元宇宙-漫游世界后与Cocos一起看湖南卫视直播
Posted KUOKUO众享
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元宇宙-漫游世界后与Cocos一起看湖南卫视直播相关的知识,希望对你有一定的参考价值。
使用参考资源
CocosCreator v3.6.2
cocomat 腾讯开源公共组件框架
Cocos Creator 3D特制 Video MeshRender 播放器(Cocos商店购买)
TcPlayer 腾讯开源 Web 播放器
视频流 hls 库
正文
场景漫游引发的思考
元宇宙,虚拟世界。OK,不同的人有不同的理解!在一个阳光明媚的上午,我偶然浏览到了一个炫酷的场景漫游视频,引发了我在 cocos 上实现的思考:
- 在 cocos 里实现场景漫游需要什么?
- 在 cocos 里能漫游预览什么?
- 社区里大家都实现过什么,有哪些没实现的?
- 在游戏里玩游戏,或者在游戏里刷视频是不是很好玩?
基础的漫游解决方案
3D 的场景漫游,首先最核心的就是摄像机运动,主角移动。逛逛商城,发现摇杆组件大家都封装过,有解决方案了。
摄像机位置移动,我想到了动画编辑器,或者是其他工具导出的一系列 Vec3 坐标点,让摄像机沿着移动,照着切线方向。也有解决方案了。
模型、粒子、模型动画,这些静态展示的,美工建模师都可以输出。
对了,有些场景需要 3D 文本,还有 2D 的 Spine 动画以 3D 的形式做展示,尝试解决了下这个。

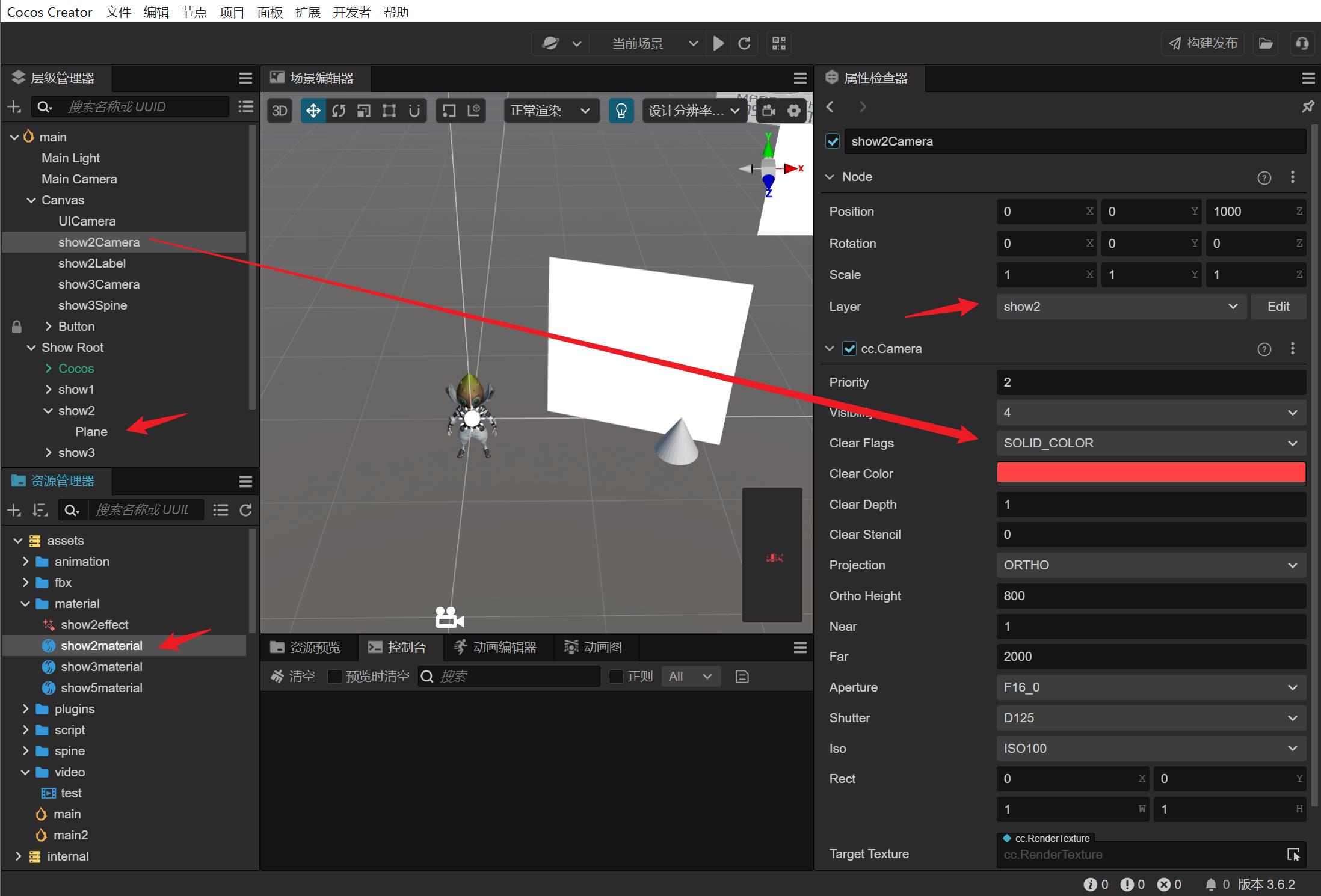
cocos 的模型是直接放的,摄像机是动画编辑器编辑好路径与速度与旋转,进行播放的;文字与 spine 是单独一个分组摄像机渲染到一个 renderTexture 上,然后赋给材质,用 3D 物体平面渲染的 Plane。

如下图,一个摄像机分组为 show2,然后仅渲染该分组,渲染后的纹理赋值给材质,材质挂到 plane 上:

核心代码:
start()
this.renderTexture = new RenderTexture();
this.renderTexture.initialize( width: 720, height: 720 );
this.show2Camera.targetTexture = this.renderTexture;
this.show2Material.setProperty('mainTexture', this.renderTexture);
OK,文本和 spine 搞定了,相信大家也发现了上面演示 gif 最后的视频渲染,视频渲染是最有意思的。
视频渲染尝试
我先简单说说关于视频渲染到 webgl 里的原理:
在 Web 平台,我们知道 video 标签赋予一个 src 后便可以播放视频,那么想个办法把 video 标签的播放内容采集,形成纹理传进去呗!在 webgl 里渲染图片,我们会这样:
const gl = canvas.getContext('webgl');
const image = new Image();
image.src = "./kuokuo.png";
// 图片加载完渲染到 webgl
image.onload = function ()
// ... 省略顶点配置,shader书写
gl.activeTexture(gl.TEXTURE0);
// 创建纹理对象
const texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture);
// 核心
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, image);
// ... 省略配置 texture
// 绘制
gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4);
;
大家可以看到,texImage2D 的最后一个参数就是原生的 image 对象,实际上就是绑定纹理数据进去。视频也是同理,texImage2D 这个方法最后一个参数可以直接传入 video 标签。那就 OK 了,只剩下最后一步,如何在 cocos 中实现?
在 CocosCreator v2.x 版本中,因为是 js 引擎代码,底层暴露不多,需要重写类。具体实现可以直接看 cocomat 封装的 CCMVideo 组件,其核心代码:
https://github.com/cocos/cocomat/blob/main/coco-mat/lib/CCMVideo/CCMVideo.ts
this.impl = document.createElement('video');
this.impl.crossOrigin = 'anonymous';
this.impl.autoplay = false;
this.impl.loop = false;
this.impl.muted = false;
// ....
this.update = dt =>
if (this.isInPlaybackState())
gl.bindTexture(gl.TEXTURE_2D, this.textures[0]._glID);
// 核心
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, this.impl);
// @ts-ignore
cc.renderer.device._restoreTexture(0);
;
大家可自行查看。
关于 CocosCreator v3.x 版本中,引擎用 ts 重写了,底层也暴露了不少能力,就咱们谈的这个视频渲染,可以取 cc 下的 gfx 模块:
import gfx from 'cc';
// 就是上述的 gl
gfx.deviceManager.gfxDevice;
gfx.Device;
// 官方封装方法
gfx.Device.createTexture(...args);
gfx.Device.copyTexImagesToTexture(...args);
研究了好一阵终于搞出来,代码写的很乱,想整理下发官方商城,但发现有一个大佬已经写好了。针不戳!现在你的代码是我的了!
链接:https://store.cocos.com/app/detail/3726
原本研究就到此结束了,休息一下,搂着老婆看会电视!但是看着看着,我心想:在元宇宙里看电视该是多么炫酷的一件事呀!!!湖南卫视!整!
直播渲染尝试
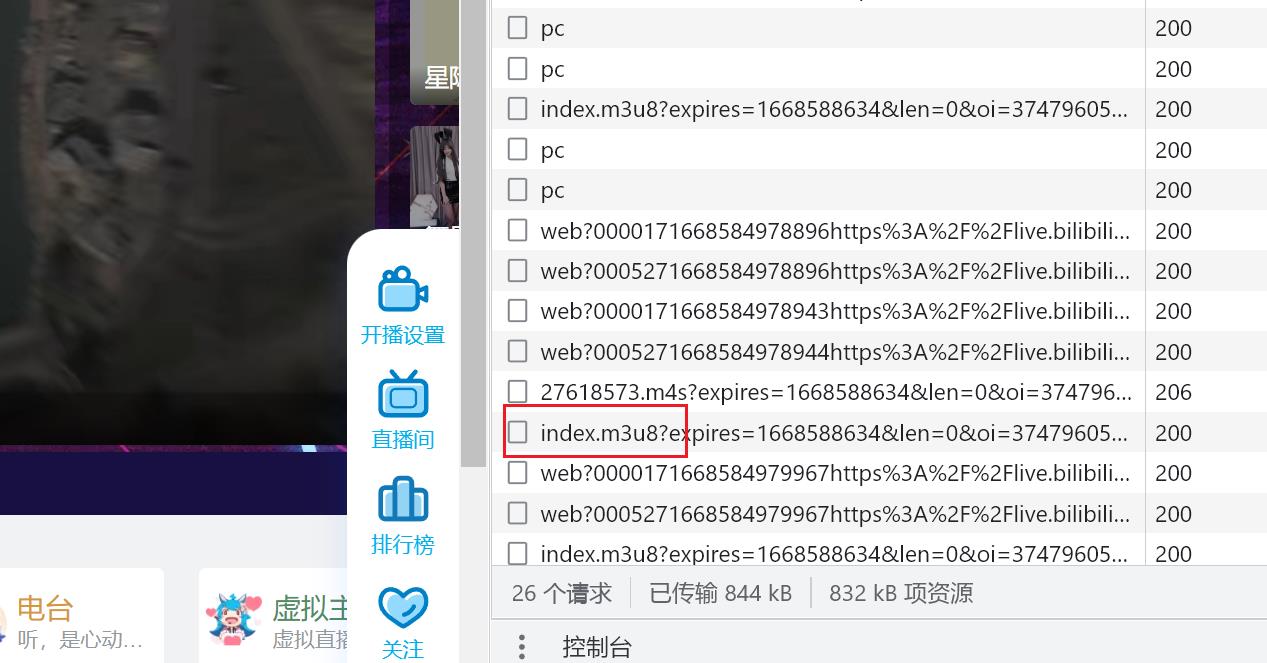
先研究下网上已经有的直播拉流解决方案:m3u8,rtsp,rtmp,flv,mp4 等等,那大厂都用啥呢?去 B 站直播间逛下:

就决定是你了皮卡丘(m3u8),百度一波 m3u8 直播拉流的实现,发现了腾讯的 TcPlayer + hls 的实现方式,原生的 html 实验很简单,引入两个 SDK 然后 new 一个 TcPlayer 传入直播拉流地址就可以:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>直播测试</title>
<script src="TcPlayer-2.3.3.js" charset="utf-8"></script>
<script src="hls.min.js" charset="utf-8"></script>
</head>
<body>
<div id="kuokuo_test_video" style="width:100%; height:auto;"></div>
<script>
window.kuokuoPlayer = new TcPlayer('kuokuo_test_video',
m3u8: "http://219.151.31.38/liveplay-kk.rtxapp.com/live/program/live/hnwshd/4000000/mnf.m3u8",
autoplay: true,
width: '500', //视频分辨率宽度
height: '500' //视频分辨率高度
);
</script>
</body>
</html>
引入到 Cocos 里:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P60qPiko-1668587004317)(https://www.kuokuo666.com/blogImgs/imgs-22/1115/show4.png)]
然后魔改了一波 Video MeshRender 播放器的代码,原理就是把我新建的一个用来播放湖南卫视直播的 video 标签,替换掉渲染的那个 video 标签,采集内容的原理都是一样的。
最终实现的效果:

舒服,可以在游戏里看电视直播了!
更多文章与分享
个人网站:www.kuokuo666.com
2022!Day Day Up!
另一视角看元宇宙:元宇宙文化正悄然改变世界

作者 | NGC Ventures 合伙人 Andrea
编译 | PANews
对于文化的定义,人们似乎一直没能找到一个统一标准,但有一点可以肯定的是:文化既可以反映在物质层面(生活方式、时尚、审美品味),也可以反映在精神层面(习惯信仰、未来期望、价值体系),同时它也会影响到人们在社会上的行为方式和互动方式。
事实上,每一次科技变革都会带来全新的文化,而随着元宇宙的到来,一种全新的文化形式也孕育而生,这就是——元宇宙文化,一种可以直接影响我们现实生活的文化。与此同时,元宇宙文化也是元宇宙应用的重要组成部分,这种不同的文化(分为由社区驱动文化和企业驱动文化)将会吸引到不同的用户群体。本文将为读者带来对元宇宙文化的分析,并对这波新浪潮带来的影响给出一些预测。
元宇宙文化正在全方位影响我们的世界
随着网络时代的开启,网络文化也自然而然地出现在我们身边,而新时代的网络文化特征非常明显,总结一下大概有三点:
1、在线社交
2、在线社区
3、信息公开
元宇宙的到来进一步将这些社会互动元素进行了融合,并引入了全新的价值体系。

那么,元宇宙文化又是如何影响我们的精神世界并最终影响到整个物质世界的呢?众所周知,虚拟化身、数字所有权、创造者经济、虚拟经济和游戏化应用都是虚拟世界的关键组成部分,而这其中每一部分都可能为我们带来一种新变化。
坦率地说,元宇宙文化中最不容忽视的一点就是,这种新变化的发展速度可能比我们想象中还要快,因为“元宇宙原生一代”已经出现了。我们发现,元宇宙游戏Roblox和Rec Room的主要用户年龄段在9到16岁之间,更“可怕”的是,过去几年参与Roblox游戏的用户中,有25%以上真实年龄都在9岁以下。

其实,元宇宙文化可以理解为是一种由企业和社区双重驱动的文化,而这种文化将会反映到元宇宙的每一个层面。那些拥有Web 3.0社区成员背景的“加密原生”用户,完全可以体验到加密世界以外不同的氛围和价值体系。从目前来看,NFT社区成员基本上都是虚拟资产的主要投资者和消费者,而这群人将极有可能成为元宇宙的第一批用户以及目标客户。因此有充分的理由相信,由社区驱动的文化将会出现在能实现Web3.0价值的元宇宙中。
随着与元宇宙文化相匹配的新产品的不断涌现,元宇宙文化给整个社会面带来的影响可能会越来越深入,并潜移默化地改变着许多行业,尤其是媒体行业、游戏行业以及消费者领域。由于这三个行业都与面向个人的销售密不可分,因此元宇宙的出现也为这些行业的公司开辟出了一个新舞台,他们通过元宇宙可以创造出更多的体验和产品类型,与元宇宙一起共同推动行业增长——下面的表格就展示了元宇宙中各个元素对于三大行业产生的直接影响:

元宇宙文化中的创新行为和价值体系
1、元宇宙——为消费者和生产者带来了“奢华体验”的民主性
元宇宙开创了一种截然不同的生活方式,而对于大多数人来说这种生活方式在现实生活中是无法想象的。可以说,科技的进步给让人们创造了惊喜,让虚拟体验也变得如此“真实”。
硅谷著名风险投资人Marc Andreessen也曾表示出了同样的看法,他认为只有一小部分人对于现实世界是满意的,他们大多是特权阶层,拥有丰富的物质基础,可以在舒适的环境中工作生活;然而更多的人在现实世界中是享有不了这些特权的,他们只有在虚拟世界中才能体验到丰富和充实的生活,让自己得到满足。
2、新世界中的富豪们
人们在元宇宙中得到的满足是来自精神上的,远远超越了金钱上的富裕。而随着元宇宙中虚拟经济的发展,新的工作机会和娱乐形式都将纷纷涌现。也多亏了互联网,人们才得以知道在正常社交圈(甚至是社会阶层)以外的人是如何思考和学习的。而元宇宙的到来则更加丰富了信息流的多样性,为人们创造了更多的交互场景。
3、在虚拟世界中,现实社会中的头衔还重要吗?
在现实世界中存在着许多社会标签,比如学校、公司等。而在虚拟世界中,社会单元则从家庭、校友、同事转变成了基于某种目标、爱好、和价值的俱乐部(Web 3中的“DAO”),而人们在虚拟世界中的社交头衔与现实生活完全没有关联。在这要感谢打造虚拟世界的团队,通过他们的想象和创造,用户在元宇宙中得以抛开现实世界的枷锁,实现了更好的自我。坦率地说,随着元宇宙的发展,数字产物在现实生活中的重要性甚至超过了真实世界中的对应产物。
4、企业家精神和创造者精神得到蓬勃发展
元宇宙中的创造者经济和数字艺术品经济大大降低了人们进行创作的门槛,拓展了虚拟资产的市场,人们可以轻而易举地成为自己的老板。再加上电子商务和流媒体等上一代互联网的产物,我们看到元宇宙中的个人业务开始激增,而这些都是虚拟世界惊人的创造力所带来的改变。
最后值得一提的是,在这个充满创新和机遇的元宇宙其实还有许多怀揣梦想、希望可以在新世界打造出一片天地的冒险者、叛逆者、以及那些不被看好的人,希望元宇宙同样不会抛弃这类勇者,激励他们继续开拓进取。
以上是关于元宇宙-漫游世界后与Cocos一起看湖南卫视直播的主要内容,如果未能解决你的问题,请参考以下文章