微信小程序开发:使用扩展组件库
Posted Hansel.Wn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发:使用扩展组件库相关的知识,希望对你有一定的参考价值。
前端开发中离不开各种组件库,我最先接触的组件库还是Bootstrap,后来工作中又陆续使用了inoic、ng-zorro等各种不同的库。
在微信小程序开发中也有多种组件库,这里记录其中几种不同组件库的使用方法。
WeUI
这是微信官方推出的一款和微信原生视觉体验一致的UI组件库,可以通过useExtendedLib的方式引入,也可以通过npm方式使用。使用方式方法简单。
第一种:userExtendedLib方式
1、在app.json文件中设置启用weiui,
"pages":[
"pages/index/index"
],
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
,
"style": "v2",
"sitemapLocation": "sitemap.json",
//在这里启用
"useExtendedLib":
"weui": true
2、在目标页面的page.json文件中引入要使用的weui组件
"usingComponents":
"mp-icon": "weui-miniprogram/icon/icon"
使用过小程序自定义组件功能的同学应该知道, 这里要在json文件的usingComponents属性中引入相应组件,其中组件的路径需要保证准确,比如我这里用的icon组件就位于'weui-miniprogram/icon/icon'路径下,这也是使用扩展库的方式引入weui组件之后默认的路径。
3、在模板文件中使用组件
<mp-icon type="field" icon="add" color="black" size="25"></mp-icon>
<mp-icon icon="add" color="black" size="25"></mp-icon>
完成这三步组件就能正常渲染了。
第二种:使用npm方式
1、使用npm 下载并安装weui
npm install weui-miniprogram --save
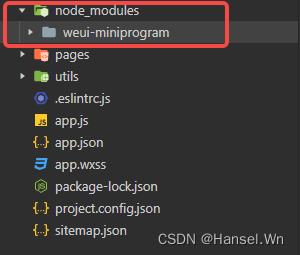
npm指令执行完成后,可以看到在项目根目录下已经存在一node_modules文件夹,里面有一个weui-miniprogram。WeUi的框架资源都在weui-miniprogram目录中了。

2、构建npm
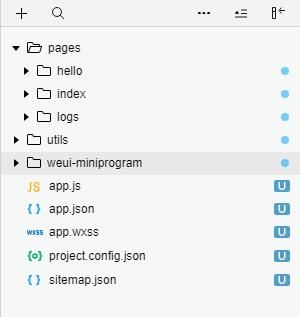
在小程序开发工具栏-点构建npm后,根目录生成miniprogram_npm文件夹。

我在这一步遇到了一个错误,当我点击构建npm之后,开发工具给我提示了一条错误信息:

错误信息提示我,在我的项目根目录内没有找到可构建的NPM包,但是我很确定我是已经下载了NPM包的(就是第一步截图中的weui-miniprogram)。
经过一番调查发现,我的项目中缺少了使用npm的一个关键文件:package.json, npm CLI需要通过它来识别项目并了解如何处理项目的依赖关系。
解决方法:
在npm install 之前,使用npm init指令先初始化项目,这样就会生成一个对应的package.json文件,有了这个文件,npm就知道如何处理项目文件之间的依赖关系了。
在安装的过程中,所有配置项都选择默认,确定后就会生成一个最简的package.json文件:
"name": "mydemo",
"version": "1.0.0",
"description": "",
"main": ".eslintrc.js",
"scripts":
"test": "echo \\"Error: no test specified\\" && exit 1"
,
"author": "",
"license": "ISC",
"dependencies":
"weui-miniprogram": "^1.2.4"

现在再去执行npm构建,就可以构建成功了。

3、在 app.wxss 里面引入 weui.wxss,引入的时候要注意文件路径,路径错误会导致控制台报错。
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
只要到这一步能够操作正确,接下来在页面中使用组件就和userExtendedLib 方式一样了。
4、在目标页面的page.json文件中引入要使用的weui组件
"usingComponents":
"mp-icon": "weui-miniprogram/icon/icon"
4、在模板文件中使用组件
<mp-icon type="field" icon="add" color="black" size="25"></mp-icon>
<mp-icon icon="add" color="black" size="25"></mp-icon>
另一个常用的组件库:Vant Weapp
Vant Weapp是我在开发中也经常会用到的一款小程序UI组件库,它是有赞移动端组件库 Vant 的小程序版本。
使用方式和weui npm引入的方式一样,首先使用npm i @vant/weapp -S --production命令下载依赖包,下载完成后同样使用构建npm功能,构建完成后在小程序根目录的miniprogram_npm文件夹下可以看到对应的文件,这里名字叫做@vant。

引入组件:
"usingComponents":
"van-button": "@vant/weapp/button/index"
同样的,在页面中使用组件之前,需要先引入对应组件,我们可以在小程序全局配置文件app.json或者在对应的page.json中引入用到的组件就可以使用了!
分析一下两种组件库的优缺点吧
weui是微信推出的官方组件库,可以通过配置useExtendedLib的方式直接使用,并且这种使用方式组件不会占据代码包的空间,这样我们就可以增加更多的业务代码(毕竟小程序后台对单个代码包的大小是有严格限制的)。但是确定也是很明显的,使用过程中明显感觉到weui组件库中的元素并不是很多,很多地方需要开发者自己自定义组件,并且组件的风格我也不是很喜欢。
以Vant Weapp为例的的第三方组件库,组件更加丰富,而且现在网上这么多组件库,总有一款符合开发者的心理预期。
如果期望更丰富和多样化的组件,并且不嫌弃npm引入的方式占据太多代码空间的话,我更喜欢使用第三方组件库。(实在没办法的话,只能使用分包加载的办法了。。)
微信小程序开发——使用WeUI组件库
一、前言
因为小程序的api描述都比较简单,并没有wxml及wxss的描述,一定会想小程序有没有一个UI库,类似于前端中的Bootstrap,MD,Semantic UI这样的框架UI库。有的,它就是WeUI。
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
它的界面如图:

二、WeUI的使用方法
1、引入组件
本文选择第二种方式
2、将下载的压缩包解压,导入到小程序中(解压的目录为weui-miniprogram)

3、在app.wxss里面引入weui.wxss
在app.wxss最上方加入下面的代码
@import \'./weui-miniprogram/weui-wxss/dist/style/weui.wxss\'
4、使用搜索组件Searchbar
(1)index.json:在页面中引入 Searchbar搜索组件
{ "usingComponents": { "mp-searchbar": "/weui-miniprogram/searchbar/searchbar" }, "navigationBarTitleText": "UI组件库" }
(2)index.wxml:在对应页面的 wxml 中直接使用该组件
<view class="page">
<view class="page__bd">
<mp-searchbar bindselectresult="selectResult" search="{{search}}"></mp-searchbar>
</view>
</view>
(3)index.js:
Page({ data: { inputShowed: false, inputVal: "" }, onLoad() { this.setData({ search: this.search.bind(this) }) }, search: function (value) { return new Promise((resolve, reject) => { setTimeout(() => { resolve([{text: \'搜索结果\', value: 1}, {text: \'搜索结果2\', value: 2}]) }, 200) }) }, selectResult: function (e) { console.log(\'select result\', e.detail) }, });
5、运行结果

以上是关于微信小程序开发:使用扩展组件库的主要内容,如果未能解决你的问题,请参考以下文章