element ui怎么请求后台数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui怎么请求后台数据相关的知识,希望对你有一定的参考价值。
参考技术A 不能new一个,因为你已经在面板里面new过来 只需要强制转化一下就行; 如 添加时 pane1 extends jPane jPane1 = new pane1(); 调用时 pane1 s = (pane1)jPanel; s.xxxxxx //要调用的方法 请参考vue+element-UI实现分页效果
当我们向后台请求大量数据的时候,并要在页面展示出来,请求的数据可能上百条数据或者更多的时候,并不想在一个页面展示,这就需要使用分页功能来去完成了。
1.本次所使用的是vue2.0+element-ui实现一个分页功能,element-ui这个组件特别丰富,分页中给我提供了一个Pagination 分页,使用Pagination 快速完成分页功能
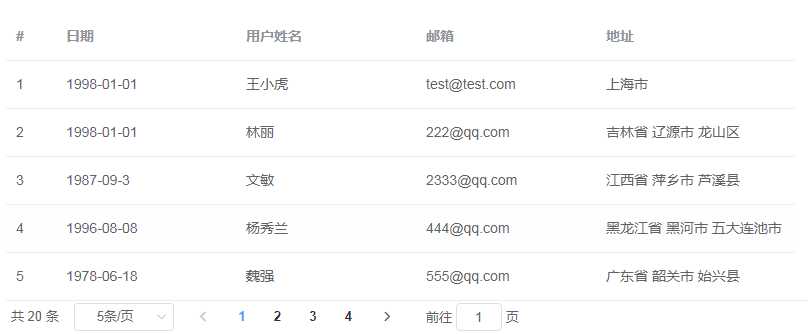
最终效果展示

<div class="deit">
<div class="crumbs">
<el-breadcrumb separator="/">
<el-breadcrumb-item><i class="el-icon-date"></i> 数据管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<div class="cantainer">
<el-table style="width: 100%;"
:data="userList.slice((currentPage-1)*pagesize,currentPage*pagesize)" //对数据请求的处理,最为重要的一句话
>
<el-table-column type="index" width="50">
</el-table-column>
<el-table-column label="日期" prop="date" width="180">
</el-table-column>
<el-table-column label="用户姓名" prop="name" width="180">
</el-table-column>
<el-table-column label="邮箱" prop="email" width="180">
</el-table-column>
<el-table-column label="地址" prop="address" width="200">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[5, 10, 20, 40]" //这是下拉框可以选择的,每选择一行,要展示多少内容
:page-size="pagesize" //显示当前行的条数
layout="total, sizes, prev, pager, next, jumper"
:total="userList.length"> //这是显示总共有多少数据,
</el-pagination>
</div>
</div>
</div>
需要data定义一些,userList定义一个空数组,请求的数据都是存放这里面
data ()
return
currentPage:1, //初始页
pagesize:10, // 每页的数据
userList: []
,
对一些数据,方法处理,数据的来源是自己通过json-server搭建的本地数据,通过vue-resource请求数据,
created()
this.handleUserList()
,
methods:
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size)
this.pagesize = size;
console.log(this.pagesize) //每页下拉显示数据
,
handleCurrentChange: function(currentPage)
this.currentPage = currentPage;
console.log(this.currentPage) //点击第几页
,
handleUserList()
this.$http.get(‘http://localhost:3000/userList‘).then(res => //这是从本地请求的数据接口,
this.userList = res.body
)
以上是关于element ui怎么请求后台数据的主要内容,如果未能解决你的问题,请参考以下文章
