js datetimepicker控件的时间选择条怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js datetimepicker控件的时间选择条怎么设置相关的知识,希望对你有一定的参考价值。
今天做日期控件,需求要求设置一个时间范围限制,选择从今天开始的日期才可以选择,今天以前都不可以选择主要体现在bootstrap-datetimepicker控件下面的2个日期参数
weekStart: 1,
startDate:new Date(日期),
引用的基础库有
<script type="text/javascript" src="./jquery/jquery-1.8.3.min.js" charset="UTF-8"></script>
<script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../js/bootstrap-datetimepicker.js" charset="UTF-8"></script>
<script type="text/javascript" src="../js/locales/bootstrap-datetimepicker.fr.js" charset="UTF-8"></script>
html代码
复制代码
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">time start</label>
<div class="input-group date form_date_start col-md-3">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" />
</div>
复制代码
JS代码
复制代码
var newDate = new Date();
var t = newDate.toJSON();
$('.form_date_start').datetimepicker(
format: 'yyyy-mm-dd',
language: 'fr',
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
minView: 2,
forceParse: 0,
weekStart: 1,
startDate:new Date(t),
);
复制代码
附:精确到分的时间、年月日、时间、年月、月日、从今天开始、到今天结束
HTML
复制代码
<div class="container">
<form action="" class="form-horizontal" role="form">
<fieldset>
<legend>Test</legend>
<div class="form-group">
<label for="dtp_input1" class="col-md-2 control-label">DateTime Picking</label>
<div class="input-group date form_datetime col-md-5" >
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-th"></span></span>
</div>
<input type="hidden" id="dtp_input1" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input2" class="col-md-2 control-label">Date Picking</label>
<div class="input-group date form_date col-md-5" >
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
<input type="hidden" id="dtp_input2" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">Time Picking</label>
<div class="input-group date form_time col-md-5" data-date="" data-date-format="hh:ii" data-link-field="dtp_input3" data-link-format="hh:ii">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">month Picking</label>
<div class="input-group date form_month col-md-5">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">month date Picking</label>
<div class="input-group date form_month_date col-md-5">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">year Picking</label>
<div class="input-group date form_year col-md-5">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" /><br/>
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">time start</label>
<div class="input-group date form_date_start col-md-3">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" />
</div>
<div class="form-group">
<label for="dtp_input3" class="col-md-2 control-label">time end</label>
<div class="input-group date form_date_end col-md-3">
<input class="form-control" size="16" type="text" value="" readonly>
<span class="input-group-addon"><span class="glyphiwww.meidiyazx.com/sitemap.xml"></span></span>
<span class="input-group-addon"><span class="glyphicon glyphicon-time"></span></span>
</div>
<input type="hidden" id="dtp_input3" value="" />
</div>
</fieldset>
</form>
</div> 参考技术A jQuery制作日期和时间选择插件DateTimePicker。
文件引用:
<script src="./jquery.js"></script>
<script src="./jquery.datetimepicker.js"></script>
<script>
$('#datetimepicker10').datetimepicker(
step:5,
inline:true
);
$('#datetimepicker_mask').datetimepicker(
mask:'9999/19/39 29:59'
);
$('#datetimepicker').datetimepicker();
$('#datetimepicker').datetimepicker(value:'2015/04/15 05:03',step:10);
$('#datetimepicker1').datetimepicker(
datepicker:false,
format:'H:i',
step:5
);
$('#datetimepicker2').datetimepicker(
yearOffset:222,
lang:'ch',
timepicker:false,
format:'d/m/Y',
formatDate:'Y/m/d',
minDate:'-1970/01/02', // yesterday is minimum date
maxDate:'+1970/01/02' // and tommorow is maximum date calendar
);
$('#datetimepicker3').datetimepicker(
inline:true
);
$('#datetimepicker4').datetimepicker();
$('#open').click(function()
$('#datetimepicker4').datetimepicker('show');
);
$('#close').click(function()
$('#datetimepicker4').datetimepicker('hide');
);
$('#reset').click(function()
$('#datetimepicker4').datetimepicker('reset');
);
$('#datetimepicker5').datetimepicker(
datepicker:false,
allowTimes:['12:00','13:00','15:00','17:00','17:05','17:20','19:00','20:00']
);
$('#datetimepicker6').datetimepicker();
$('#destroy').click(function()
if( $('#datetimepicker6').data('xdsoft_datetimepicker') )
$('#datetimepicker6').datetimepicker('destroy');
this.value = 'create';
else
$('#datetimepicker6').datetimepicker();
this.value = 'destroy';
);
var logic = function( currentDateTime )
if( currentDateTime.getDay()==6 )
this.setOptions(
minTime:'11:00'
);
else
this.setOptions(
minTime:'8:00'
);
;
$('#datetimepicker7').datetimepicker(
onChangeDateTime:logic,
onShow:logic
);
$('#datetimepicker8').datetimepicker(
onGenerate:function( ct )
$(this).find('.xdsoft_date')
.toggleClass('xdsoft_disabled');
,
minDate:'-1970/01/2',
maxDate:'+1970/01/2',
timepicker:false
);
$('#datetimepicker9').datetimepicker(
onGenerate:function( ct )
$(this).find('.xdsoft_date.xdsoft_weekend')
.addClass('xdsoft_disabled');
,
weekends:['01.01.2014','02.01.2014','03.01.2014','04.01.2014','05.01.2014','06.01.2014'],
timepicker:false
);
</script> 参考技术B 具体一点,想设置什么?
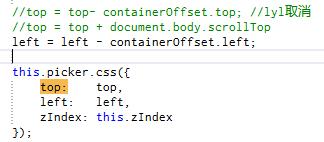
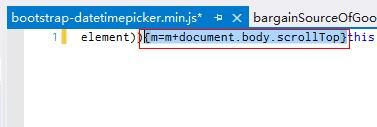
datetimepicker控件有滚动条时出现位移问题解决方案
js文件中注释掉以下内容(已注释的部分)

(通常min文件用的比较多)
对应minJs文件中的内容,红框内容注释

以上是关于js datetimepicker控件的时间选择条怎么设置的主要内容,如果未能解决你的问题,请参考以下文章