关于jq的offset.top的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于jq的offset.top的问题相关的知识,希望对你有一定的参考价值。
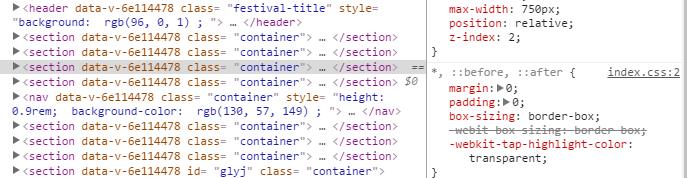
先看一个图,我想获取的是nav标签到文档顶部的高度。理论上使用offset.top方法就行了。但是我的却不行,nav跳过了挨着它的前面两个section的计算,所以加上两个section的高度,就是准确的了,但是我不懂这是为什么?求解。请问,怎么修改,才能准确的获取到所需要的数据?最好使用原生的JS。

jq滚动到一定位置的出现动画效果
实现原理:
ele.offset().top 元素到浏览器顶部(的)高(距离)
ele.offset().height 元素自己(的)高
$(window).scrollTop() 浏览器 滚动条 滚动(的)距离
$(window).height()浏览器 窗口(的)高
当滚动的高
$(window).scrollTop() 加上 浏览器窗口的高$(window).height() > = 元素到浏览器顶部(的)高(距离) 执行动画
代码实现:
var a, b, c, d;
$(window).scroll(function () {
moves($("#dh"),"move")
});
// ele 要做动画的类 或者 id
// movename css的动画 类名
function moves(ele,movename) {
a = ele.offset().top;
b = ele.offset().height;
c = $(window).scrollTop();
d = $(window).height();
if (d+c>a) {
$("#dh").addClass(movename);
}else{
$("#dh").removeClass(movename);
}
}
});
列子demo参考 :
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>waypoints</title> 6 <style> 7 #dh{ 8 position: absolute; 9 } 10 .move{ 11 animation: move 1s .5s ease-in-out infinite alternate; 12 -webkit-animation: move 1s .5s ease-in-out infinite alternate; 13 -moz-animation: move 1s .5s ease-in-out infinite alternate; 14 -o-animation: move 1s .5s ease-in-out infinite alternate; 15 } 16 @keyframes move { 17 from{ 18 opacity: 1; 19 transform:translate(100px,20px); 20 -webkit-transform:rotate(0deg) scale(1.1); 21 -moz-transform:rotate(0deg) scale(1.1); 22 -o-transform:rotate(0deg) scale(1.1); 23 transform:rotate(0deg) scale(1.1); 24 } 25 to{ 26 opacity: 0.6; 27 -webkit-transform:rotate(360deg) scale(1); 28 -moz-transform:rotate(360deg) scale(1); 29 -moz-transform:rotate(360deg) scale(1); 30 transform:rotate(360deg) scale(1); 31 32 } 33 34 } 35 36 @-webkit-keyframes move { 37 from{ 38 opacity: 1; 39 transform:translate(100px,20px); 40 -webkit-transform:rotate(0deg) scale(1.1); 41 -moz-transform:rotate(0deg) scale(1.1); 42 -o-transform:rotate(0deg) scale(1.1); 43 transform:rotate(0deg) scale(1.1); 44 } 45 to{ 46 opacity: 0.6; 47 -webkit-transform:rotate(360deg) scale(1); 48 -moz-transform:rotate(360deg) scale(1); 49 -moz-transform:rotate(360deg) scale(1); 50 transform:rotate(360deg) scale(1); 51 52 } 53 54 } 55 56 @-moz-keyframes move { 57 from{ 58 opacity: 1; 59 transform:translate(100px,20px); 60 -webkit-transform:rotate(0deg) scale(1.1); 61 -moz-transform:rotate(0deg) scale(1.1); 62 -o-transform:rotate(0deg) scale(1.1); 63 transform:rotate(0deg) scale(1.1); 64 } 65 to{ 66 opacity: 0.6; 67 -webkit-transform:rotate(360deg) scale(1); 68 -moz-transform:rotate(360deg) scale(1); 69 -moz-transform:rotate(360deg) scale(1); 70 transform:rotate(360deg) scale(1); 71 72 } 73 74 } 75 76 @-o-keyframes move { 77 from{ 78 opacity: 1; 79 transform:translate(100px,20px); 80 -webkit-transform:rotate(0deg) scale(1.1); 81 -moz-transform:rotate(0deg) scale(1.1); 82 -o-transform:rotate(0deg) scale(1.1); 83 transform:rotate(0deg) scale(1.1); 84 } 85 to{ 86 opacity: 0.6; 87 -webkit-transform:rotate(360deg) scale(1); 88 -moz-transform:rotate(360deg) scale(1); 89 -moz-transform:rotate(360deg) scale(1); 90 transform:rotate(360deg) scale(1); 91 92 } 93 94 } 95 96 </style> 97 </head> 98 <body> 99 <br> 100 <br> 101 <br> 102 <br> 103 <br> 104 <br> 105 <br> 106 <br> 107 <br> 108 <br> 109 <br> 110 <br> 111 <br> 112 <br> 113 <br> 114 <br> 115 <br><br> 116 <br> 117 <br> 118 <br> 119 <br> 120 <br> 121 <br><br> 122 <br> 123 124 <br> 125 <br> 126 <br> 127 <br> 128 <dv id="dh" class="" style="padding: 10px; background: #ff3e2b">开始做动画了</dv> 129 130 <br> 131 <br> 132 133 <br> 134 <br> 135 <br> 136 <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 137 <script type="text/javascript"> 138 139 function gdjz(div, cssname, offset) { 140 141 } 142 $(document).ready(function (e) { 143 var a, b, c, d; 144 $(window).scroll(function () { 145 moves($("#dh"),"move") 146 }); 147 148 function moves(ele,movename) { 149 a = ele.offset().top; 150 b = ele.offset().height; 151 c = $(window).scrollTop(); 152 d = $(window).height(); 153 if (d+c>a) { 154 $("#dh").addClass(movename); 155 }else{ 156 $("#dh").removeClass(movename); 157 } 158 } 159 }); 160 </script> 161 </body> 162 </html>
以上是关于关于jq的offset.top的问题的主要内容,如果未能解决你的问题,请参考以下文章