微信小程序入门:和风天气小程序
Posted qq_54484914
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序入门:和风天气小程序相关的知识,希望对你有一定的参考价值。
《移动软件开发》实验2
一、实验目标
1、掌握服务器域名配置和临时服务器部署;
2、掌握 wx.request 接口的用法。
二、实验步骤
1.使用和风天气API的准备工作
1.1 API密钥申请
在和风天气开发平台进行注册
和风天气开发平台 ~ 高效强大的天气API,天气SDK和天气插件 (qweather.com)
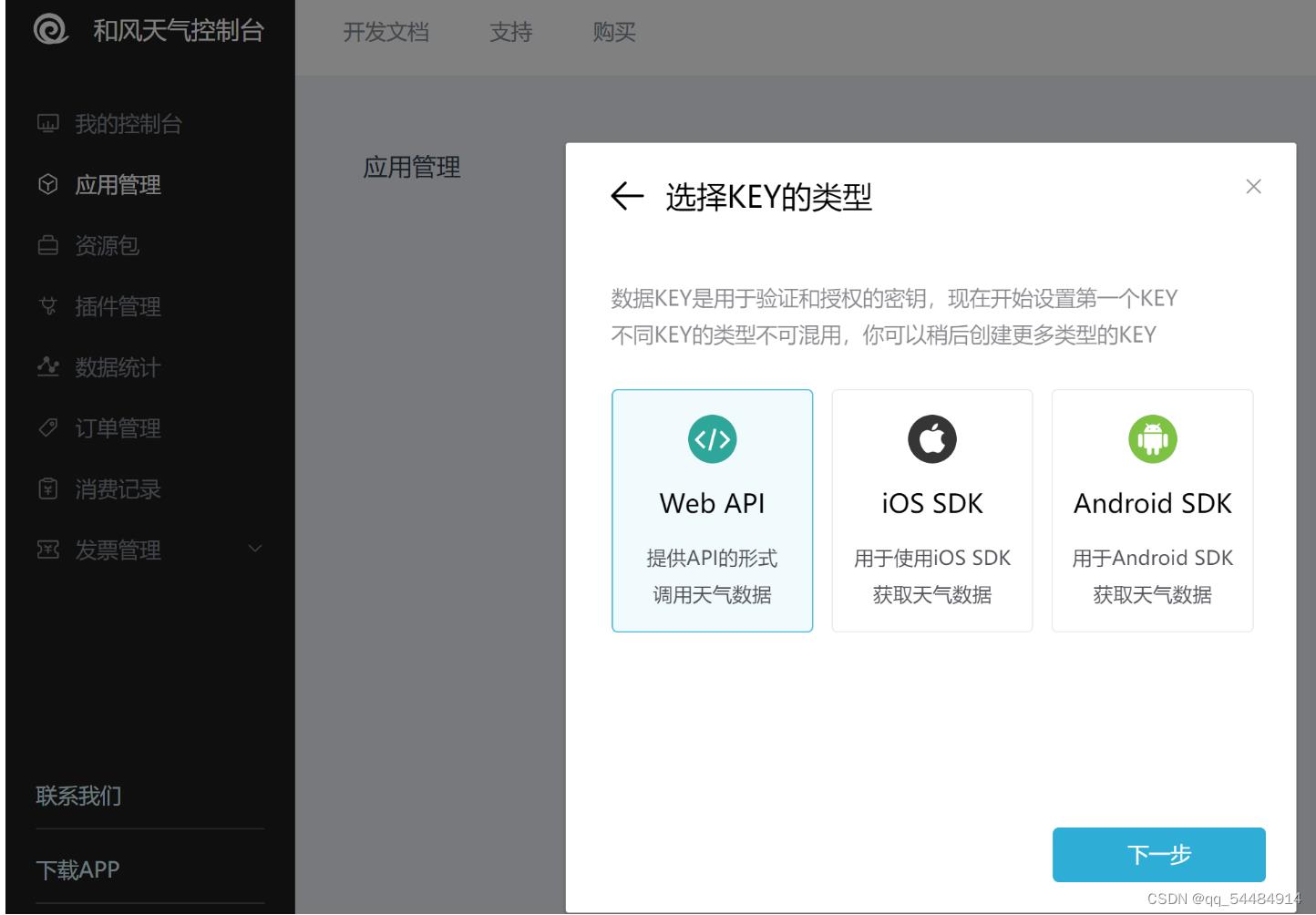
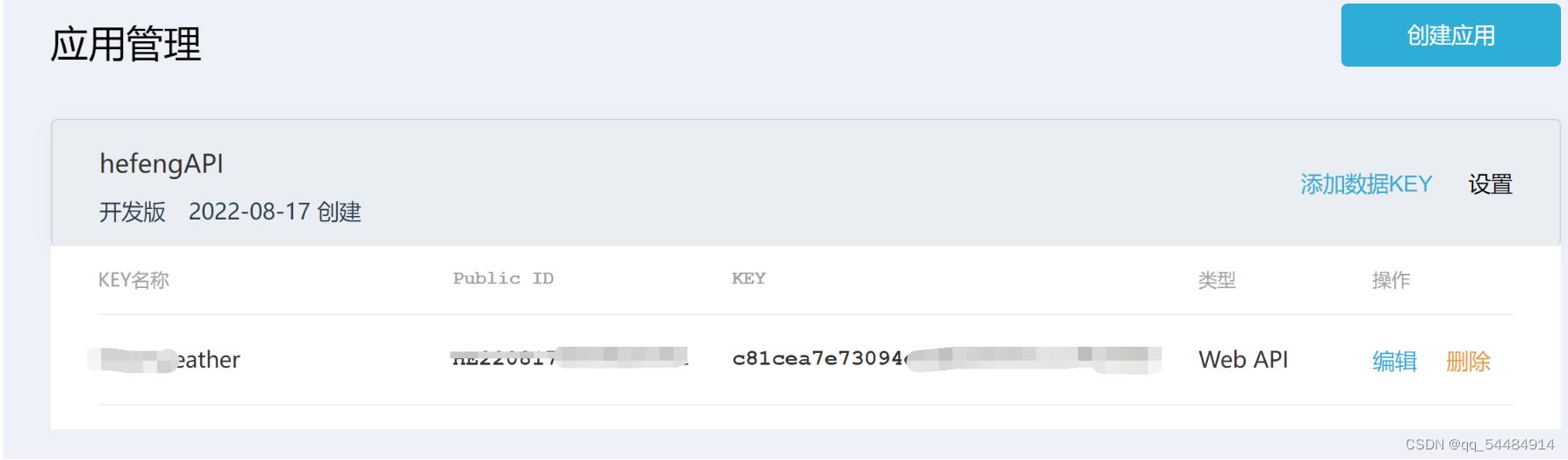
注册后在控制台的应用管理中,创建应用

获得了KEY

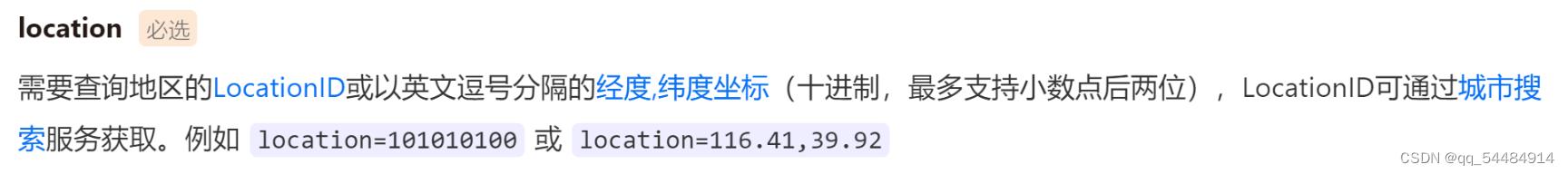
1.2 API调用方法
开发版 :https://devapi.qweather.com/v7/weather/now?[请求参数]
参数具体如下,使用时多参数以&&连接
如获取北京的天气情况:
https://devapi.qweather.com/v7/weather/now?location=101010100&key=你的KEY

请求URL和格式,具体参考和风官方开发文档
实时天气 - API | 和风天气开发平台 (qweather.com)
返回类型为json格式的键值对,同样参考开发文档,选取需要的即可;
1.3 服务器域名配置
小程序在与指定域名地址通信前需要将该域名地址添加到管理员后台白名单中;
故需要将https://devapi.qweather.com进行服务器配置。
登录mp.weixin.qq.com进入管理员后台进行配置

2.项目创建
2.1 获得一个空项目
将创建的项目中app.json中logs路径删除,logs文件夹及其下内容wxml内容等删去,具体参照上一篇步骤;
2.2 导入素材
本次会使用到和风图标素材,故需要先导入到小程序目录下
天气图标 - RESOURCE | 和风天气开发平台 (qweather.com)
先去和风平台下载icons资源包,可以在GitHub下将icons压缩包下载,较为方便;

3.视图设计
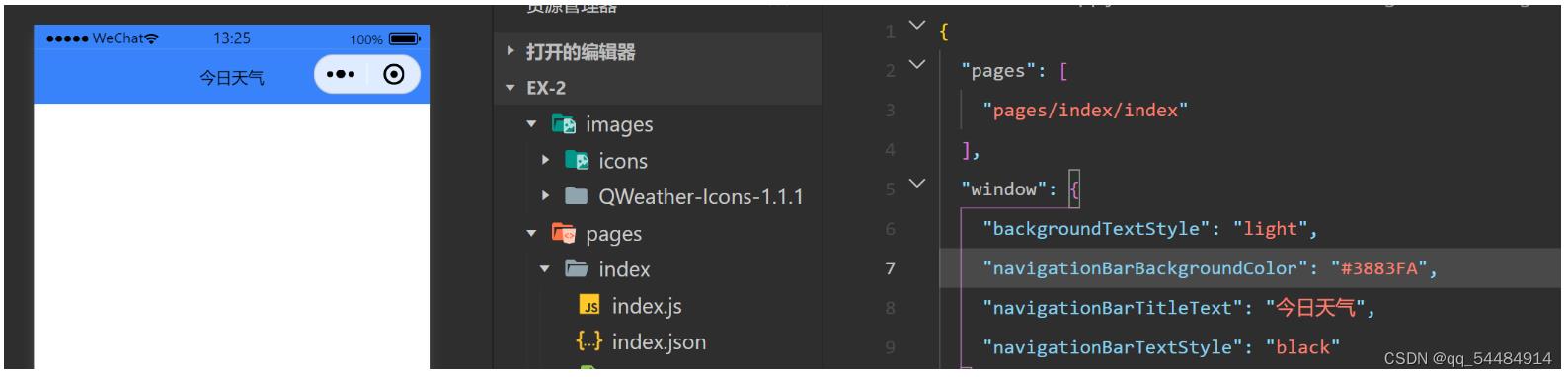
3.1导航栏设计
需要在app.json中将导航栏进行设计:

3.2界面设计
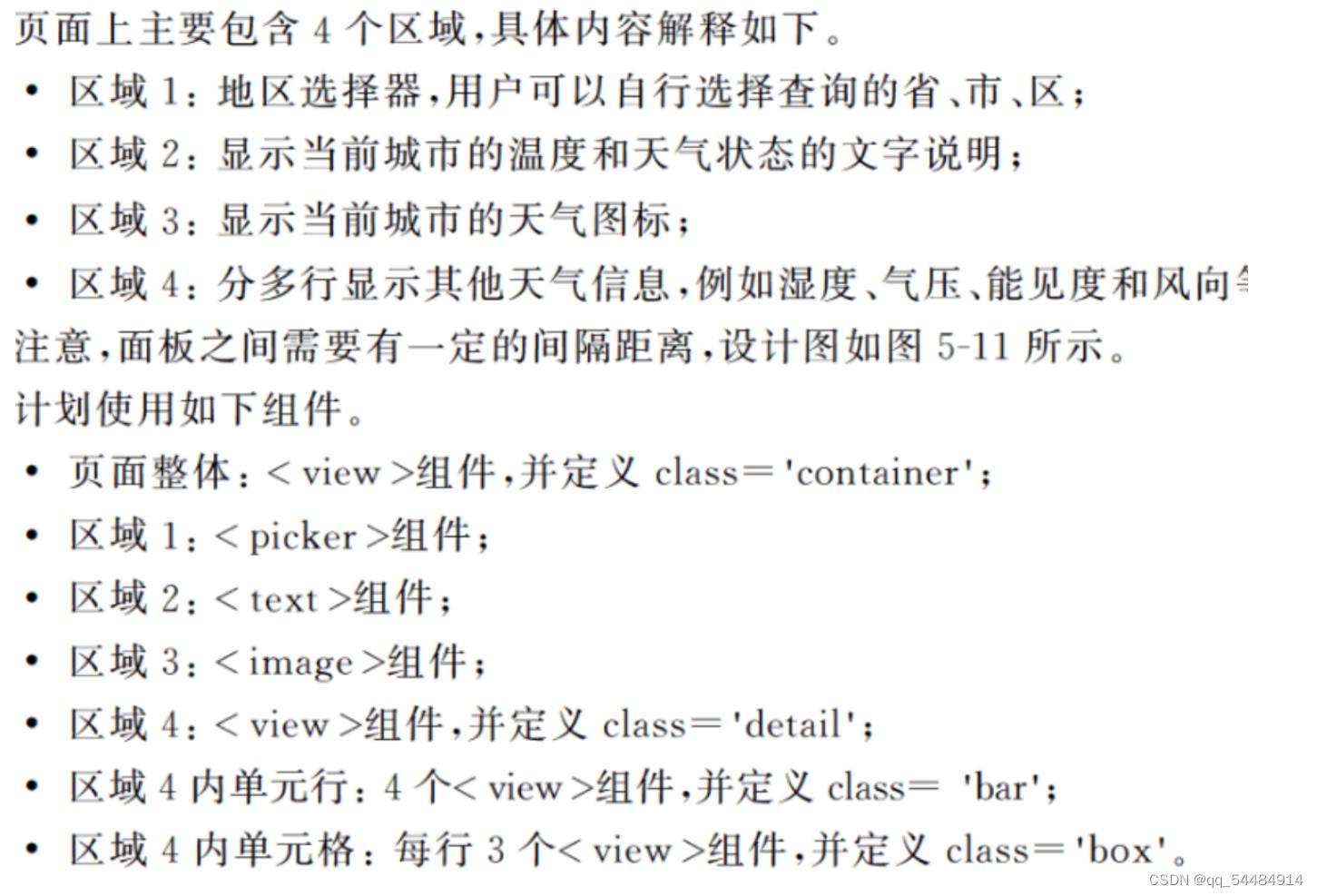
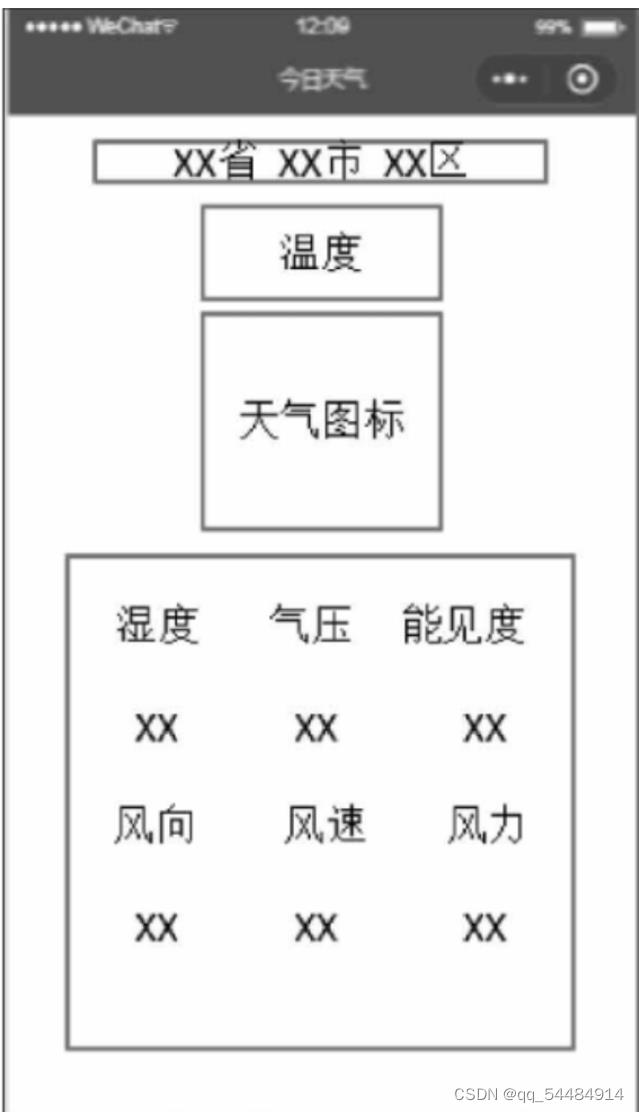
设计要求如下:

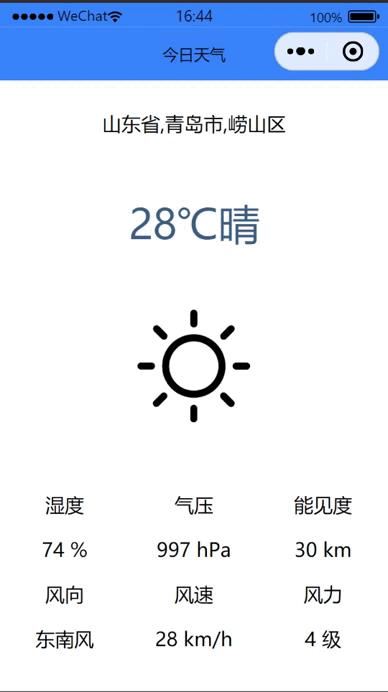
页面的设计图如下

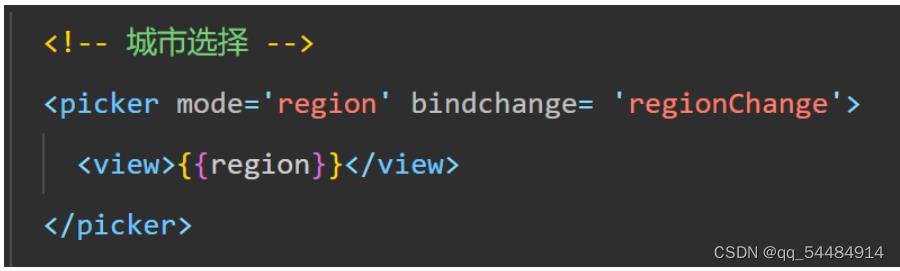
此处用到picker组件,对城市进行选择;
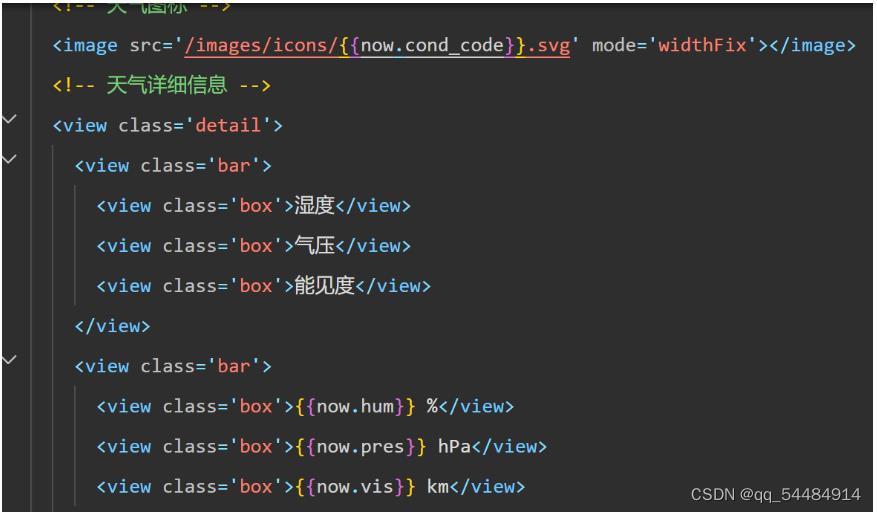
随后对天气文本、图标、详细信息等进行设计:

再对详细信息进行设计

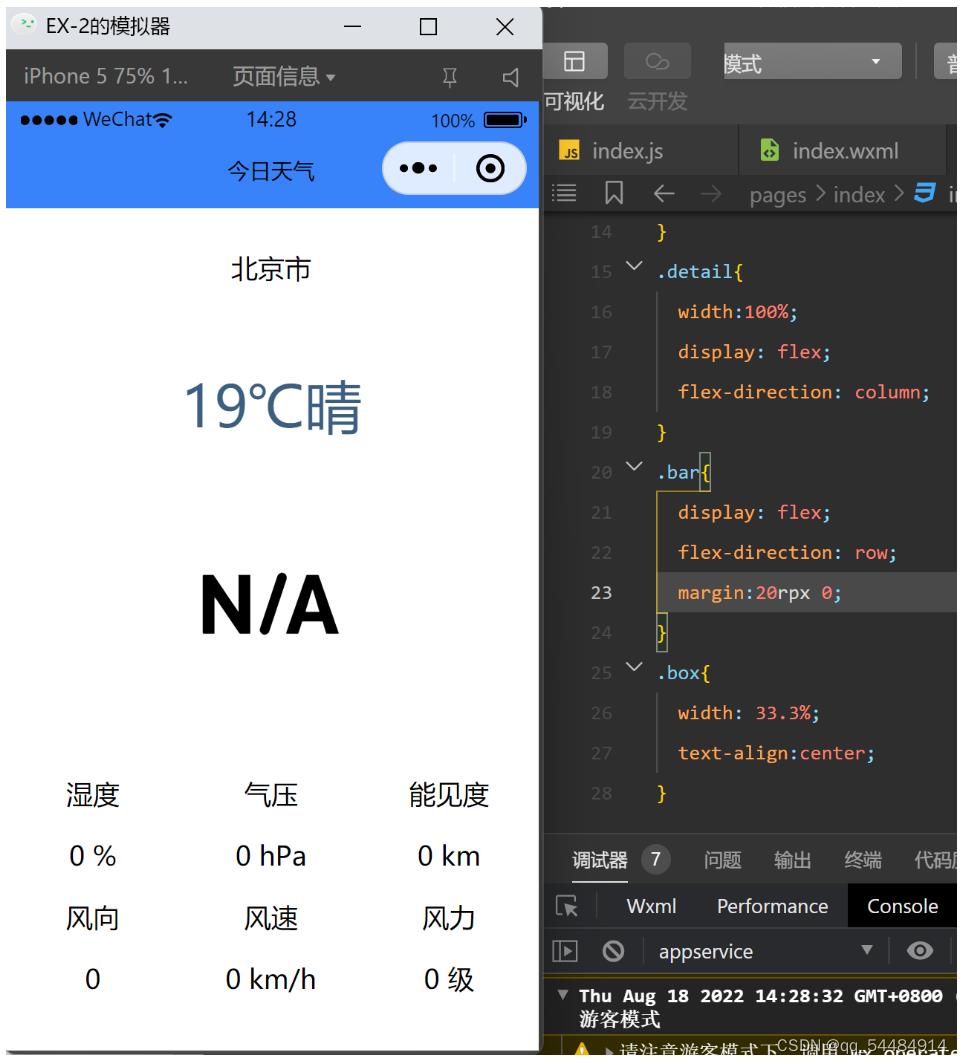
使用了三种自定义样式,也要在wxss中进行定义;
wxss设计与展示效果:

3.3 逻辑设计
3.3.1 更新省市区信息
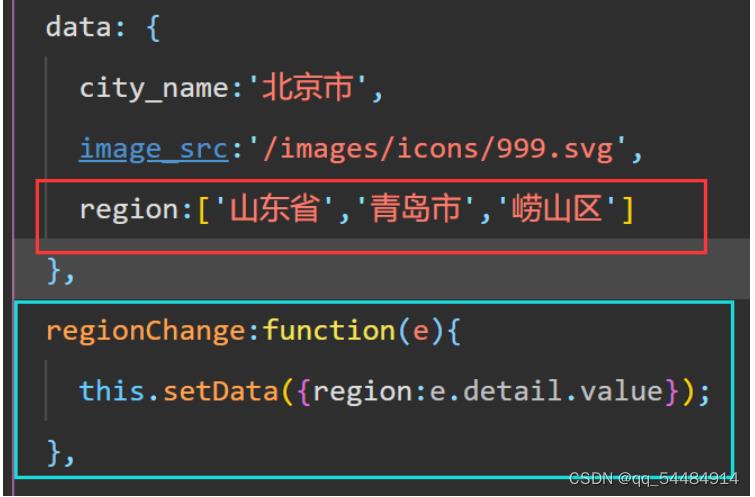
在index.js中 data中声明region变量,赋初值;
编写一个函数regionChange进行对region变量的修改;

将其绑定在picker上;

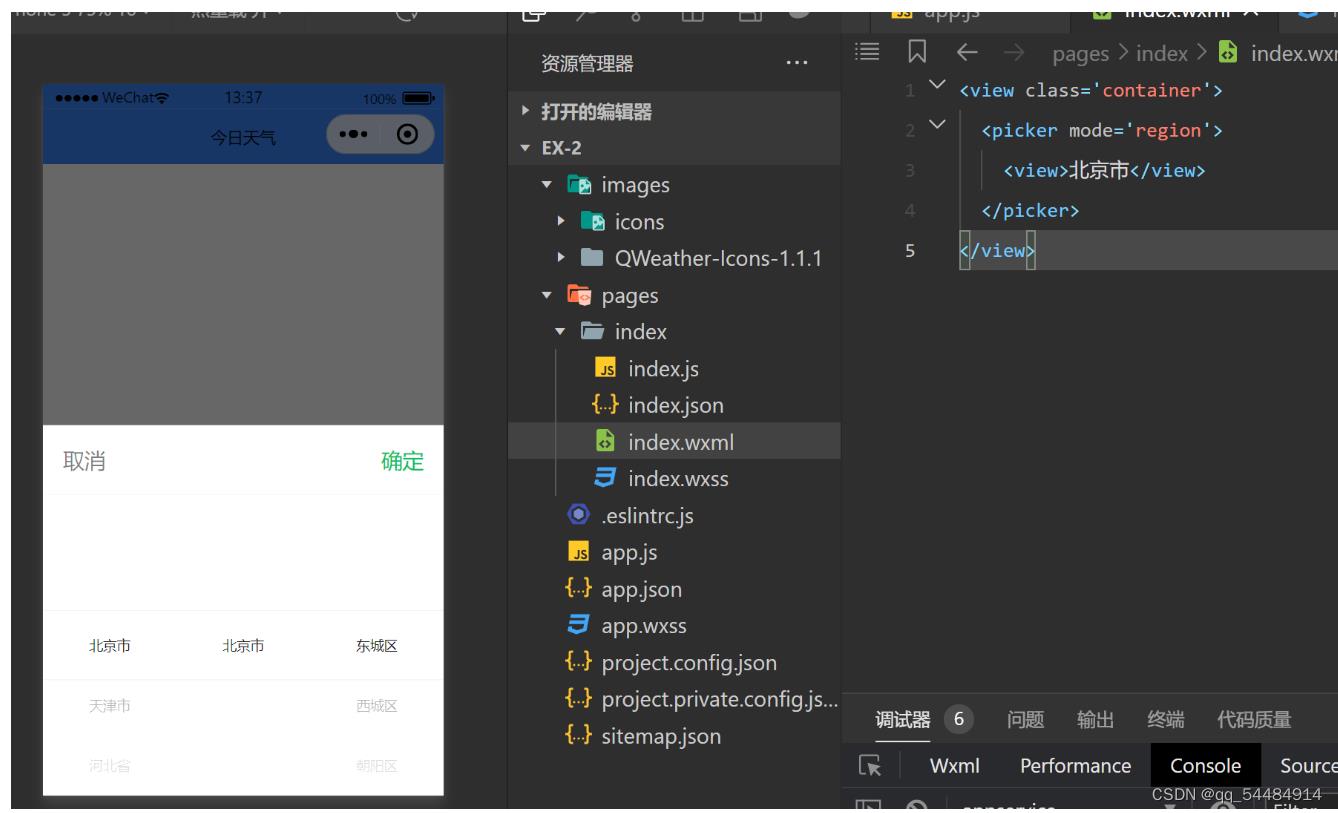
实现效果:

3.3.2 实时更新天气信息
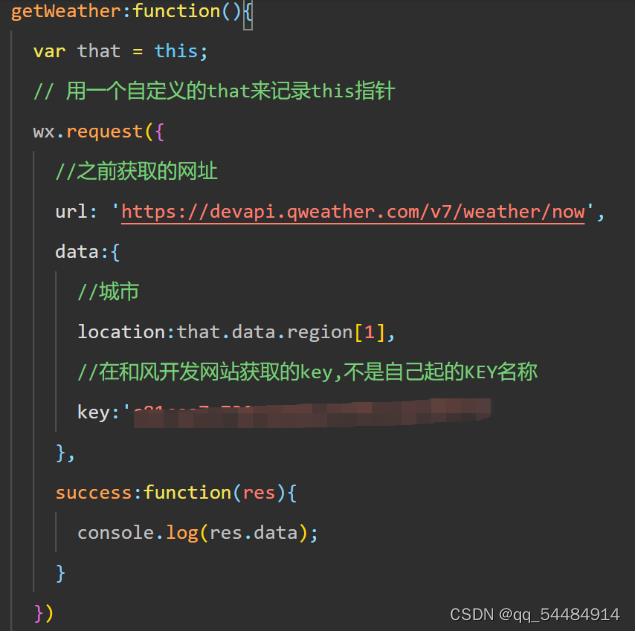
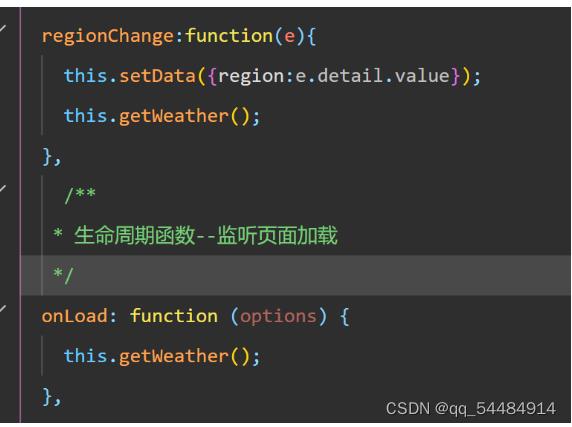
编写用于获取天气信息的函数,使用和风天气的API,在生命周期函数Onload和自定义函数regionChange中分别调用,用于初始化和切换城市时数据刷新;
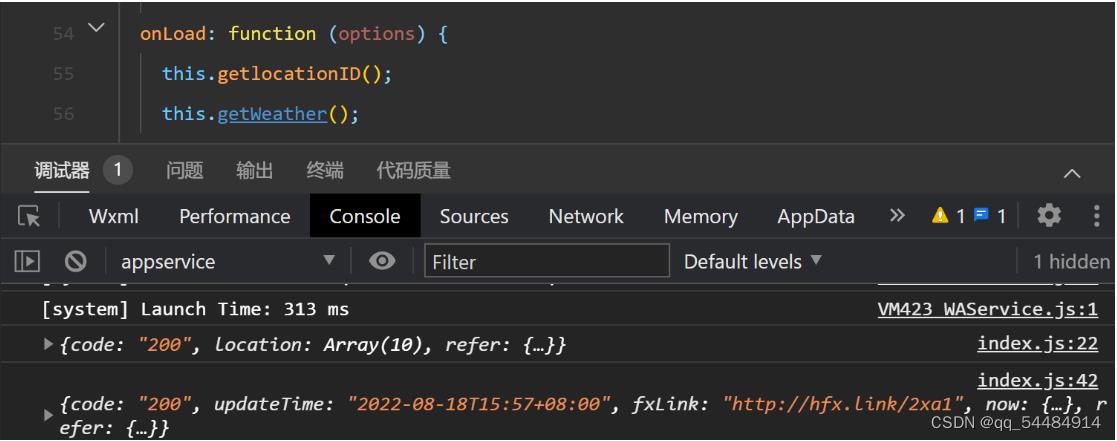
getWeather的实现:

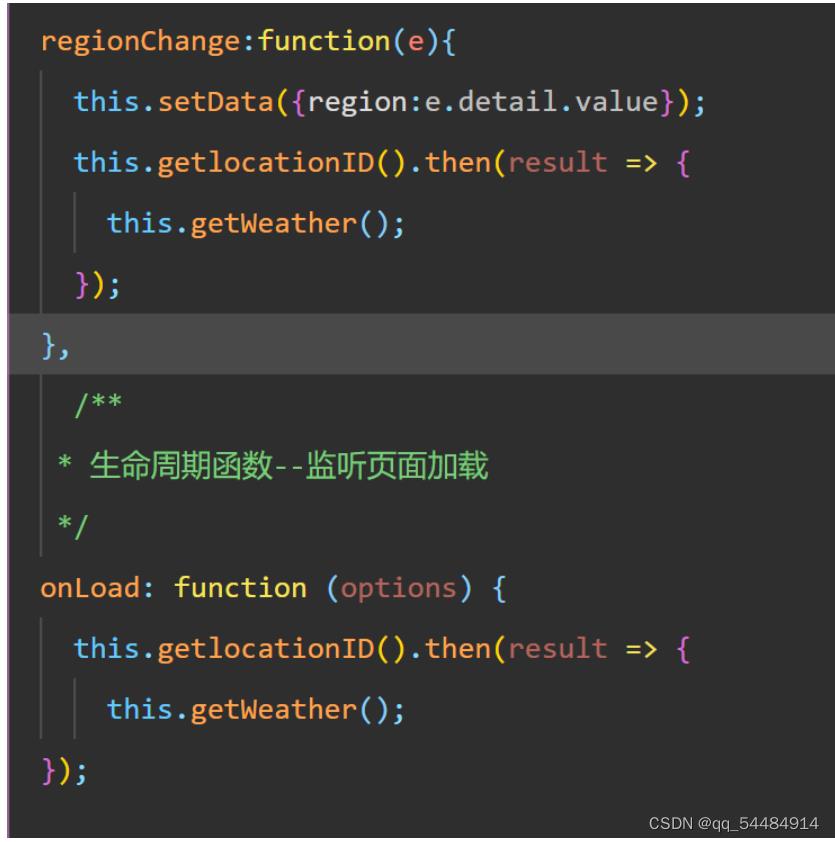
在Onload和regionChange的调用:

获取城市的天气信息,需要得到locationID,regionChange中获取的是城市名字,故还需要调用API来获取locationID,API使用具体参考官方文档
城市信息查询 - API | 和风天气开发平台 (qweather.com)
需要在开发平台中加入该域名
https://geoapi.qweather.com
防止重名,引入一个参数adm

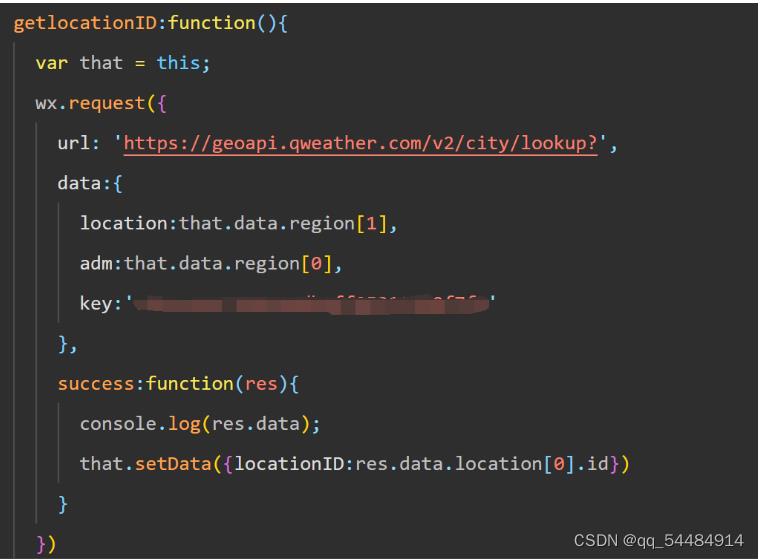
编写的获取locationID的函数:

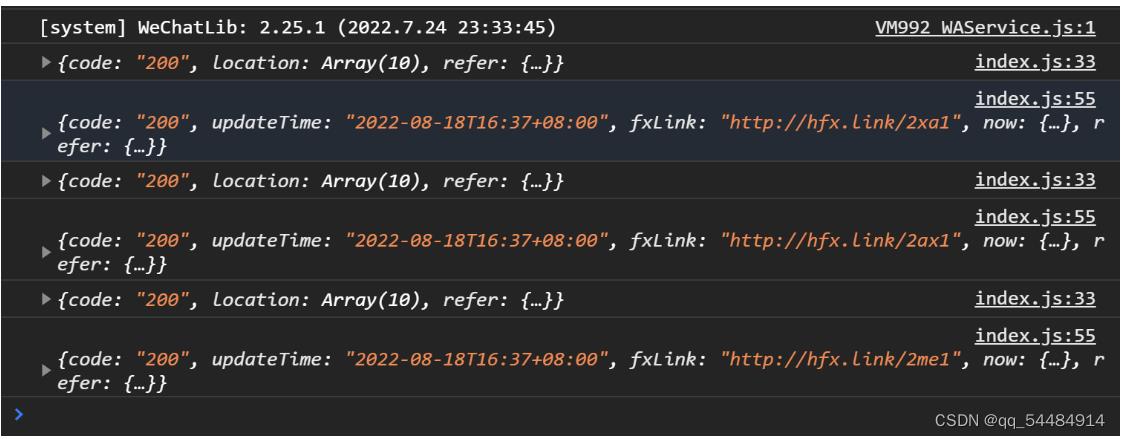
先获取locationID再通过locationID调用getWeather来获取当地的天气,此处会存在wx.request异步的问题,在问题总结与体会第3项进行了具体的解释;
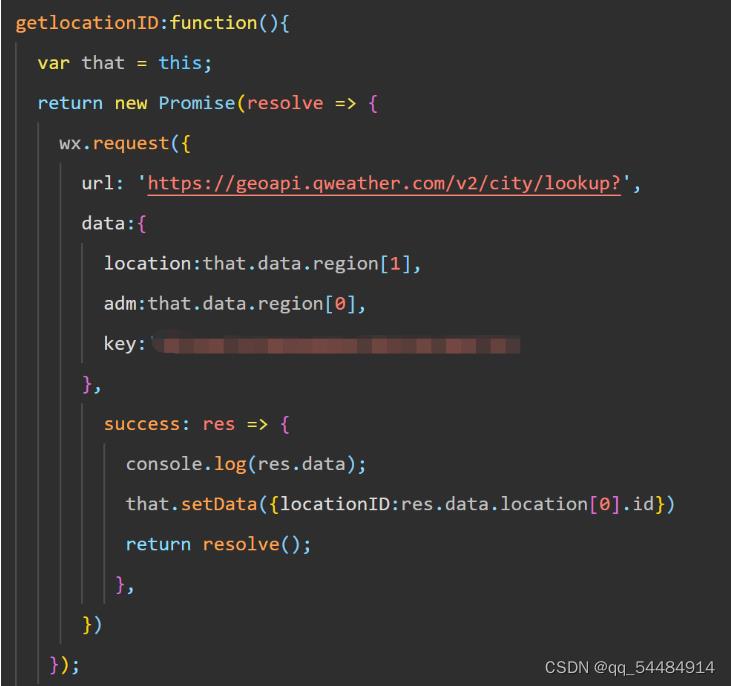
修改后的getlocationID如下:

修改后的函数调用:

3.3.3更新页面天气信息
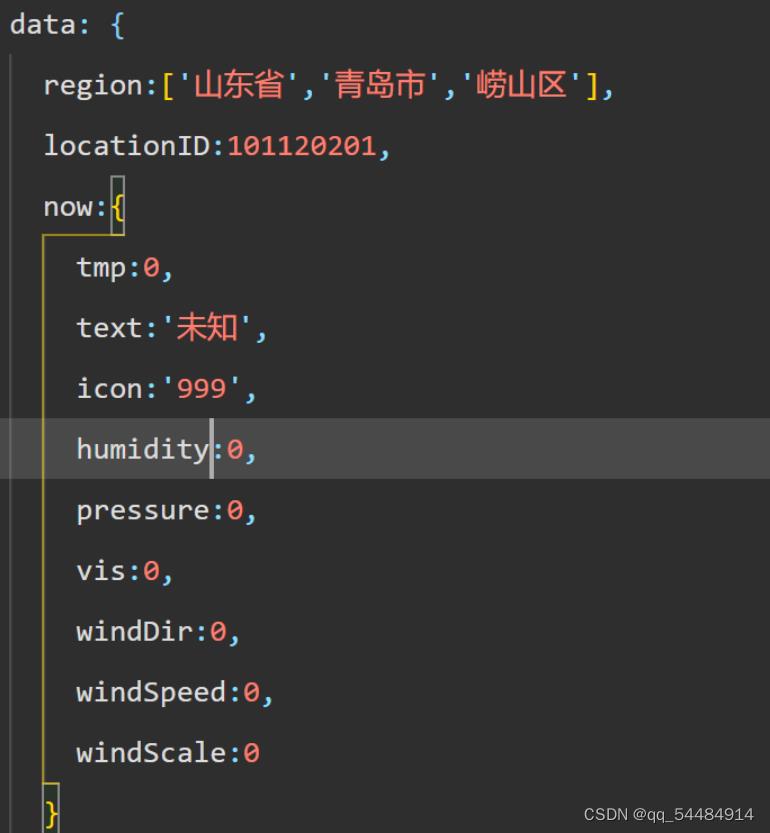
在page的data中声明now数组

将WXML页面上所有临时数据都替换为now.XXX

函数可以正常运行:

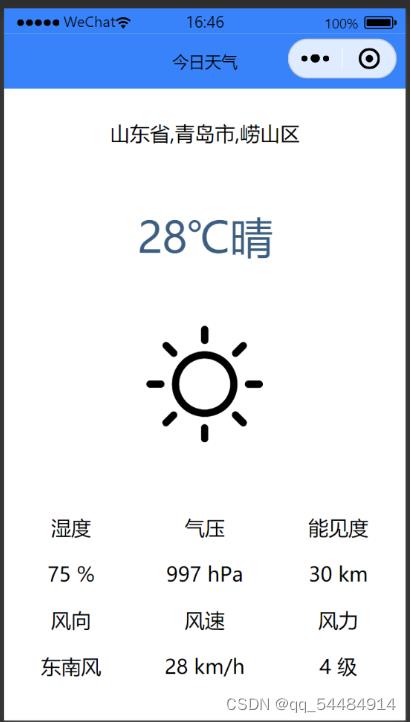
三、程序运行结果
初始状态:

切换城市:

切换后:

效果展示:(GIF)

四、问题总结与体会
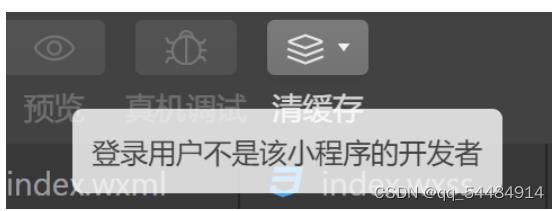
1.显示“登录用户不是小程序的开发者”,导致无法真机调试等问题

同时这样导致我调用API时失败,毕竟用的appid不对。。。之前设置的服务器域名就白搭了。
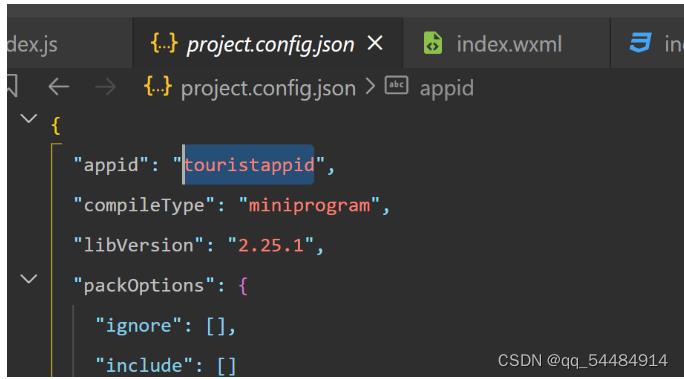
解决办法:修改文件中appid

修改后解决,也不知道为什么创建时用了这个appid;
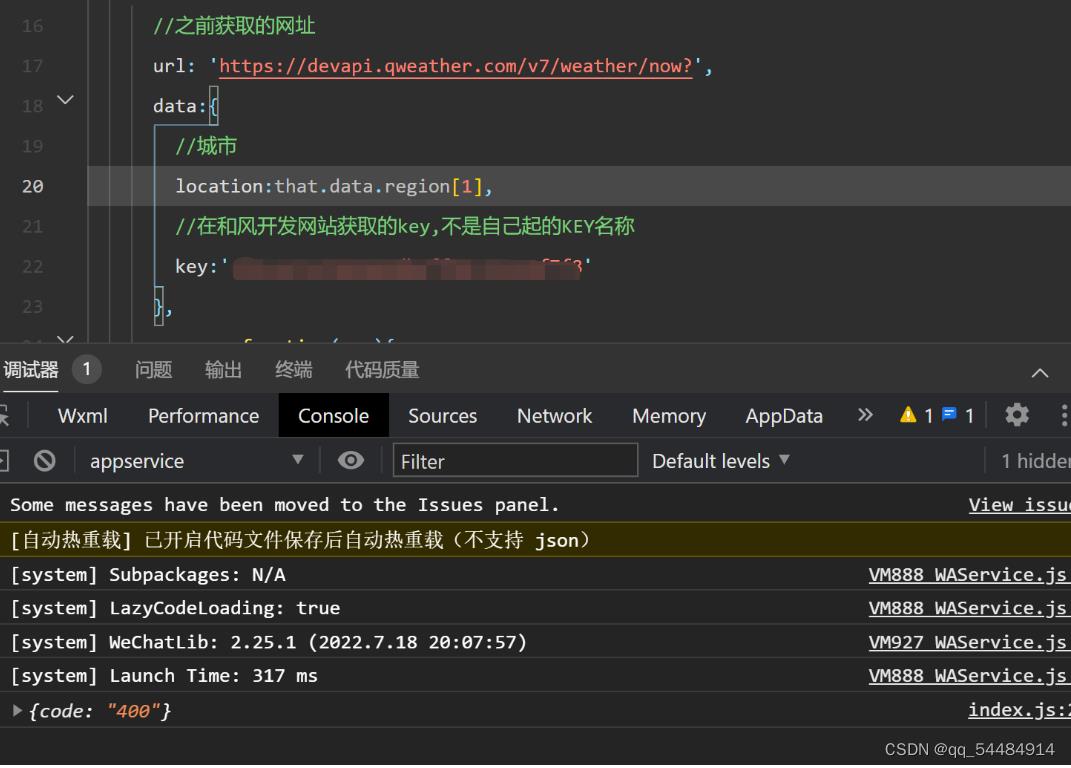
2.使用此方法调用API时,返回错误数据 code:”400“


官方文档中location应为locationID,而教程所给可能是汉字;
经测试确实如此,而放入locationID是可以正常返回的

所以需要从picker中去获取locationID
解决方法:使用和风天气的城市查询接口
所以需要从picker中去获取locationID
解决方法:使用和风天气的城市查询接口
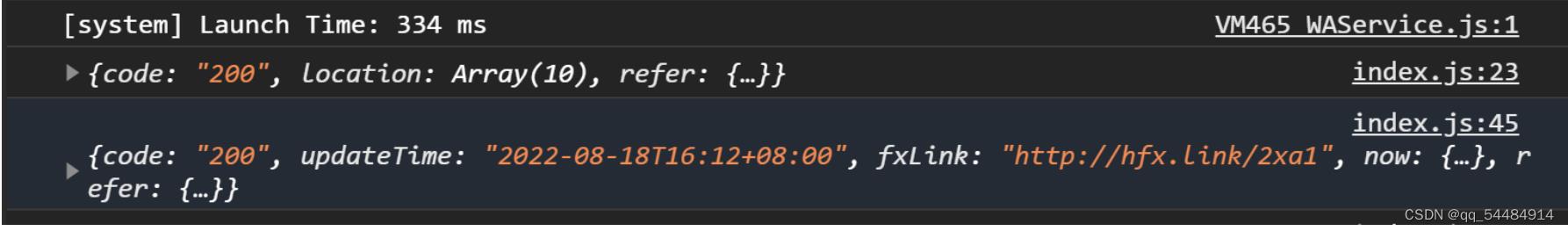
3.两个函数不按顺序执行

希望先获取locationID再用得到的locationID来获取地区的天气信息,但实际执行情况恰恰相反,导致更新可能出错;
**解决方法:**因为wx.request是异步的,所以使用Promise包装来实现顺序执行;
成功解决:

微信小程序如何实现根据实时天气弹出一个提示窗口
在微信小程序中,实现绿植管理系统。如何实现根据实时的天气预报,然后弹出一个提示窗口提示用户天气情况
弹窗很简单,都是模板层,主要是里面的数据和你想展示的布局。现在的天气API是免费的,可以用小程序获取到天气情况,然后根据返回值,提取出里面你要的信息。再显示到弹出层上。 参考技术A 出一个提示窗口
以上是关于微信小程序入门:和风天气小程序的主要内容,如果未能解决你的问题,请参考以下文章