Android基础学习-Drawable
Posted 前行者行途中
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android基础学习-Drawable相关的知识,希望对你有一定的参考价值。

Drawable资源使用注意事项
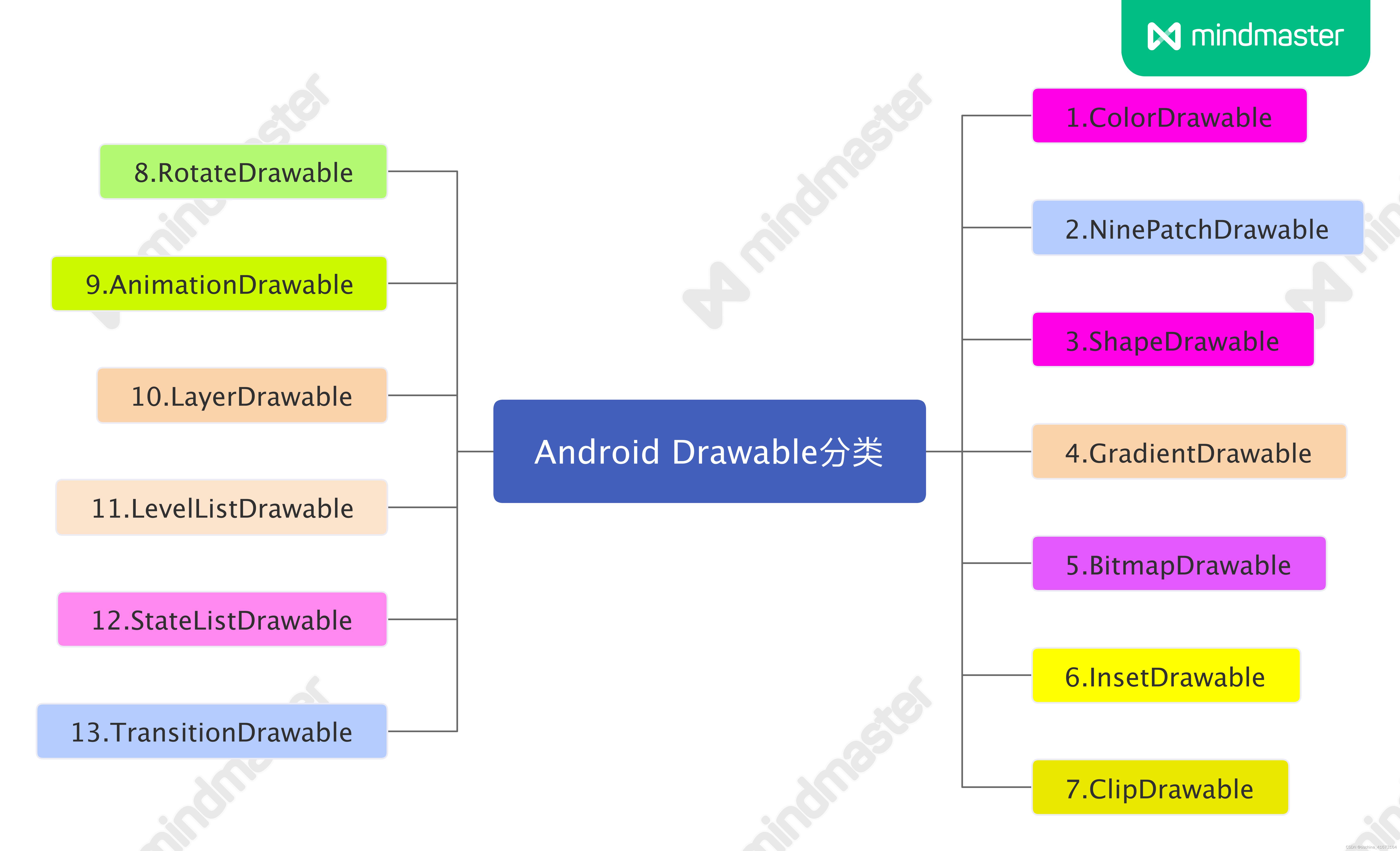
- Drawable分为两种: 一种是我们普通的图片资源直接导入res/mipmap或res/Drawable-xxdpi中, 另一种是我们编写的XML形式的Drawable资源,一般把它们放到res/drawable目录下;
- 在XML我们直接通过@mipmap或者@drawable设置Drawable即可 比如: android:background="@mipmap/login_bind_phone" android:background="@drawable/button44_shape" android:src="@drawable/primaryvip" 而在Java代码中我们可以通过Resource的getDrawable(R.mipmap.xxx)可以获得drawable资源 如果是为某个控件设置背景,比如ImageView,我们可以直接调用控件.getDrawale()同样 可以获得drawable对象!
- Android中drawable中的资源名称有约束,必须是:[a-z0-9_.](即:只能是字母数字及和.), 而且不能以数字开头,否则编译会报错: Invalid file name: must contain only [a-z0-9.]! 注意一定是小写哦 小写!!!小写!!!
1.ColorDrawable
代码中定义ColorDrawable:
TextView textView1 = (TextView)findViewById(R.id.textView1);
ColorDrawable drawable = new ColorDrawable(0xffff2200);
textView1.setBackground(drawable);
TextView textView2 = (TextView)findViewById(R.id.textView2);
textView2.setTextColor(Resources.getSystem().getColor(R.color.purple_200));
textView2.setBackground(getDrawable(R.drawable.flower));
大多数时候是在res/values目录下创建colors.xml文件,把需要用到的颜色值写在里面 通过@color获取
colors.xml文件:系统创建自动生成的颜色我们只需把需要的往里面添加就行系统生成的可以去掉
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
</resources>
xml文件中引用:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="ColorDrawable"
android:textColor="@color/purple_500"
android:textSize="20dp"
android:background="@color/purple_200"/>
其他方法:
java中设置颜色值:
TextView textView = (TextView) findViewById(R.id.textView);
int mycolor = getResources().getColor(R.color.mycolor);
textView.setBackgroundColor(mycolor);
或下面方法获取
int systemColor = Resources.getSystem().getColor(R.color.mycolor);
int argbColor = Color.argb(0xff, 0x00, 0x00, 0x00);
int parseColor = Color.parseColor("#FF3333");
Kotlin中设置颜色值:
val textView = findViewById<TextView>(R.id.textView)
textView.setTextColor(resources.getColor(R.color.mycolor)) //注意是否过期否则用下面的方法
textView.setTextColor(ContextCompat.getColor(this, R.color.mycolor))
val argbColor = Color.argb(0xff, 0x00, 0x00, 0x00)
val parseColor = Color.parseColor("#FF3333")
2.NiewPatchDrawable
(九妹)图片
1.点9图不能放在mipmap目录下,而需要放在drawable目录下!
2.编辑图片时留出不能拉伸的图形,处理设置图片拉伸区域
<!--pic9.xml-->
<!--参数依次为:引用的.9图片,是否对位图进行抖动处理-->
<?xml version="1.0" encoding="utf-8"?>
<nine-patch
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/dule_pic"
android:dither="true"/>
<!--参数依次为:引用的.9图片,是否对位图进行抖动处理-->
<?xml version="1.0" encoding="utf-8"?>
<bitmap
xmlns:android="http://schemas.android.com/apk/res/android"
android:src="@drawable/dule_pic"
android:dither="true"/>
3.ShapeDrawable
① <shape>:
~ visible:设置是否可见
~ shape:形状,可选:rectangle(矩形,包括正方形),oval(椭圆,包括圆),line(线段),ring(环形)
~ innerRadiusRatio:当shape为ring才有效,表示环内半径所占半径的比率,如果设置了innerRadius, 他会被忽略
~ innerRadius:当shape为ring才有效,表示环的内半径的尺寸
~ thicknessRatio:当shape为ring才有效,表环厚度占半径的比率
~ thickness:当shape为ring才有效,表示环的厚度,即外半径与内半径的差
~ useLevel:当shape为ring才有效,表示是否允许根据level来显示环的一部分
②<size>:
~ width:图形形状宽度
~ height:图形形状高度
③<gradient>:后面GradientDrawable再讲~
④<solid>
~ color:背景填充色,设置solid后会覆盖gradient设置的所有效果!!!!!!
⑤<stroke>
~ width:边框的宽度
~ color:边框的颜色
~ dashWidth:边框虚线段的长度
~ dashGap:边框的虚线段的间距
⑥<conner>
~ radius:圆角半径,适用于上下左右四个角
~ topLeftRadius,topRightRadius,BottomLeftRadius,tBottomRightRadius: 依次是左上,右上,左下,右下的圆角值,按自己需要设置!
⑦<padding>
left,top,right,bottm:依次是左上右下方向上的边距!
4.GradientDrawable
一个具有渐变区域的Drawable,可以实现线性渐变,发散渐变和平铺渐变效果 核心节点:,有如下可选属性:
startColor:渐变的起始颜色
centerColor:渐变的中间颜色
endColor:渐变的结束颜色
type:渐变类型,可选(linear,radial,sweep), 线性渐变(可设置渐变角度),发散渐变(中间向四周发散),平铺渐变
centerX:渐变中间亚瑟的x坐标,取值范围为:0~1
centerY:渐变中间颜色的Y坐标,取值范围为:0~1
angle:只有linear类型的渐变才有效,表示渐变角度,必须为45的倍数哦
gradientRadius:只有radial和sweep类型的渐变才有效,radial必须设置,表示渐变效果的半径
useLevel:判断是否根据level绘制渐变效果
具体用法渐变参照Android基础学习-shape篇
5.BitmapDrawable
对Bitmap的一种封装,可以设置它包装的bitmap在BitmapDrawable区域中的绘制方式,有: 平铺填充,拉伸填或保持图片原始大小!以为根节点! 可选属性如下:
android:src:图片资源~位图文件的标识符。 该属性是强制性的。可以以“@ [+] [package:] type / name”格式或以“?[package:] type / name”形式的另一个资源的引用。可以是“#rgb”,“#argb”,“#rrggbb”或“#aarrggbb”形式的颜色值。
android:antialias:是否支持抗锯齿启用或禁用抗锯齿。 旋转时,可以使用抗锯齿来平滑位图的边缘。 默认值是false。开启后会让图片变得光滑,但是可以忽略的降低图片的清晰度。
android:filter:是否支持位图过滤,支持的话可以是图批判显示时比较光滑;启用或禁用位图过滤。 当位图缩小或拉伸以平滑其外观时,将使用过滤。 默认值为true。当图片尺寸被拉伸或者被压缩时候,可以较好的保持显示
android:dither:是否对位图进行抖动处理,如果位图不具有与屏幕相同的像素配置(例如:具有RGB 565屏幕的ARGB 8888位图),则启用或禁用位图抖动。 默认值为true。当图片的像素配置和手机屏幕的像素配置不一致时,开启这个可以让高质量的图片在低质量的屏幕上还有较好的显示效果。
android:gravity:若位图比容器小,可以设置位图在容器中的相对位置,定义位图的重力。 如果位图比容器小,则重力表示绘图在其容器中的位置。必须是以下常量值中的一个或多个(用'|'分隔)
top:图片放在容器顶部 ,不改变图片大小
bottom:图片放在容器底部,不改变图片大小
left:图片放在容器左侧,不改变图片大小
right:土坯啊您放在容器右侧,不改变图片大小
center_vertical:是图片竖直居中,不改变图片大小
fill_vertical:图片竖直方向填充容器
cennter_horizonntal:使图片水平居中,不改变图片大小
fill_horizontal:图片水平方向填充容器
center:使图片在水平和竖直方向上同时居中,不改变图片大小
fill:图片在水平和竖直方向上填充容器,这是默认值
clip_vertical:附加选项,竖直方向上裁剪
clip_horizontal:附加选项,水平方向上裁剪
start:将图片推到容器的开始位置,而不是改变它的大小。
end:将图片推到容器的结束位置,而不改变它的大小。
android:tileMode:指定图片平铺填充容器的模式,设置这个的话,gravity属性会被忽略,有以下可选值: disabled(整个图案拉伸平铺),clamp(原图大小复制边缘颜色。图片四周的像素会扩散到周围), repeat(在水平和竖直方向上的平铺效果),mirror(镜像平铺在水平和竖直方向上的镜面投影效果)
android:tileModeX:和上面类似,不过方向变成了只在水平方向
android:tileModeY:和上面类似,不过方向上只在竖直方向
一张图片可以直接去使用,也可以通过XML采用上述属性去描述图片。在布局文件中给View直接设置背景 。
构造方法:
BitmapDrawable ()、BitmapDrawable (Bitmap bitmap)创建一个空的drawable,此方法在API 4的时候被弃用,在API 1中添加
BitmapDrawable(Resources res)创建一个空的drawable,根据资源的显示度量设置初始目标密度。此方法在API 18被弃用
BitmapDrawable (Resources res, Bitmap bitmap) 从位图创建drawable,根据资源的显示度量设置初始目标密度。
BitmapDrawable (String filepath) 通过打开给定的文件路径并解码位图来创建绘图。此方法在API 5 被弃用
BitmapDrawable (Resources res, String filepath) 通过打开给定的文件路径并解码位图来创建绘图。
BitmapDrawable (InputStream is)此方法在API5被弃用
BitmapDrawable (Resources res, InputStream is)通过解码来自给定输入流的位图来创建绘图
①XML定义BitmapDrawable:
<?xml version="1.0" encoding="utf-8"?>
<bitmap xmlns:android="http://schemas.android.com/apk/res/android"
android:dither="true"
android:src="@drawable/ic_launcher"
android:tileMode="mirror" />
②实现相同效果的Java代码:
BitmapDrawable bitDrawable = new BitmapDrawable(bitmap);
bitDrawable.setDither(true);
bitDrawable.setTileModeXY(TileMode.MIRROR,TileMode.MIRROR);
6.InsertDrawable
表示把一个Drawable嵌入到另外一个Drawable的内部,并且在内部留一些间距, 类似与Drawable的padding属性,但padding表示的是Drawable的内容与Drawable本身的边距! 而InsetDrawable表示的是两个Drawable与容器之间的边距,当控件需要的背景比实际的边框 小的时候,比较适合使用InsetDrawable,比如使用这个可以解决我们自定义Dialog与屏幕之间 的一个间距问题,相信做过的朋友都知道,即使我们设置了layout_margin的话也是没用的,这个 时候就可以用到这个InsetDrawable了!只需为InsetDrawable设置一个insetXxx设置不同 方向的边距,然后为设置为Dialog的背景即可!
1.drawable:引用的Drawable,如果为空,必须有一个Drawable类型的子节点!
2.visible:设置Drawable是否额空间
3.insetLeft,insetRight,insetTop,insetBottm:设置左右上下的边距
①XML中使用:
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/test1"
android:insetBottom="10dp"
android:insetLeft="10dp"
android:insetRight="10dp"
android:insetTop="10dp" />
在Java代码中使用:
InsetDrawable insetDrawable = new InsetDrawable(getResources()
insetDrawable.getDrawable(R.drawable.test1), 10, 10, 10, 10);
7.ClipDrawable
根据设置level的值来决定剪切 区域的大小,根节点是
相关属性:
clipOrietntion:设置剪切的方向,可以设置水平和竖直2个方向
gravity:从那个位置开始裁剪
drawable:引用的drawable资源,为空的话需要有一个Drawable类型的子节点 ps:这个Drawable类型的子节点:就是在<clip里>
①定义一个ClipDrawable的资源xml:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@mipmap/ic_bg_meizi"
android:gravity="left" />
②在activity_main主布局文件中设置一个ImageView,将src设置为clipDrawable! 记住是src哦,如果你写成了blackground的话可是会报空指针的哦!!!!
<ImageView
android:id="@+id/img_show"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/clip_bg" />
8.RotateDrawable
用来对Drawable进行旋转,也是通过setLevel来控制旋转的,最大值也是:10000
fromDegrees:起始的角度,,对应最低的level值,默认为0
toDegrees:结束角度,对应最高的level值,默认360
pivotX:设置参照点的x坐标,取值为0~1,默认是50%,即0.5
pivotY:设置参照点的Y坐标,取值为0~1,默认是50%,即0.5 ps:如果出现旋转图片显示不完全的话可以修改上述两个值解决!
drawable:设置位图资源
visible:设置drawable是否可见!
①定义一个rotateDrawable资源文件:
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@mipmap/ic_launcher"
android:fromDegrees="-180"
android:pivotX="50%"
android:pivotY="50%" />
②activity_main.xml中修改下src指向上述drawable即可,MainActivity只需要把ClipDrawable 改成rotateDrawable即可!
9.AnimationDrawable
AnimationDrawable是用来实现Android中帧动画的,就是把一系列的 Drawable,按照一定得顺序一帧帧地播放;Android中动画比较丰富,有传统补间动画,平移, 缩放等等效果,但是这里我们仅仅介绍这个AnimationDrawable实现帧动画,关于alpha,scale, translate,rotate等
使用作为根节点
相关属性:
oneshot:设置是否循环播放,false为循环播放
duration:帧间隔时间,通常我们会设置为300毫秒 我们获得AniamtionDrawable实例后,需要调用它的start()方法播放动画,另外要注意 在OnCreate()方法中调用的话,是没有任何效果的,因为View还没完成初始化,我们可以 用简单的handler来延迟播放动画!
①先定义一个AnimationDrawable的xml资源文件:
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/refresh_loading1"
android:duration="100" />
<item
android:drawable="@drawable/refresh_loading2"
android:duration="100" />
<item
android:drawable="@drawable/refresh_loading3"
android:duration="100" />
<item
android:drawable="@drawable/refresh_loading4"
android:duration="100" />
<item
android:drawable="@drawable/refresh_loading5"
android:duration="100" />
<item
android:drawable="@drawable/refresh_loading6"
android:duration="100" />
</animation-list>
②activity_main.xml设置下src,然后MainActivity中:
ImageView img_show = (ImageView) findViewById(R.id.img_show);
// 核心实现代码
AnimationDrawable ad = (AnimationDrawable) img_show.getDrawable();
Handler handler = new Handler();
handler.postDelayed(new Runnable()
@Override
public void run()
ad.start();
, 300);
10. LayerDrawable
层图形对象包含一个Drawable数组,然后按照数组对应的顺序来绘制他们,索引值最大的Drawable会被绘制在最上层!虽然这些Drawable会有交叉或者重叠的区域,但 他们位于不同的层,所以并不会相互影响,以作为根节点!
相关属性:
drawable:引用的位图资源,如果为空徐璈有一个Drawable类型的子节点
left:层相对于容器的左边距
right:层相对于容器的右边距
top:层相对于容器的上边距
bottom:层相对于容器的下边距
id:层的id
layerList_one.xml:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<solid android:color="#C2C2C1" />
<corners android:radius="50dp" />
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape android:shape="rectangle">
<solid android:color="#BCDA73" />
<corners android:radius="50dp" />
</shape>
</clip>
</item>
</layer-list>
XML:
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:indeterminateDrawable="@android:drawable/progress_indeterminate_horizontal"
android:indeterminateOnly="false"
android:maxHeight="10dp"
android:minHeight="5dp"
android:progressDrawable="@drawable/layerlist_one"
android:thumb="@drawable/shape_slider" />
层叠图片的layerlist_two.xml:
<?xml version="1.0" encoding="Android绘图基础--Canvas和Drawable
参考技术A
Github链接
画2D图形有两种方法:
Canvas实际上是封装了各种draw方法的类,调用draw方法把图形绘制到底层的Surface上,即绘制在Window上。
这个例子中构造了两个Canvas和一个Bitmap,分别调用其draw方法,先是mCanvas往Bitmap里绘制一个方块,再在onDraw方法内调用canvas.drawBitmap绘制这个方块。
思考一个问题,为什么mCanvas需要设置Bitmap?
很简单,因为它没有持有一块内存地址,自然没法绘制。来看一下draw的起点ViewRootImpl(软件绘制,不开启硬件加速下)。
这个通过mSurface.lockCanvas返回的Canvas是View.draw的canvas变量,所以当1,2情况时,Canvas都持有一个Bitmap,指向共享内存里的某一小块,当调用Canvas.draw方法时就能绘制出东西。但对于自定义Canvas来说并不是,即使设置一个Bitmap和绘制了Bitmap,但不往共享内存上写,屏幕上是不会显示的,SurfaceView同理,通过Surface.lockCanvas获取持有共享内存的Canvas,绘制完毕后调用Surface.unlockCanvasAndPost把绘制内容显示到surface上并release掉Canvas。
顺带一提Canvas.save和Canvas.restore方法,如下Demo
效果图如
画的是三个颜色和旋转角度都不同的小方形。
步骤1把默认坐标系旋转20°,画出第一个蓝色的方形,步骤2保存当前的matrix(旋转了20°),继续旋转20°,此时坐标系已经旋转了40°,画出第二个黄色的方块,步骤3,恢复上一步保存的matrix(旋转了20°),此时坐标系还是旋转了20°,步骤4,再旋转40°,此时坐标系旋转了60°,画出第三个黑色方块。
Canvas.save用于保存当前matrix和clip,Canvas.restore用于恢复上次保存的matrix和clip。
Drawable是一个能画出来的物体的抽象,使用前需要调用setBounds确定位置和大小,通过getIntrinsicHeight和getIntrinsicWidth取到实际大小。Drawable可以有几种形式存在:Bitmap、Nine Patch、Vector、Shape、Layers等。
从Resource.getDrawable会判断是否.xml结尾,不是的话走6,7步,如果从xml中读取,需要getResource.getDrawable -> ResourceImpl.loadDrawableForCookie -> drawable.createFromXml -> DrawableInflater.inflateFromXmlForDensity -> drawable.inflateFromTag
看一下Shape实现类GradientDrawable的inflate实现,读取各项属性并赋值,到draw方法。
调用canvas.drawRect把mRect画出来,而mRect的赋值在ensureValidRect。[图片上传失败...(image-a25af0-1515826613001)]
bounds在哪里设置的?答案是ImageView.updateDrawable内,会调用Drawable.getIntrinsicHeight赋值(从xml中size属性读取),再调用configureBounds -> setBounds,如果使用的不是ImageView,一定要在draw之前 调用setBounds ,否则size就会出错。
回到loadDrawableForCookie,再看一下6,7步加载图片的过程,通过AssetManager读取图片流数据,通过Drawable.createFromResourceStream这个我们经常使用的方法获取到Drawable。
取到屏幕密度之后调用BitmapFactory.decodeResourcesStream,计算密度后调用native创建Bitmap,感兴趣的同学可以看下更具体的分析文章(如 理解Bitmap )。
本文探究了两点
Android 7.1.1 源码
Android 官方文档, Canvas and Drawable , Drawable 等
以上是关于Android基础学习-Drawable的主要内容,如果未能解决你的问题,请参考以下文章