Flutter 尺寸缩放形状颜色阴影变换动画
Posted xhu_ww
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 尺寸缩放形状颜色阴影变换动画相关的知识,希望对你有一定的参考价值。
系列文章
- Flutter 旋转动画 — RotationTransition
- Flutter 平移动画 — 4种实现方式
- Flutter 淡入淡出与逐渐出现动画
- Flutter 尺寸缩放、形状、颜色、阴影变换动画
- Flutter 列表Item动画 — AnimatedList实现Item左进左出、淡入淡出
- Flutter Hero 实现共享元素转场动画
- Flutter Hero 实现径向变换动画 — 圆形变成矩形的转场动画
- Flutter 自定义动画 — 数字递增动画和文字逐行逐字出现或消失动画
文章目录
1 尺寸、形状、颜色、阴影变换动画效果图

2 动画基础知识
- Animation 是 Flutter 动画库中的核心类,它插入用于引导动画的值。
- AnimationController 管理动画。例如控制动画开始、停止、前进、后退等。
- CurvedAnimation 将进程定义为非线性曲线。
- Tween 在被动画对象使用的数据范围之间进行插值。 例如,Tween 可以定义从红色到蓝色或从 0 到 255 的插值。
- Listeners 和 StatusListeners 可监控动画状态的变化。
- AnimatedWidget 是展示动画的Widget,Flutter提供一些动画Widget让我们快速实现动画效果。例如:
AnimatedBuilder、 AnimatedModalBarrier、AlignTransition、DecoratedBoxTransition、FadeTransition、PositionedTransition、RelativePositionedTransition、RotationTransition、ScaleTransition、SizeTransition、SlideTransition
3 大小缩放动画 ScaleTransition
ScaleTransition 是Flutter提供的实现按尺寸比例缩放的一个动画Widget,需要参数 Animation<double>。
可使用 补间动画
/// 缩小至 0.2倍大小,放大至3倍大小
late final Animation<double> _animation =
Tween<double>(begin: 0.2, end: 3).animate(_controller);
或者 非线性动画
late final Animation<double> _animation =
Tween<double>(begin: 0.2, end: 3).animate(
CurvedAnimation(
parent: _controller,
curve: Curves.easeInCirc,
),
);
3.1 代码实现
class ScaleTransitionPage extends StatefulWidget
const ScaleTransitionPage(Key? key) : super(key: key);
@override
State<StatefulWidget> createState() => _ScaleTransitionPageState();
class _ScaleTransitionPageState extends State<ScaleTransitionPage>
with TickerProviderStateMixin
/// 动画控制器,动画持续时间5秒,可重复播放
late final AnimationController _controller = AnimationController(
duration: const Duration(seconds: 5),
vsync: this,
)..repeat(reverse: true);
/// 缩小至 0.2倍大小,放大至3倍大小 非线性动画
late final Animation<double> _animation =
Tween<double>(begin: 0.2, end: 3).animate(
CurvedAnimation(
parent: _controller,
curve: Curves.easeInCirc,
),
);
@override
void dispose()
_controller.dispose();
super.dispose();
@override
Widget build(BuildContext context)
return Scaffold(
body: Center(
child: ScaleTransition(
scale: _animation,
child: const FlutterLogo(size: 150.0),
),
),
);
3.2 动画效果图

4 装饰盒属性变换动画 DecoratedBoxTransition
DecoratedBoxTransition 是BoxDecoration的动画实现,可实现Widget的装饰属性 如形状、颜色、阴影等变换效果。需要参数 Tween<Decoration>。
4.1 属性变换动画
class DecoratedBoxTransitionPage extends StatefulWidget
const DecoratedBoxTransitionPage(Key? key) : super(key: key);
@override
State<StatefulWidget> createState() => _DecoratedBoxTransitionPageState();
class _DecoratedBoxTransitionPageState extends State<DecoratedBoxTransitionPage>
with TickerProviderStateMixin
/// 动画控制器,设置动画持续时间为5秒,可重复播放
late final AnimationController _controller = AnimationController(
vsync: this,
duration: const Duration(seconds: 3),
)..repeat(reverse: true);
/// 在两种不同的装饰属性中变换,从圆形变成方形,红色变成白色背景,无阴影变成有阴影
late final Animation<Decoration> _animation = DecorationTween(
begin: BoxDecoration(
color: Colors.red,
border: Border.all(style: BorderStyle.none),
borderRadius: BorderRadius.circular(100),
boxShadow: null,
),
end: BoxDecoration(
color: Colors.white,
border: Border.all(style: BorderStyle.none),
borderRadius: BorderRadius.zero,
boxShadow: const <BoxShadow>[
BoxShadow(
color: Colors.grey,
blurRadius: 10.0,
spreadRadius: 3.0,
offset: Offset(0, 6.0),
)
],
),
).animate(_controller);
@override
void dispose()
_controller.dispose();
super.dispose();
@override
Widget build(BuildContext context)
return Scaffold(
backgroundColor: Colors.white,
body: Center(
child: DecoratedBoxTransition(
decoration: _animation,
child: Container(
width: 200,
height: 200,
padding: const EdgeInsets.all(20),
child: const FlutterLogo(),
),
),
),
);
4.2 动画效果图
4.2.1 多属性变换动画

4.2.2 形状变换动画

4.2.3 颜色变换动画

4.2.4 阴影变换动画

Flutter 绘制实践 | 路径篇 - 阴影模糊
欢迎来到 Flutter 绘制实践系列,本文有文章版和视频版。视频发布在 bilibli 同名账号下,文章首发于掘金平台。今天来的话题是: 绘制阴影
Flutter 绘制实践系列视频链接:
- Flutter 绘制实践 | 第一集 · 画板尺寸
- Flutter 绘制实践 | 第二集 · 坐标系
- Flutter 绘制实践 | 第三集 · 画板更新
- Flutter 绘制实践 | 第四集 · 动画数值
- Flutter 绘制实践 | 第五集 · 坐标轴范围
- Flutter 绘制实践 | 第六集 · 函数曲线
- Flutter 绘制实践 | 路径篇 · 雪花1
- Flutter 绘制实践 | 路径篇 · 雪花2
- Flutter 绘制实践 | 路径篇 · 变换中心
- Flutter 绘制实践 | 路径篇 · 阴影模糊
1.阴影的绘制
说起 Flutter 绘制阴影,很多朋友可能都知道 Canvas 本身有 drawShadow 方法。可以根据入参的 Path 路径,绘制阴影。就像我们男人分不清口红色号一样,觉得口红就是红色,很多编程者也会觉得阴影就是影子。如果一个方法就能绘制出完美的阴影,也不会单独写篇文章。

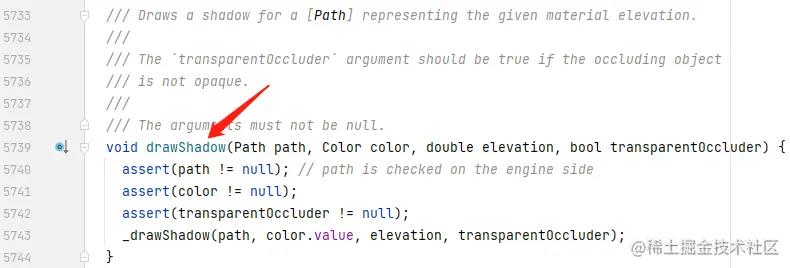
Canvas 中提供的 drawShadow 方法是根据 影深 elevation进行绘制阴影的。如下所示,是 drawShadow 绘制圆角矩形路径的效果,其中第四入是 bool 值,用于控制路径内部是否填充:
| transparentOccluder:true | transparentOccluder:false |
|---|---|
 |  |
@override
void paint(Canvas canvas, Size size)
canvas.translate(size.width / 2, size.height / 2);
Path path = Path()
..addRRect(
RRect.fromRectAndRadius(Rect.fromPoints(
Offset.zero,
const Offset(100,60),
), const Radius.circular(8)),
);
canvas.drawShadow(path, Colors.blue.withOpacity(0.2), 5, false);
一般来说不会只是单绘制一个路径阴影,还要绘制影子的发出者。如下所示,在阴影上方绘制白色的 "实物"。这样阴影的效果就有了,并且随着 elevation 的增加,阴影会越深:

void drawBox(Canvas canvas,double elevation)
Path path = Path()
..addRRect(
RRect.fromRectAndRadius(Rect.fromPoints(
Offset.zero,
const Offset(100,60),
), const Radius.circular(8)),
);
canvas.drawShadow(path, Colors.blue.withOpacity(0.2), elevation, false);
Paint whitePaint = Paint()..color=Colors.white;
canvas.drawPath(path,whitePaint);
其实可以发现 drawShadow 只能根据影深来控制阴影效果,无法调节阴影偏移量、阴影半径、阴影扩散等属性。所以,我们需要寻找到一种途径,来绘制更加复杂的路径阴影。比如 css 中的阴影样式定义:

2. BoxDecoration 中阴影的使用
在日常开发中,我们或多或少使用过装饰属性,比如 Container 和 DecoratedBox 组件可以通过BoxDecoration 确定装饰的效果。其中就包含对阴影的处理,而且和 css 中的阴影样式是一致的:

css 中 box-shadow 是一个列表,每组由五个参数,分别表示:
x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色
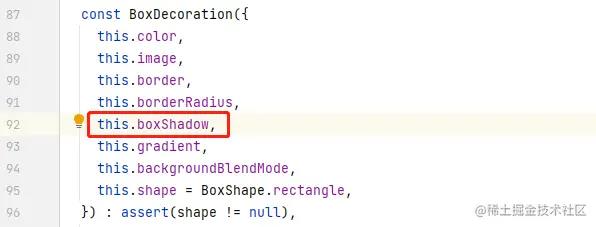
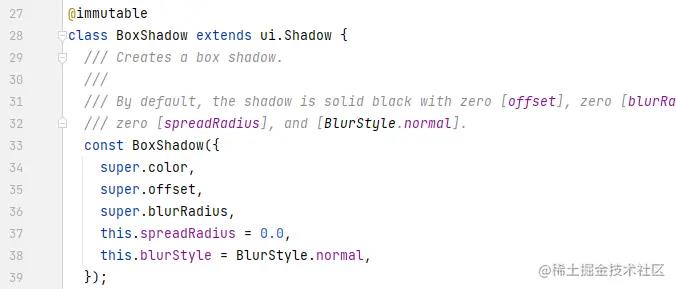
而 Flutter 中的 BoxDecoration#boxShadow 也是一个列表,其中配置参数由 BoxShadow 类记录。参数的作用和 css 中的是一致的,offset 表示偏移量,blurRadius 表示阴影模糊半径,spreadRadius 表示阴影扩散半径。

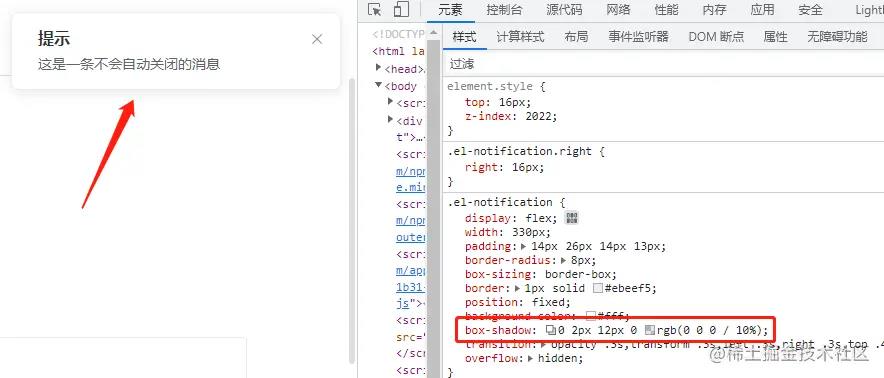
这样如果已知 css 中的阴影样式,就很容易将其在 Flutter 中展示出来。如下是 Element UI 的全局弹框的阴影效果,在 Flutter 中的表现:源码详见 box_decoration

// ElementUI 阴影
BoxDecoration element = BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8),
border: Border.all(color:const Color(0xffebeef5)),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.1),
offset: const Offset(0,2),
blurRadius: 12,
spreadRadius: 0,
)
],
);
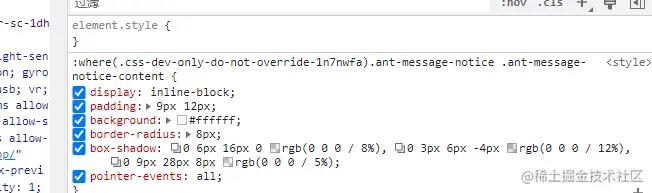
如下是 Ant Design 全局弹框的阴影效果,其中的 box-shadow 由三个阴影确定:

对于 Flutter 而言,就是在 boxShadow 中提供多个 BoxShadow 对象:

// Ant Design 阴影
BoxDecoration decoration = BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.08),
offset: const Offset(0,6),
blurRadius: 16,
spreadRadius: 0,
),
BoxShadow(
color: Colors.black.withOpacity(0.12),
offset: const Offset(0,3),
blurRadius: 6,
spreadRadius: -4,
),
BoxShadow(
color: Colors.black.withOpacity(0.05),
offset: const Offset(0,9),
blurRadius: 28,
spreadRadius: 8,
)
],
);
3. BoxDecoration 是如何绘制的
既然 BoxDecoration 可以灵活地处理阴影样式,那么问题来了,在 Canvas 的绘制中,如何使用呢?其实仔细思考一下,Flutter 中的一切组件都是绘制出来的,那么 BoxDecoration 自然也不例外。那么只要查阅源码,看一下它的绘制逻辑,自然可以知道这种阴影是如何实现的。那接下来开始探秘吧。
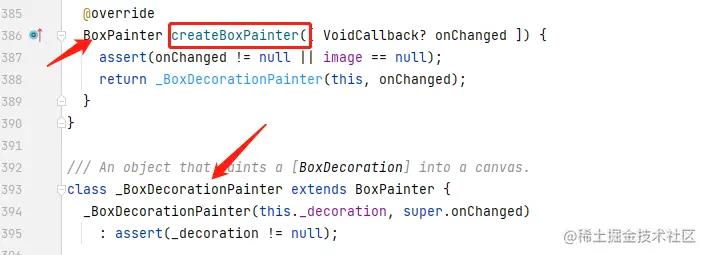
首先来看 DecoratedBox 组件对应的渲染对象的绘制方法。如下所示,BoxDecoration 装饰对象通过 createBoxPainter 方法创建绘制对象:

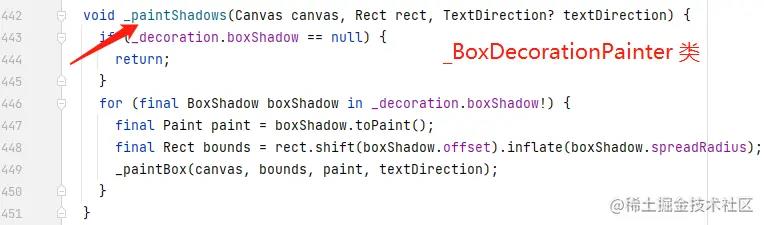
也就是说 BoxDecoration 只承载绘制的信息,绘制的逻辑由绘制对象承担。 通过源码可以看出创建的绘制对象是 _BoxDecorationPainter, 也就是说该类中可能会是绘制阴影逻辑发生的场所:

果然不出所料,绘制阴影的核心逻辑就在这个类中,会遍历 boxShadow 列表绘制阴影区域。其中偏移量 offset 是矩形区域的移动;扩散半径 spreadRadius 是矩形区域的扩大;最后剩下一个模糊长度 blurRadius 还未知:

在上面 447 行中,画笔是通过 boxShadow 对象会取的,进入其中可以发现画笔会设置一个模糊的蒙版。蒙版的模糊参数由 blurRadius 确定。到这里我们就清楚了,BoxDecoration 实现阴影的本质是通过 模糊蒙版。所以我们也可以借鉴这种思路,来处理绘制时的路径阴影。

double get blurSigma => convertRadiusToSigma(blurRadius);
4. 通过 BoxShadow 绘制阴影
BoxDecoration 本身用于矩形类的阴影绘制,像路径这种不规则的图形不能直接使用。所以需要进行一些处理,特别是 spreadRadius 对阴影的扩散处理。如下是封装的方法,路径的偏移很简单,可以通过 shift 进行处理。难点在于 spreadRadius 的处理,这里对 path 沿矩形区域中心进行缩放来实现扩散的效果。关于 Path 的简单变换,在上一篇已经介绍过了。
void drawShadows(Canvas canvas, Path path, List<BoxShadow> shadows)
for (final BoxShadow shadow in shadows)
final Paint shadowPainter = shadow.toPaint();
if (shadow.spreadRadius == 0)
canvas.drawPath(path.shift(shadow.offset), shadowPainter);
else
Rect zone = path.getBounds();
double xScale = (zone.width + shadow.spreadRadius) / zone.width;
double yScale = (zone.height + shadow.spreadRadius) / zone.height;
Matrix4 m4 = Matrix4.identity();
m4.translate(zone.width / 2, zone.height / 2);
m4.scale(xScale, yScale);
m4.translate(-zone.width / 2, -zone.height / 2);
canvas.drawPath(path.shift(shadow.offset).transform(m4.storage), shadowPainter);
Paint whitePaint = Paint()..color = Colors.white;
canvas.drawPath(path, whitePaint);
这样,只要指定路径和 BoxShadow 列表即可绘制出路径的阴影。

// 第一个
drawShadows(canvas, rect, [
BoxShadow(
color: Colors.black.withOpacity(0.1),
offset: const Offset(0, 2),
blurRadius: 6,
spreadRadius: 0,
)
]);
// 第二个
drawShadows(canvas, rect, [
BoxShadow(
color: Colors.redAccent.withOpacity(0.2),
offset: const Offset(0, 2),
blurRadius: 8,
spreadRadius: 0,
)
]);
// 第三个
drawShadows(canvas, rect, [
BoxShadow(
color: Colors.black.withOpacity(0.08),
offset: const Offset(0,6),
blurRadius: 16,
spreadRadius: 0,
),
BoxShadow(
color: Colors.black.withOpacity(0.12),
offset: const Offset(0,3),
blurRadius: 6,
spreadRadius: -4,
),
BoxShadow(
color: Colors.black.withOpacity(0.05),
offset: const Offset(0,9),
blurRadius: 28,
spreadRadius: 8,
)
]);
这样,不止是矩形区域,对于任何路径来说,都可以实现阴影效果。这种阴影可以设置偏移、模糊半径、扩散半径,也可以设置多阴影,如下的第二片雪花是两个阴影的叠加。另外,雪花路径的绘制在之前视频中介绍过,这里就不贴代码了,详见源码 shadow_painter_v2。

drawShadows(
canvas,
path,
[BoxShadow(
color: Colors.blue.withOpacity(0.2),
offset: const Offset(0, 2),
blurRadius: 6,
spreadRadius: 0,
),
BoxShadow(
color: Colors.redAccent.withOpacity(0.2),
offset: const Offset(0, -2),
blurRadius: 6,
spreadRadius: 0,
)
]);
本文,我们探索了 Flutter 绘制中,如何用 Canvas 绘制复杂的阴影样式。期间通过 BoxDecoration 在源码中的绘制逻辑,发现其本质是通过模糊遮罩来实现阴影效果。并借此思路,对 Path 的阴影绘制进行加强,使其可以根据 BoxShadow 列表绘制阴影。那本文就到这里,以后还会带来更多关于 Flutter 绘制的知识,欢迎多多关注和支持,下次再见 ~
作者:张风捷特烈
链接:https://juejin.cn/post/7194250504518500409
最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。

相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
全套视频资料:
一、面试合集

二、源码解析合集

三、开源框架合集

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取↓↓↓
以上是关于Flutter 尺寸缩放形状颜色阴影变换动画的主要内容,如果未能解决你的问题,请参考以下文章