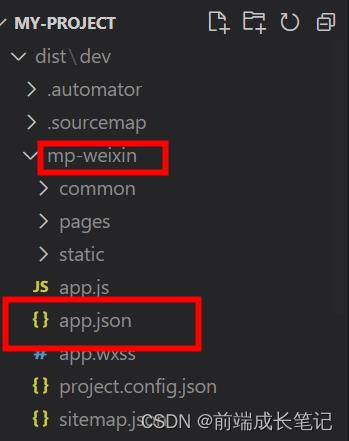
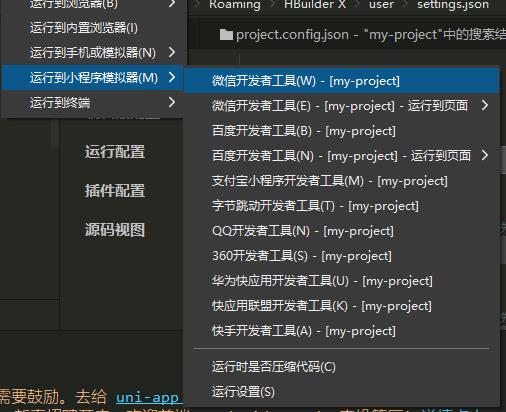
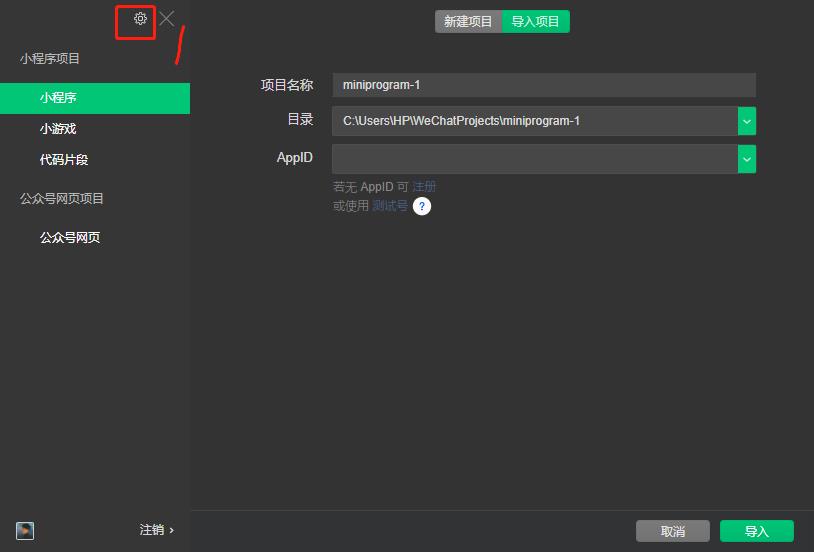
2、打开微信开发者工具


导入文件的时候按上图即可,有什么讲究呢?因为这个文件夹里有一个app.json文件,这样开发者工具才会认,不然就报错。

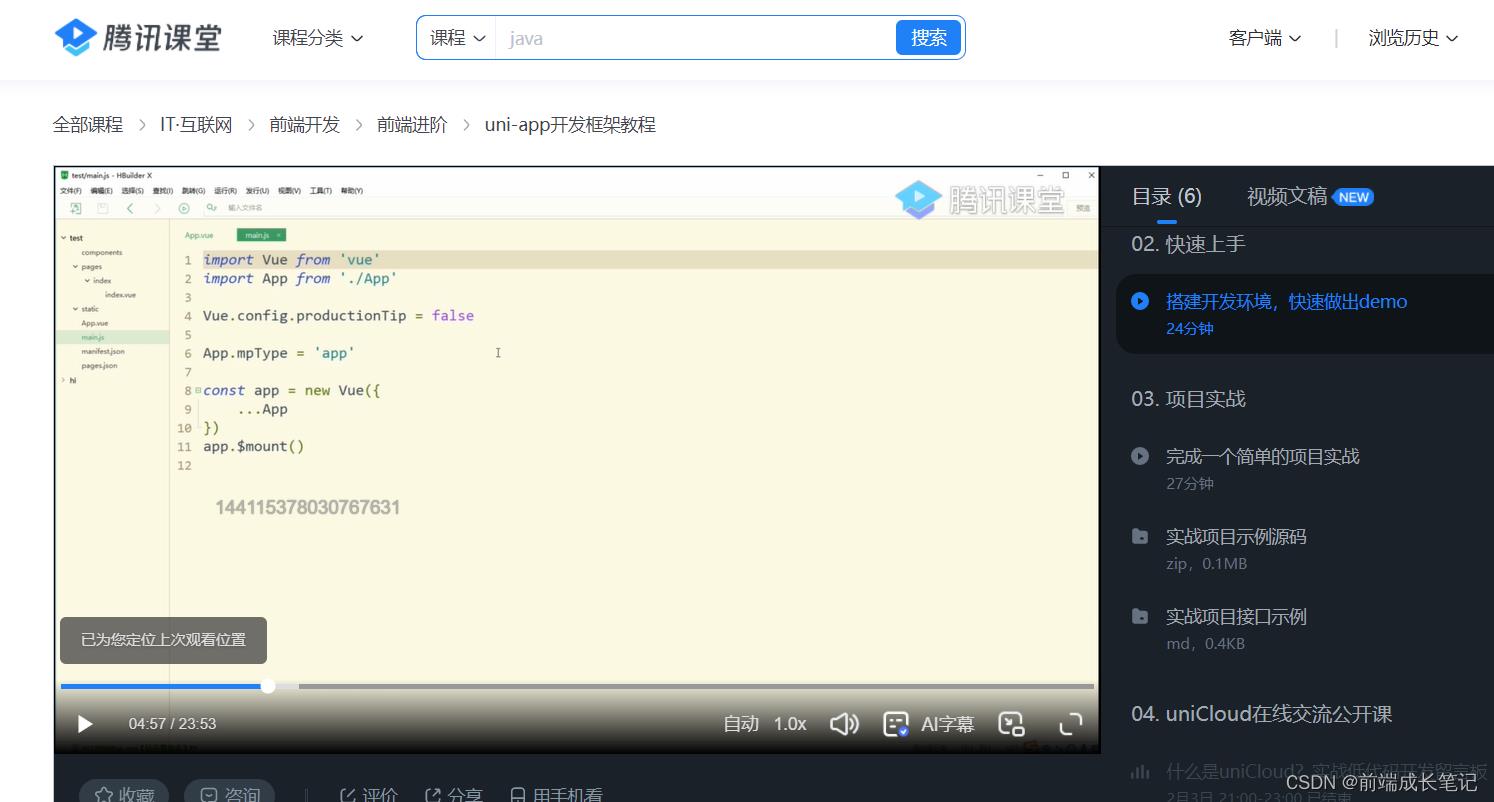
3、把这几个视频学完https://ke.qq.com/course/3169971/10920598598344371#term_id=103296764。不要钱

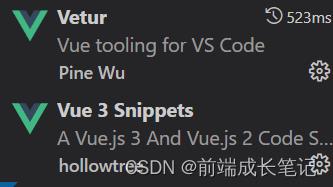
4、有几个插件需要安装,我用的vscode



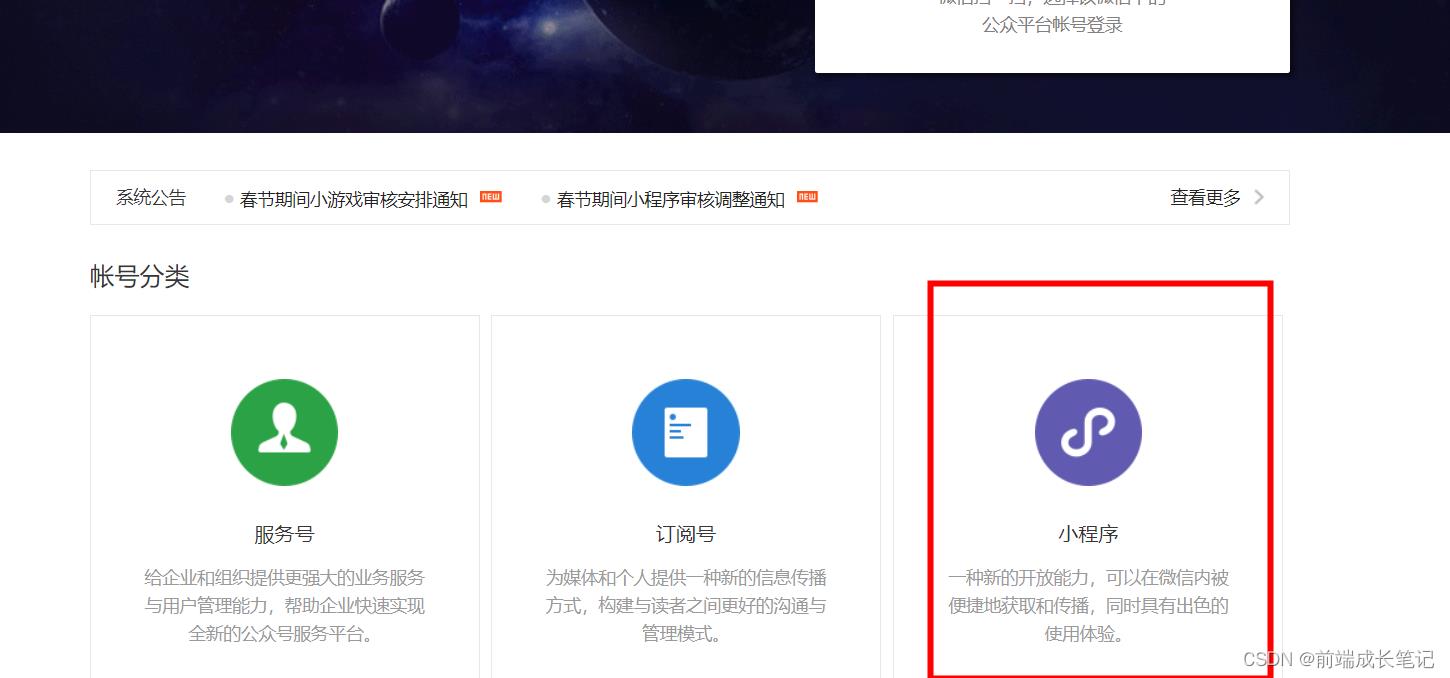
5、去申请一个appid,入口:https://mp.weixin.qq.com/

成功之后登陆就可以了。

 以上一个项目就可以开始写了。
以上一个项目就可以开始写了。
以下是2021年8月30日完笔
1.创建项目步骤
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli

版本低于3不能执行vue init webpack vue_test (vue_test是自己的项目名字)
怎么办?升级?
重装node
步骤一:重装,选择安装路径的时候如果是C:\\Program Files\\nodejs,记住这个地址,下一个界面选择add to path选项继续;
安装成功之后以管理员身份打开命令提示符

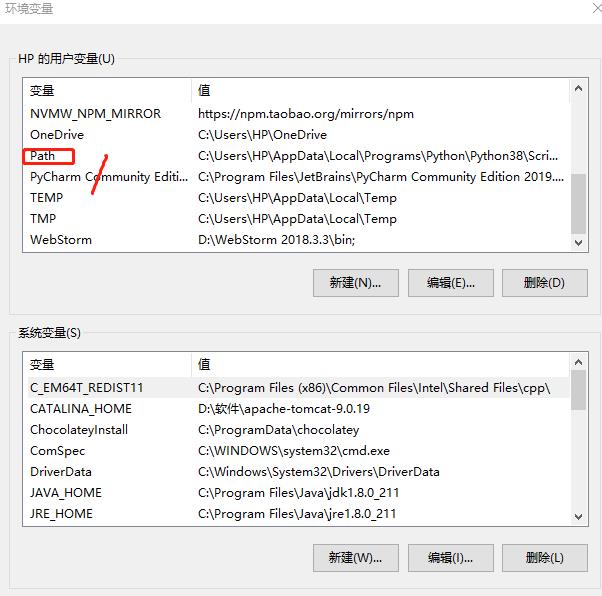
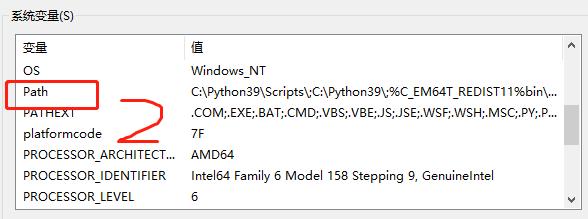
步骤二:改变环境变量

*打开path之后新建一个路径为C:\\Program Files\\nodejs\\node_global

*打开path之后,新增路径C:\\Program Files\\nodejs\\node_global\\node_modules
步骤三:在安装node的文件夹下新建两个文件夹


步骤四:在cmd里面输入npm config set prefix “C:\\Program Files\\nodejs\\node_global”;
npm config set cache “C:\\Program Files\\nodejs\\node_cache”;
接着输入
npm install express -g
步骤五:npm install -g @vue/cli
如果不成功,一定要记住把以前安装过node的文件夹删掉,没用的都删掉,我的一开始报错,然后我找到D盘nodejs里面安装的文件删了就好了。
步骤六:vue create -p dcloudio/uni-preset-vue my-project(my-projiect是项目名字),选择hello uni app
成功之后会出现这个,按顺序再输入cmd就行,

运行成功就是这样


2.卸载vue cli的步骤:
npm uninstall -g vue-cli
npm uninstall -g @vue/cli
————————手动分割线————————————
接下来是在hbuilderX里面操作了
步骤一:打开之前安装的文件夹(我的名字叫my-project)
然后运行
第一次运行会遇到一些问题
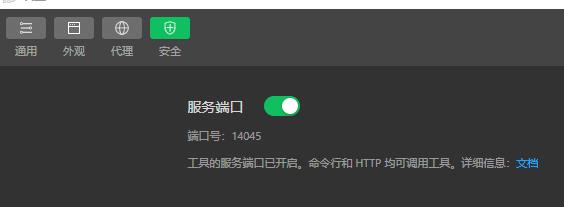
首先打开微信开发者工具,把端口打开


然后在项目里面打开src文件夹里面的manifest.json文件,输入iD,我用的测试号,如下图


配置完成之后再次运行就没问题了

如果报错Uncaught TypeError: Cannot delete property ‘WeixinJSBridge’ of #< Window >

多改几次低版本,我用的17版就可以了
如果要用第三方比如百度地图api在小程序上,首先在百度地图申请一个key,然后按如下步骤

————————————————手动分割————————————
知识点总结:
1.底部导航栏的这个标题是规定的用tabBar
2.改小程序的名字

3.app.json文件里是路由的设置,放在第一行的路由就是首页
4.每个vue文件的根节点必须为 < template >,且这个 < template > 下只能且必须有一个根 < view > 组件。
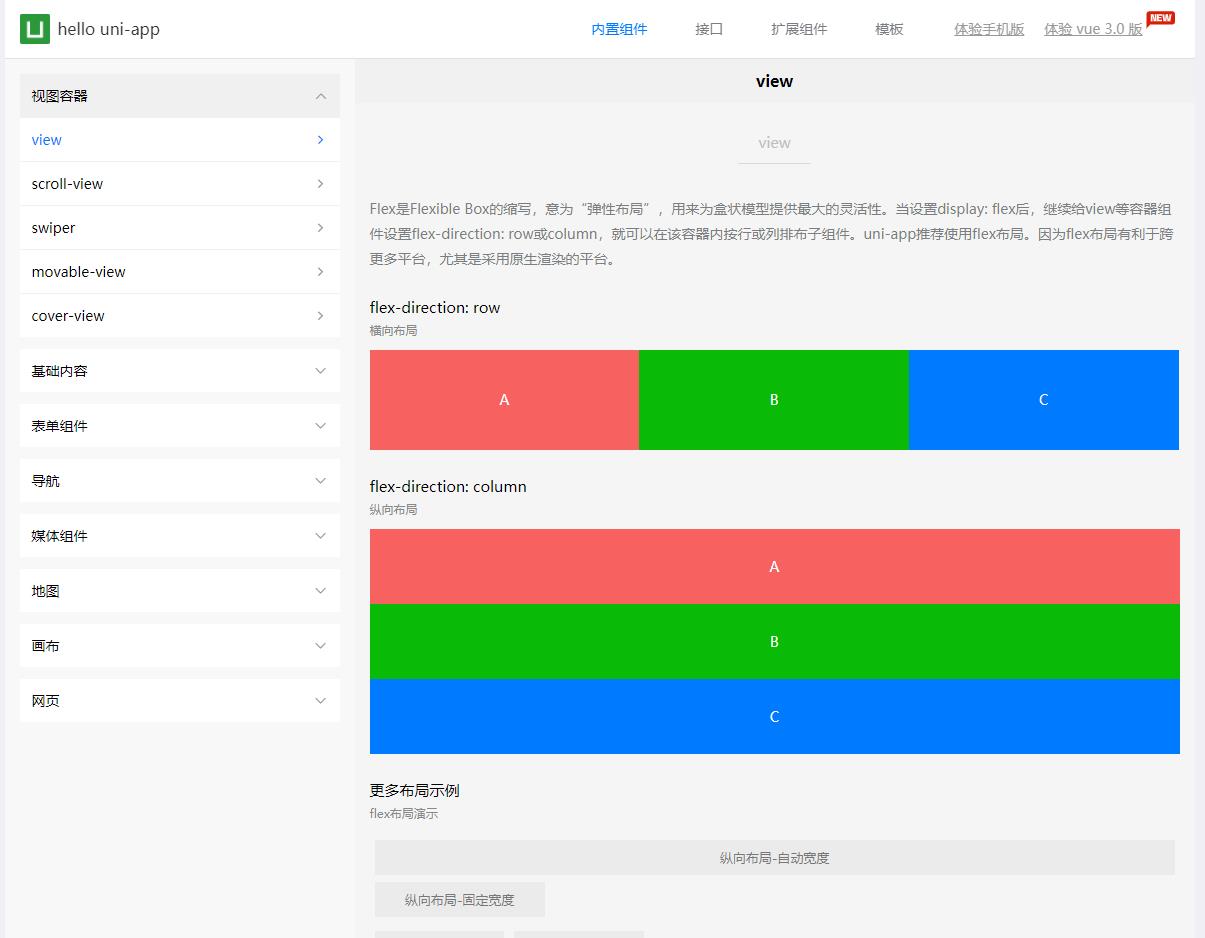
5.uni-app的组件,分为基础组件和扩展组件。
6.onload是小程序加载,onready是页面加载
onLoad: function(option)
option可以拿到另一个页面传来的参数
,
7.config文件夹下的api文件放的内容是接口
8.data里的变量用this.name 就能在方法里改动this.name=1;如果在success方法里面,this.name要变成that.name,在方法里要加上that=this
9.静态资源放在static文件夹里
10.代码里如果要用变量的值写法为:baoxiuma,如果要写在标签里,在属性前加冒号,比如
<picker :value="index" ></picker>
index就是一个变量
11.想显示和隐藏一个元素的话
<view v-show="zhi">
这个zhi为true或者false
</view>
12.样式就是class=“name’,然后在style里面去写样式,有很多样式只能在view组件里写
13.事件方法@click=“repair”,很多特定组件里也有自己的方法比如@change,@success。。。;如果要带参数@click=“detail(name)”,这个参数可以是定量也可以是变量,在method里写方法的时候也是在后面打个括号即可,命名不用一样
14.如果想遍历元素
<view v-for="(item,index) in list" :key="index"></view>
list是一个数组变量;index是数组里的唯一标识;然后内容就取item.属性名即可
15.表格中uni-table在uni-th里直接写width=“”就可以控制表格一列的宽度
16.在data定义的对象可以直接使用对象.属性名
17.如果拉取仓库分支的代码时需要安装依赖,npm install之后运行不成功,可能考虑是和分支上的npm版本不一致,将本地的npm版本改为一致的就行npm install npm@版本号 -g
uniapp对于vue3语法支持不太好
参考技术A uni-app 对 vue3 & Vite 的升级,是一个渐进式过程:2020年9月:小程序平台支持 vue3 开发,小程序平台编译器依然使用webpack;
2021年5月:H5平台支持 vue3 开发,H5平台编译器升级为 Vite;
2021年8月:App平台支持 vue3 开发,App平台编译器升级为 Vite;
2021年11月:小程序平台编译器升级为 Vite;
至此,uni-app 在全平台支持了 Vite 编译及Vue 3.x 运行。
so,这场持续一年之久的大版本升级,究竟给 uni-app 项目带来了哪些提升?
是时候总结(秀)一波了。
新版 uni-app 框架主要做了三大改进:
重写框架内核:基于 vue3 + ts 重写内置组件和API,实现更彻底、更高效的 tree-shaking;
新增支持 Vite 构建工具,在H5平台实现秒开预览;
新增支持 Vue3.x,实现更灵活的开发方式,及更高的运行性能;
基于这三大改进,uni-app 项目获得了多快好省的四大收益:
更多的语法支持,支持组合式API,业务聚焦,开发效率更高;
更快的编译速度,H5平台十倍加速,小程序、App加速30%以上;
更好的运行性能,用户端响应更快,体验更好;
更小的代码体积,瘦身30%以上,更省体积、更省流量
更多的语法支持
新版 uni-app 支持Vue 3.x框架,支持组合式API,可实现更聚焦的业务开发。
Vue 3.x的一些新增特性,uni-app 也已经完全支持,如:
支持<script setup>
支持<style scoped>、<style module>、State-Driven Dynamic CSS(v-bind)
支持jsx、tsx(h5,app 平台支持,小程序不支持)
另外,在小程序平台,新版 uni-app 也扩展了更多的语法,如:
更完善的模板语法支持(如 class、style 支持函数、变量等,不再局限数组、对象类型)
更完整的 props 支持(如传递函数)
更完善的 slot 支持(如作用域插槽
以上是关于Vue+elementui和uniapp小程序+vant weapp的主要内容,如果未能解决你的问题,请参考以下文章