unity基础交互入门(按钮点击事件的三种方法)
Posted 灵境引路人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity基础交互入门(按钮点击事件的三种方法)相关的知识,希望对你有一定的参考价值。
一、在按钮绑定事件
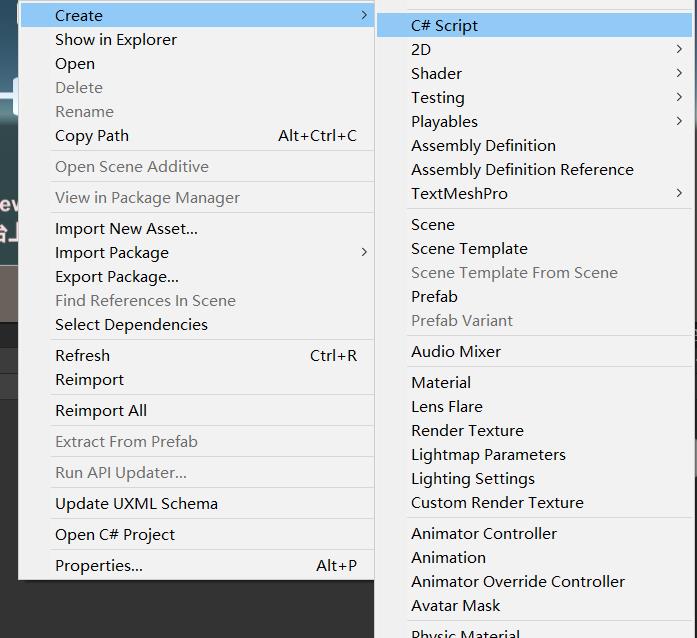
1、在资源面板创建C#脚本

2、创建点击事件需要执行的代码(这里以loadMain为例),新增一个叫OnStartButtonClick的Public方法。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class loadMain : MonoBehaviour
void Start()
void Update()
public void OnStartButtonClick()
Debug.Log("prefabName1");//只能运行时看到输出,可以换其他点击事件。
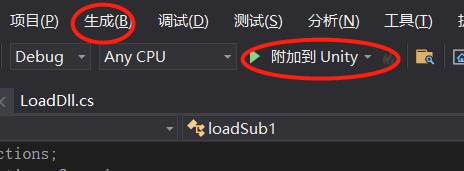
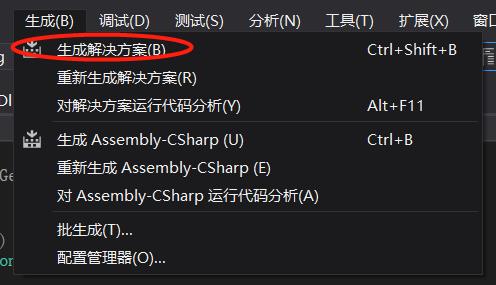
可以选择生成或者调试,从VS更新代码到Unity。


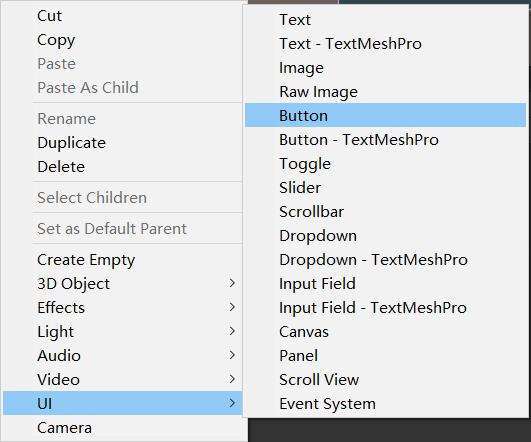
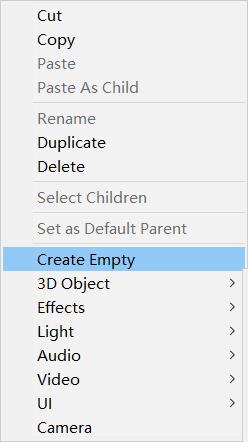
3、场景中创建Button和empty(生成空的GameObject)




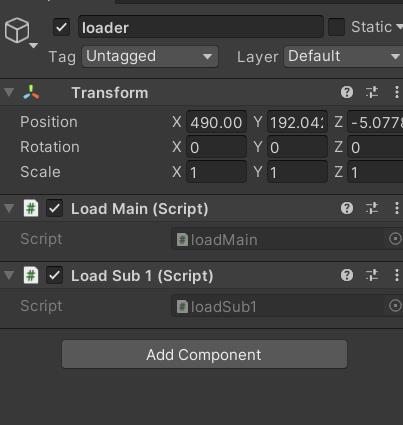
4、将代码挂在刚刚的GameObject上(这里将GameObject重命名为loader),直接从资源窗口拖动到面板即可。

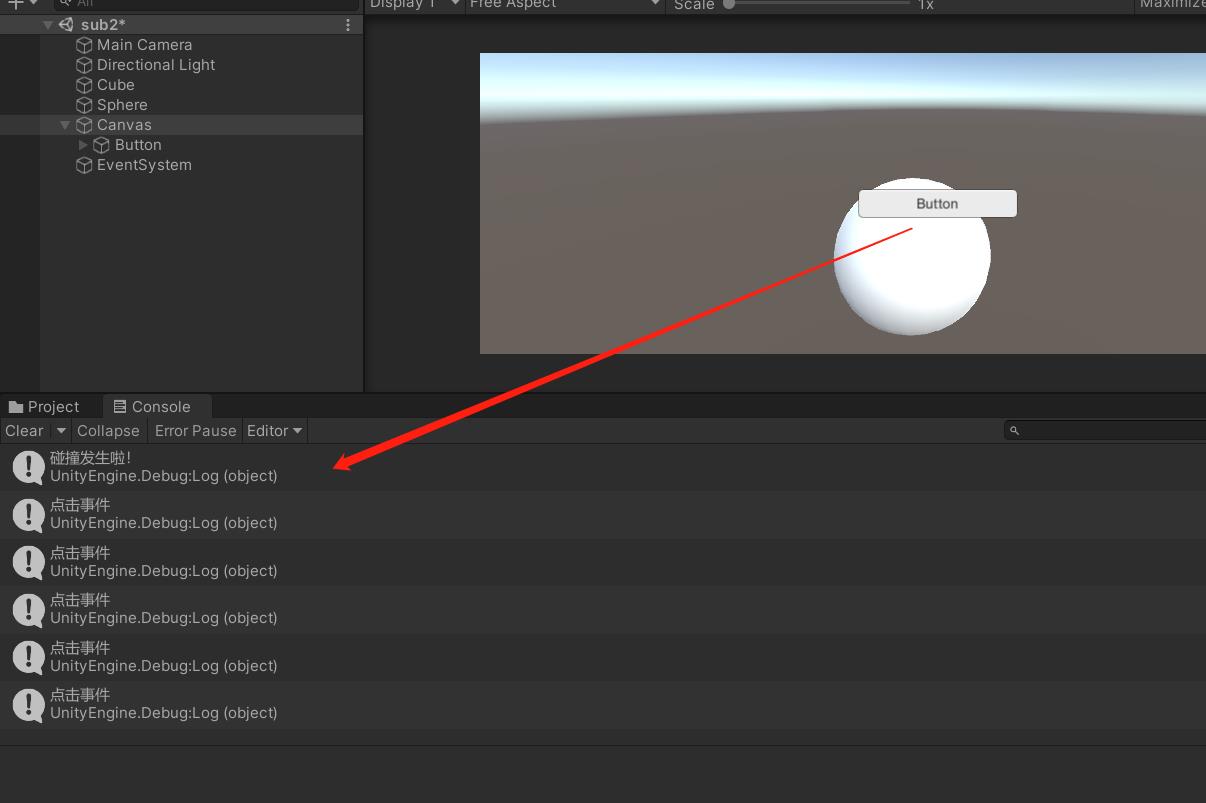
5、点击Button,找到面板的onclick(),选择刚刚的GameObject(即loader)

6、在右侧选择对应的方法。

二、直接通过脚本绑定事件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//Button组件的依赖
public class a : MonoBehaviour
private Button btn_Start;//定义一个Button类型的变量
// Start is called before the first frame update
void Start()
btn_Start = GameObject.Find("Button").GetComponent<Button>();//通过Find查找名称获得我们要的Button组件
btn_Start.onClick.AddListener(OnStartButtonClick);//监听点击事件
private void OnStartButtonClick()
Debug.Log("点击事件");
// Update is called once per frame
void Update()

三、脚本创建按钮绑定方法
void createBtn()
GameObject itemList = GameObject.Find("itemList");
for (int i = 0; i < itemArray.Length; i++)
GameObject itemButtonObj = new GameObject(itemArray[i].itemName);
itemButtonObj.transform.SetParent(itemList.transform, false);
/*itemButtonObj.transform.parent = itemList.transform;*/
Button itemButton = itemButtonObj.AddComponent<Button>();
Image img = itemButtonObj.AddComponent<Image>();
img.sprite = Resources.Load("Assets/Resources/Textures/A.png") as Sprite;
itemButton.GetComponent<Button>().onClick.AddListener(displayObj);
四、拓展阅读
Unity技术手册-UGUI零基础详细教程-Canvas缩放的三种方式
本文约3千字,新手阅读需要6分钟,复习需要2分钟 【收藏随时查阅不再迷路】
👉关于作者
众所周知,人生是一个漫长的流程,不断克服困难,不断反思前进的过程。在这个过程中会产生很多对于人生的质疑和思考,于是我决定将自己的思考,经验和故事全部分享出来,以此寻找共鸣 !!!
专注于Android/Unity和各种游戏开发技巧,以及各种资源分享(网站、工具、素材、源码、游戏等)
有什么需要欢迎私我,交流群让学习不再孤单。

👉前提
这是小空坚持写的Unity新手向系列,欢迎品尝。
小空为了方便更多的人(新手)看明白,使用的汉字,真实项目尽量使用英文规则昂。
新手(√√√)
大佬(√)
👉实践过程
当Canvas的Render Mode为非Word Space的时候,才能随意更改UI Scale Mode属性。

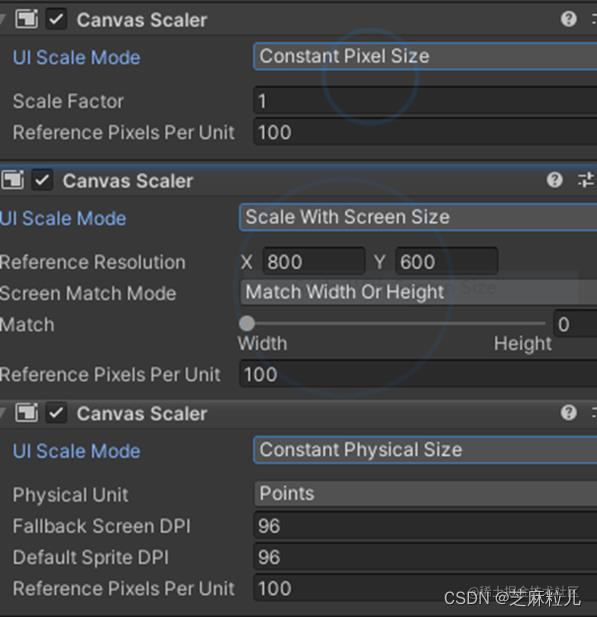
😜Constant Pixer Size —— 恒定像素
这种模式UI是以像素为大小,同样的像素在不同的分辨率下尺寸是不一样的。显示设备屏幕像素密度越高,尺寸越小。比如你手机上的照片像素是4000*5000的,在手机上看着很小是因为手机屏幕像素密度大,把照片放到电脑上一般是1920*1080的像素,就会显的照片很大。
Scale Factor:缩放因子,会按这个数值缩放画布中的所有 UI 元素。
Reference Pixels Per Unit:单位面积像素数量,
😜Scale With Screen Size —— 屏幕尺寸比例
这种模式下UI元素的位置与大小按当前屏幕分辨率和设置的分辨率来取相对值。如果屏幕的分辨率大于/小于预设的屏幕分辨率,则画布依然是按设置屏幕分辨率布局,然后放大/缩小来适应屏幕,这就造成致UI被不均匀的拉伸或缩小,页面看起来就不美观了。
Reference Resolution:UI布局设计的目标预设分辨率。如果屏幕分辨率较大,则UI会放大,如果较小,则 UI 会缩小。
Screen Match Mode:该属性控制在当前分辨率的宽高比不适应参考分辨率时,按照什么模式来缩放。
Match Width or Height–以宽度、高度或二者的某种平均值作为参考来缩放画布区域。
Expand–水平或垂直扩展画布区域,使画布不会小于参考。
Shrink–水平或垂直裁剪画布区域,使画布不会大于参考。
Match:是个滑动条,确定是否以宽度、高度或二者的某种平均值作为参考进行缩放。如果是两头那就是要么宽度,要么高度
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
😜Constant Physical Size —— 恒定尺寸
这种模式下 UI以像素为大小,在不同的分辨率下尺寸不一样
Physical Unit:用于指定位置和大小的物理单位,有Centimenters厘米,Millimeters毫米,Inches英寸,Points点(1point=0.3527毫米=1/72英寸),Picas派卡(1in = 2.54cm = 25.4 mm = 101.6Q = 72pt = 6pc = 96px)。
Fallback Screen DPI:在屏幕DPI未知时采用的 DPI。
Default Sprite DPI:用于精灵的每英寸像素,使其“Pixels Per Unit”设置与“Reference Pixels Per Unit”设置匹配。
Reference Pixels Per Unit:每一个 Unity 单位对应的 像素数,具体效果我没有很好的例子,欢迎大佬提出。
👉其他
📢作者:小空和小芝中的小空
📢转载说明-务必注明来源:https://zhima.blog.csdn.net/
📢这位道友请留步☁️,我观你气度不凡,谈吐间隐隐有王者霸气💚,日后定有一番大作为📝!!!旁边有点赞👍收藏🌟今日传你,点了吧,未来你成功☀️,我分文不取,若不成功⚡️,也好回来找我。
温馨提示:点击下方卡片获取更多意想不到的资源。

以上是关于unity基础交互入门(按钮点击事件的三种方法)的主要内容,如果未能解决你的问题,请参考以下文章