Android 摄像头预览 ---- SurfaceView 和 Camera
Posted AaVictory.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 摄像头预览 ---- SurfaceView 和 Camera相关的知识,希望对你有一定的参考价值。
SurfaceView
SurfaceView 是 视图(View)的继承类,这个视图里内嵌了一个专门用于绘制的Surface。你可以控制 Surface 的大小 和格式,SurfaceView 控制这个Surface的绘制位置。
由于,SurfaceView 的 UI 就可以在一个独立的线程中进行绘制,不会占用主线程资源(SurfaceView 一方面可以实现复杂而高效的 UI,另一方面又不会导致用户输入得不到及时响应)。所以,在游戏、摄像头预览或者视频播放等需要复杂而高效 UI 的视图中,可以使用 SurfaceView 。
SurfaceView 的特性:
-
Surface 是纵深排序(Z-ordered)的,这表明它总在自己所在窗口的后面。SurfaceView 提供了一个可见区域,只有在这个可见区域内 的 Surface 部分内容才可见,可见区域外的部分不可见。surface的排版显示受到视图层级关系的影响,它的兄弟视图结点会在顶端显示。这意味者 surface的内容会被它的兄弟视图遮挡。
可以通过 SurfaceHolder 接口访问这个 Surface,getHolder() 方法可以得到这个接口。 -
SurfaceSView变得可见时,Surface被创建;SurfaceView隐藏前,Surface被销毁。这样能节省资源。如果你要查看 Surface被创建和销毁的时机,可以重载 surfaceCreated(SurfaceHolder)和 surfaceDestroyed(SurfaceHolder)。
-
所有 SurfaceView 和 SurfaceHolder.Callback 的方法都应该在 UI线程 里调用,一般来说就是应用程序主线程。渲染线程所要访问的各种变量应该作同步处理。
-
由于surface可能被销毁,它只在 SurfaceHolder.Callback.surfaceCreated() 和 SurfaceHolder.Callback.surfaceDestroyed()之间有效,所以要确保渲染线程访问的是合法有效的Surface。
案例
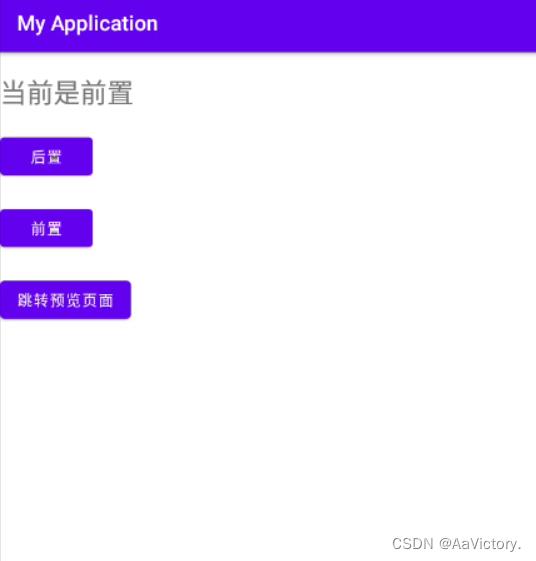
第一个页面,选择前置摄像头,或者后置摄像头,点击跳转到预览页面
- 进入页面

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity3">
<TextView
android:layout_marginTop="20dp"
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:text="请选择前置后置"
/>
<Button
android:onClick="btn1"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="后置"
/>
<Button
android:onClick="btn2"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="前置"
/>
<Button
android:onClick="btn3"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跳转预览页面"
/>
</LinearLayout>
注意别忘了权限
动态获取权限
if (ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA) == PackageManager.PERMISSION_DENIED)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
requestPermissions(new String[]Manifest.permission.CAMERA, 11);
- 处理
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity3 extends AppCompatActivity
private TextView textView;
private static int mode=1;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main3);
textView=findViewById(R.id.textView);
//动态获取相机权限
if (ContextCompat.checkSelfPermission(this, Manifest.permission.CAMERA) == PackageManager.PERMISSION_DENIED)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M)
requestPermissions(new String[]Manifest.permission.CAMERA, 11);
public static int getMode()
return mode;
public void btn1(View view)
mode=0;
textView.setText("当前是后置");
public void btn2(View view)
mode=1;
textView.setText("当前是前置");
public void btn3(View view)
startActivity(new Intent(this,MainActivity2.class));
-
后置页面

-
前置页面

-
前后摄像头的布局 activity_main2
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity2">
<SurfaceView
android:id="@+id/surface_view"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</RelativeLayout>
- 前后摄像头的处理 MainActivity2
import android.app.Activity;
import android.graphics.PixelFormat;
import android.hardware.Camera;
import android.os.Bundle;
import android.util.Log;
import android.view.Surface;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import java.io.IOException;
public class MainActivity2 extends AppCompatActivity
private Camera mCamera;
private boolean isPreview = false;
private SurfaceView surfaceView;
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
surfaceView=findViewById(R.id.surface_view);
//判断是前置还是后置
if (MainActivity3.getMode()==0)//后置
surfaceView.getLayoutParams().width=480;
surfaceView.getLayoutParams().height=640;
else //前置
surfaceView.getLayoutParams().width=640;
surfaceView.getLayoutParams().height=480;
SurfaceView mSurfaceView = (SurfaceView) findViewById(R.id.surface_view);
// 获得 SurfaceHolder 对象
SurfaceHolder mSurfaceHolder = mSurfaceView.getHolder();
// 设置 Surface 格式
// 参数: PixelFormat中定义的 int 值 ,详细参见 PixelFormat.java
mSurfaceHolder.setFormat(PixelFormat.TRANSPARENT);
// 如果需要,保持屏幕常亮
// mSurfaceHolder.setKeepScreenOn(true);
// 设置 Surface 的分辨率
// mSurfaceHolder.setFixedSize(width,height);
// 添加 Surface 的 callback 接口
mSurfaceHolder.addCallback(mSurfaceCallback);
private SurfaceHolder.Callback mSurfaceCallback = new SurfaceHolder.Callback()
/**
* 在 Surface 首次创建时被立即调用:活得叫焦点时。一般在这里开启画图的线程
* @param surfaceHolder 持有当前 Surface 的 SurfaceHolder 对象
*/
@Override
public void surfaceCreated(SurfaceHolder surfaceHolder)
try
//打开硬件摄像头 这两句默认是后摄像头,如果指定摄像头用 : Camera.open(CameraId) CameraId 0 (后置) 1 (前置)
// Camera.open() 默认返回的后置摄像头信息 //导包得时候一定要注意是android.hardware.Camera
// setCameraDisplayOrientation(MainActivity2.this,0,camera);
//设置角度,此处 CameraId 0 (后置) 1 (前置)
if (MainActivity3.getMode()==0)//后置
mCamera = Camera.open(Camera.CameraInfo.CAMERA_FACING_BACK);//打开硬件摄像头,这里导包得时候一定要注意是android.hardware.Camera
setCameraDisplayOrientation(MainActivity2.this,0,mCamera);
else //前置
mCamera = Camera.open(Camera.CameraInfo.CAMERA_FACING_FRONT);//打开硬件摄像头,这里导包得时候一定要注意是android.hardware.Camera
setCameraDisplayOrientation(MainActivity2.this,1,mCamera);
//此处也可以设置摄像头参数
/**
WindowManager wm = (WindowManager) getSystemService(Context.WINDOW_SERVICE);//得到窗口管理器
Display display = wm.getDefaultDisplay();//得到当前屏幕
Camera.Parameters parameters = camera.getParameters();//得到摄像头的参数
parameters.setPictureFormat(PixelFormat.RGB_888);//设置照片的格式
parameters.setJpegQuality(85);//设置照片的质量
parameters.setPictureSize(display.getHeight(), display.getWidth());//设置照片的大小,默认是和 屏幕一样大
camera.setParameters(parameters);//设置需要预览的尺寸
**/
mCamera.setPreviewDisplay(surfaceHolder);//通过SurfaceView显示取景画面
mCamera.startPreview();//开始预览
isPreview = true;//设置是否预览参数为真
catch (IOException e)
Log.e("TAG", e.toString());
/**
* 在 Surface 格式 和 大小发生变化时会立即调用,可以在这个方法中更新 Surface
* @param surfaceHolder 持有当前 Surface 的 SurfaceHolder 对象
* @param format surface 的新格式
* @param width surface 的新宽度
* @param height surface 的新高度
*/
@Override
public void surfaceChanged(SurfaceHolder surfaceHolder, int format, int width, int height)
/**
* 在 Surface 被销毁时立即调用:失去焦点时。一般在这里将画图的线程停止销毁
* @param surfaceHolder 持有当前 Surface 的 SurfaceHolder 对象
*/
@Override
public void surfaceDestroyed(SurfaceHolder surfaceHolder)
if(mCamera != null)
if(isPreview)//正在预览
mCamera.stopPreview();
mCamera.release();
;
/**
* 设置 摄像头的角度
*
* @param activity 上下文
* @param cameraId 摄像头ID(假如手机有N个摄像头,cameraId 的值 就是 0 ~ N-1)
* @param camera 摄像头对象
*/
public static void setCameraDisplayOrientation(Activity activity,
int cameraId, android.hardware.Camera camera)
Camera.CameraInfo info = new android.hardware.Camera.CameraInfo();
//获取摄像头信息
android.hardware.Camera.getCameraInfo(cameraId, info);
int rotation = activity.getWindowManager().getDefaultDisplay().getRotation();
//获取摄像头当前的角度
int degrees = 0;
switch (rotation)
case Surface.ROTATION_0:
degrees = 0;
break;
case Surface.ROTATION_90:
degrees = 90;
break;
case Surface.ROTATION_180:
degrees = 180;
break;
case Surface.ROTATION_270:
degrees = 270;
break;
int result;
if (info.facing == Camera.CameraInfo.CAMERA_FACING_FRONT)
//前置摄像头
result = (info.orientation + degrees) % 360;
result = (360 - result) % 360; // compensate the mirror
else
// back-facing 后置摄像头
result = (info.orientation - degrees + 360) % 360;
camera.setDisplayOrientation(result);
Android音视频预览摄像头画面
利用OpenGL生成纹理并绑定到SurfaceTexture上,然后把Camera的预览数据设置到SurfaceTexture中,OpenGL拿到摄像头数据并显示出来。
1. 顶点与片元着色器
片元着色器:
#extension GL_OES_EGL_image_external:require
precision mediump float;
varying vec2 a_position;
uniform samplerExternalOES vTexture;
void main()
gl_FragColor = texture2D(vTexture,a_position);
- 注意前面要加 #extension GL_OES_EGL_image_external:require声明。
- 之前的sampler2D 变成了 samplerExternalOES
顶点着色器:
attribute vec4 v_position;
attribute vec2 f_position;
varying vec2 a_position;
void main()
gl_Position = v_position;
a_position = f_position;
2. 创建Program
mProgram = ShaderUtil.createProgram(ShaderUtil.getRawResource(mContext, R.raw.demo2_vertex_shader),
ShaderUtil.getRawResource(mContext, R.raw.demo2_fragment_shader));
if (mProgram == 0)
throw new RuntimeException("create program fail");
v_position = GLES20.glGetAttribLocation(mProgram, "v_position");
f_positon = GLES20.glGetAttribLocation(mProgram, "f_position");
3. 生成并绑定纹理
int[] textures = new int[1];
GLES20.glGenTextures(1, textures, 0);
textureId = textures[0];
GLES20.glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, textureId);
GLES20.glTexParameteri(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, GLES20.GL_TEXTURE_WRAP_S, GLES20.GL_REPEAT);
GLES20.glTexParameteri(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, GLES20.GL_TEXTURE_WRAP_T, GLES20.GL_REPEAT);
GLES20.glTexParameteri(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, GLES20.GL_TEXTURE_MIN_FILTER, GLES20.GL_LINEAR);
GLES20.glTexParameteri(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, GLES20.GL_TEXTURE_MAG_FILTER, GLES20.GL_LINEAR);
//创建Camera预览的SurfaceTexture
mSurfaceTexture = new SurfaceTexture(textureId);
if (mOnSurfaceCreateListener != null)
mOnSurfaceCreateListener.onSurfaceCreate(mSurfaceTexture);
GLES20.glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, 0);
需要注意使用的是GLES11Ext.GL_TEXTURE_EXTERNAL_OES:
GLES20.glBindTexture(GLES11Ext.GL_TEXTURE_EXTERNAL_OES, textureId);
在创建纹理后我们将纹理id作为SurfaceTexture的构造参数传入,并通过回调通知外层处理Camera:
mSurfaceTexture = new SurfaceTexture(textureId);
if (mOnSurfaceCreateListener != null)
mOnSurfaceCreateListener.onSurfaceCreate(mSurfaceTexture);
4. 刷新显示
//将纹理图像更新为图像流中的最新帧。只有在拥有纹理的OpenGL ES上下文在调用线程上是最新的时,才 可以调用此方法。
//它将隐式地将其纹理绑定到GL_TEXTURE_EXTERNAL_OES纹理目标
mSurfaceTexture.updateTexImage();
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);
GLES20.glClearColor(1.0f, 0, 0, 1f);
GLES20.glUseProgram(mProgram);
GLES20.glEnableVertexAttribArray(v_position);
GLES20.glVertexAttribPointer(v_position, 2, GLES20.GL_FLOAT, false, 8, mVertexBuffer);
GLES20.glEnableVertexAttribArray(f_positon);
GLES20.glVertexAttribPointer(f_positon, 2, GLES20.GL_FLOAT, false, 8, mFragmentBuffer);
GLES20.glDrawArrays(GLES20.GL_TRIANGLE_STRIP, 0, 4);
GLES20.glBindTexture(mProgram, 0);
注意要先调用纹理图像更新为图像流中的最新帧。:
mSurfaceTexture.updateTexImage();
外部GLSurfaceView处理逻辑:
public Demo2SurfaceView(Context context, AttributeSet attrs)
super(context, attrs);
setEGLContextClientVersion(2);
Demo2Renderer demo2Renderer = new Demo2Renderer(context);
//Camera 管理类
mDemo2Camera = new Demo2Camera(context);
demo2Renderer.setOnSurfaceCreateListener(new Demo2Renderer.OnSurfaceCreateListener()
@Override
public void onSurfaceCreate(SurfaceTexture surfaceTexture)
mDemo2Camera.initCamera(surfaceTexture, cameraId);
//注册当一个新的图像帧可用于SurfaceTexture时要调用的回调。
surfaceTexture.setOnFrameAvailableListener(Demo2SurfaceView.this);
);
setRenderer(demo2Renderer);
setRenderMode(RENDERMODE_WHEN_DIRTY);
public void onDestory()
if (mDemo2Camera != null)
mDemo2Camera.stopPreview();
@Override
public void onFrameAvailable(SurfaceTexture surfaceTexture)
//手动请求刷新
requestRender();
再来看下这个Demo2Camera管理类:
public Demo2Camera(Context context)
this.width = DisplayUtil.getScreenWidth(context);
this.height = DisplayUtil.getScreenHeight(context);
public void initCamera(SurfaceTexture surfaceTexture,int cameraId)
this.mSurfaceTexture = surfaceTexture;
setCameraParm(cameraId);
private void setCameraParm( int cameraId)
try
mCamera = Camera.open(cameraId);
//将SurfaceTexture设置为预览surface
mCamera.setPreviewTexture(mSurfaceTexture);
Camera.Parameters parameters = mCamera.getParameters();
parameters.setFlashMode("off");
parameters.setPreviewFormat(ImageFormat.NV21);
Camera.Size size = getFitSize(parameters.getSupportedPictureSizes());
parameters.setPictureSize(size.width, size.height);
size = getFitSize(parameters.getSupportedPreviewSizes());
parameters.setPreviewSize(size.width, size.height);
mCamera.setParameters(parameters);
//开始预览
mCamera.startPreview();
catch (Exception e)
e.printStackTrace();
private Camera.Size getFitSize(List<Camera.Size> sizes)
if(width < height)
int t = height;
height = width;
width = t;
for(Camera.Size size : sizes)
if(1.0f * size.width / size.height == 1.0f * width / height)
return size;
return sizes.get(0);
关键处理逻辑在:
mCamera.setPreviewTexture(mSurfaceTexture);
此时将Camera、SurfaceTexture、OpenGL连接在一起了,看下预览的画面。

what? 现在显示怎么是这样的?方向歪到姥姥家了,咳咳,那下面开始调整方向。
5. 调整预览方向
改造顶点着色器:
attribute vec4 v_position;
attribute vec2 f_position;
uniform mat4 uMatrix;
varying vec2 a_position;
void main()
gl_Position = v_position * uMatrix;
a_position = f_position;
增加矩阵:
uniform mat4 uMatrix;
Renderer构造方法中置空矩阵:
Matrix.setIdentityM(matrix, 0);
查找到矩阵对应着色器中的id:
uMatrix = GLES20.glGetUniformLocation(mProgram, "uMatrix");
@Override
public void onSurfaceChanged(GL10 gl, int width, int height)
GLES20.glViewport(0, 0, width, height);
setAngle(-90, 0, 0, 1);
setAngle(180, 1, 0, 0);
setAngle(180, 0, 1, 0);
public void setAngle(float angle, float x, float y, float z)
Matrix.rotateM(matrix, 0, angle, x, y, z);
Matrix.rotateM(matrix, o, a, x, y, z):
a:
正数:逆时针旋转
负数:顺时针旋转
x、y、z:分别表示相应坐标轴
矩阵赋值:
...
GLES20.glUseProgram(mProgram);
GLES20.glUniformMatrix4fv(uMatrix, 1, false, matrix, 0);
...

以上是关于Android 摄像头预览 ---- SurfaceView 和 Camera的主要内容,如果未能解决你的问题,请参考以下文章