基于微信公众平台API的菜谱小程序 的设计与实现
Posted 小刘哎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于微信公众平台API的菜谱小程序 的设计与实现相关的知识,希望对你有一定的参考价值。







摘 要
由于人们生活水平的不断提高,人们对网络的需求也是不断提高,但是又不想通过下载各种不常用的app增加手机内存。小程序正好就可以做到这个特点,不用下载、及实际用、用完就走,现在很多的行业兴起,尤其餐饮行业最为突出,不用再通过直接排队点餐,通过小程序就可以坐在自己的座位上点餐。因此,介于小程序的方便性和实用性及安全性,我设计的菜谱小程序是为了用户更加方便的学习和制作菜品以及分享关于菜品的信息,方便各位在家的宝妈宝爸们可以在厨房大展身手,以及喜欢做菜和喜欢分享用户们提供一个便捷的平台。
本平台运用了微信开发者工具、微信公众平台API、微信云数据库,采用C/S架构、采用MVC和MVVM的分层思想实现交互功能,页面和功能采用微信开发组件和API以及javascript、Css、云函数等进行搭建和开发,后台使用的是微信云数据库结合API、和云函数进行设计。
关键字:微信开发者工具;API;JavaScript;云函数;微信云数据库
Design and implementation of menu applet based on wechat public platform API
Student:Zheng-Jia-Yu Teacher:Luo-Pei-Zhong
Abstract:Due to the continuous improvement of people’s living standards, people’s demand for the network is also increasing, but they don’t want to increase mobile phone memory by downloading a variety of rarely used apps. The small program can just do this feature. It doesn’t need to download, use or run out. Now many industries are rising, especially the catering industry. Instead of queuing up to order directly, you can order from your own seat through the small program. Therefore, due to the convenience, practicability and security of the small program, the menu small program I designed is to provide a convenient platform for users to learn and make dishes and share information about dishes more conveniently, so that you can show your skills in the kitchen, and like to cook and share.
The platform uses wechat developer tools, wechat public platform API and wechat cloud database, adopts C / S architecture, adopts MVC and MVVM layered thinking to achieve interactive functions, and uses wechat development components and API, JavaScript, CSS and cloud functions to build and develop pages and functions. The background uses wechat cloud database combined with API and cloud functions to design.
Key words:wechat developer tools;API; JavaScript;cloud function;wechat cloud database
目 次
摘 要 I
Abstract II
1 概述 1
1.1 引言 1
1.2 开发设计的背景和意义 1
1.3 系统特征 2
1.4 论文组织结构 2
2 开发语言、数据库、工具与项目搭建 3
2.1 开发语言简介 3
2.2 数据库简介 3
2.3 开发环境和工具简介 3
2.4 个人版小程序开发流程以及架构搭建 4
3 可行性分析和需求分析 5
3.1 可行性分析 5
3.1.1技术可行性 5
3.1.2经济可行性 5
3.1.3法律可行性 5
3.2 需求分析 6
3.2.1系统需求分析 6
3.2.3系统性能要求 6
3.2.2系统功能分析 7
3.2.4运行环境 7
4 系统概要设计 8
4.1 系统功能结构 8
4.2 功能模块设计 8
4.2.1用户功能模块 8
4.2.2管理员功能模块 8
4.3 数据库逻辑结构设计 9
4.3.1用户表逻辑结构设计 10
4.3.2作品表逻辑结构设计 11
4.3.3菜谱分类表逻辑结构设计 12
4.3.4关注表逻辑结构设计 13
4.3.5发布页控制表逻辑结构设计 13
5 系统的详细设计与实现 14
5.1 数据分层结构 14
5.2 搭建项目 14
5.3 登录的设计与实现 16
5.3.1功能描述和实现 16
5.4 首页的设计与实现 17
5.4.1功能描述和实现 17
5.5 搜索页的设计与实现 18
5.5.1功能描述和实现 18
5.6 作品详情页的设计与实现 19
5.6.1功能描述和实现 19
5.7 作品发布页的设计与实现 20
5.7.1功能描述和实现 20
5.8 菜单管理页的设计与实现 21
5.8.1功能描述和实现 21
5.9 客服功能的设计与实现 22
5.9.1功能描述和实现 22
6 系统测试 23
6.1 测试目的 23
6.2 功能测试 23
6.2.1登录测试 23
6.2.2搜索功能测试 24
6.2.3发布功能测试 25
6.2.4关注功能测试 26
6.3 性能测试 26
6.4 安全性测试 26
7 结论 27
致谢 28
参考文献 29
1 概述
1.1 引言
在这个信息科技飞速发展的时代,智能手机已经普及全球的各个地方,微信APP站在了现代人的社交软件的顶点。随着微信APP的不断发展,微信推出了公众号、订阅号、小程序三大功能。小程序有着非常明显的优点,小程序不需要下载和注册,用微信APP直接打开,即开即用,用完即走,想用再来,非常的轻便,用户体验极好。小程序需要通过微信官方审核和检测之后才允许发布,而且服务器和数据库都是基于微信直接封装的,安全稳定、保密性强。
对于用户而言,小程序最大的特点就是即开即用,不需要下载。对于很多用户而言,对于一个不经常使用的APP下载到手机上又占内存又占桌面,下载下来的作用不大,性价比也不高,但是就是时不时的需要它,这个时候小程序的优势就体现出来了,小程序可以直接运行在微信服务器,不需要我们下载,下次再需要使用就可以从小程序的历史记录中寻找或者进行收藏,非常的方便快捷。
1.2 开发设计的背景和意义
小程序无疑是新兴的产品,他有非常突出的地方,现在市面上的许多商家都在使用小程序,一方面是小程序开发起来的费用低,相对于常规的APP开发来说开发成本可以减小非常多,在实用性方面,对于用户而言小程序要商家的APP更受欢迎,小程序不用下载、即用即走,对用户而言没必要为了点个餐特意去下载一个APP,这样又费时费劲。再者,对于商家来说是这是一个非常大的用户平台,微信无疑是中国顶尖用户量的软件。在一个广告链接、在公众号图文中、阅读原文等等,微信的各种场合都可以链接小程序的地址。所以这还是一个巨大的商业市场,也是小程序吸引商业投资,成就社会地位的原因。
相对于小程序的各种优势,制作本系统是为了给用户提供一个关于菜品的制作和分享的平台。为的是让更多的人可以即时方便的使用菜谱,特此制作了菜谱小程序,为了可以让更多的人方便快捷的分享菜品的制作,学习菜品的制作,为喜欢做菜、喜欢分享菜品、为了不知道做什么菜、不知道怎么做菜的用户,提供一个安全便捷的平台。
1.3 系统特征
菜谱小程序主要使用的是微信开发者工具,结合配套的微信云数据库以及云函数,加以JavaScript等技术实现对页面与功能的实现,搭建一个简单易操作的菜谱小程序,方便有需求的用户进行使用,小程序的制作可以让用户节省手机内容空间,减少用户流量下载,方便快捷的使用菜谱,进行烹饪和分享。
1.4 论文组织结构
论文共分六章,自上而下,从介绍到设计的实现。第一章引言及背景意义,介绍小程序的发展和现在的市场趋势和发展背景,以及小程序相比较于常规APP的优势和它自己独有的特点。第二章开发相关技术和环境,介绍小程序在搭建过程中需要使用到的技术和工具,主要介绍微信开发者工具,以及微信云数据库数、云函数等。第三章是小程序的可行性分析,搭建小程序的过程中肯定会遇到一些技术、经济、法律等各种问题的可行性,以及的需求可行性,主要针对这些方面进行讨论。第四章是小程序的原理设计以及设计的逻辑处理部分内容,从页面结构、功能结构以及微信云数据库的数据交互逻辑结构设计进行研究和讨论。第五章是小程序的详细设计内容。主要说明小程序每个功能模块的实现原理、功能特性,以及数据交互的逻辑。第六章是进行小程序功能的系统测试。保证小程序的功能完善、用户使用效果良好。最后一章总结制作该小程序的过程中遇到的问题以及制作的心得。
2 开发语言、数据库、工具与项目搭建
2.1 开发语言简介
1.JavaScript。JavaScript是一种高级的动态脚本语言,基于面向对象的、解释型的语言,它支持多形式的编程风格。更多用在web前端开发方面,它可以非常有效的帮助开发者完成web前端开发制作页面动效、或者处理页面数据和逻辑,让前端页面做到美观的效果,提升用户的视觉效果和功能体验。前端经常会把JavaScript脚本通过嵌入在html中去,JavaScript去帮我们完成某些功能。在这里JavaScript的功能也是给我们处理数据和逻辑,帮助我们的小程序是实现功能和效果。
2.wxml/wxss。wxml/wxss与html/css相似,可以说是换个名称而已其中的属性都是一样的,以及用法都是一样的。它是微信官方定义的样式语言后缀名,用于区分于其他平台的小程序。
2.2 数据库简介
微信云数据库是微信官方提供给微信程序开发者们的,免费的数据库一共有两套,官方的建议是一套用于开发过程中的调试和功能的制作,另外一套用于发布上线时的数据存储和交互。微信云数据库运行在微信云端,相对于我们自己购买和使用的数据库而言,微信官方封装好了操作数据库的方法以及提供了云函数(用户对数据库进行操作),更加的方便我们开发者们使用。
2.3 开发环境和工具简介
微信小程序的开发工具是微信开发者工具。它是微信官方推出的,专门用于制作微信相关程序的工具,微信开发者工具可提高开发者的开发效率、方便开发者对微信小程序进行调试。微信官方在原有的公众号网页调试工具的基础上,推出了全新的微信开发者工具,集成了公众号网页调试和小程序调试两种开发模式。使用小程序调试,开发者可以完成小程序的 API 和页面的开发调试、代码查看和编辑、小程序预览和发布等功能。
2.4 个人版小程序开发流程以及架构搭建
1.首先到微信开发者官网(https://mp.weixin.qq.com/)进行帐号申请,每个微信帐号只能申请一个微信小程序(服务号、订阅号、小程序其中之一),之后登录进入就可以达到开发者个人中心页面,里面观察到自己的AppID以及自己的程序和发布版本、以及审核状态等等,使用官方推出的小程序云开发,无需服务器及域名配置即可上线小程序。
2.使用微信开发者工具,创建小程序项目。创建项目时填写自己的AppID,并选择后端开发模式中的小程序云开发选项。
3.使用微信开发者工具创建完成项目后,点击左上角的云开发按钮,进入申请云数据库,再设置中可以查看自己的环境名称以及环境id,个人版的小程序可以申请两个数据库,一般一个用于开发状态,一个用于线上发布状态。
4.在已经创建好的文件目录中点击cloudctions(云函数),绑定云函数操作的数据库(填写你需要交互的数据库的环境id),绑定完成后就可以通过云函数操作数据库了。
5.上述工作准备完毕后,就可以进行项目的页面和功能的搭建了。
6.项目布置后,点击微信开发者工具中的预览按钮(微信扫码后)就可以体验小程序,
7.项目上传。点击微信开发者工具的右上角的上传按钮即可将代码上传,上传后可以登录进入微信开发者官网中,查看自己上传的版本以及可以体验小程序。
8.上传文件完毕后,在微信开发者官网中的版本管理可以进行小程序的版本发布,小程序的版本上线需要通过微信官方的审核,官网确认该小程序安全无害,不违背法律等条件只有,会让小程序通过上线申请,已上线的小程序可以通过微信小程序中的搜索结果找到。
3 可行性分析和需求分析
3.1 可行性分析
可行性分析应具有预见性、公正性、可靠性、科学性的特点。通过对项目的主要内容和配套条件,如市场需求、资源供应、资金筹措、盈利能力等,从技术、经济、工程等方面进行调查研究和分析比较,提出该项目是否值得建设以及建设完成后的效益等进行讨论,为项目决策提供依据的一种综合性的系统分析方法。
3.1.1技术可行性
小程序的使用在众多的大型企业和行业中已经非常盛行了,这反面的技术也是已经非常成熟并在一直在不断的完善当中,微信小程序在小程序的开发中也算是有主导地位的,因此在这方面的技术是非常靠谱的。在对于技术开发者方面,微信公众平台给予了众多的API和方法提供给开发者,开发者们可以通过微信官方封装好的方法直接进行调用,节省了许多的时间去自己实现某些功能和方法,对开发者来说大大节省了开发时间、降低了开发难度,从而提升了开发效率。
3.1.2经济可行性
关于小程序的开发是不需要花费太多金钱的,相对于其他开发而言,微信小程序自带有数据库,不需要开发者再弄一个数据库以及后端配置,而个人版的小程序只需要在微信公众平台中申请就可以使用,但是每个微信帐号只能申请其中一个,所以建立一个人版的微信小程序不需要经济,只需要开发者有足够的时间和能力就可以自己搭建起来一个小程序。对于企业版的小程序而言,投入的资金也不会太多,而且开发时长也较短,对于经济比较困难的企业家来说也是一个不错的选择。
3.1.3法律可行性
该平台的制作运用的都是微信公众平台的组件和方法,数据库使用的也是微信开发自带的,使用到的一切知识和技术、和工具都是网上开源免费的,关于知识产权问题,本平台的制作没有抄袭和复制任何平台和系统,都是自己独立研发完成。因此本平台的制作不涉嫌违法犯罪、信息窃取。综上所述,本小程序的制作在法律方面可行性没有任何问题。
3.2 需求分析
需求分析也称为软件需求分析、系统需求分析或需求分析工程等,是开发人员经过深入细致的调研和分析,准确理解用户和项目的功能、性能、可靠性等具体要求,将用户非形式的需求表述转化为完整的需求定义,从而确定系统必须做什么的过程。
3.2.1系统需求分析
小程序使用的是C/S模式搭建项目,采用MAV加MVVM的数据分层结构处理数据,采用两种数据分层结构的原因是为了能够更加方便快捷的对数据进行操作,并防止了一些数据在数据库中浪费存储空间,造成存储多余的数据。用户界面采用的是微信工作平台的组件模块搭建,配合wxml、wxss、JavaScript等搭建页面。数据库采用的是开发自带的云数据库,可以直接用过云函数以及相关API进行操作。
3.2.3系统性能要求
由于小程序运行在微信APP,所以最大的系统性能就是在微信APP中运行时可以保证无误。为了确保用户安全稳定的使用微信小程序。现对小程序的系统性能要求大致如下:
- 系统运行稳定。
- 为保证数据安全、可靠,提供多种形式的数据备份与保护措施。
- 数据运行正确,计算结果可靠。对操作快速响应,避免独占性的单线程操作的发生。
- 系统设计合理,具有可移植性和可扩充性。
- 用户界面友好,符合用户的常规操作习惯。
- 要求可以多人访问,并在多人访问的情况下小程序不会出现卡死的现象。
- 获取并保存每个用户的信息、用户的关注和收藏信息等,避免下次登录时数据消失。
- 用户信息头像、昵称等在微信进行更新后,再次进入小程序时需要进行重新获取。
3.2.2系统功能分析
小程序的功能是作品上线之后最大的关键所在,如果没有提供给用户足够的功能体验,那么这个系统就做的不成功。再次我们再次分析和拟定了小程序的主要功能,为确保这些功能更够确切的实现。小程序的主要功能有:作品操作,添加、删除、图片上传、查看作品;作品关注,关注作品、取消关注;作品搜索;客服功能;菜单管理,添加、修改、删除;客服功能,设置客服。具体如图4-1所示。
图 3-1 系统功能模块图
3.2.4运行环境
微信小程序的运行环境:
基本环境:微信APP;
操作系统:Windows / ios /android ;
数据库:微信云数据库;
开发工具: 微信开发者工具。
4 系统概要设计
4.1 系统功能结构
该平台主要使用Microsoft的Windows 10操作系统作为开发环境,使用微信开发者工具作为开发工具,使用使用JavaScript与模块搭建前端页面,使用微信公众平台API和云函数操作数据库,实现数据交互。
4.2 功能模块设计
4.2.1用户功能模块
管理员拥有本平台最高权限,功能如下:
1.发布作品、删除作品、查看作品详情
2.关注作品、取消关注
3.通过关键字搜索相关作品
4.客服功能
4.2.2管理员功能模块
1.发布作品、删除作品、查看作品详情
2.关注作品、取消关注
3.通过关键字搜索相关作品
4.客服功能
5.菜单管理,对菜单分类的添加、删除、修改
6.设置客服人员
4.3 数据库逻辑结构设计
数据库的逻辑设置是对系统功能以及数据能否正确交互的关键一步。如果在设计数据库逻辑时,落下了某个参数或者没有对必要的参数和数据进行设计,可能会涉及到我们项目在进行数据交互的过程中出现参数属性不全或者缺少对必传参数进行必要的设定,从而使用户在遗漏填写数据时,造成页面反馈不一或者功能展示不全,甚至是造成功能的失效等等。因此设计数据库逻辑,是有效保障系统功能运行的安全门。
为实现系统的功能需求,达到预想的数据交互效果。我们在进行系统开发的同时,在创建数据库时就建立了多张数据表,分别是用户表b-user,作品表b-recipes,菜谱分类表b-type,关注表b-follows,发布页控制表abc。下面针对数据库中的表进行分别描述。
总体E-R图如下。
图4-1 总体E-R图
4.3.1用户表逻辑结构设计
字段:用户编号_id,用户特殊字段_openid(openid为微信官方设定的,每个微信用户进入每个小程序时的openid是唯一的固定的),用户信息userInfo,userInfo包含字段:avatarUrl(用户头像)、city(城市)、country(国家)、language(语言)、nickName(名称)、province(地区)。
作用:存放用户的个人数据和信息。 E-R图如图4-3所示。
图4-2 用户表E-R图
表4-1 用户表
字段名 名称 类型 宽度 是否为空
_id 数据编号 string 50 not null
_openid 用户特殊字段 string 50 not null
userInfo 用户信息 object 不限 not null
avatarUrl 用户头像地址 string 不限 not null
city 城市 string 100 not null
country 国家 string 20 not null
gender 性别 number 1 not null
language 语言 string 20 not null
nickName 用户昵称 string 20 not null
province 地区 string 20 not null
4.3.2作品表逻辑结构设计
字段:数据编号_id、发布者的_openid、关注数follows、备注makes、作品名称recipeName、作品图片src、显示状态stats、发布时间戳time、所属菜谱名称typeid、浏览量views。
作用:存放用户发布的作品信息。 E-R图如图4-3-2所示。
图4-3 作品表E-R图
表4-2 作品表
字段名 名称 类型 宽度 是否为空
_id 数据编号 string 50 not null
_openid 用户特殊字段 string 100 not null
follows 关注数 number 10 not null
makes 备注 string 不限 not null
opacity 透明度 number 1 not null
recipeName 作品名称 string 20 not null
src 作品图片数组 array 200 not null
stats 作品状态 boolean 10 not null
time 发布时间 number 50 not null
typeid 所属菜单 string 20 not null
views 浏览量 number 不限 not null
4.3.3菜谱分类表逻辑结构设计
字段:菜单编号_id、用户特殊字段_openid、菜单状态status、菜单名称typeName。
作用:用于存放菜单的分类信息。 E-R图如图4-3-3所示。
图4-4 商户表E-R图
表4-3 菜谱分类表
字段名 名称 类型 宽度 是否为空
_id 数据编号 string 50 not null
_openid 用户特殊字段 string 50 not null
status 菜单状态 boolean 10 not null
typeName 菜单名称 string 20 not null
4.3.4关注表逻辑结构设计
字段:数据编号_Id、用户特殊字段_openid、作品名称recipeid。
作用:用于存放用户关注的作品数据。
图4-5 分类表E-R图
表4-4 分类表
字段名 名称 类型 宽度 是否为空
_id 数据编号 string 50 not null
_openid 用户特殊字段 string 50 not null
recipeid 作品名称 string 20 not null
4.3.5发布页控制表逻辑结构设计
字段:数据编号_id、页面状态a。
作用:用于存放控制发布页面显示的数据。
图4-7 产品表E-R图
表4-5 产品表
字段名 名称 类型 宽度 是否为空
_id 数据编号 string 50 not null
a 页面状态 boolean 10 not null
5 系统的详细设计与实现
5.1 数据分层结构
本小程序采用了两种处理数据的方式,本程序的设计不限于一种数据分层结构。对于一些经常使用,并且不涉及到需要存放数据库的数据,采用的是MVVM模式去控制,这样更加方便对数据进行处理,MVVM双向绑定的分层模式,简单的意思是双向数据绑定,当数据发生改变时会触发相应的操作,使得绑定的数据也相应的变化。对于一些需要进行长期存储,防止数据丢失的情况,会把数据存储进数据库中,相应的使用MVC分层模式去控制数据,MVC分层模式可以简单的理解成是控制台管理的数据模式,数据必须经过控制台的控制去实现数据的交互,因此而言,对于需要重视或者需要进行长期保存的数据,就存放到数据库中,再通过相应的API去对数据库的数据进行操作。之所以同时使用两种数据分层模式可以使得对数据进行操作更加的简便和快捷,故本小程序的制作使用的是MVVM与MVC两种数据分层模式设计实现的。
5.2 搭建项目
新建recipe文件夹,新建云开发模式小程序
1.创建静态页面文件夹。
图5-2-1 静态页面文件夹
2.创建公共方法文件夹
图5-2-2 公共方法文件夹
3.创建样式文件夹
style 和 imgs 用户存放图片和样式文件
4.创建云函数
图5-2-3 创建云函数文件夹
5.封装的操作数据库的方法api.js
图5-2-4 操作数据库的方法
5.3 登录的设计与实现
5.3.1功能描述和实现
当我们点击小程序进入页面时,页面会进行提示我们进行登录。用户的授权登录功能,在用户确定授权时,就会获取用户的个人的基本信息,如头像、昵称、性别、城市、国家等等,所以用户进行授权之后我们就可以把用户的个人信息渲染到页面上。小程序在为授权状态和已授权状态是有些区别的,未授权时(未登录)只可以进行作品的访问、作品的搜索功能;登录完成后才可以进行作品的发布、关注等等一系列功能。如图5-3-1所示。
图5-3-1 授权登录
5.4 首页的设计与实现
5.4.1功能描述和实现
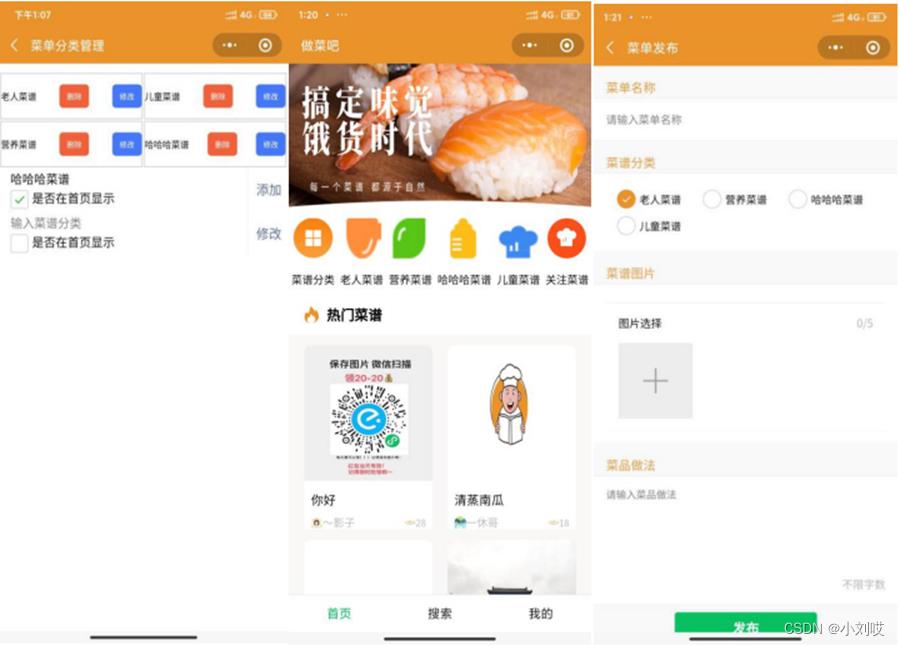
首页中显示的作品按照作品的浏览量进行排序,浏览量越高的作品就越靠前,首屏只显示浏览量最高的前4个作品。首页上的菜谱分类和关注菜单按键是固定按钮。菜谱分类中包含了菜谱哦所有分类,以及所有的作品;关注菜谱,是按照用户对菜谱的关注数量进行降序排序。除两边的固定按钮外的菜谱按钮,是根据用户在作品发布是选择的所属菜谱进行对每个不同菜谱的作品进行分类,分类列表里的作品先后顺序也是按照作品的浏览量进行降序排序。如图5-4-1所示。
图5-4-1 首页
5.5 搜索页的设计与实现
5.5.1功能描述和实现
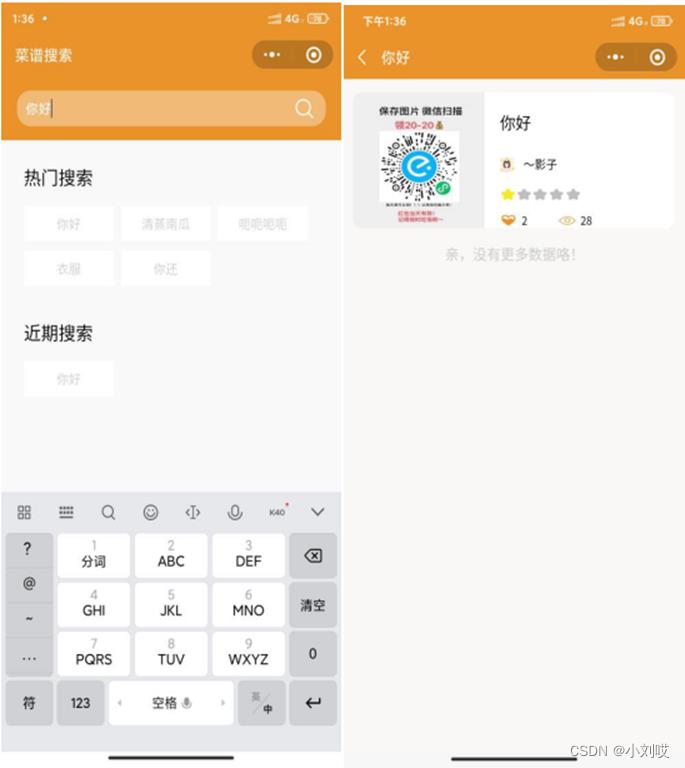
搜索功能根据用户输入的关键字,对作品数据库的数据进行模糊查询,将符合条件的数据返回。搜索功能完成后将用户刚才的搜索关键字添加到搜索历史列表中,系统还会根据搜索关键字的次数进行排序,将搜索次数最高的前6个关键字展示在热门搜索菜单。搜索完成后系统自动添加近期搜索的字段名称,直接点击热门搜索以及近期搜索下面的关键字将会再次进行该关键字的模糊搜索,两者都搜索情况都一致。如图5-5-1所示。
图5-5-1 关键字模糊搜索
5.6 作品详情页的设计与实现
5.6.1功能描述和实现
每个作品在发布时都绑定了用户的_id和_openid,进入作品详情页面会携带作品的_id,通过_id查询数据库得到该作品的数据,并且得到发布者的_openid,再通过用户的_openid去查询用户表,得到发布者的个人信息,进行页面的渲染得到详情页面。如图5-6-1。
图5-6-1 作品详情页
5.7 作品发布页的设计与实现
5.7.1功能描述和实现
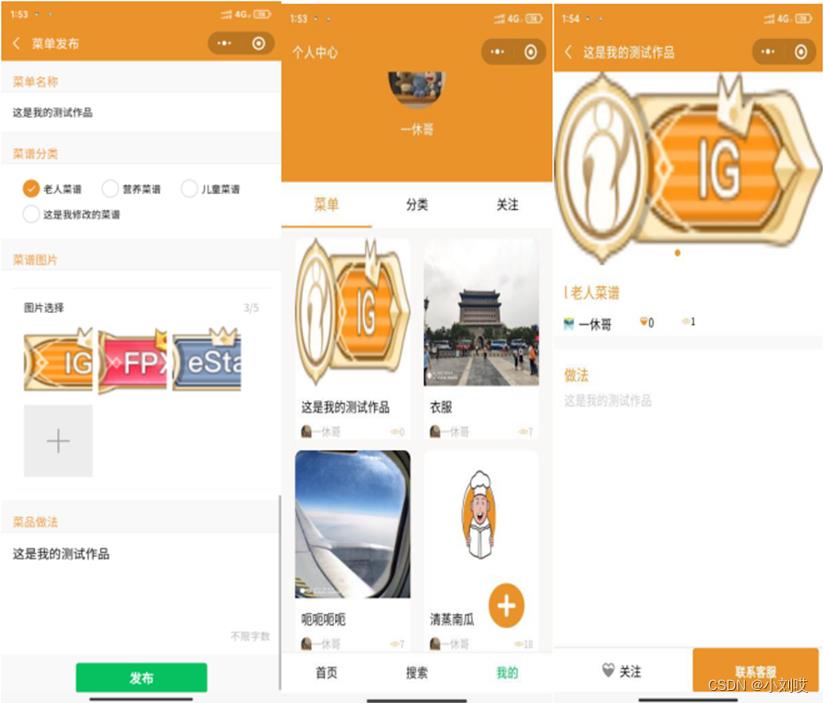
作品发布页面因为受到微信官方的限制。因此我们需要通过abc表中的a属性去控制发布页面的显示。发布页面中的菜单分类选项受菜单管理页面控制。系统对用户上传的图片数量限制为5张,选择超过5张是自动截取前5张图片,作品发布后显示在我的中心中的菜单中,并且可以通过首页中的菜单分类中找到,还可通过搜索功能找到。如图5-7-1所示。
图5-7-1 发布作品
5.8 菜单管理页的设计与实现
5.8.1功能描述和实现
菜谱管理页面是管理员才能进行操作的,管理员可以对菜谱进行添加、修改、删除操作。菜谱的添加、修改、删除操作引起的页面效果是一样的。所有引起发生改变的页面有首页的菜谱分类中会发生改变(是否在首页中显示被选中时),首页中的菜谱分类中的菜谱也会随着菜谱管理页面的菜单变化而变化;发布作品页面的菜谱选项也会随着菜谱管理页面的菜单改变而改变。菜谱改变时的变化如图5-8-1所示。
图5-8-1 菜谱管理页
5.9 客服功能的设计与实现
5.9.1功能描述和实现
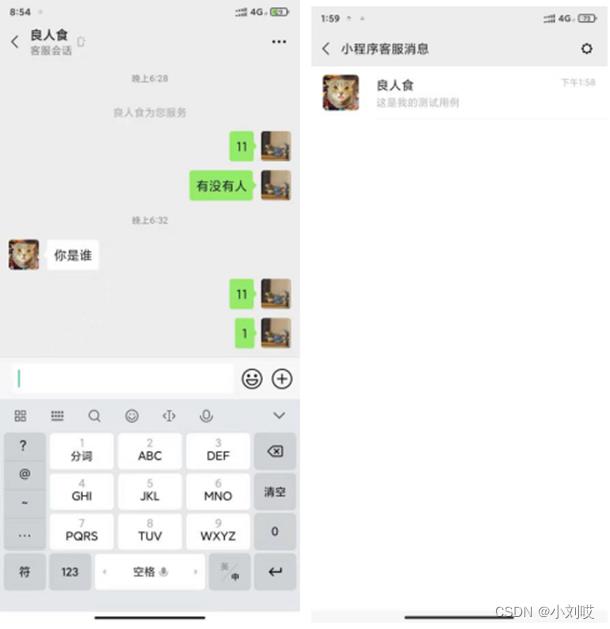
客服功能是微信官方提供的一个沟通管理人员的方式,详情页面中设置了联系客服的功能,点击联系客服,会直接弹出聊天界面并可以与客服进行沟通。客服功能中的客服,只能在微信开发者平台上,登录创建了该小程序的微信帐号,就可以直接在微信开发者官网上面找到客服功能,并进行添加客服。添加完成客服后,客服用户需要在微信APP中的客服小助手(小程序)进行绑定,绑定完成后,可以通过客服小助手(小程序)的方式与使用小程序的用户通过客服功能进行联系。如图5-9-1所示。
图5-9-1 客服功能页
6 系统测试
6.1 测试目的
在平台开发完成后,还没应用于实战前,进行平台的测试时非常重要的,也是平台开发的最后一个重要的环节。系统测试的主要目的是对此开发平台的体验和检查,为了避免应用中不必要的麻烦和经济损失。如果系统测试未能通过软件审查,则会导致很多错误。那时,它不仅需要付出高昂的代价来纠正这些错误,而且还会造成无法弥补的损害。所以在平台应用之前,进行系统的测试是必要的一环。具体是要对平台的各个功能的实现要一一认真地进行测试。
6.2 功能测试
通过测试小程序的各个功能运行正常,进行上线发布。测试小程序的功能一方面是为了更加特近用户的实际操作,完善用户需求;另外一方面是测试系统功能是否能够正常运行,不会出现报错等现象。功能测试均为正常,以下为举例的测试内容。
6.2.1登录测试
表6-2-1 登录测试用例表
测试用例编号 权限 测试用例 预期输出 实际输出
1 用户 用户权限 授权登录,全部用户功能可以使用,不能进入菜单管理页面 同预期
2 用户 用户权限 未授权登录,部分用户功能可以使用 同预期
3 用户 用户信息获取 授权登录,个人信息获取无误 同预期
4 管理员 管理员权限 授权登录,可以进入菜单管理页面 同预期
5 管理员 管理员权限 可以进行菜单管理页面的操作 同预期
6.2.2搜索功能测试
表6-2-2 搜索功能测试用例表
测试用例编号 权限 测试用例 预期输出 实际输出
1 用户 模糊搜索 对输入的关键字进行模糊搜索,返回符合搜索的结果 同预期
2 用户 无搜索结果 搜索未找到相关的作品 同预期
3 用户 搜索历史 搜索完成后,搜索页面显示搜索历史关键字 同预期
4 用户 点击历史关键字直接进行搜索 与手动输入的关键字搜索功能相同 同预期
5 用户 热门搜索的排名成正比 搜索次数越多,关键字在热门搜索越考前显示 同预期
6 用户 点击历史关键字直接进行搜索 与手动输入的关键字搜索功能相同 同预期
7 管理员 跳转详情页 点击搜索得到的结果,可以直接跳转详情页面 同预期
6.2.3发布功能测试
表6-2-3 发布功能测试用例表
测试用例编号 权限 测试用例 预期输出 实际输出
1 用户 图片上传 用户在发布作品时可以进行图片上传功能,最多可上传5张。 同预期
2 用户 作品发布成功 作品发布成功,在我的发布菜谱中进行显示。 同预期
3 用户 搜索作品 作品发布成功后,可以通过菜谱搜索功能找到作品。 同预期
4 用户 作品详情 所发布的作品详情与发布时的一致,包括上传的图片。 同预期
5 用户 浏览量 作品的浏览量越高,在该菜谱分类中的排名越靠前,每次进入作品时浏览量都会增加一。 同预期
6 用户 关注量 通过点击关注添加,作品的关注量会增加。 同预期
7 管理员 菜单分类 菜单分类受到菜单管理页面中的数据影响,菜单管理页面中有多少个菜单分类,在发布作品时就有多少个可以选择的菜谱分类。 同预期
6.2.4关注功能测试
表6-2-4 关注功能测试用例
测试用例编号 权限 测试用例 预期输出 实际输出
1 用户 添加关注 添加关注成功后,作品在我的模块中的关注列表显示,并在作品详情页面中的作品会改变成已关注按钮。 同预期
2 用户 取消关注 取消关注后,作品在我的模块中的关注列表中消失,并在作品详情页面中的作品会改变成关注按钮。 同预期
3 管理员 关注量 作品的关注量越高,在主页中的关注列表中的排名越靠前,反之关注量越低排名越靠后。 同预期
6.3 性能测试
系统的运行不会占用太多的运行资源,小程序本来是比较轻便的程序。在运行的设备上对其性能要求不是很高。授权登录、首页、作品发布、作品关注、作品搜索、菜单管理页面的增删改等等的响应时间都在合理的预测范围之内,可以正常运行。
6.4 安全性测试
系统的安全性是绝对有保障,小程序、以及数据库都是运行在微信的服务器上的,我们最大的环境系统也是微信APP,所以安全性方便是直接跟微信官方的安全性挂钩的。我们再对微信小程序进行授权登录时,所有的数据也都是存储在微信云数据库中,用于的个人信息方便是不会造成外泄到客户端等方面的。相对于我们个人对系统的数据保密而言,也是不可能跟微信团队相较的,所以在安全性方便的测试是通过的。
7 结论
在小程序的开发过程中我个人受益匪浅,无论是在技术上还是在思想上都有了很大的提升,同时也发现了自己在开发过程中的一些短板。本次的小程序开发积累了不少开发尽管,让以后的开发过程可以有所受用。
技术方面。从开发过程中巩固了很多的知识点以及学习了一些新的知识,因为在小程序的开发过程中难免会碰到一些技术困难,所有我只有通过自己的摸索、查阅资料,一步一步的解决问题难题。对于一些实在没有办法正面解决的困难,我也会试着用其他的办法去代替解决,整个小程序开发下来,让我学会了怎么样能够快速有效的解决问题,同时我也积累了很多的开发经验,足以让我在下一次开发中能够顺利的解决这些问题。
思想方面。通过这次的开发经历,让我在思想方面的提升很大,特别是在考虑用户方面的想法。小程序的开发是面向对象的开发,我们要做到最终目的的是让用户体验好。在广大的用户面前,仅仅凭借我们的猜测用户的需求这种方式是行不通的。可以说每个用户的个性和特点都不一样,有些用户的需求相对较高,有些用户的需求相对偏低。所以,在进行设计前的时候,我们要从用户的角度出发,了解用户的需求。在了解的用户需求的情况下,我们还需要考虑的是技术难题,在已有的需求上,我们需要对可行的计划进行比较和评测,选出符合用户需求的功能,以及在我们的开发能力之内的需求。这样我们在开发过程中才能够避免卡壳的现象,不会因为某个功能使用某种方式没有办法实现,这也是我们在计划开发前的一部分。对于我们开发者而言,在能完成用户需求的情况下,技术方面当然是怎么容易实现就怎么来。
总的来说在小程序开发的过程中,无论是在技术上还是在设计思想上都不是非常完善。虽然程序的预期效果完成情况与预想的相差不大,但是在程序开发的过程中也确实忽略了一些细节的东西,没有把细节方面处理到位。在进行开发设计时,处理细节方面的操作是有必要的,细节做到位了,系统的才会显得较为合理正规。本次的开发,让我体会到了技术提升过程是一个漫长的积累过程,也只有不断的积累经验和技术才能在开发这条路上走的更远。
最后该小程序能够上线成功并且运行成功,平台功能无异常,前端页面设计合理、各个功能也都可以正常运行,系统的安全性、稳定性、响应速度都良好,权限管理方面到位,可以提供给用户一个安全、稳定、易操作的菜谱分享的平台。
致谢
参考文献
[1] 倪红军.微信小程序案例开发[J]. 计算机教育. 2020.
[2] 刘玉佳.微信“小程序”开发的系统实现及前景分析[J]. 信息通信. 2017(01).
[3] 马静.基于HTML5的在线学习系统的设计与实现[D].内蒙古大学,2017.
[4] 谭倩.基于微信公众平台移动学习课程资源的开发和应用[J]. 信息与电脑(理论版). 2018(03).
[5] 冯玉珠.试论绿色餐饮设计的原则和内容[J]. 江苏商论. 2007(10).
[6] 杨遥.中国社区居家养老餐饮服务市场运行对策研究[J]. 美食研究. 2017(04).
[7] 艾佳.微信小程序的现状与发展[J]. 新媒体研究. 2019(09).
[8] 杨敏.基于微信公众平台教学学习的研究与应用[D]. 山东大学 2017.
[9] 王震,黄坤彬,苏嘉浩,何文琪,谢锋,刘旭帆. 基于微信公众平台的智能实验室管理系统设计与实现[J]. 教育教学论坛. 2017(14).
[10] 柴媛媛,孟陈然.基于微信小程序的移动学习与评测系统开发[J]. 教育教学论坛 . 2020.
[11] 黄伟.Web前端开发技术及其优化研究[J]. 电脑知识与技术. 2019(30).
[12] 易剑波.基于MVVM模式的WEB前端框架的研究[J]. 信息与电脑(理论版). 2016(19).
[13] 申永芳.基于jQuery框架的Web前端开发的研究[J]. 信息通信. 2019(10).
[14] 闫佳怡,王文彬,彭海静.基于微信小程序的社团管理平台的分析与设计[J]. 电子商务. 2019(12).
[15] 姚修杰.微信公众账号服务平台微服务的设计与研究[J]. 通讯世界. 2017(06).
[16] 宋丹丹.基于微信小程序的美食点餐推荐系统的设计与实现[J]. 信息通信. 2017(12).
[17] 倪红军,李霞,周巧扣,郭依正.基于微信小程序的高校实验室安全教育平台构建[J]. 计实验室研究与探索 2020.
微信小程序的Web API接口设计及常见接口实现
微信小程序给我们提供了一个很好的开发平台,可以用于展现各种数据和实现丰富的功能,通过小程序的请求Web API 平台获取JSON数据后,可以在小程序界面上进行数据的动态展示。在数据的关键 一环中,我们设计和编写Web API平台是非常重要的,通过这个我们可以实现数据的集中控制和管理,本篇随笔介绍基于Asp.NET MVC的Web API接口层的设计和常见接口代码的展示,以便展示我们常规Web API接口层的接口代码设计、参数的处理等内容。
1、Web API整体性的架构设计
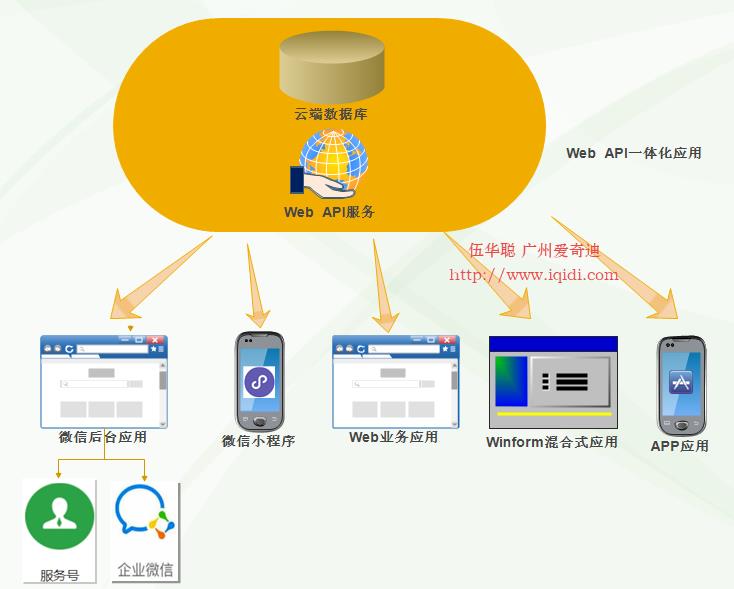
我们整体性的架构设计,包含一个Web管理后台、一个Web API统一接口层、当然还有数据库什么,另外还有一个小程序客户端。整个架构体系还是以我之前随笔介绍的《整合微信小程序的Web API接口层的架构设计》内容为蓝本
整个体系以Web API为主提供服务,同时后台管理系统通过各种界面维护着数据的增删改等基础管理工作。
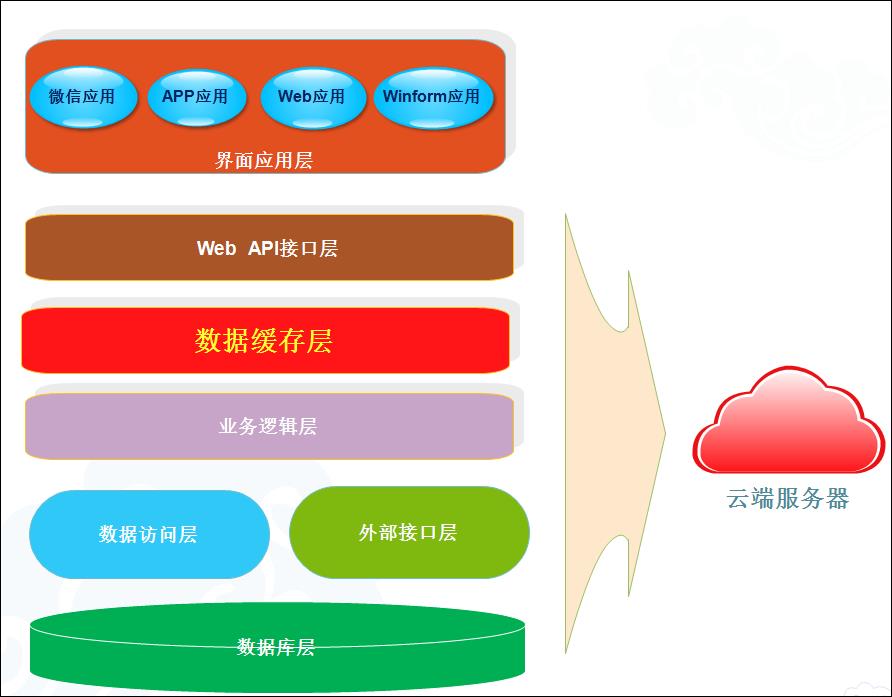
Web API的分层,我们可以通过下图来了解具体的分层结构。

随着基于JSON格式的Web API的广泛应用,越来越多的企业采用Web API接口服务层,作为统一接口的核心所在,也成为Web API核心层。基于JSON格式的接口,可以广泛地、跨平台的应用于IOS、安卓等移动端,也可以应用在常规的Web业务系统,Winform业务系统、微信应用、微信小程序等方方面面,因此企业内部形成自己是的一套Web API标准和详细的文档非常重要。
我们可以细化为下面的架构设计图,所有模块均围绕着Web API 接口层进行扩展,底层的数据存储对上层的应用是完全透明,我们可以根据需要拆分各种业务数据库,以及使用我们认为合适的数据库。

其中我们在Web API接口层上还看到一个微信消息交互的模块,这个模块我们为了方便域名端口的处理,和Web API 是统一放在一起的,它负责和腾讯微信服务器进行消息的交互处理,从而实现各种消息推送处理。
2、基于Asp.NET MVC的Web API接口的实现
1)GET方式
GET方式,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,如下面几种接口代码所示。
/// <summary>
/// 简单的GET方式获取数据
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回字符串值</returns>
[HttpGet]
public string Test(string id, string token)
{
return string.Format("返回结果, id:{0}", id);
}
/// <summary>
/// 多个参数的GET方式获取数据
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="name">名称</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回字符串值</returns>
[HttpGet]
public string TestMulti(string id, string name, string token)
{
return string.Format("返回结果, id:{0} name:{1}", id, name);
}
/// <summary>
/// 参数测试GET返回自定义实体类对象
/// </summary>
/// <param name="id">字符串ID</param>
/// <param name="token">接口访问令牌</param>
/// <returns>返回自定义实体类对象</returns>
[HttpGet]
public virtual CommonResult TestObject(string id, string token)
{
return new CommonResult() { Data1 = id, Success = true };
}
/// <summary>
/// 测试GET返回列表对象
/// </summary>
/// <param name="token">接口访问令牌</param>
/// <returns>返回列表对象</returns>
[HttpGet]
public List<string> TestAction(string token)
{
List<string> list = new List<string>() { "123", "234", "345" };
return list;
}
2)POST方式
POST方式,同样也和GET方式的一样,接口参数包括有零或一个参数,以及多个参数的方式,返回的值可以是简单的字符串等基础类型,也可以是复杂的自定义对象类型等,这就是几种常规的接口处理。但是,对于多个参数的接口定义,我们需要对它们进行转换处理,需要使用JObject param的方式进行定义,这样可以很好对多个参数或者自定义的实体类参数进行解析。
下面是几种常规的POST接口定义方式。
/// <summary>
/// 测试使用POST方式提交数据,参数输入为多个,使用JObject处理
/// </summary>
/// <returns>返回字符串</returns>
[HttpPost]
public string TestPost(JObject param, string token)
{
dynamic obj = param;
string id = obj.id;
if (obj != null)
{
return string.Format("返回结果, id:{0}", id);
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 测试使用POST方式提交数据,参数输入为多个,使用JObject处理
/// </summary>
/// <returns>返回参数计算数值</returns>
[HttpPost]
public int TestPostSimple(JObject param)
{
dynamic obj = param;
if (obj != null)
{
return obj.x * obj.y * 10;
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 测试POST的方法,方法统一采用JObject param 方式定义,包含一个msg字符串对象,以及一个CListItem对象
/// </summary>
/// <returns>返回一个通用的CommonResult对象,包括Data1,Data2,Data3的信息</returns>
[HttpPost]
public CommonResult TestPostObject(JObject param)
{
dynamic obj = param;
if (obj != null)
{
string msg = obj.msg; //消息对象
//如果obj.item为类对象,那么需要转换为JObject然后使用ToObject转换为对应类型
CListItem item = ((JObject)obj.item).ToObject<CListItem>();
var result = new CommonResult(true, msg);
result.Data1 = msg;
result.Data2 = item.Text;
result.Data3 = item.Value;
return result;
}
else
{
throw new MyApiException("传递参数出现错误");
}
}
/// <summary>
/// 修改分组,方法统一采用JObject param 方式定义,包括一个字符串对象contactId,一个字符串列表对象groupIdList
/// </summary>
/// <returns>返回一个通用的对象</returns>
[HttpPost]
public CommonResult TestPostList(JObject param)
{
dynamic obj = param;
if (obj != null)
{
string contactId = obj.contactId; //联系人ID
//如果是List<string>的类似列表,不能直接转换,先转换为JArray后使用ToObject转换为对应列表
List<string> groupIdList = ((JArray)obj.groupIdList).ToObject<List<string>>();
var result = true; //BLLFactory<Address>.Instance.ModifyAddressGroup(contactId, groupIdList);
return new CommonResult(result);
}
else
{
throw new MyApiException("传递参数出现错误,请检查是否包含了contactId和groupIdList");
}
}
接口类,我们一般把类继承自自己的API接口基类,并对它的异常处理进行处理,以便对错误统一格式回应,如下接口类的代码定义所示。
/// <summary>
/// 此控制器用来详细介绍各种GET/POST的接口设计
/// 对于GET方式,方法可以接受多个参数
/// 对于POST方式,方法如果有参数使用POST方式,统一采用JObject param对象参数。
/// 如果POST方式有多个参数,如Web API接口加token,则需要客户端把该参数追加在URL上,如url?token=123,然后在使用POST操作
/// </summary>
[ExceptionHandling]
public class TestController : BaseApiController
其中ExceptionHandling是我们的统一异常过滤处理定义,代码如下所示。
/// <summary>
/// API自定义错误过滤器属性
/// </summary>
public class ExceptionHandlingAttribute : ExceptionFilterAttribute
{
/// <summary>
/// 统一对调用异常信息进行处理,返回自定义的异常信息
/// </summary>
/// <param name="context">HTTP上下文对象</param>
public override void OnException(HttpActionExecutedContext context)
{
//自定义异常的处理
MyApiException ex = context.Exception as MyApiException;
if (ex != null)
{
//记录关键的异常信息
LogHelper.Error(context.Exception);
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError)
{
//封装处理异常信息,返回指定JSON对象
Content = new StringContent(new BaseResultJson(ex.Message, false, ex.errcode).ToJson()),
ReasonPhrase = "Exception"
});
}
//常规异常的处理
string msg = string.IsNullOrEmpty(context.Exception.Message) ? "接口出现了错误,请重试或者联系管理员" : context.Exception.Message;
throw new HttpResponseException(new HttpResponseMessage(HttpStatusCode.InternalServerError)
{
Content = new StringContent(msg),
ReasonPhrase = "Critical Exception"
});
}
}
3)小程序端代码处理
小程序端主要是通过JS代码进行处理,实现数据的获取及提交处理等。
如我们列举一个代表性的POST处理代码,如下所示。
//测试POst方法
wx.request({
url: \'http://localhost:27206/api/SmallApp/Test/TestPostObject\',
data: {
msg : \'测试内容\',
item: {Text :\'Text\', Value:\'testValue\'}
},
header: {\'Content-Type\': \'application/json\' },
method: \'POST\',
success: function (res) {
console.log(res.data);
}
});
而对于GET方式,我们的小程序调用方式如下所示。
getFilms: function(start) {
console.log(\'start:\' + start);
var that = this
wx.request({
url: \'http://www.iqidi.com/api/h5/test/movies\',
data: {
offset: start,
type: \'hot\',
limit: that.data.limit
},
header: {
\'Content-Type\': \'application/json\'
},
success: function (res) {
console.log(res.data)
var data = res.data.data;
console.log(data);
if (data.movies.length === 0) {
that.setData({
hasMore: false,
hideLoading :true,
})
}
else {
that.setData({
films: that.data.films.concat(data.movies),
start: that.data.start + data.movies.length,
hasMore: true,
hideLoading :true,
});
}
}
})
以上就是我们常规接口(单个参数或者多个参数,简单对象和复杂对象的处理)的定义代码,希望读者在开发Web API接口的时候,可以有所帮助。
原文链接:https://www.cnblogs.com/wuhuacong/p/7488939.html
以上是关于基于微信公众平台API的菜谱小程序 的设计与实现的主要内容,如果未能解决你的问题,请参考以下文章
