Android入门第3天-在Android Studio里配置虚拟器
Posted TGITCIC
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android入门第3天-在Android Studio里配置虚拟器相关的知识,希望对你有一定的参考价值。
配置
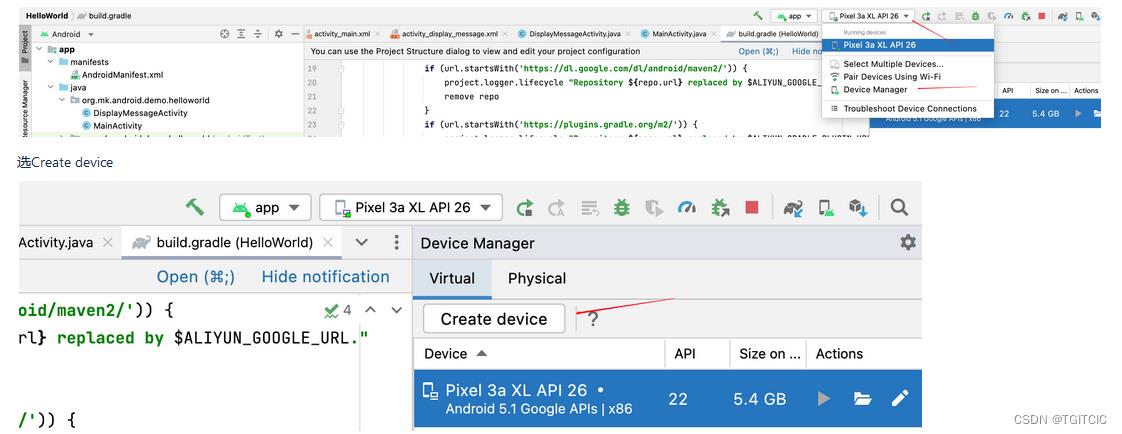
点击右上角这个地方,选Device Manager

然后你会看到以下这个界面:

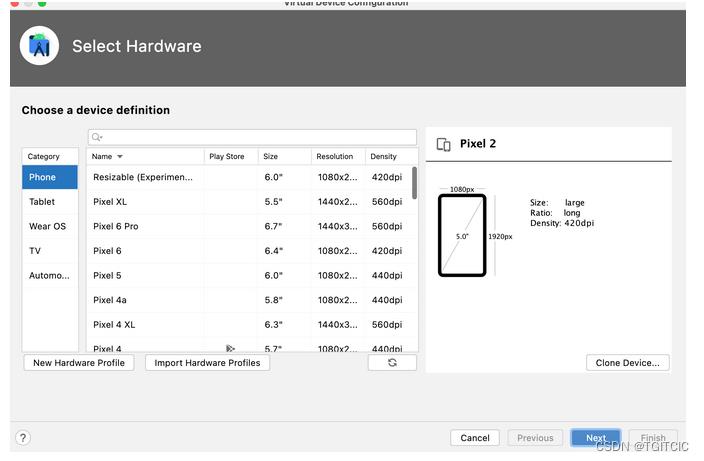
然后你这边按下[Next]按钮后会来到下面这个界面

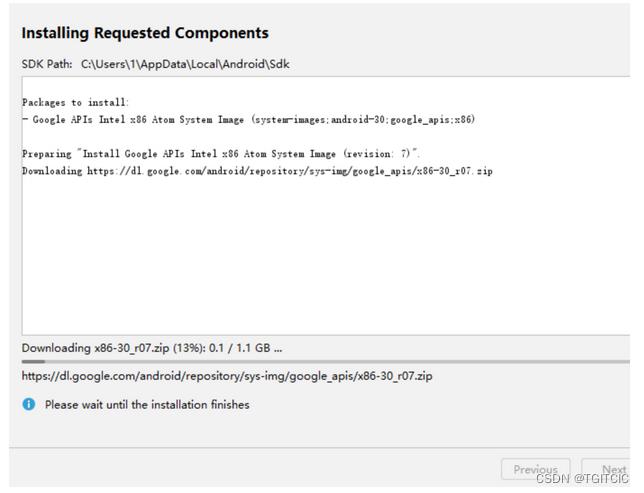
在左边有一个“下载”箭头的代表,这个虚拟机的镜像你要从dl.google.com下载,如果在最最前面你已经设置了dl.google.com的主机和ip的镜像mapping,此时你的速度会感觉像飞。
在这个界面里选择的版本即:Target,就是我前面说到的android版本号支持,目前最新的到达13.0及以后了(2022年10月份,Android13已经发布)。
这个下载过程在4分钟左右,你选择了个一个有下载箭头的后它就会开始下载,下载后它会“高亮”起来,就代表下载完成了。
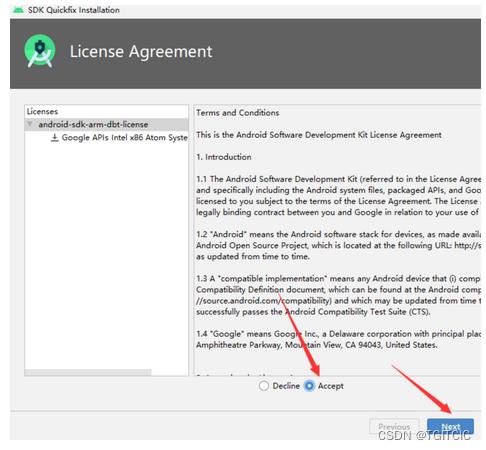
在下载时它还会下载:SDK,这个SDK不是JDK,是Android开发SDK,它在你的电脑上虚拟出来一个手机,左边这个协议还有下载箭头,记得都要点一下,每点一下左边的树里的父和叶子都会在右边有一个Accept协议,都点上Accept,否则你后一步过不去的。

下载和安装界面

以下就是全部SDK和虚拟机配置的最后一步

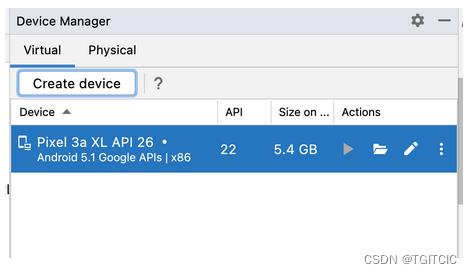
全部成功后就会在你的Android Studio里出现这么一个device了。

启动和关闭顺序
请严格遵守,否则容易出现“虚拟器”关不了、卡死进程的情况
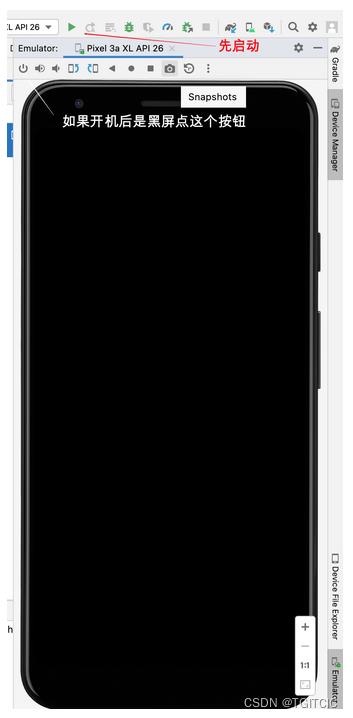
开机

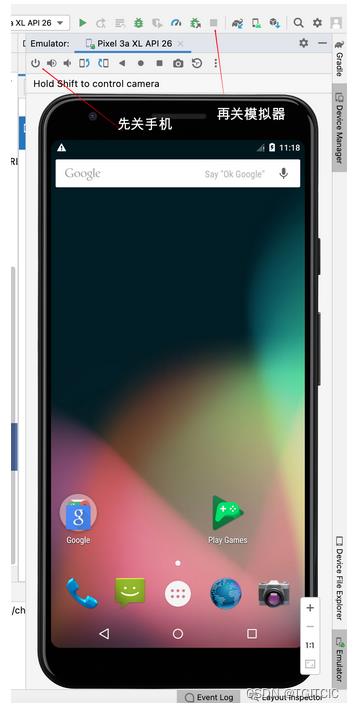
关机

Android入门第17天-Android里的ProgressBar的使用
介绍
Android里的ProgressBar默认为一个不断转圈的圆,它也可以自定义,但是如我在上一篇里所述我们不追求专业的beautiful。我们求的是Android这本知识我们可以完整的体系化的学会。因此在本篇里我们就使用ProgressBar的默认样式了。
ProgressBar有一个属性:
style="?android:attr/progressBarStyleHorizontal"这个属性会让原来默认的ProgressBar变成横向的进度条。
课程目标

- 课程内设置了两个进度条。一个默认的转圈类ProgressBar,一个横向的ProgressBar。
- 点“显示/隐藏效果演示“,可以隐藏或者显示ProgressBar,此处的隐藏我们用的是事件是“GONE“,GONE的意思是不显示同时这个组件在原界面也不占位。
- 点击横向的ProgressBar会显示当前进度值,每点一下横向的ProgressBar当前的值会+5并显示在下部的TextView内。
我们先来看我们的主界面UI
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/displayBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="显示/隐藏效果演示"
android:textSize="20sp" />
<ProgressBar
android:id="@+id/pgBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center" />
<ProgressBar
android:id="@+id/pgBarHorizontal"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:max="100" />
<TextView
android:id="@+id/pgValueTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="" />
</LinearLayout>
它有4个组件,从上到下依次排列。
核心代码导读:
- style="?android:attr/progressBarStyleHorizontal"代表这个ProgressBar为横向进度条状;
- android:max="100",这边设置了进度条涨满的值为100;
我们再来看我们的JAVA端和界面交互代码
MainActivity.java
package org.mk.android.demo.demoprogressbar;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import android.os.Bundle;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity
private ProgressBar btnProgressBar;
private ProgressBar pgStyleHorizontal;
private TextView txtPgValueShow;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtPgValueShow = (TextView) findViewById(R.id.pgValueTextView);
//横向进度条,点一下加5
pgStyleHorizontal = (ProgressBar) findViewById(R.id.pgBarHorizontal);
pgStyleHorizontal.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
switch (v.getId())
case R.id.pgBarHorizontal:
//每点击一次按钮就可以获取进度条当前的进度
int progress = pgStyleHorizontal.getProgress();
progress = progress + 5;
pgStyleHorizontal.setProgress(progress);
StringBuffer currentValue = new StringBuffer();
currentValue.append("当前进度为: ").append(String.valueOf(progress));
txtPgValueShow.setText(currentValue.toString());
break;
default:
break;
);
//点一下显示点一下隐藏圆形进度条
Button button = (Button) findViewById(R.id.displayBtn);
btnProgressBar = (ProgressBar) findViewById(R.id.pgBar);
button.setOnClickListener(new View.OnClickListener()
@Override
public void onClick(View v)
switch (v.getId())
case R.id.displayBtn:
if (btnProgressBar.getVisibility() == View.GONE)
btnProgressBar.setVisibility(View.VISIBLE);
else
btnProgressBar.setVisibility(View.GONE);
break;
default:
break;
);
请各位自己动手去实现和运行一下,体验一下这个效果吧。
以上是关于Android入门第3天-在Android Studio里配置虚拟器的主要内容,如果未能解决你的问题,请参考以下文章