RNSScreenStackHeaderConfig“ was not found in the UIManager.解决办法!!亲测有效
Posted 焕想-不怎么回复博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RNSScreenStackHeaderConfig“ was not found in the UIManager.解决办法!!亲测有效相关的知识,希望对你有一定的参考价值。

Invariant Violation: requireNativeComponent: "RNSScreenStackHeaderConfig" was not found in the UIManager.
原因:RN项目中,开发服务器端已经使用npm i下载了某个模块,但是只有服务器端有,该模块并没有打包安装到手机中,导致手机中的App运行时“界面管理器”找不到可用的组件。
解决办法:
首先确保安装的版本
React最新版: 18.x
React-Router-DOM最新版:V6.4
React Native最新版:V0..70.6
React-Navigation最新版:V6.x
npm i @react-navigation/native
npm i react-native-screens
npm i react-native-safe-area-context
npm i @react-navigation/native-stack
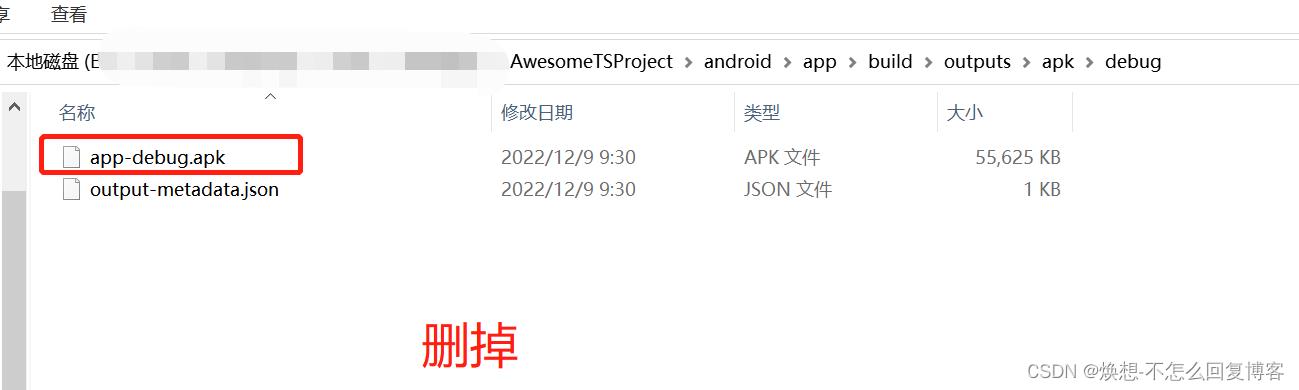
删除app-debug.apk文件,然后删除真机上的调试包,关掉node窗口,
npx react-native run-android,就可以啦
底部导航的全部代码app.tsx
import React from 'react';
import
StyleSheet,
Text,
View,
from 'react-native';
import NavigationContainer from '@react-navigation/native';
import createNativeStackNavigator from '@react-navigation/native-stack';
const Stack = createNativeStackNavigator();
const HomeScreen = () =>
return (
<View>
<Text>首页</Text>
</View>
)
const MyScreen = () =>
return (
<View>
<Text>我的</Text>
</View>
)
const App = () =>
return (
<NavigationContainer>
<Stack.Navigator initialRouteName="Details">
<Stack.Screen name="Home" component=HomeScreen/>
<Stack.Screen name="Details" component=MyScreen />
</Stack.Navigator>
</NavigationContainer>
);
;
const styles = StyleSheet.create(
);
export default App;Unity学习笔记:预制件Prefab的创建和使用
在制作游戏过程中,会需要通过代码创建多个一模一样的GameObject,比如射击游戏中的子弹,杂兵等各种。
在Unity中一般叫做Prefab预制件,起到模板的作用,可以快速的复制出相同的GameObject。
创建Prefab预制件
一般都会建立独立的目录,用于存放预制件。

第一种方法
在场景中添加一个GameObject,完成相关的设置。然后将其拖拽到Assets/Prefabs中
第二种方法
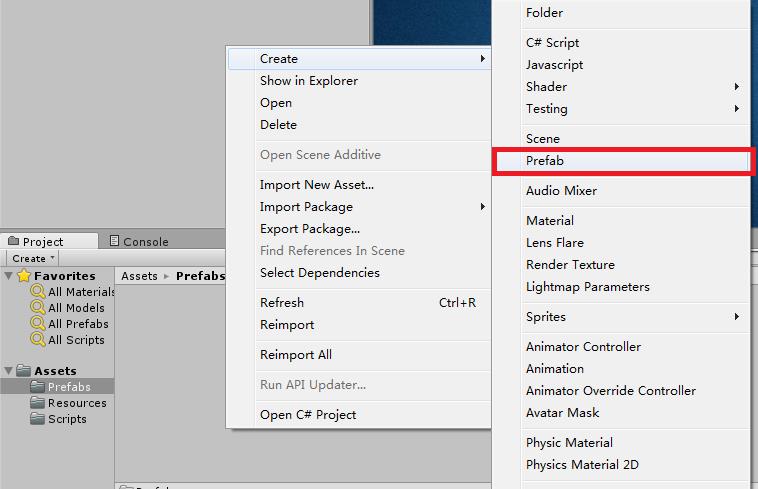
在Assets/Prefabs中,新建空的预制件

然后将场景中的GameObject拖到这个上面
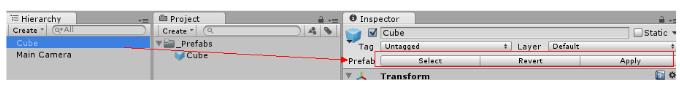
Prefab预制件与其生成的对象同步

图中GameObject有三个选项:
Select 定位预制件;
Revert 重置当前属性=预制件的属性;
Apply 保存当前的属性,并更新到预制件属性中。
代码中创建
使用Instantiate方法创建。例如:
GameObject oGame = Instantiate(_Prefab);
以上是关于RNSScreenStackHeaderConfig“ was not found in the UIManager.解决办法!!亲测有效的主要内容,如果未能解决你的问题,请参考以下文章