使用brew安装历史版本的几种方式
Posted alps2006
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用brew安装历史版本的几种方式相关的知识,希望对你有一定的参考价值。
背景
在 mac osx 下, 大部分的软件都是使用 homebrew 进行管理的, 可以方便的进行软件的安装,更新,删除等等, 大部分情况下 homebrew 的仓库只会存在一份最新的软件版本, 有时可能也会同时存在多个版本, 比如 python 就会有多个.
在有些情况下我们可能需要安装某些软件的历史版本, 接下来提供几种方式实现.
Homebrew 术语说明
在安装历史版本介绍之前, 先简单介绍一下 Homebrew 的一些名词术语及结构, 以便大家能更好的理解, Homebrew 中文可以翻译成 “家酿”, 所以这个软件是对酒相关的一个抽象. 主要的结构包括:
-
Formula ( 配方 )
-
主要使用 ruby 文件描述的软件信息, 包含软件基本信息, 依赖, 编译等等. 如
/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/Formula/foo.rb
Tap ( 酒吧 )
-
所有 Formula 或命令的 Git 仓库, 比如:
/usr/local/Homebrew/Library/Taps/homebrew/homebrew-core对应https://github.com/Homebrew/homebrew-core仓库.
我们平时使用brew update就是使用同步 Tap 对应分支的更新. 使用brew install formula也是从所有的 tap 中查找formula 安装.
Bottle ( 酒瓶 )
-
基于对应操作系统已编译好的二进制包, 可以直接使用, 在 rb 文件中会描述各个版本的二进制. 使用二进制包可以省去自己编译. 如:
qt-4.8.4.catalina.bottle.tar.gz
Cask ( 木酒桶 )
-
用于描述和安装 macOs 原生 app 软件, 使用
brew cask安装就和使用 dmg 安装到 Applications 一样的效果.
Keg ( 小桶 )
-
描述的是一个已安装的软件版本路径, 如:
/usr/local/Cellar/foo/0.1
Cellar ( 酒窖 )
-
所有已安装软件的存储仓库路径, 如:
/usr/local/Cellar
理解上面的一些概念后, 其实要安装历史版本的话, 我们只需要拿到历史版本的 formula 就可以安装了.
历史版本安装
存在多版本软件
前面说过, 有的软件在 homebrew 的仓库会存在多个版本, 我们可以直接指定相应的版本进行安装, 我们可以使用 brew search 查询下要安装的软件的版本.
➜ brew search python
# output
==> Formulae
ipython python-markdown python@3.11 ✔ cython
micropython python-tabulate python@3.7
pr0d1r2/python2/python@2.7.17 ✔ python-tk@3.10 python@3.8 ✔
ptpython python-tk@3.11 python@3.9 ✔
如上有很多 python 的其它版本, 如: python@3.7, python@3.8 等. 我们使用 brew install 指定版本安装.
➜ brew install python@3.7
# output
Running `brew update --auto-update`...
无多版本软件
对于 tap 中无多版本的软件, 我们可以通过在 tap 对应的 git 仓库中查看历史 formula 版本, 通过下载到本地进行安装.
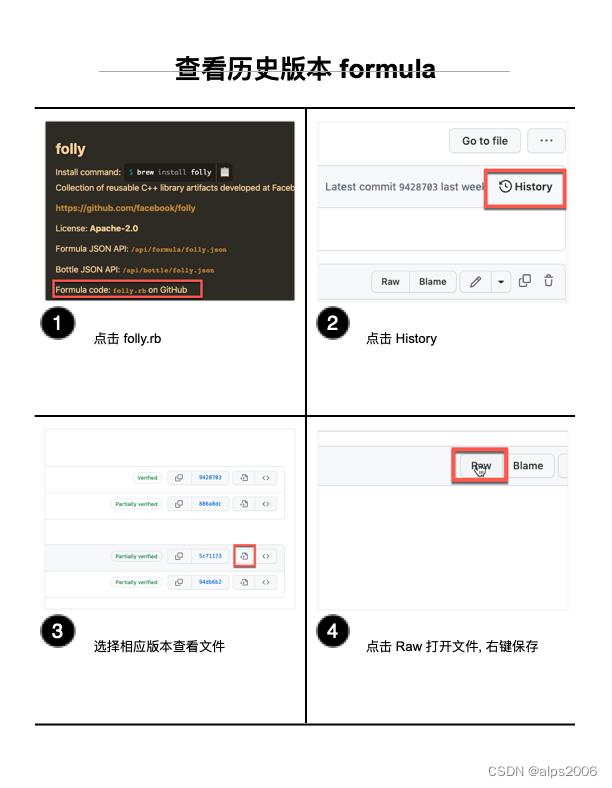
先通过 https://formulae.brew.sh/ 找到软件信息, 如我需要找到 folly 的历史版本, 可按照下面的步骤.

历史版本的 .rb 文件保存到本地之后, 可以使用 brew install 安装. 如:
# 在 .rb 文件保存的目录执行
# 需要先删除原始版本的链接再进行安装
brew unlink folly
brew install folly.rb
这种方式安装有些情况下会出现安装失败, 比如我下载了一个 13.0.1_1 llvm.rb 文件安装:
➜ brew install -s llvm.rb
Running `brew update --auto-update`...
==> Auto-updated Homebrew!
Updated 1 tap (homebrew/core).
==> Fetching llvm
==> Downloading https://github.com/llvm/llvm-project/releases/download/llvmorg-13.0.1/llvm-project-13.0.1.src.tar.xz
==> Downloading from https://objects.githubusercontent.com/github-production-release-asset-2e65be/75821432/e556705d-3a90-49f1-909f-c1c5e
######################################################################## 100.0%
...
Warning: llvm 15.0.6 is available and more recent than version 13.0.1_1.
Error: An exception occurred within a child process:
NoMethodError: undefined method `user' for nil:NilClass
上面会出现 ruby 的执行错误, NoMethodError: undefined method 'user' for nil:NilClass, 问题的原因是 llvm.rb 中使用了 tap.user 等变量, 而这些变量来自于当前 formula 对应 tap 的 git 仓库信息, 而你下载的 rb 文件是没有放在仓库中.
# llvm.rb 信息
-DPACKAGE_VENDOR=#tap.user
-DBUG_REPORT_URL=#tap.issues_url
-DCLANG_VENDOR_UTI=org.#tap.user.downcase.clang
解决办法就是修改 llvm.rb 信息, 把变量的值直接写成固定值. 如: tap.user 为 “Homebrew”, tap.issues_url 为 “https://github.com/Homebrew/homebrew-core/issues”, tap.user.downcase 为 “homebrew”.
另外一个解决方案就是把下载的 llvm.rb 文件覆盖到 tap 对应的仓库中原文件. 如:
# 进入到本地默认 tap 仓库
cd $(brew --repository homebrew/homebrew-core)/Formula
# 把 llvm.rb 文件覆盖到此仓库原文件
mv ~/Downloads/llvm.rb llvm.rb
# 安装
brew install llvm
安装完成后, 记得在仓库中还原这个文件.
vue安装及创建项目的几种方式
原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式
VUE安装的方式
直接用 script标签 引入
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
使用后面的方式安装需要提前安装好node和npm工具
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装
# 最新稳定版
sudo npm install vue
命令行工具 (CLI)
vue CLI是官方提供的单页面应用 (SPA) 脚手架工具,超级简单快捷。安装vue只需要一条命令即可。
sudo npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version

VUE创建项目的方式
vue create命令进行创建项目
运行命令
vue create 项目名称
设置镜像
会提示是否使用淘宝镜像安装,这里输入y然后回车
Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation?
选择默认设置
然后会提示选择设置,这里默认即可。回车
Vue CLI v4.4.6
? Please pick a preset: (Use arrow keys)
? default (babel, eslint)
Manually select features
选择包管理工具
然后提示选择安装的包工具使用什么,这里选择npm,然后回车
Pick the package manager to use when installing dependencies:
Use Yarn
? Use NPM
然后就会自动创建完整的项目啦!
运行项目
然后进入项目目录,运行命令即可查看。
cd vue222
npm run serve
第二种方式
除了上边命令的方式,官方还提供了可视化创建工具。
运行命令
vue ui

然后在浏览器打开网站,如果端口被占用了可能会是其他的,不影响使用。
ctrl + c可以终端服务
进入浏览器操作
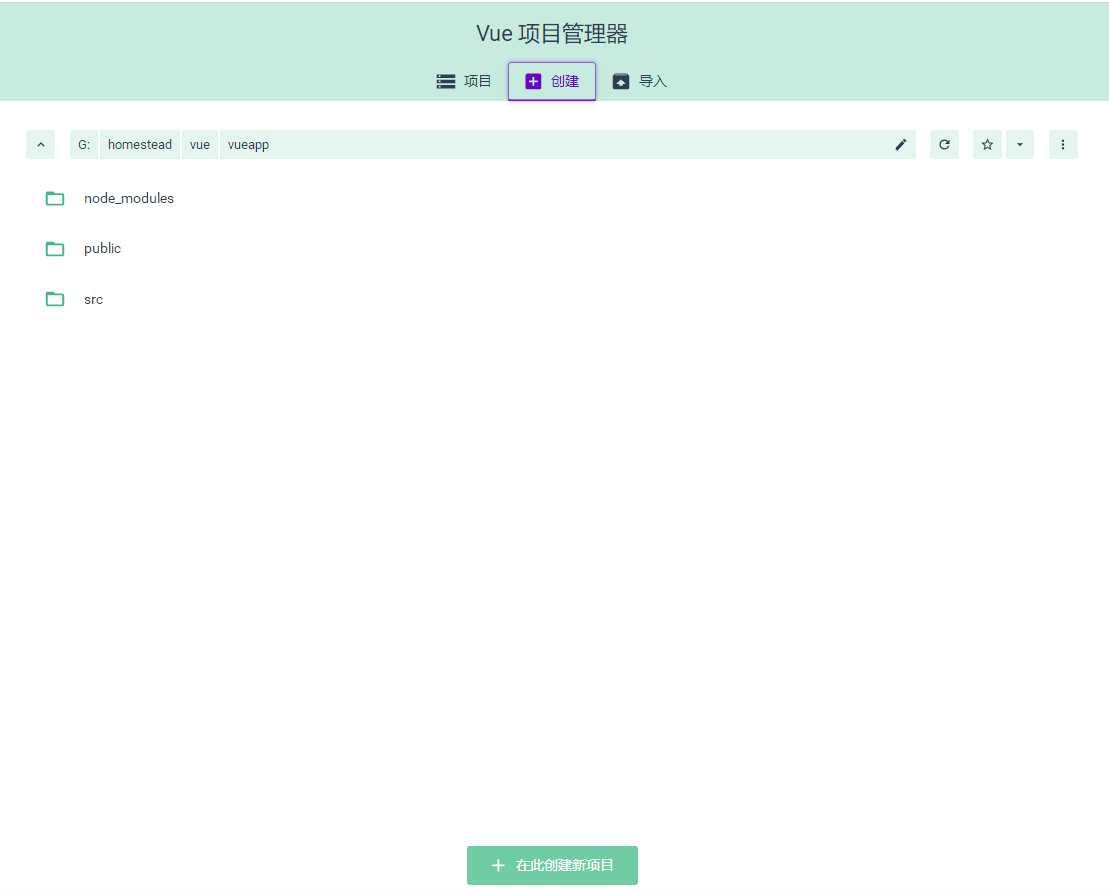
打开之后,看到如下界面。

然后点击创建,选择最下边在此创建项目,上边可以选择路径。

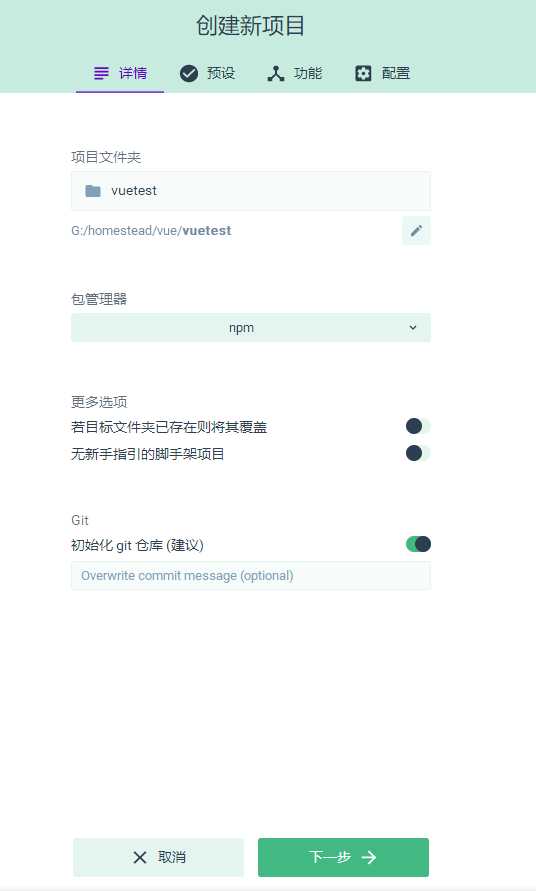
然后输入项目名称,选择包管理工具为npm ,点击下一步

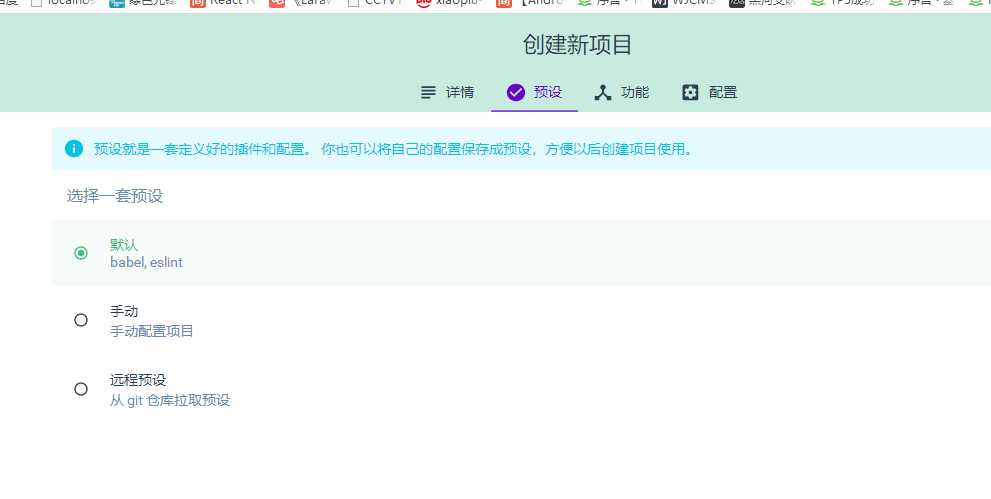
然后选择配置,直接默认即可。

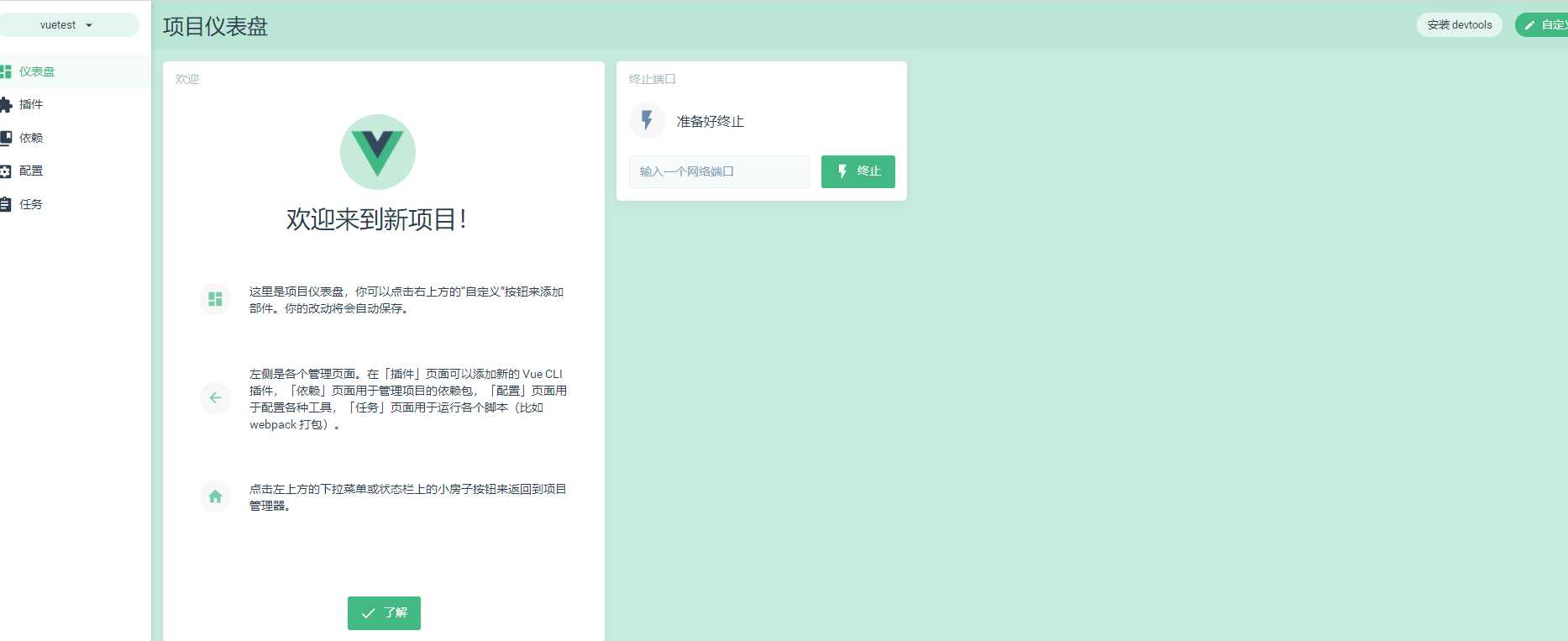
等待完成即可。如果遇到问题可以私信,我会及时进行解答。

以上是关于使用brew安装历史版本的几种方式的主要内容,如果未能解决你的问题,请参考以下文章