微信小程序避雷篇
Posted Lidy_smile
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序避雷篇相关的知识,希望对你有一定的参考价值。
1. 关于微信小程序js项目更新为ts项目
-
(1) 直接新增项目,创建一个ts版本的基础框架用于ts开发(新项目开发时用到)
-
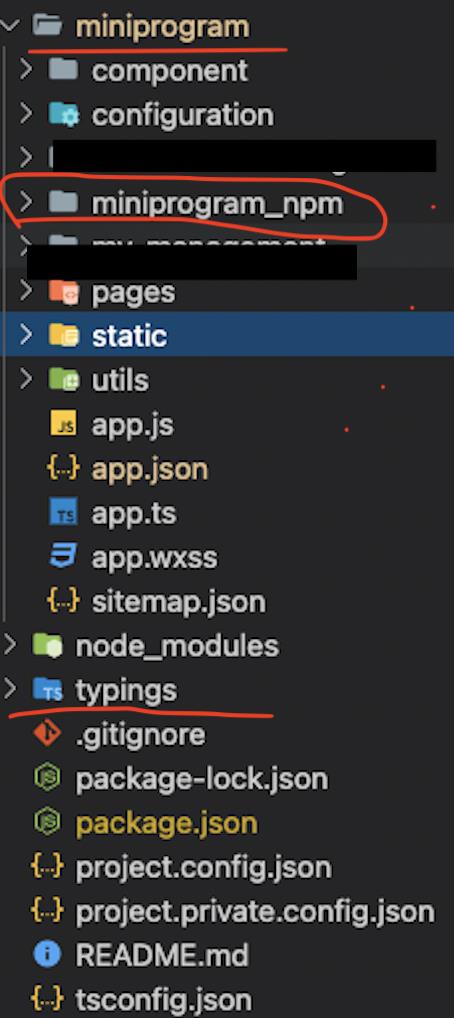
(2)在miniprogram目录下创建miniprogram_npm文件夹

- (3) 根目录 package.json 修改"scripts" 如下
"scripts":
"compile": "./node_modules/typescript/bin/tsc",
"tsc": "node./node_modules/typescript/lib/tsc.js"
- (4)根目录project.config.json修改"scripts"如下
"scripts": "beforeCompile": "npm run tsc"
-
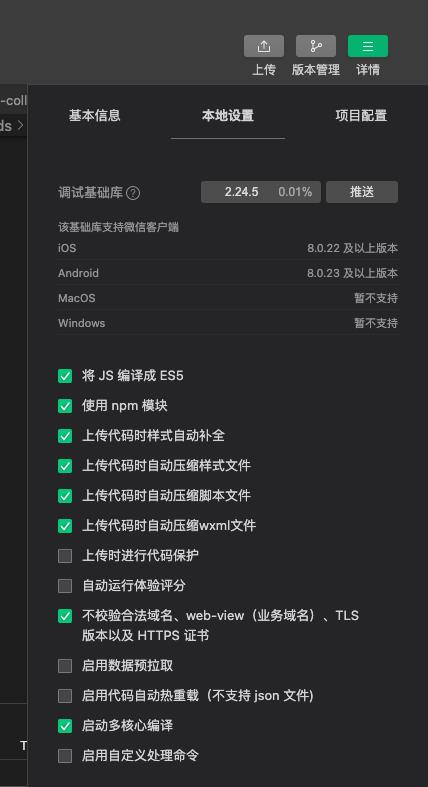
(5)微信开发者工具右上角本地设置,选中"使用npm模块"、"启用自定义处理命令”(mac m1不好使,命令行 npm run tsc 执行)

-
(6)安装typescript, 执行npm install typescript --save-dev
-
(7)再执行npm install
-
(8)在微信开发者工具菜单“工具”点击“构建npm”
-
(9)mac(命令npm run tsc)之后编译; windows 直接点击编译就ok啦
-
2、wx:for循环嵌套循环 ,怎样防止内部循环的item与index被覆盖
<view wx:for=" externalList " wx:key=" index ">
<view wx:for=" item.list " wx:for-item="insideItem" wx:for-index="i" wx:key=" i ">
<text> insideItem.name </text>
</view>
</view>
3、小程序分包的问题
- 分包之后文件会自动创建
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
,
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
]
3、 图片加载闪屏问题
主要原因:运行内存不够,微信对小程序图片渲染过大进行拦截
优化办法:可以大图片按比例进行压缩,可以根据下面的文档选择适合自己的方法
https://help.aliyun.com/document_detail/44688.html
页面中使用的话,可以写一个管道,例如
/**
* oss 图片缩放
* @param value url图片
* @param resizeNum 缩放比例单位px
* @param type 类型 1-按宽高缩放(m_lfit) 2-按长边缩放(resize,l_100) 3-固定宽高(resize,h_100,w_100) 4-按比例缩放(p_30)
*/
imageZoom: function (value, hResizeNum, wResizeNum, type)
if (value.indexOf('?x-oss-process=image') != -1)
return value;
type = type || 1;
hNum = hResizeNum || 100; // 高
wNum = wResizeNum || 100; // 宽
// 等比缩放
switch (type)
case 1:
value = value + '?x-oss-process=image/resize,h_' + hNum + ',m_lfit';
break;
case 2:
value = value + '?x-oss-process=image/resize,' + 'l_' + hNum;
break;
case 3:
value = value + '?x-oss-process=image/resize,' + 'm_fixed,h_' + hNum + ',w_' + wNum;
break;
case 4:
value = value + '?x-oss-process=image/resize,' + 'p_' + hNum;
break;
default:
value = value + '?x-oss-process=image/resize,h_' + hNum + ',m_lfit';
return value;
,
5、 苹果底部黑边兼容代码:页面iphone底部安全距离问题**
- 方法一、 可以根据机型判断是否是iphone,在页面中添加对应的安全距离的class
<view class=" isios ? 'pad-bot-ios' : ''"></view>
// 获取系统信息
wx.getSystemInfo(
success(res)
console.log(res, '系统信息')
isIos: res.system.indexOf('iOS') > -1 ? true : false;
,
);
-
方法二、 ios新增特性: CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:
safe-area-inset-left:安全区域距离左边边界距离;safe-area-inset-right:安全区域距离右边边界距离;safe-area-inset-top:安全区域距离顶部边界距离;safe-area-inset-bottom:安全区域距离底部边界距离(默认的是34px)
.ios-fixed
padding-bottom: calc(constant(safe-area-inset-bottom)); /*兼容 IOS<11.2*/
padding-bottom: calc(env(safe-area-inset-bottom)); /*兼容 IOS>11.2*/
原文出处链接: https://blog.csdn.net/SuperJane_123/article/details/124493306
6、建议)小程序图片的大小81*81。40kb

7、 提示过长的问题wx. showToast
// wxml
<van-toast id="van-toast" />
// ts引入
import Toast from '../../../miniprogram_npm/@vant/weapp/toast/toast';
// 使用方法:
Toast(messge);
8、 如何避免微信小程序中 app.js中 onshow事件的多次触发的问题
在开发过程中,会遇到app.json 中 onShow事件会因调用其它api而触发,例如:wx.chooseImage,wx. previewImage等
解决方法: 要根据不同场景调用不用业务逻辑。
onShow: function (option) // option scene判断进入的场景, 根据不同场景业务逻辑处理
9、dialog. 滚动条问题
::-webkit-scrollbar
width: 0;
height: 0;
color: transparent;
display: none;
// wxss
10、1rpx的边线太粗的问题
.border::after
content: '';
position: absolute;
bottom: 0;
left: 0;
width: 200%;
height: 1rpx;
transform: scale(0.5);
transform-origin: 0 0;
box-sizing: border-box;
border-bottom: 1px solid #F3F3F3;
11、swiper 滚动失效并且不断抖动问题
// wxml
<swiper class="swiper" autoplay :interval="3000" :duration="1000" circular @animationfinish="swiperChange2" :current="current2">
<swiper-item class="swiper_item" v-for="(item,index) in caseList" :key="index">
<view class="swiper-item">item.oneCaseDescription</view>
</swiper-item>
</swiper>
// ts
swiperChange2(e)
this.current2 = e.detail.current
原文章链接: https://blog.csdn.net/weixin_42317515/article/details/104887325
12、小程序scroll-view横向滚动失效,内容被压缩
用scroll-view做横向滚动时,给scroll-view设置了display:flex,子元素宽度固定,并且总长度超出scroll-view的宽度,但是发现滚动不了,并且子元素宽度被压缩了。
解决方法:
(1)给scroll-view设置white-space: nowrap;
(2)给子元素设置display: inline-block;
// wxml
<scroll-view class="scroll" scroll-x="true">
<navigator class="item1" v-for="(item, index) in allSub" :key="index"></navigator>
</scroll-view>
// wxss
.scroll
white-space: nowrap;
.item1
margin-right: 30upx;
width:350upx;
height:180upx;
display: inline-block;
background-color: #FAFAFA;
部分内容是根据其他文章编写,已标记相关原文档的链接
微信小程序入门篇
微信小程序入门篇:
准备工作
IDE搭建
就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程

知识准备
JavaScrip还是要看看的,推荐教程 廖雪峰大神的博客
HTML+CSS 大概知道是干啥的就行
从零开始
微信小程序中就四种类型的文件
- js ---------- JavaScrip文件
- json -------- 项目配置文件,负责窗口颜色等等
- wxml ------- 类似HTML文件
- wxss ------- 类似CSS文件
在根目录下用app来命名的这四中类型的文件,就是程序入口文件。
app.json
必须要有这个文件,如果没有这个文件,IDE会报错,因为微信框架把这个作为配置文件入口,
你只需创建这个文件,里面写个大括号就行
以后我们会在这里对整个小程序的全局配置。记录了页面组成,配置小程序的窗口 背景色,配置导航条样式,配置默认标题。
app.js
必须要有这个文件,没有也是会报错!但是这个文件创建一下就行 什么都不需要写
以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
app.wxss
这个文件不是必须的。因为它只是个全局CSS样式文件
app.wxml
这个也不是必须的,而且这个并不是指主界面哦~因为小程序的主页面是靠在JSON文件中配置来决定的
有了这两个文件你运行程序,IDE就不会报错了,也意味着这是最简单的微信小程序

Hello World
创建程序实例
app.js文件管理整个程序的生命周期,所以在里面添加如下代码:(输入App IDE会有提示)
App({
onLaunch: function () {
console.log(‘App Launch‘)
},
onShow: function () {
console.log(‘App Show‘)
},
onHide: function () {
console.log(‘App Hide‘)
}
})具体API解释如下

美化ActionBar
json文件负责配置ActionBar颜色,我们只需要在里面添加如下代码即可,下图有参数说明!


{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}
现在看ActionBar是不是像那么回事了!好接下来我们继续写我们第一个界面
美化页面
美化页面我们用到了 wxml 和 wxss文件
为了程序代码结构简洁
我们需要在跟目录下创建一个新文件夹 名字随意,我们这里叫pages
然后在pages文件夹里再创建新文件夹 名字随意 这里我们叫 index
然后我们创建index.wxml文件然后在里面写入以下代码
<view>
<text class="window">Hello</text>
</view>然后创建index.wxss文件然后在里面写入以下代码
.window{
color=#4995fa;
}然后我们创建 index.js文件
在文件中输入如下代码(输入Page IDE会有提示)
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})函数解释如下:

配置首页
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[
"pages/index/index"
],完成了!我们来运行程序!

超级Hello World
为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
绑定事件
我们打开index.wxml 将里面代码改成这样
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
- catchtap="click"
这两个属性是什么意思呢 别着急 我会一一解释

上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
我们打开index.js
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
然后我们再回到index.js文件
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
更新界面数据
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后附上github 地址 https://github.com/pwh0996/WXDemo.git
以上是关于微信小程序避雷篇的主要内容,如果未能解决你的问题,请参考以下文章