Android 桌面小组件
Posted Sruur
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 桌面小组件相关的知识,希望对你有一定的参考价值。
创建桌面小组件
- 创建AppWidgetProvider类
创建一个AppWidgetProvider类,桌面小组件在更新、启用、停用和删除应用微件时收到广播。而AppWidgetProvider继承BroadcastReceiver,并且专门对小组件进行了一定的广播过滤,因此我们需要创建一个自定义的AppWidgetProvider类用来处理小组件相关的操作。
package com.example.widgetdemo
import android.appwidget.AppWidgetManager
import android.appwidget.AppWidgetProvider
import android.content.Context
import android.content.Intent
import android.os.Bundle
import android.util.Log
const val TAG = "MyWidgetProvider"
class MyWidgetProvider : AppWidgetProvider()
/**
* 每次收到广播之后就会调用该函数,会在其他方法之前进行回调。一般可以不实现
* 默认的 AppWidgetProvider 实现会过滤所有应用微件广播并视情况调用上述方法
*/
override fun onReceive(context: Context?, intent: Intent?)
super.onReceive(context, intent)
Log.d(TAG, "invoke onReceive......")
/**
* 调用此方法可以按 AppWidgetProviderInfo 中的 updatePeriodMillis 属性定义的时间间隔来更新应用微件
* 当用户添加应用微件时也会调用此方法,所以它应执行基本设置,如定义视图的事件处理脚本以及根据需要启动临时的 Service。
* 不过,如果您已声明配置 Activity,则当用户添加应用微件时不会调用此方法,但会调用它来执行后续更新。
* 由配置 Activity 负责在配置完成后执行首次更新。
*/
override fun onUpdate(context: Context?, appWidgetManager: AppWidgetManager?, appWidgetIds: IntArray?)
super.onUpdate(context, appWidgetManager, appWidgetIds)
Log.d(TAG, "invoke onUpdate......")
/**
* 当首次放置微件时以及每当调整微件的大小时,会调用此方法。您可以使用此回调来根据微件的大小范围显示或隐藏内容
*/
override fun onAppWidgetOptionsChanged(context: Context?, appWidgetManager: AppWidgetManager?, appWidgetId: Int, newOptions: Bundle?)
super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions)
Log.d(TAG, "invoke onAppWidgetOptionsChanged......")
/**
* 每次从应用微件托管应用中删除应用微件时,都会调用此方法。
*/
override fun onDeleted(context: Context?, appWidgetIds: IntArray?)
super.onDeleted(context, appWidgetIds)
Log.d(TAG, "invoke onDeleted......")
/**
* 首次创建应用微件的实例时,会调用此方法。例如,如果用户添加应用微件的两个实例,只有首次添加时会调用此方法。
* 如果您需要打开一个新的数据库或执行只需要对所有应用微件实例执行一次的其他设置,则此方法非常合适。
*/
override fun onEnabled(context: Context?)
super.onEnabled(context)
Log.d(TAG, "invoke onEnabled......")
/**
* 从应用微件托管应用中删除了应用微件的最后一个实例时,会调用此方法。
* 您应使用此方法来清理在 onEnabled(Context) 中完成的所有工作,如删除临时数据库。
*/
override fun onDisabled(context: Context?)
super.onDisabled(context)
Log.d(TAG, "invoke onDisabled......")
override fun onRestored(context: Context?, oldWidgetIds: IntArray?, newWidgetIds: IntArray?)
super.onRestored(context, oldWidgetIds, newWidgetIds)
Log.d(TAG, "invoke onRestored......")
- 注册广播
在AndroidManifest.xml文件中注册receiver,并且指定广播接收的类为我们上面定义的类,其中label字段的值表示在小组件列表中可以展示出的小组件的名称,同时指定action为"android.appwidget.action.APPWIDGET_UPDATE",并且添加一个与小组件相关配置信息的文件my_appwidget_info
<receiver
android:name=".MyWidgetProvider"
android:exported="false"
android:label="我的卡片">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/my_appwidget_info" />
</receiver>
- my_appwidget_info.xml文件
initialLayout:小组件的初始化布局
minWidth:小组件最小宽度
minHeight:小组件最小高度
previewImage:小组件在应用组件列表中的预览图
resizeMode:是否可以调整大小,none|horizontal|vertical;固定大小|水平方向|垂直方向
updatePeriodMillis:更新间隔,多久更新一次,单位MS,官方限制30分钟,以减少耗电
widgetCategory:小组件可以展示在哪里,一般为主界面
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/layout_my_card_widget"
android:minWidth="80dp"
android:minHeight="40dp"
android:previewImage="@drawable/widget_icon"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="86400000"
android:widgetCategory="home_screen">
</appwidget-provider>
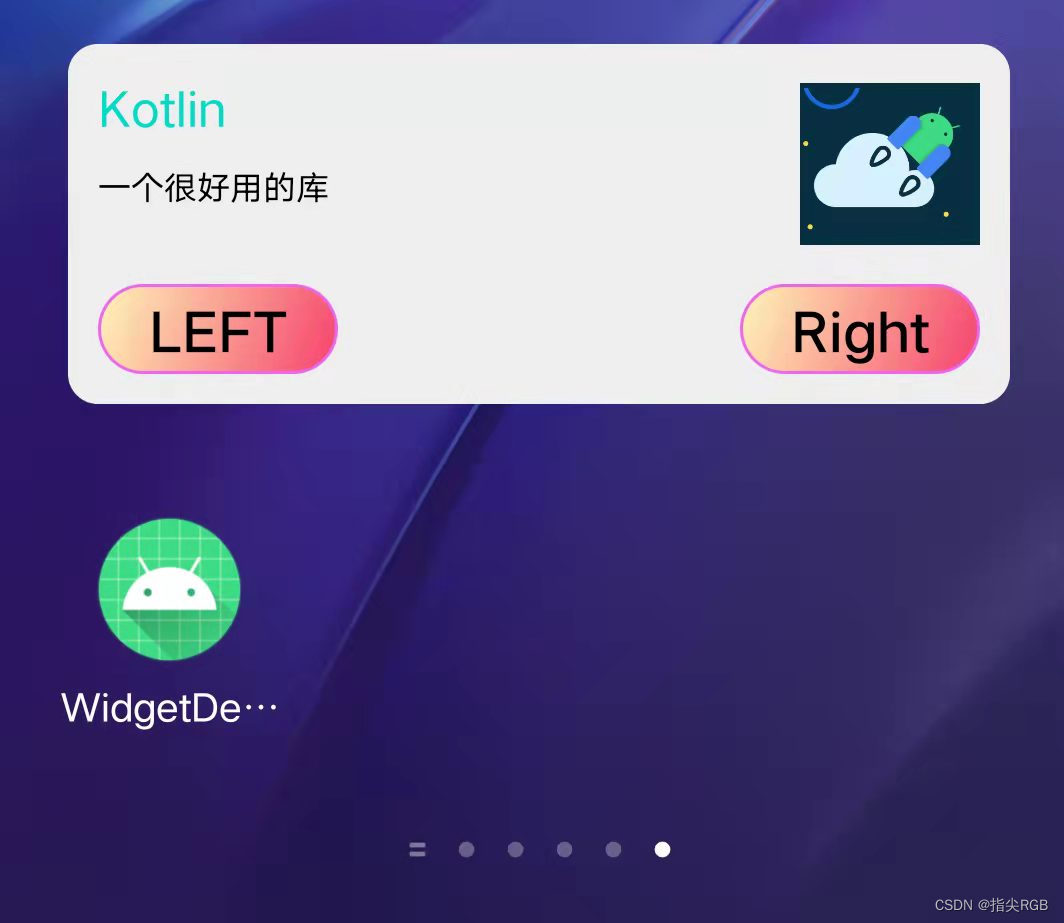
第一个桌面小组件就创建好了,效果如下:

事件交互
- 更新小组件
onUpdate方法会在用户首次往桌面添加小组件的时候调用,并且appWidgetIds属性标识了当前AppWidgetProvider管理几个小组件,因此在该方法中对小组件进行首次更新,我们可以在此处获取数据并更新小组件相关信息。
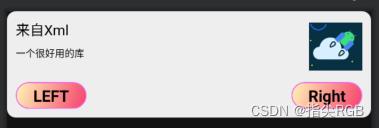
布局预览:

我们模拟一个场景,当用户首次想桌面添加小组件时,需要从网络拉取数据并更新到小组件当中,并且设置两个Button的点击事件。由于是演示,因此简单启动一个定时任务,来模拟网络耗时操作,实际情况比较复杂,需考虑各种case。
override fun onUpdate(context: Context?, appWidgetManager: AppWidgetManager?, appWidgetIds: IntArray?)
super.onUpdate(context, appWidgetManager, appWidgetIds)
Log.d(TAG, "invoke onUpdate......")
val timer = Timer()
val timerTask: TimerTask = object : TimerTask()
override fun run() //定时任务
appWidgetIds?.forEach
val pendingIntent: PendingIntent =
Intent(context, SecondActivity::class.java).let intent ->
PendingIntent.getActivity(context, 0, intent, 0)
val views: RemoteViews =
RemoteViews(context?.packageName, R.layout.layout_my_card_widget).apply
setTextViewText(R.id.name, "来自Code")//设置小组件TextView的值
//添加LeftButton的点击事件
setOnClickPendingIntent(R.id.btnLeft, getSelfPendingIntent(context, LEFT_BUTTON_CLICK))
//添加RightButton的点击事件
setOnClickPendingIntent(R.id.btnRight, getSelfPendingIntent(context, RIGHT_BUTTON_CLICK))
//执行更新
appWidgetManager?.updateAppWidget(appWidgetIds, views)
timer.schedule(timerTask, 1000)
因为小组件与app之间的交互是基于广播的,因此我们定义点击事件时需要自定义intent并且通过action进行点击事件的区分
private const val LEFT_BUTTON_CLICK = "widget_left_button"
private const val RIGHT_BUTTON_CLICK = "widget_right_button"
private fun getSelfPendingIntent(context: Context?, action: String): PendingIntent
val intent = Intent(context, javaClass)//javaClass = this.class
intent.action = action
return PendingIntent.getBroadcast(context, 0, intent, 0)
接下来就是当我们点击小组件,然后回调到onReceive方法中对事件进行处理了
override fun onReceive(context: Context?, intent: Intent?)
super.onReceive(context, intent)
Log.d(TAG, "invoke onReceive......")
intent?.action?.let action ->
context?.let
val manager = AppWidgetManager.getInstance(context)
val remoteViews = RemoteViews(context.packageName, R.layout.layout_my_card_widget)
if (action == LEFT_BUTTON_CLICK)
//设置一个颜色
remoteViews.setTextColor(R.id.name, Color.parseColor("#FF03DAC5"))
manager.updateAppWidget(ComponentName(context, MyWidgetProvider::class.java), remoteViews)
else if (action == RIGHT_BUTTON_CLICK)
//将颜色改回来
remoteViews.setTextColor(R.id.name, Color.parseColor("#FF000000"))
manager.updateAppWidget(ComponentName(context, MyWidgetProvider::class.java), remoteViews)
Toast.makeText(context, "点击右边按钮", Toast.LENGTH_SHORT).show()
布局文件比较单,到此关于小组件的简单使用就已经完成了。
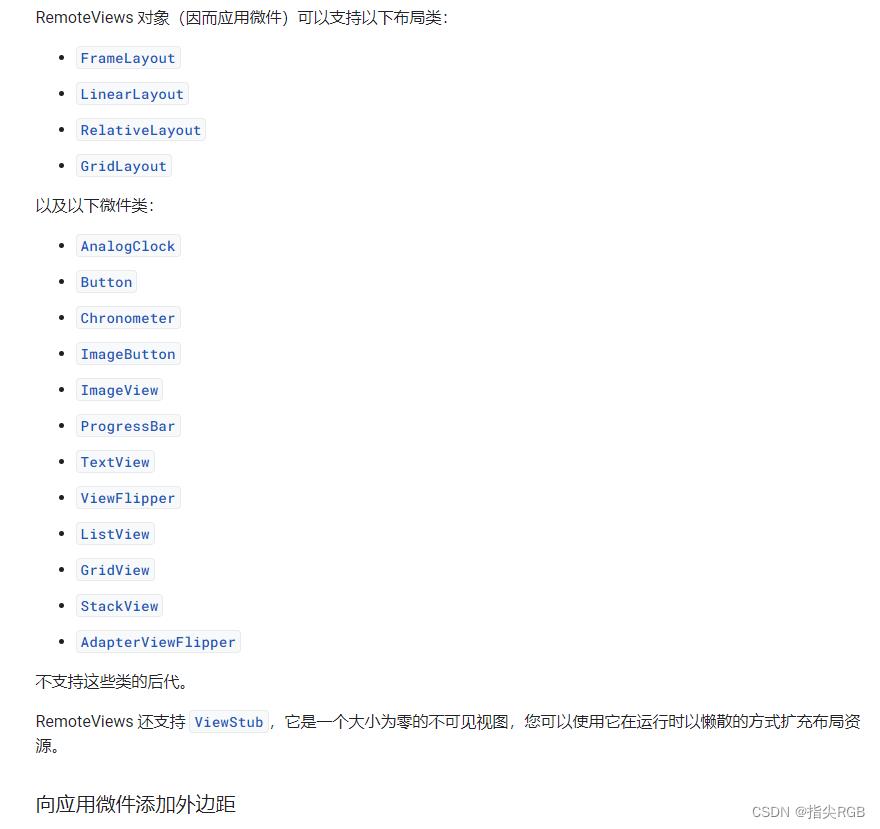
- 注意事项:小组件的布局只支持RemoteViews,具体如下:

参考官方文档:Google开发文档
Android- Widget (应用微件/小组件/插件) 使用介绍
一、概念:
App Widget 即叫 应用微件 或者 小组件/插件.
是可以嵌入其他应用(如主屏幕)并 接收定期更新的微型应用视图。
这些视图称为界面中的微件.
例如,添加到桌面上的音乐Widget:

app_widget_music_sample.PNG
能够容纳其他应用微件的应用组件称为 AppWidgetHost (应用微件托管应用)。
App 通过传递要显示布局id 给RemoteViews, 即可以获取Widget的实例对象.
官网介绍:
指南:https://developer.android.com/guide/topics/appwidgets
UI指南(更详细): https://developer.android.com/develop/ui/views/appwidgets/overview
二、基础知识
官网上的介绍顺序有点难懂,可以参考一下顺序,方便理解.
要创建App Widget,大体需要以下三点:
(1) 视图布局
定义 Widget的布局 (xml)
注意:
这个布局需要添加到 RemoteViews, 而 RemoteViews 是不支持 ConstraintLayout的.
支持:LinearLayout/FrameLayout/RelativeLayout/GridLayout, 以及TextView/Button等基础控件(不支持他们的子类)
(2) AppWidgetProviderInfo 对象
将数据封装在元素里
描述App Widget的元数据(meta-data),如布局、更新频率和 AppWidgetProvider 类。
此对象应在 XML 中定义 并且 要在 AndroidManifest.xml中声明。
(3) AppWidgetProvider 类实现
定义了 基于广播事件, 通知到 Widget 的方法。
会在更新、启用、停用和删除 Widget 时收到广播。
要在 AndroidManifest.xml中声明。
App可以通过它操作RemoteViews,例如更新等
三、使用流程
1. 创建Widget 内容的 布局
/layout/widget_content.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/forward_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="这是一个测试的Widget内容 点击我快速使用 App 某个功能" />
</RelativeLayout>
2. 添加 AppWidgetProviderInfo 元数据
数据封装在元素里.
/xml/example_appwidget_info.xml
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/widget_content"
android:initialLayout="@layout/widget_content"
android:minHeight="110dp"
android:minWidth="180dp"
android:previewImage="@drawable/example_appwidget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="0"
android:widgetCategory="home_screen">
</appwidget-provider>
其中,
(1) initialLayout 则表示 widget 显示的内容
(2) minWidth / minHeight 表示Widget默认情况下,占用的最小空间. (最小大小不得超过 4 x 4 单元格)
(3) previewImage 表示预览图片,即用户添加时展示的 (这里是example_appwidget_preview.png )
(4) resizeMode 指定可以按什么规则来调整大小 (“horizontal”、“vertical”和“none”)
(5) widgetCategory 是否可以显示在主屏幕(home_screen) 和/或锁定屏幕 (keyguard)
注:这个XML 文件将会在AndroidManifest 声明 AppWidgetProvider组件时,由meta-data引用
3. 使用 AppWidgetProvider 类
AppWidgetProvider 类扩展了 BroadcastReceiver, 作为一个辅助类来处理应用微件广播。
仅接收与Widget有关的事件广播,例如当更新、删除、启用和停用Widget时发出的广播.
当发生这些广播事件时,AppWidgetProvider 会接收以下方法调用:
onUpdate()
onAppWidgetOptionsChanged()
onDeleted(Context, int[])
onEnabled(Context)
onDisabled(Context)
onReceive(Context, Intent)
最重要的是 onUpdate, 如果要处理任何用户交互事件,都需要在此回调处理.
这里我们设置,点击了Widget 后,跳转到 ExampleActivity 里.
class ExampleAppWidgetProvider : AppWidgetProvider()
override fun onUpdate(
context: Context,
appWidgetManager: AppWidgetManager,
appWidgetIds: IntArray
)
// Perform this loop procedure for each App Widget that belongs to this provider
appWidgetIds.forEach appWidgetId ->
// Create an Intent to launch ExampleActivity
val pendingIntent: PendingIntent = Intent(context, ExampleActivity::class.java)
.let intent ->
PendingIntent.getActivity(context, 0, intent,
PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE) // set flags to fix fatal when sdk >=31
// Get the layout for the App Widget and attach an on-click listener
// to the button
val views: RemoteViews = RemoteViews(
context.packageName,
R.layout.widget_content
).apply
setOnClickPendingIntent(R.id.forward_button, pendingIntent)
// Tell the AppWidgetManager to perform an update on the current app widget
appWidgetManager.updateAppWidget(appWidgetId, views)
其中,
(1) appWidgetIds 是一个ID 数组,对应每一添加到主屏幕的Widget实例.
(即:可以在主屏幕添加 多个Widget)
(2) 不同的Widget 实例,updatePeriodMillis 更新周期表依照第一个Widget实例.
(3) pendingIntent 用于点击Widget上的Button时,跳转到ExampleActivity
注意:在SDK>=31 上,需要设置 FLAG_IMMUTABLE. 否则会出现fatal error:Strongly consider using FLAG_IMMUTABLE…
(4) ExampleActivity 是一个简单的Activity,
代码:
class ExampleActivity : AppCompatActivity()
override fun onCreate(savedInstanceState: Bundle?)
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_example)
activity_example 为布局资源,仅显示一个TextView
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ExampleActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show this From Widget!!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
4. 在AndroidManifest中声明 AppWidgetProvider 并声明 AppWidgetProviderInfo
<receiver android:name="ExampleAppWidgetProvider"
android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>
需要在清单中声明后,才能在小组件设置里添加.
此处的声明可以反推出来:
(1) App Widget的入口,其实依赖 里声明的action:android.appwidget.action.APPWIDGET_UPDATE
(2)猜测系统(Launcher) 将会遍历所有的AndroidManifest, 然后找到有这个action所在的组件.
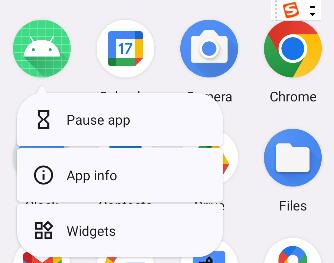
在用户长按应用图标时,可显示应用 自定义的组件。
(3)而这个自定义组件的内容是 从 meta-data里的 “android.appwidget.provider” 读取出来。
(4)后续,有小组件的事件,则是通知到它所声明的receiver (这里是ExampleAppWidgetProvider)
至此,已经完成所有,
运行app即可体验.
5. 效果图如下:
(1)添加Widget

demo_add widget.PNG
(2) 添加Widget时的 预览图

add widget preview.PNG
(3) Widget 显示图

widget_in home screen.PNG
(4) 点击Widget的button 后则会跳转的对应的Activity
以上是关于Android 桌面小组件的主要内容,如果未能解决你的问题,请参考以下文章
这8款Android桌面小部件,能让你的Android好用很多倍