Unity基于GraphView的行为树编辑器
Posted 漫漫之间n
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity基于GraphView的行为树编辑器相关的知识,希望对你有一定的参考价值。
这里写自定义目录标题
概述
首先,本文不是行为树使用教程,只是描述用Unity的GraphView做行为树编辑器。
工具的重要性:
对于参与过Untiy中大型项目的人都知道,不管有意还是无意,开发项目过程中,总多多少少的为项目自定义过协助生产的工具。在我看来,能够开发优秀的工具能够提供给策划美术合理利用起来,会极大的提升项目的开发周期和提高项目稳定性,极大缩短项目开发成本。就像过场动画剧情编排的、有过经验的应该会想到直接用Timeline编排,所见即所得。而不是强行通过代码和配置实现,找bug或者是需求有变时开发成本急剧放大。
开发手游项目就像生产汽车的车间工厂在生产,工业机器人相当于Unity自定义工具,工人手工生产汽车的质量和产量总是很难比得上工业机器人自动化生产。
这里使用了Unity的GraphView来自定义实现了一版新的行为树,没有使用Assetstore上面的行为树插件。因为GraphView自带节连线功能,使用起来开发难度有一定的降低,并且自定义的行为树工具开始就可以更好的根据游戏类型 的需求结合起来,设计好对应的接口。
在这里,
基于GitHub上:
NodeGraphprocessor
来开发自定义行为树工具。
目前这只是做了一些比较基础的功能节点开发,仅仅用于学习交流,非完成品。
项目GitHub连接:https://github.com/HengyuanLee/BehaviorTreeExamples
下载项目后:
示例打开方法:
1、打开Assets/Examples/Scenes/Main.scene,Unity点击运行游戏。
2、找到Assets/Examples/ScriptsGraph/BehaviorTree/Player.asset,双击打开行为树编辑器。
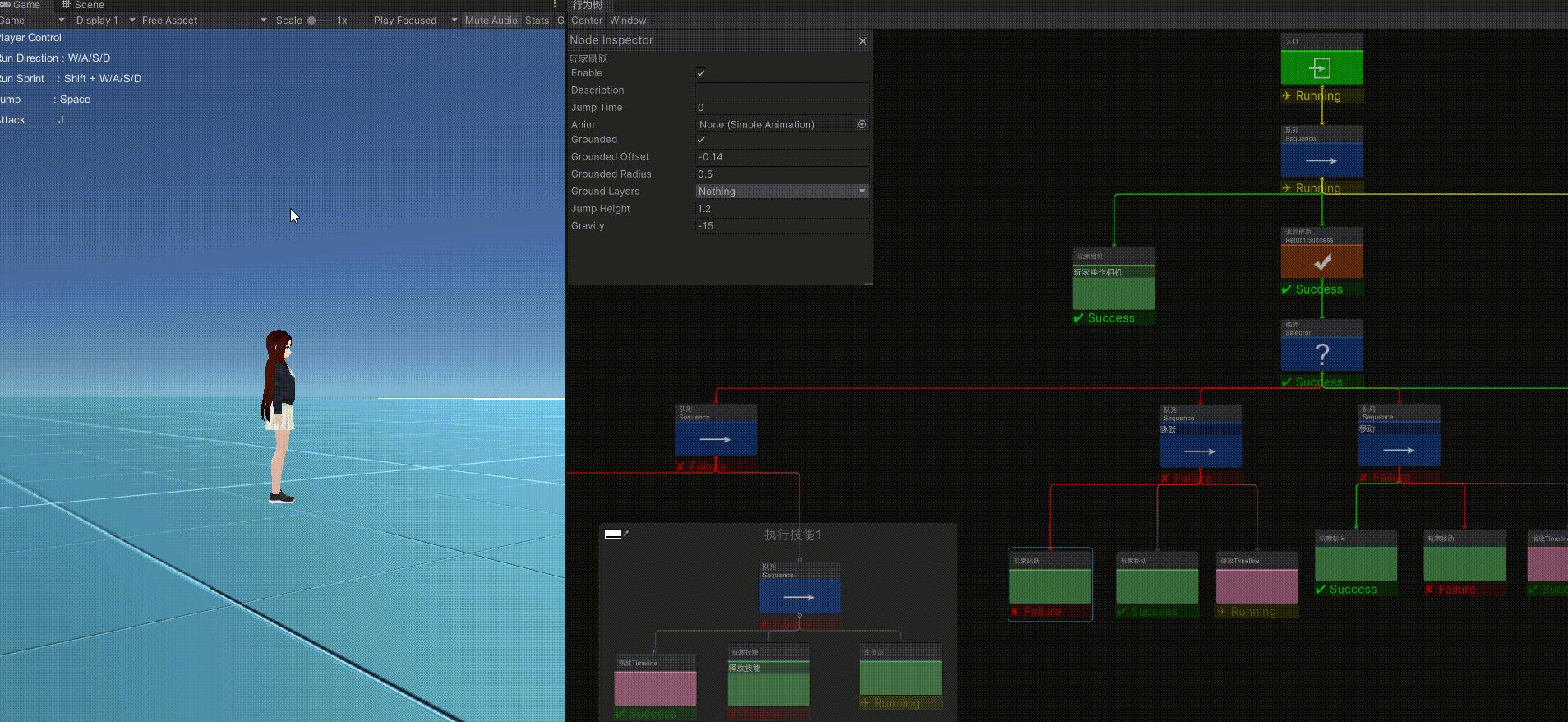
演示效果如下:
运行时,编辑器节点会根基运行状态显示对应的颜色。

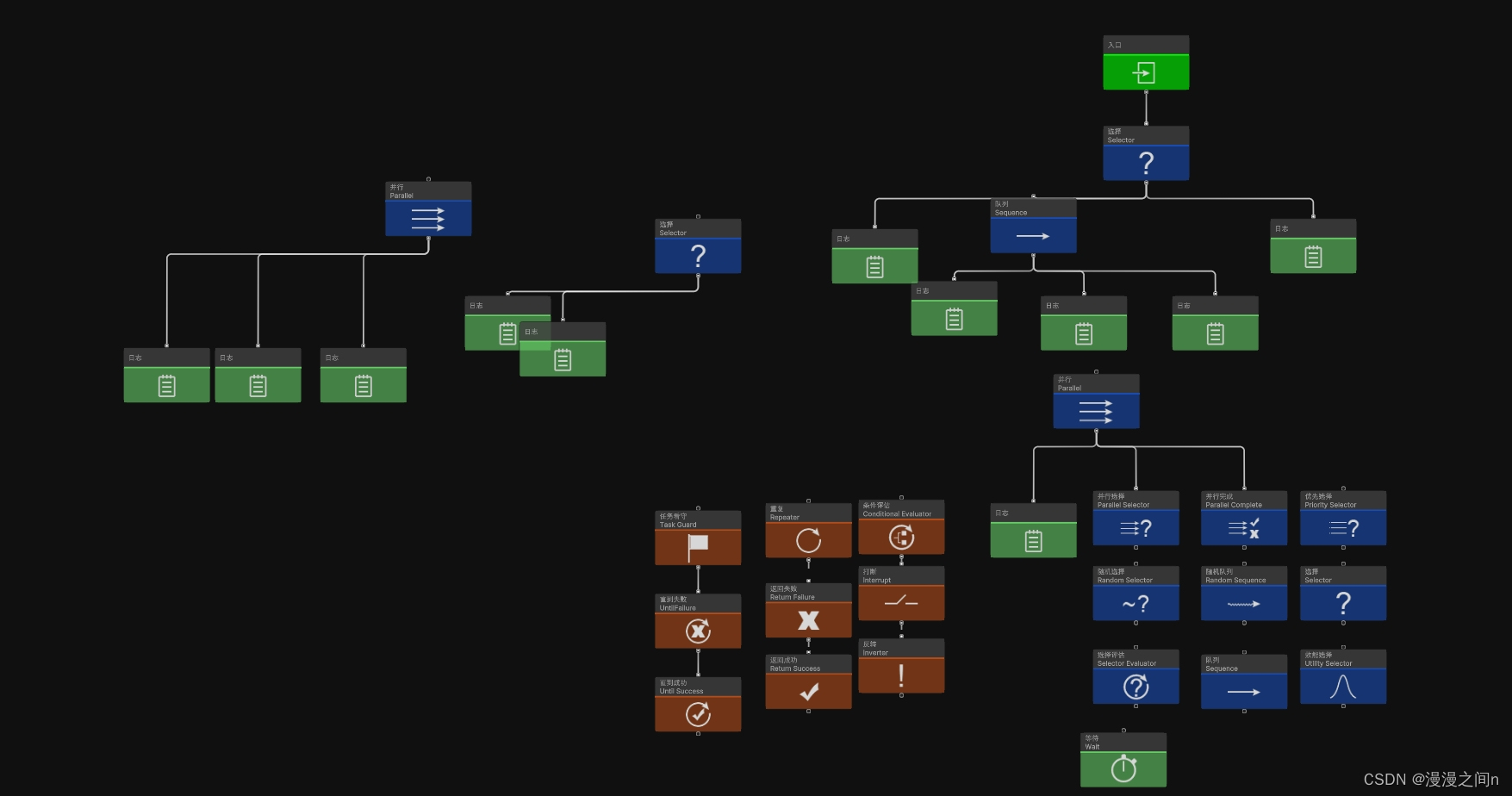
其中完成了部分节点,后续待补充:

Unity编辑器拓展(GraphView制作对话系统编辑器)
1.介绍
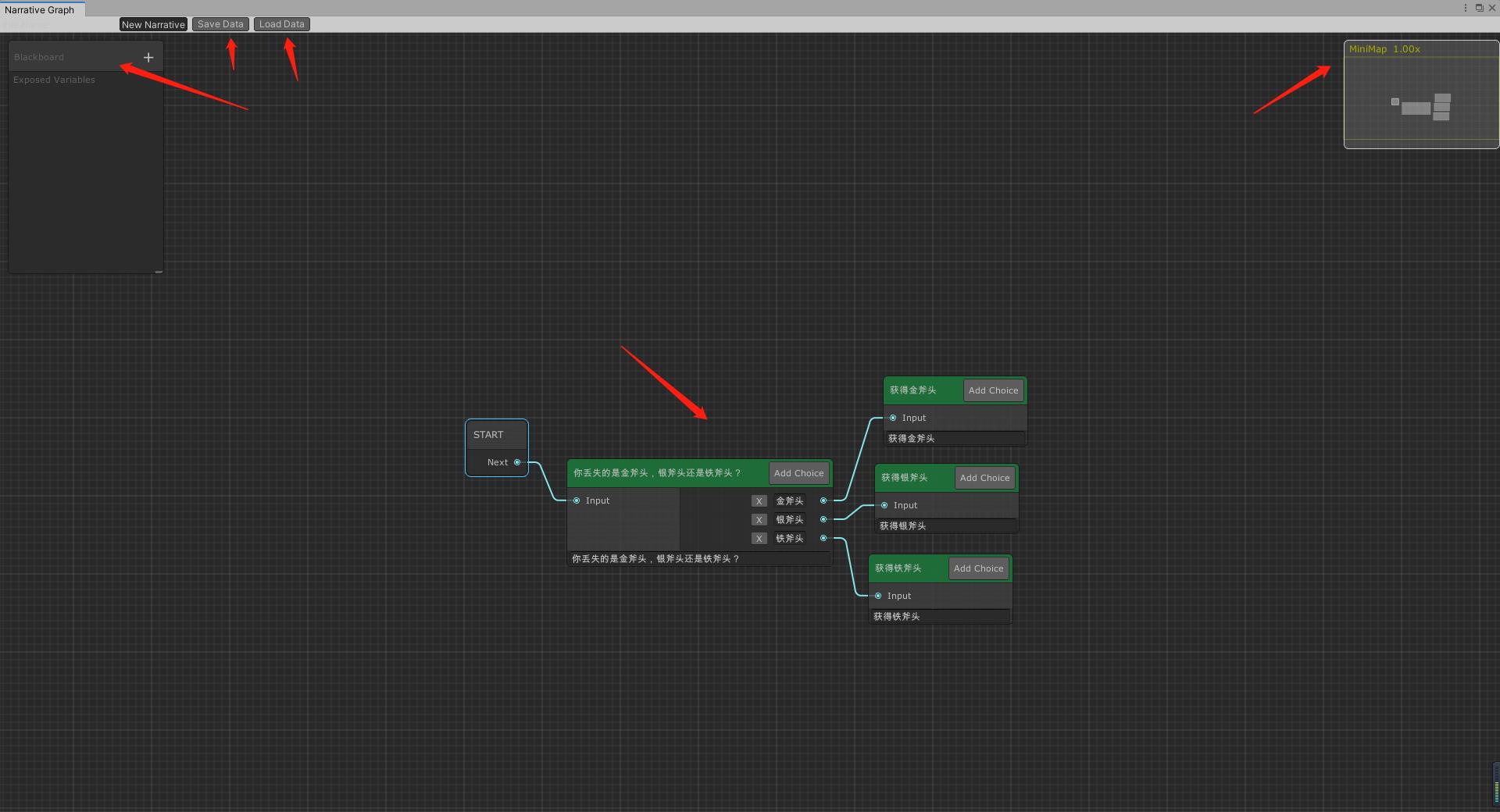
1.无限的分支和合并的对话能力。
2.对话框、图形保存/加载系统。
3.小地图,便于导航。
4.有节点创建的搜索窗口。
5.黑板填写属性值。
6.用于分组节点的注释块。
7.由Unity的嵌入式GraphView API支持。
8.在压缩包中提供完整demo和代码注释。

2.基础知识
1.GraphView
Unity2019 UIElement 笔记(一)创建脚本_工 具 人-CSDN博客 https://blog.csdn.net/qq_43500611/article/details/89604455
https://blog.csdn.net/qq_43500611/article/details/89604455
3.Node
3.部分代码示例
public StoryGraphView(StoryGraph editorWindow)
//网格绘制
styleSheets.Add(Resources.Load<StyleSheet>("NarrativeGraph"));
SetupZoom(ContentZoomer.DefaultMinScale, ContentZoomer.DefaultMaxScale);
this.AddManipulator(new ContentDragger());
this.AddManipulator(new SelectionDragger());
this.AddManipulator(new RectangleSelector());
this.AddManipulator(new FreehandSelector());
var grid = new GridBackground();
Insert(0, grid);
grid.StretchToParentSize();
//开始节点
AddElement(GetEntryPointNodeInstance());
//搜索窗口
AddSearchWindow(editorWindow);
/// <summary>
/// 工具栏绘制
/// </summary>
private void GenerateToolbar()
var toolbar = new Toolbar();
var fileNameTextField = new TextField("File Name:");
fileNameTextField.SetValueWithoutNotify(_fileName);
fileNameTextField.MarkDirtyRepaint();
fileNameTextField.RegisterValueChangedCallback(evt => _fileName = evt.newValue);
toolbar.Add(fileNameTextField);
toolbar.Add(new Button(() => RequestDataOperation(true)) text = "Save Data");
toolbar.Add(new Button(() => RequestDataOperation(false)) text = "Load Data");
// toolbar.Add(new Button(() => _graphView.CreateNewDialogueNode("Dialogue Node")) text = "New Node",);
rootVisualElement.Add(toolbar);
/// <summary>
/// 小地图绘制
/// </summary>
private void GenerateMiniMap()
var miniMap = new MiniMap anchored = true;
var cords = _graphView.contentViewContainer.WorldToLocal(new Vector2(this.maxSize.x - 10, 30));
miniMap.SetPosition(new Rect(cords.x, cords.y, 200, 140));
_graphView.Add(miniMap);
/// <summary>
/// 小黑板绘制
/// </summary>
private void GenerateBlackBoard()
var blackboard = new Blackboard(_graphView);
blackboard.Add(new BlackboardSection title = "Exposed Variables");
blackboard.addItemRequested = _blackboard =>
_graphView.AddPropertyToBlackBoard(ExposedProperty.CreateInstance(), false);
;
blackboard.editTextRequested = (_blackboard, element, newValue) =>
var oldPropertyName = ((BlackboardField) element).text;
if (_graphView.ExposedProperties.Any(x => x.PropertyName == newValue))
EditorUtility.DisplayDialog("Error", "This property name already exists, please chose another one.",
"OK");
return;
var targetIndex = _graphView.ExposedProperties.FindIndex(x => x.PropertyName == oldPropertyName);
_graphView.ExposedProperties[targetIndex].PropertyName = newValue;
((BlackboardField) element).text = newValue;
;
blackboard.SetPosition(new Rect(10,30,200,300));
_graphView.Add(blackboard);
_graphView.Blackboard = blackboard;
代码资源下载地址
Unity对话系统编辑器-互联网文档类资源-CSDN文库 https://download.csdn.net/download/m0_46712616/46797276
https://download.csdn.net/download/m0_46712616/46797276
以上是关于Unity基于GraphView的行为树编辑器的主要内容,如果未能解决你的问题,请参考以下文章