UE4/UE5 虚幻引擎,材质HueShift色相(色调改变)
Posted 虎冯河
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4/UE5 虚幻引擎,材质HueShift色相(色调改变)相关的知识,希望对你有一定的参考价值。
官方文档说明:https://docs.unrealengine.com/5.0/zh-CN/image-adjustment-material-functions-in-unreal-engine/
HueShift(色调改变)
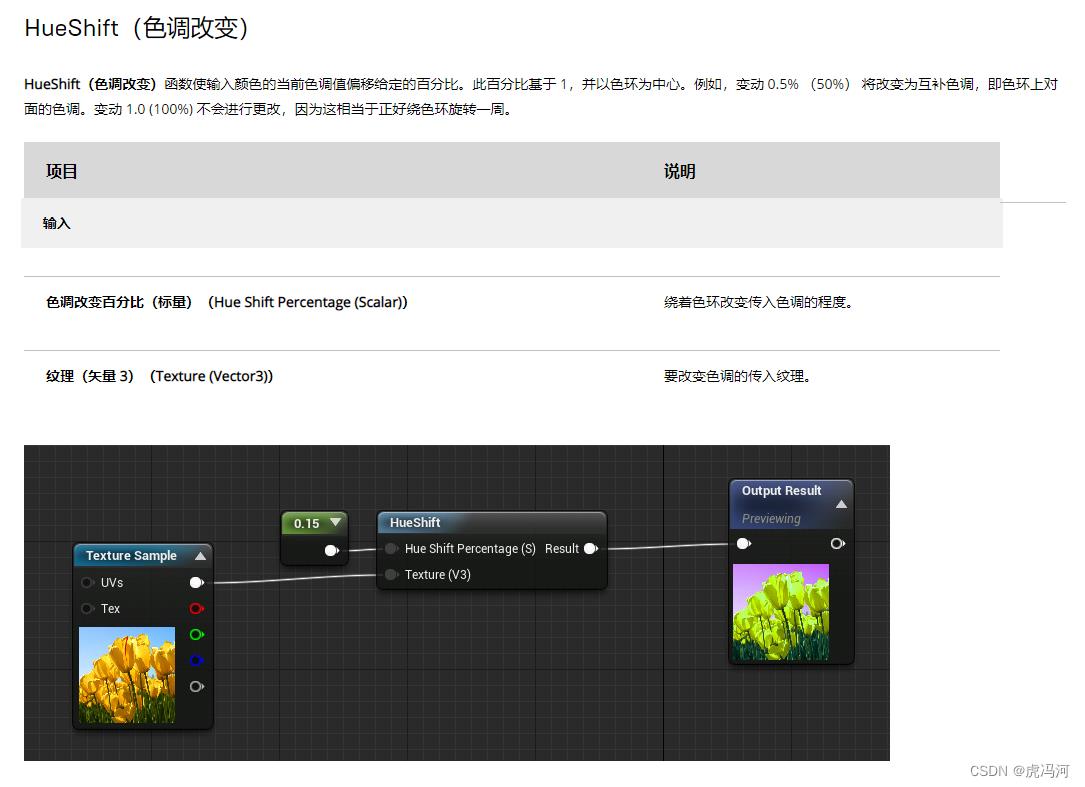
HueShift(色调改变)函数使输入颜色的当前色调值偏移给定的百分比。此百分比基于 1,并以色环为中心。例如,变动 0.5 (50%) 将改变为互补色调,即色环上对面的色调。变动 1.0 (100%) 不会进行更改,因为这相当于正好绕色环旋转一周。

1、 材质中调用HueShift

输入的色调(0,0,1)
(0,0,1)偏移0.5(50%)的值是(0.666,0.666,0.333)
两者对比,(0,0,1)的0.5(50%)的值(0.666,0.666,0.333)刚好是色环上对面的色调。

2、HueShift色调变化,得到偏移结果的H值的具体算法
例如:(0,0,1)的H(Hue)值是240,偏移0.5(50%)
一圈是360度
(240+360*0.5)-360=60,得到的结果就是(0,0,1)偏移0.5(50%),H值就是60。
备注:如果相加的值没有超过360度,就不用减去360度。比如(240+360*0.2)=312,没有超过360度就不用减去360。
虚幻引擎UE4/UE5数字孪生与前端Web页面匹配
一、数字孪生
数字孪生是一种多维动态的数字映射,可大幅提高效能。数字孪生是充分利用物理模型、传感器更新、运行历史等数据,集成多学科、多物理量、多尺度、多概率的仿真过程,在虚拟空间中完成对现实体的复制和映射,从而反映物理实体的全生命周期过程。数字孪生以数字化方式为物理对象创建虚拟模型,进而模拟其在现实环境中的行为;通过搭建和整合制造流程的虚拟生产系统,实现从产品设计、生产计划到制造执行的生产全过程数字化,将产品创新能力、制造效率和有效性水平提升到全新高度。
二、前期准备
从网上下载一个HTML的文件,存储在你项目的Content文件夹下面新建一个HTML的文件夹中

三、UE和Web开发结合
UE通过WebUI插件将Web前端显示的界面加载到UE的项目中,插件下载可以去GitHub下载相对应的版本插件:https://github.com/tracerinteractive/UnrealEngine/releases
下载对应版本之后放到项目的Plugins文件夹中

新建一个UMG,名为WebInterface

打开webinterface,搜索webBrowser

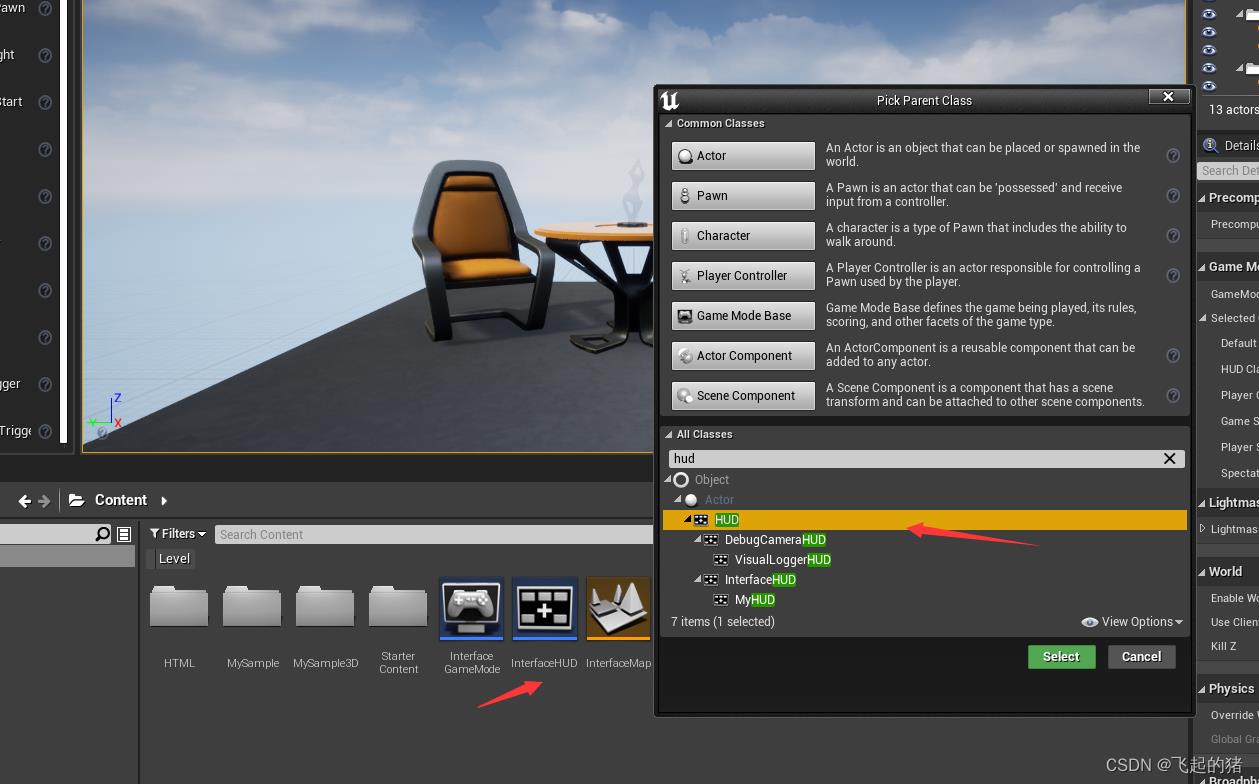
新建一个HUD,名为InterfaceHUD

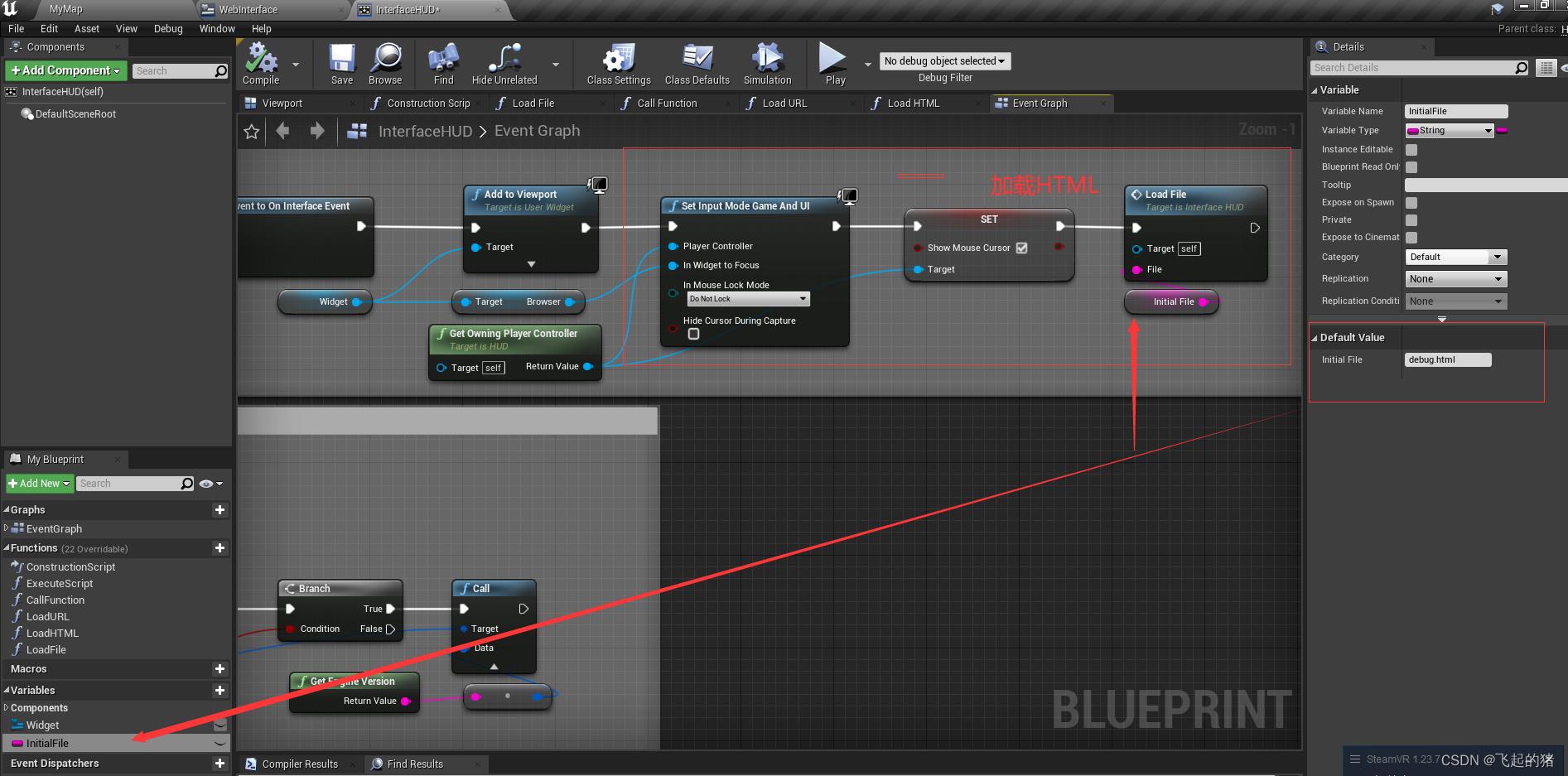
打开InterfaceHUD,创建Widget并显示到屏幕上,并绑定事件(此处会绑定与前端页面交互的事件)

创建一个变量为InitialFile,参数设置为你项目Content里面HTML文件夹下的debug.html文件

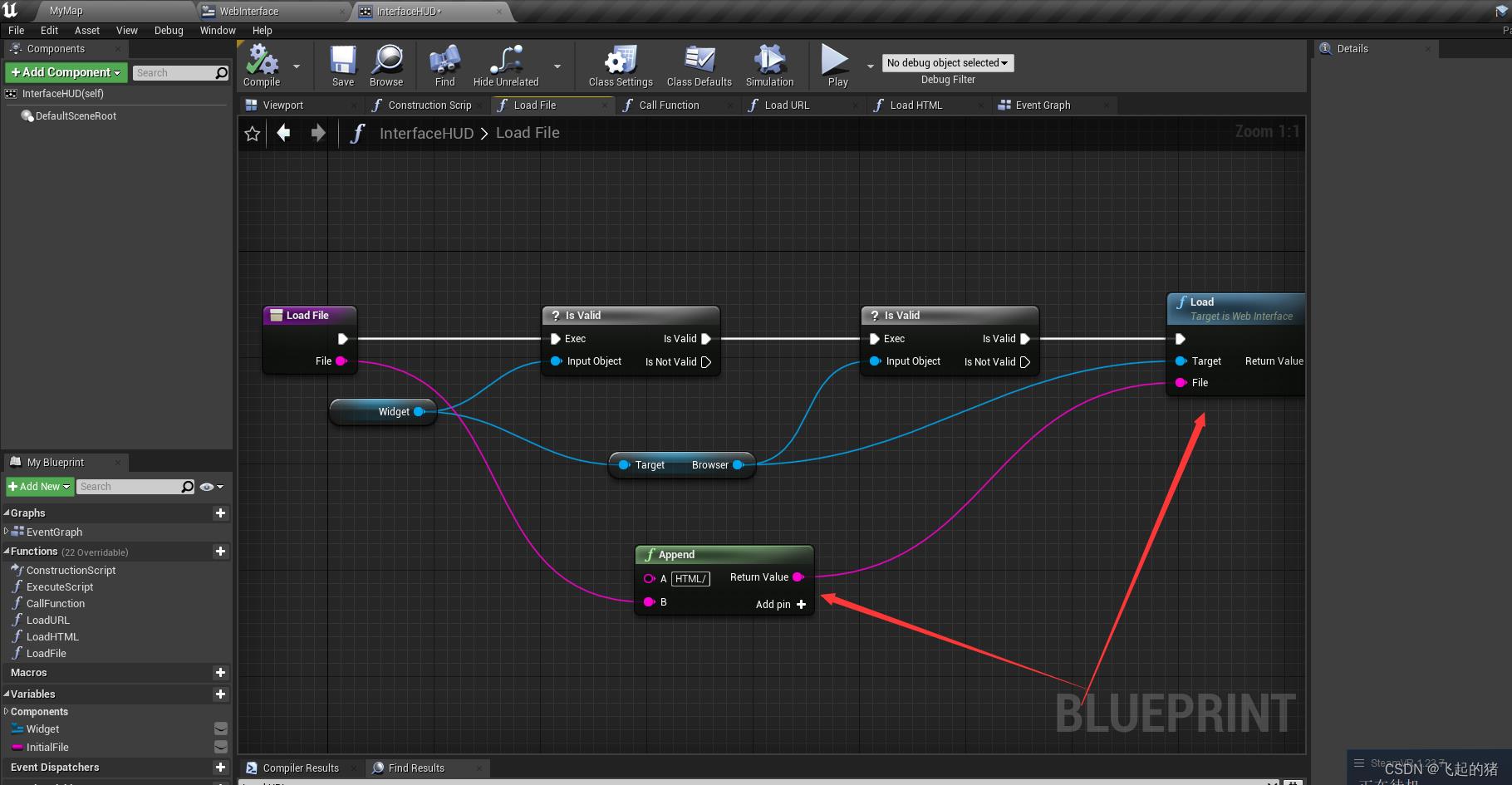
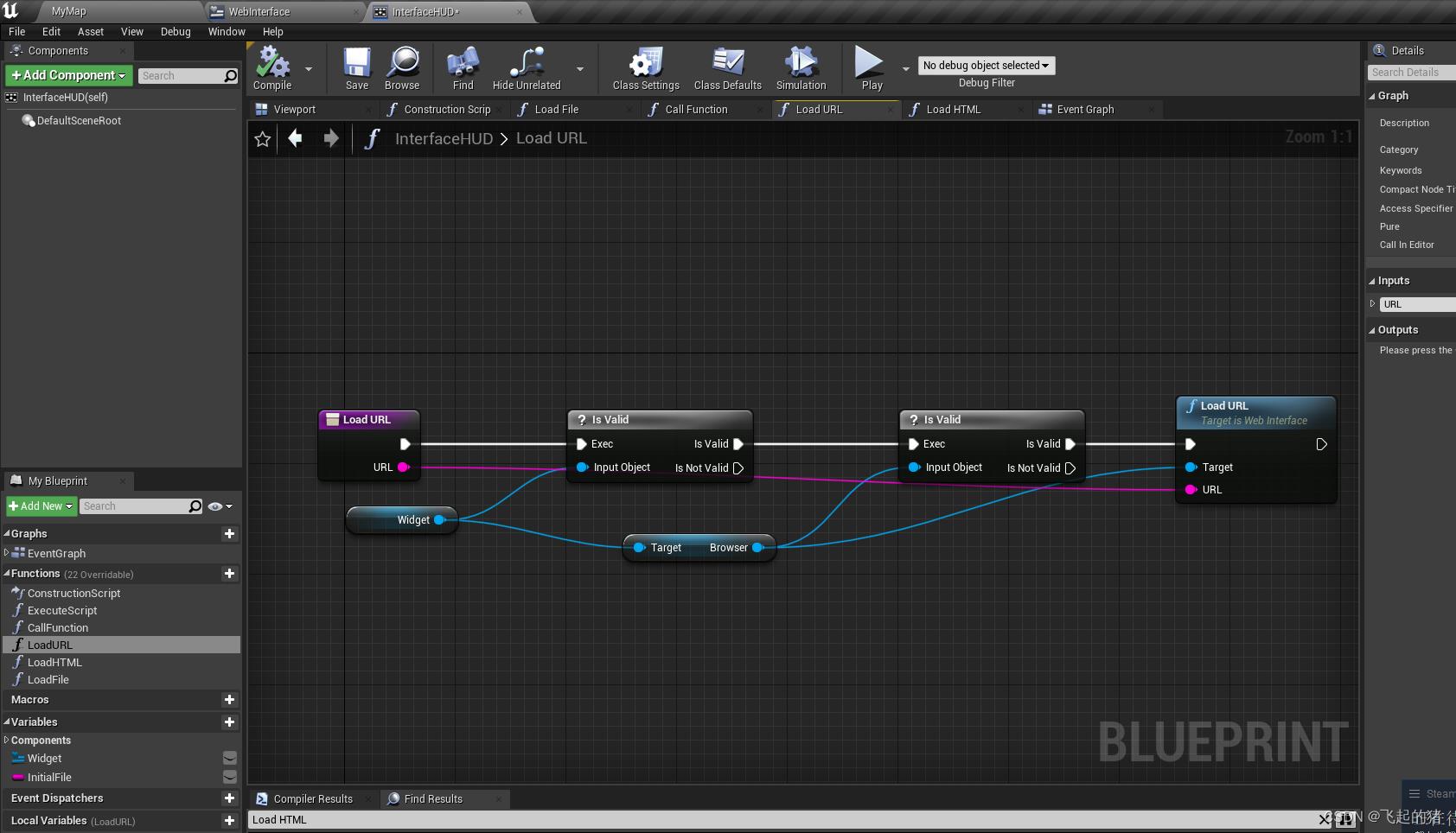
加载HTML


创建一个GameMode,在世界设置中选中创建的GameMode,并把创建的HUD也选中 ,播放运行

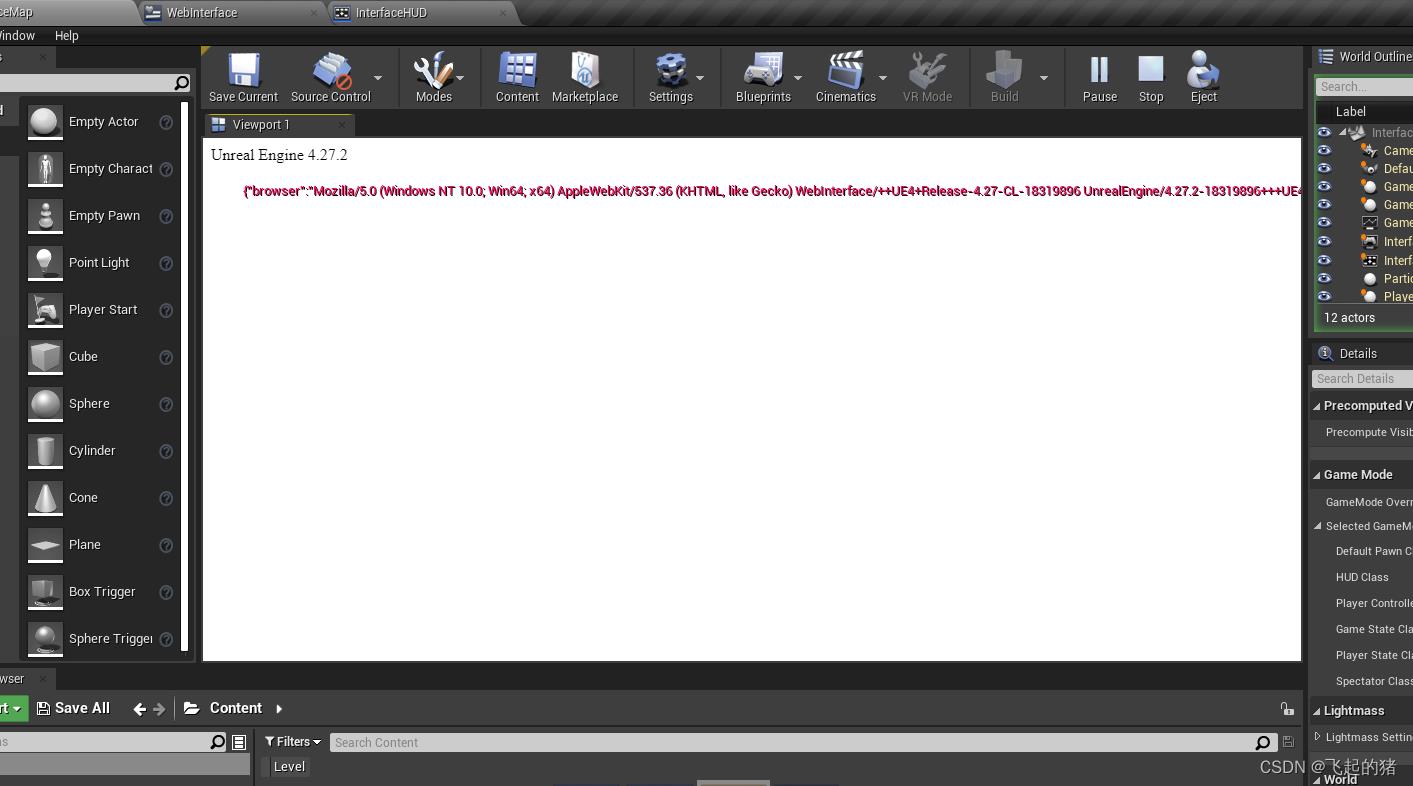
运行结果:

此外,这个插件还有很多其他的函数,
比如:LoadURL,加载URL

LoadHTML,加载HTML

以上是关于UE4/UE5 虚幻引擎,材质HueShift色相(色调改变)的主要内容,如果未能解决你的问题,请参考以下文章