android下滑动返回上一个页面如何实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android下滑动返回上一个页面如何实现相关的知识,希望对你有一定的参考价值。
目前不管android,ios都采基本采用手指朝右滑动来返回上一个页面。
例子: 网易客户端,打开一个具体新闻页面后,右滑返回到主菜单。或者IOS下微信消息列表,点击一个ITEM进入具体消息,然后右滑,返回消息列表。
以上是举得例子。不知道如何在android中实现,是用activity或者new 一个view,然后实现view的手势或者用fragment,哪位大神能够教教,最好有源码或者能把原理讲清楚也是可以的。谢谢

[java] view plaincopy
package org.sunday.slidingreturn;
import com.example.slidingreturn.R;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.LinearLayout;
public class SecondActivity extends Activity implements OnTouchListener
//手指向下滑动时的最小速度
private static final int XSPEED_MIN = 200;
//手指向下滑动时的最小距离
private static final int XDISTANCE_MIN = 150;
//记录手指按下时的横坐标。
private float xDown;
//记录手指移动时的横坐标。
private float xMove;
//用于计算手指滑动的速度。
private VelocityTracker mVelocityTracker;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
Button btn = (Button) findViewById(R.id.btn_second);
btn.setOnClickListener(new OnClickListener()
@Override
public void onClick(View v)
startActivity(new Intent(SecondActivity.this, ThirdActivity.class));
overridePendingTransition(R.anim.in_from_right, R.anim.out_to_left);
);
LinearLayout ll = (LinearLayout) findViewById(R.id.ll_second);
ll.setOnTouchListener(this);
// 转载请说明出处:http://blog.csdn.net/ff20081528/article/details/17845753
@Override
public boolean onTouch(View v, MotionEvent event)
createVelocityTracker(event);
switch (event.getAction())
case MotionEvent.ACTION_DOWN:
xDown = event.getRawX();
break;
case MotionEvent.ACTION_MOVE:
xMove = event.getRawX();
//活动的距离
int distanceX = (int) (xMove - xDown);
//获取顺时速度
int xSpeed = getScrollVelocity();
//当滑动的距离大于我们设定的最小距离且滑动的瞬间速度大于我们设定的速度时,返回到上一个activity
if(distanceX > XDISTANCE_MIN && xSpeed > XSPEED_MIN)
finish();
break;
case MotionEvent.ACTION_UP:
recycleVelocityTracker();
break;
default:
break;
return true;
/**
* 创建VelocityTracker对象,并将触摸content界面的滑动事件加入到VelocityTracker当中。
*/
private void createVelocityTracker(MotionEvent event)
if (mVelocityTracker == null)
mVelocityTracker = VelocityTracker.obtain();
mVelocityTracker.addMovement(event);
/**
* 回收VelocityTracker对象。
*/
private void recycleVelocityTracker()
mVelocityTracker.recycle();
mVelocityTracker = null;
/**
* 获取手指在content界面滑动的速度。
*
* @return 滑动速度,以每秒钟移动了多少像素值为单位。
*/
private int getScrollVelocity()
mVelocityTracker.computeCurrentVelocity(1000);
int velocity = (int) mVelocityTracker.getXVelocity();
return Math.abs(velocity);
参考技术A
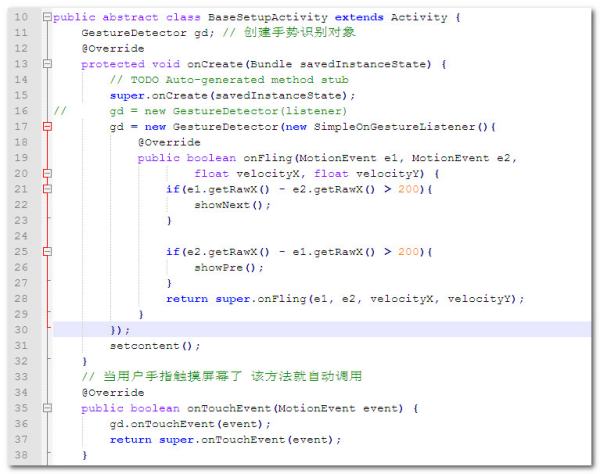
图中的代码够详细了,呵呵、、、


前后2个页面的叠加如何做呢?就是目前的页面要退出,下面的页面要出来,目前的页面叠加在之前的页面上的感觉。
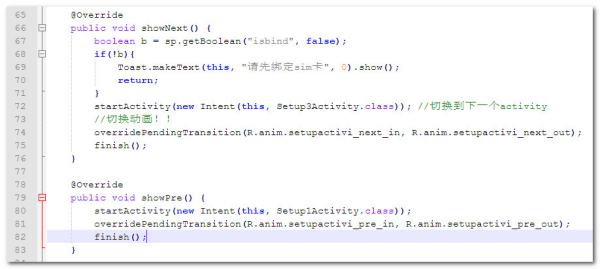
追答那个就要用到里面的切换动画了。。。一个进,一个出。移除到屏幕外面后,销毁它 finish()。
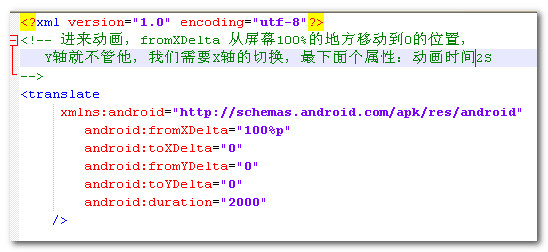
重点:动画切换,比如显示下一个界面,首先下一个界面进来,然后本身的界面出去。
需要用到的XML文件

展示其中的一个文件代码



这个网上应该有例子。 参考技术C 最简单的就是Viewpager+fragment追问
有我描述的情况的代码吗?网上找了些,不太一样。谢谢
有我描述的情况的代码吗?网上找了些,不太一样。谢谢
解决Android下元素滑动问题
移动端左右、上下滑动:
当页面中既需要页面滑动操作,又需要上下或左右滑动页面上的某个元素时,直接使用zepto中提供的swipe事件是不能直接达到目的的,原因如下:
(1)在Android低端机上touchEnd会不被触发。
(2)zepto中的swipe 事件通过 事件冒泡机制实现事件监听
在document上统一监听touchstart、 touchmove、 touchend, 然后判断是上下滑动还是左右滑动。 再判断document的touch事件是由哪个元素上的touch事件冒泡上来的, 再触发该元素上的滑动事件。
直接在某个元素上绑定swipe事件,会冒泡至body上,如果是上下滑动会触发页面滚动,导致在滑动元素的时候页面也在滚动。
滑动事件触发过程:
(1)IOS 上 当触发 "swipe"时, 依次产生如下事件: touchstart - > touchmove * 多次 - > touchend - > scroll
(2)Android4.x上touchend不触发-- > touchmove时, 阻止默认事件, touchend才会被触发
touchstart - > touchmove - > touchcancel - > scroll * 多次
并且在Android低版本上还会出现单击一下,会有位移差的现象。
所以,通过下面脚本重写swipe事件,解决上面的问题。
/** * 滑动事件 Android 4.0 will not fire touchend event */ define(function(require,exports,module){ function SwipeEvent(selector){ this.selector = selector; this.swipeLeftCallback = function(){}; this.swipeRightCallback = function(){}; this.swipeUpCallback = function(){}; this.swipeDownCallback = function(){}; this._initSwipe(selector); } SwipeEvent.prototype.bind = function(evtName,callback){ switch(evtName){ case "swipeLeft": this.swipeLeftCallback = callback; break; case "swipeRight": this.swipeRightCallback = callback; break; case "swipeUp": this.swipeUpCallback = callback; break; case "swipeDown": this.swipeDownCallback = callback; break; } }; SwipeEvent.prototype._initSwipe = function(selector){ var self = this; var startX, startY; var endX, endY; var distanceX, distanceY; $(selector).on(\'touchstart\', function(event) { startX = event.targetTouches[0].clientX; //位于当前DOM元素上手指的列表。 startY = event.targetTouches[0].clientY; }).on("touchmove",function(event){ endX = event.changedTouches[0].clientX; endY = event.changedTouches[0].clientY; //涉及当前事件手指的列表。 distanceX = Math.abs(startX - endX); distanceY = Math.abs(startY - endY); if(distanceX > 1 || distanceY > 1){ //判断是左右滑动或上下滑动,阻止默认事件 使android4 touchend生效 event.preventDefault(); } event.stopPropagation(); }).on(\'touchend\', function(event) { endX = event.changedTouches[0].clientX; endY = event.changedTouches[0].clientY; distanceX = Math.abs(startX - endX); distanceY = Math.abs(startY - endY); if(distanceX > 10 || distanceY > 10){ //安卓4.X里,单击一次也会产生位移差 if (distanceX >= distanceY) { //左右滑动 if(startX - endX > 0){ self.swipeLeftCallback(event); }else if(startX - endX < 0){ self.swipeRightCallback(event); } }else{ if(startY - endY > 0){ self.swipeUpCallback(event); }else if(startY - endY < 0){ self.swipeDownCallback(event); } } } }); }; module.exports = SwipeEvent; });
以上是关于android下滑动返回上一个页面如何实现的主要内容,如果未能解决你的问题,请参考以下文章