微信小程序如何获得自己当前的定位呢?本文利用逆地址解析uni-app带你实现
Posted 小余努力搬砖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序如何获得自己当前的定位呢?本文利用逆地址解析uni-app带你实现相关的知识,希望对你有一定的参考价值。
目录
一、在腾讯定位服务配置微信小程序JavaScript SDK
前言
效果展示

一、在腾讯定位服务配置微信小程序javascript SDK
在浏览器搜索腾讯定位服务,找到官方网站,利用微信或者其他账号注册登录,登录后如下图操作

点进去之后,可以看到如下图红色框框的操作指导

第一步和第二步主要是申请秘钥和配置服务,可以直击点击我的应用跳转、接下来如下图片所示操作

成功创建就会有如下图片的情况

点击添加Key,然后进行配置

配置成功,就会获得Key

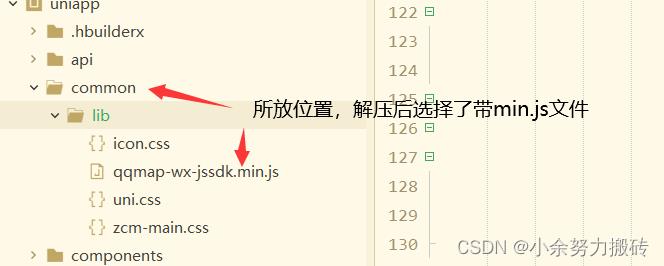
第三步、下载微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2 其中的一个即可,然后解压文件后,将其放入项目中,我这里放入在我的common组件中

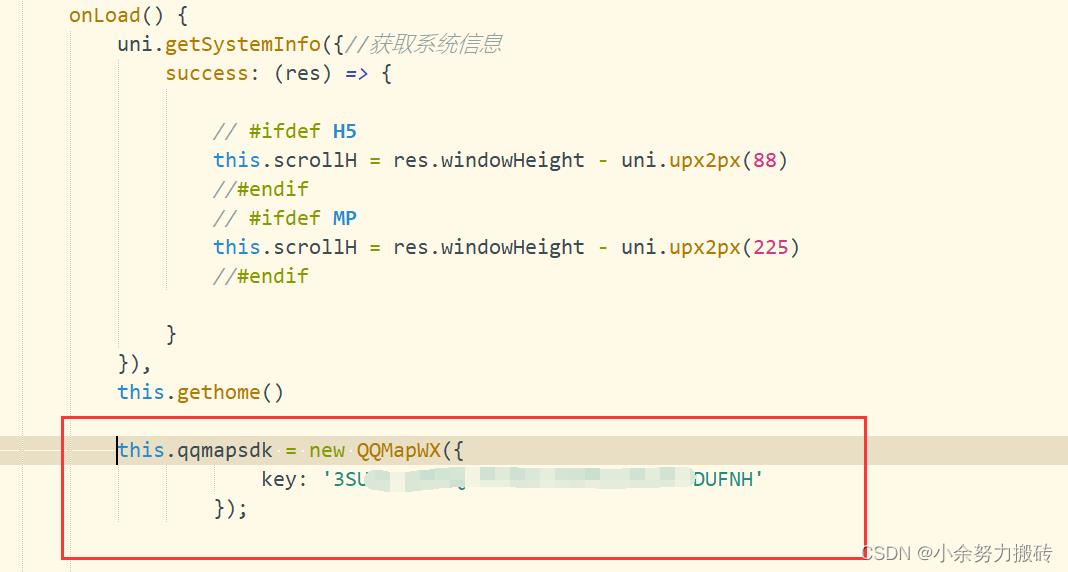
第四步可以忽略,第五步就是将文件引入,到你想要展现定位的页面,把申请的Key引入到onLoad生命周期中

var QQMapWX = require('../../common/lib/qqmap-wx-jssdk.min.js');
this.qqmapsdk = new QQMapWX(
key: '3SUBZ-W5BCQ-FLM5G-GYOPG-D523V-DUFNH'
);二、使用uni-app获取定位的经纬度
在uni-app的API中找到位置

将如下的代码放入mounted生命周期中获取经纬度
uni.getLocation(
type: 'wgs84',
success: function (res)
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
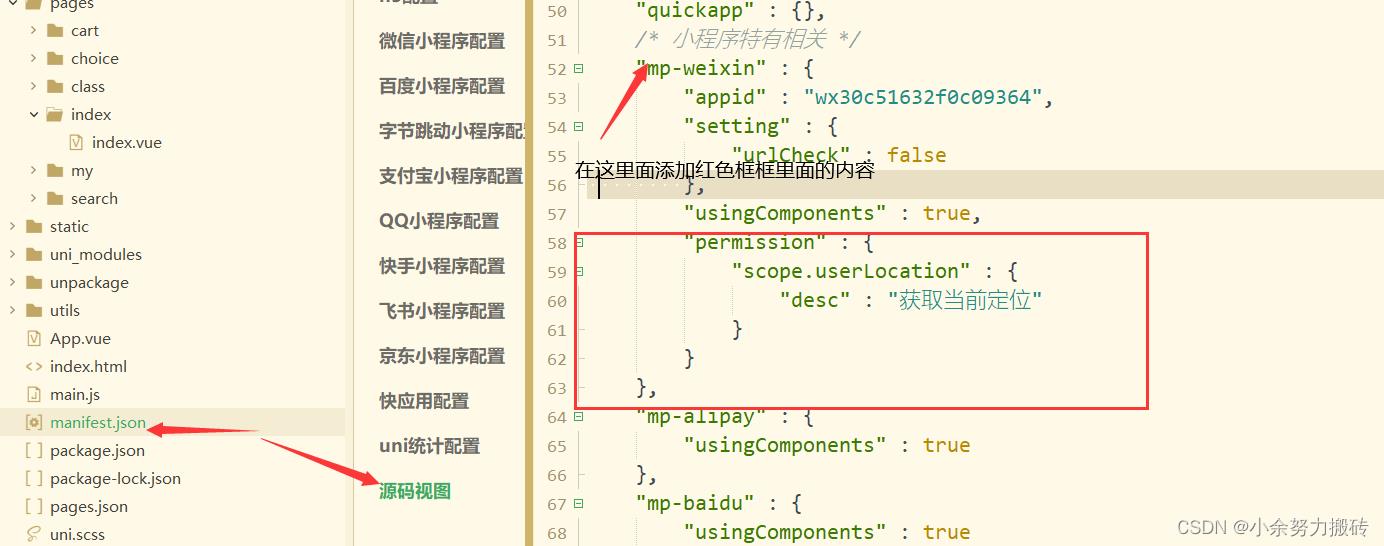
);这里还需要在manifest.json中的源码视图中添加一段配置权限的代码

"permission" :
"scope.userLocation" :
"desc" : "获取当前定位"

三、 逆地址解析,获取精确定位
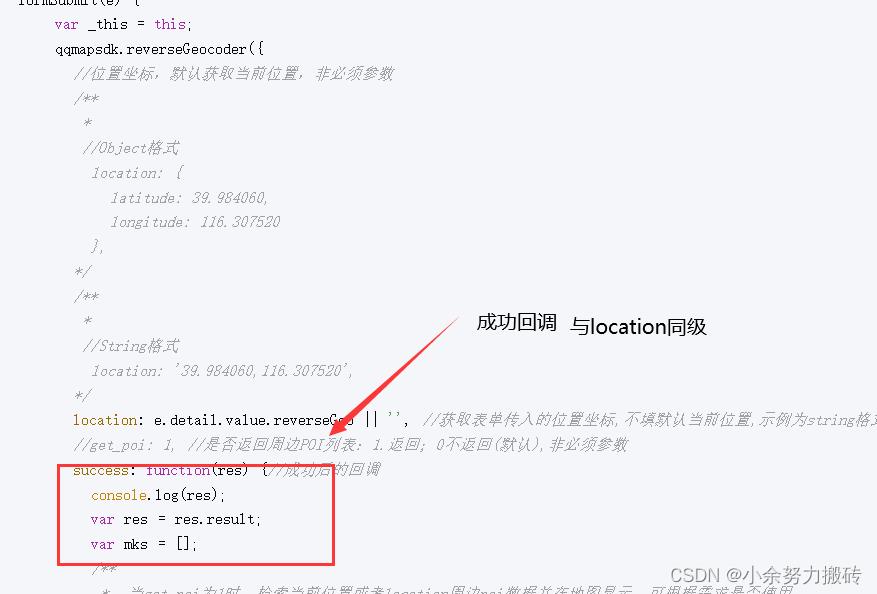
调用qqmapsdk.reverseGeocoder的方法,在其中属性location中调用经纬度,这里要注意需要使用gcj02,还需要
通过属性success, fail, complete的回调参数来接收调用结果success的回调参数可以有2个,第1个参数接收调用结果,第2个参数控制返回处理后的数据(非必须参数),示例:success:function(res,data)


address是自己定义为空,来接收地址,req中有如下内容

address只要获取到定位即可req.result.address
mounted()
uni.getLocation(
type: 'gcj02',
highAccuracyExpireTime: 100,
success: (res =>
this.qqmapsdk.reverseGeocoder(
location:
latitude: res.latitude,
longitude: res.longitude
,
success:(req=>
this.address = req.result.address
console.log(this.address);
)
)
)
);
,最后在页面上渲染address即可

代码段中highAccuracyExpireTime: 100,是高精度定位超时时间(ms),指定时间内返回最高精度,该值3000ms以上高精度定位才有效果,可以写也可以不写。
四、小提示
如果无法出现定位效果,需要降低调式基库的版本

结束语:
以上就是本次分享的全部内容,有任何问题,都可以私信我
uniapp|微信小程序获取当前城市名称--逆地址解析
六年代码两茫茫,不思量,自难忘
6年资深前端主管一枚,只分享技术干货,项目实战经验
关注博主不迷路~
文章目录
问题
uniapp开发的小程序需要获取当前城市名称
解决步骤
看文档
当然是看uniapp文档,我们查到有提供相关的API,即uni.getLocation(OBJECT),获取当前的地理位置、速度。

我们试试吧
uni.getLocation(
type: 'wgs84',
geocode:true,
success: function (res)
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
);
我们发现只能返回经纬度信息,并不会返回城市信息。

原来是只有app才支持geocode
哈哈事情没有想象中那么简单~

思考ing…
查阅了相关资料,原来是位置详细信息的一些保密协议,并不能直接获取到。那么我们就需要通过经纬度,利用腾讯地图JavaScript SDK逆地址解析,即输入坐标返回地理位置信息。
有方法了,开整
逆地址解析
1. 创建应用
打开腾讯地图开放平台,创建应用

然后
控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选

小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限
授权ip即当前连接服务的IP地址(注意:上线后这个一定要换成上线IP地址哦)
填入微信小程序appid

现在有了地图秘钥key
2. uniapp配置
- pages.json配置
加入以下配置项,用于申请获得位置权限
"permission":
"scope.userLocation":
"desc": "你的位置信息将用于小程序位置接口的效果展示"
- uniapp配置

这里填写的描述信息就是微信弹起信息微信授权弹框的描述信息

3. 代码部分
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js');
// 实例化API核心类
var qqmapsdk = new QQMapWX(
key: '' // 必填
);
key即申请的腾讯地图秘钥key
uni.getLocation(
type: 'gcj02',
geocode: true,
success: function (res)
//逆地址解析 坐标转地址信息
qqmapsdk.reverseGeocoder(
//Object格式
location:
latitude: res.latitude,
longitude: res.longitude
,
success: function(res) //成功后的回调
const mapdata=res.result.ad_info;
that.city = mapdata.city;
,fail: function(error)
console.error(error);
,
complete: function(res)
//console.log(res);
);
);
编译

我们看返回信息

现在是有返回当前位置详细信息了,当前也包括城市名称。
问题解决!
总结
遇到问题并不可怕,可怕的是停滞不前,知难而退。只有发现问题才能解决问题,才会得到成长和锻炼。人生的路总是一波三折,代码也是,风雨之后总会见到彩虹的,加油!
✨原 创 不 易 , 还 希 望 各 位 支 持
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 !
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 !
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 !
以上是关于微信小程序如何获得自己当前的定位呢?本文利用逆地址解析uni-app带你实现的主要内容,如果未能解决你的问题,请参考以下文章
