在网页中怎样让用户名和密码的文本框左对齐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在网页中怎样让用户名和密码的文本框左对齐相关的知识,希望对你有一定的参考价值。
首先打开电脑上的记事本程序,输入网页基本结构代码<html><body>标签。

光标定位到<body></body>之间,输入
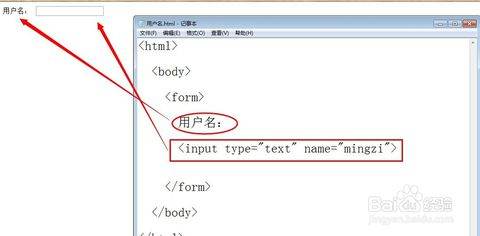
<form>
用户名:
<input type="text" name="mingzi">
</form>

按快捷键Ctrl+S保存为.html格式,然后双击预览下效果。点击用户名后面的文本框,就可以输入文本内容了。


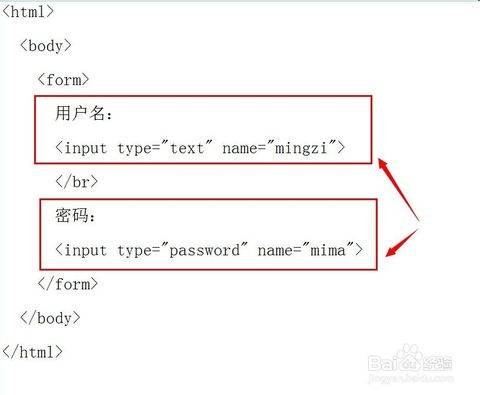
接下来,建立密码框。点击用户名<input>标签后,输入一个换行符号</br>。然后输入
密码:
<input type="password" name="mima">
代码如图。

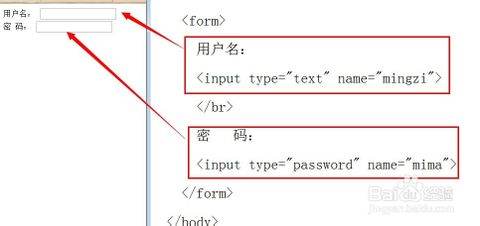
按快捷键Ctrl+S保存一下,然后预览效果。

通过代码可以看到,文本框和密码框的不同就在参数type中,type=text时,就会显示文本;type=password时,当我们在密码框中输入内容,浏览器就会用符号替换内容。
参考技术A 只是左对齐的话,应该还是很好办的,比如加上CSS样式:text-align: left; spadding-left: 5px;,可以对两个框采用不同的CSS样式,调整一下spadding-left的值,应该就可以做到了。希望能帮到你本回答被提问者采纳 参考技术B 只是左对bai齐的话,应该还是很好办的,du比如加上CSS样式:zhitext-align:left;spadding-left:5px;,可以对两个框采用不同的CSS样式,调dao整一下内spadding-left的值,应该就可以做到了。
设置其对齐样式将标签设置为左对齐,文本框设置为右对齐。如:
css:
.latext-align:left;
.textBoxtext-align:right;
text-align是文本对齐样式,有三个取值,分别是:left、center、right。
需要使用表格吧
如果是说密码框和文本框大小一样的话,需要使用CSS.如果不会CSS 那你就得给它们设置字符宽度size="多少".但是并是不代表字符宽度一样就能对齐.有可能两个框的字符宽度数字不一样的,得自己去试试!
Vuetify 文本字段标签对齐
【中文标题】Vuetify 文本字段标签对齐【英文标题】:Vuetify Text Field Label Alignment 【发布时间】:2020-01-27 08:26:42 【问题描述】:我正在为网络应用构建一个简单的注册页面。我正在使用 vuetify 组件来构建页面。我有两个用于获取用户名和密码的文本字段。文本字段的标签显示在文本字段的右侧。知道如何让标签出现在文本字段的左侧
我尝试添加自定义 css 此类类来覆盖对齐,但我无法获得预期的结果。这是没有自定义类的 HTML:
<template>
<v-container>
<v-card>
<v-toolbar flat dense class="black" dark>
<v-toolbar-title>Register</v-toolbar-title>
</v-toolbar>
<v-card-text>
<v-text-field
type="email"
name="email"
label="email"
class="left-align"
v-model="email"/>
<v-text-field
type="password"
name="password"
label="password"
class="left-align"
v-model="password"/>
<br>
<div class="error" v-html="error"/>
</v-card-text>
<v-card-actions>
<v-btn class = "black" v-on:click="register" >Register</v-btn>
</v-card-actions>
</v-card>
</v-container>
</template>
【问题讨论】:
【参考方案1】:在以前使用 Vuetify 1 的应用程序中切换到 Vuetify 2 时,请确保 Vuetify 已正确安装在您的应用程序中。在您的项目中添加以下文件:
// src/plugins/vuetify.js
import Vue from 'vue'
import Vuetify from 'vuetify'
import 'vuetify/dist/vuetify.min.css'
Vue.use(Vuetify)
const opts =
export default new Vuetify(opts)
在 main.js 文件中,将 vuetify 对象传递给您的 Vue 应用程序:
// src/main.js
import Vue from 'vue'
import vuetify from '@/plugins/vuetify' // path to vuetify export
new Vue(
vuetify,
).$mount('#app')
查看Vuetify 快速入门文档了解更多信息
【讨论】:
【参考方案2】:尝试使用reverse 道具
<v-text-field
reverse
type="email"
name="email"
label="email"
class="left-align"
v-model="email"/>
【讨论】:
我试过使用 reverse 道具,但它不影响样式,标签仍然出现在右边。以上是关于在网页中怎样让用户名和密码的文本框左对齐的主要内容,如果未能解决你的问题,请参考以下文章