使用TextMeshPro实现打字机效果
Posted 东方天滨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用TextMeshPro实现打字机效果相关的知识,希望对你有一定的参考价值。
老的的Text可以使用DoTween使用dotext实现打字机效果,这个只需要一句代码,很简单。
但是因为我们使用了TextMeshPro(后面简称tmp),没有dotext接口。
只能使用其他办法。
但是后面发现Tmp有俩种,**
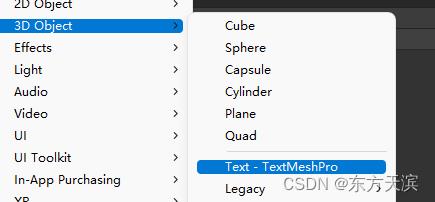
3DObject/Tmp
是3d下面的Tmp:

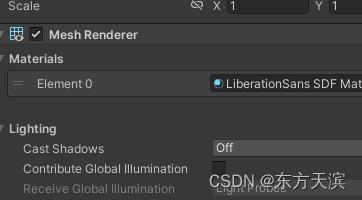
点击这个tmp,能看到

这里的是通过MeshRender渲染来实现的,
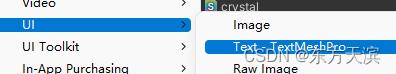
UI下面的Tmp

他是没有MeshRender的,他是在Canvas下面渲染出来的。

然后针对这俩种要不同的处理。
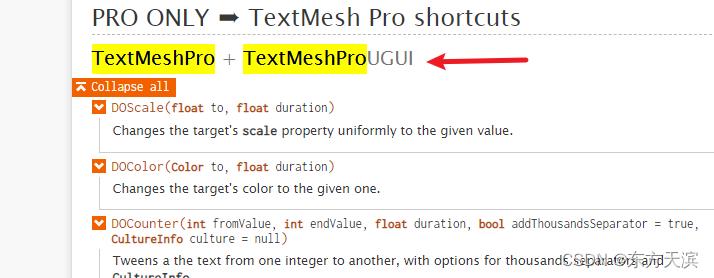
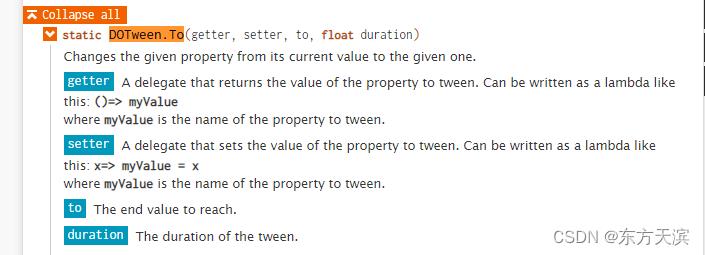
因为UI下面的会比较简单点,能直接使用DoTweenPro,这个通过DoTween.To来实现,但是他只支持UI下面的Tmp,可以在DoTween官网看到对应的文档

这个的话主要也是一句代码,但是获取的控件得注意:
注意是TextMeshProUGUI

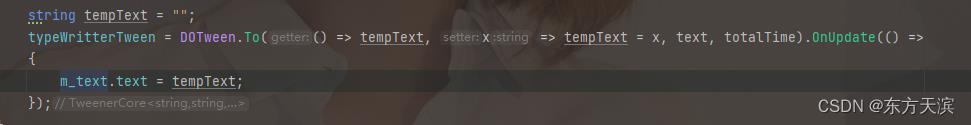
核心逻辑如下

主要用的是Dotween.to

前面的俩个参数是get,set,第三个参数是要输出的完整文字,第四个是所需要耗费的时间,因为每句话花费的时间不一样,最后是在每帧执行的时候更新控件里面的内容就能形成打字机效果了。
如果是只用到UI下面的Tmp,只需要看到这里就可以了。
但是如果我们要使用3DObject下面的Tmp,这样的是不行的,因为那个是tmp_text,不支持这个api。
那就只能另想办法,后面参考官方的例子和网上的资料,发现可以获取文字的内容,针对每个字符做处理,可以修改他们的顶点的动画、颜色等等,可以实现很多定制的效果,大家可以自己研究,先说打字机的效果。
我直接贴出来了,这个不仅可以3d物体下的tmp用,Canvas下的tmp也能使用,这个是b站看到的,大家可以参考下,下面我直接给出大佬的链接,希望对大家有帮助。
using System;
using System.Collections;
using System.Collections.Generic;
using TMPro;
using UnityEngine;
public enum EffectType
typewritter = 0
public class TMP3DObjectAni : MonoBehaviour
public TMP_Text m_text;
public string Show_Text = "";
public float TotalTime = 1;
private void Awake()
gameObject.TryGetComponent<TMP_Text>(out m_text);
// Start is called before the first frame update
void Start()
private IEnumerator TypeWritter()
m_text.ForceMeshUpdate();
TMP_TextInfo textInfo = m_text.textInfo;
int total = textInfo.characterCount;
bool complete = false;
int current = 0;
while (!complete)
if (current > total)
current = total;
yield return new WaitForSecondsRealtime(0.1f);
complete = true;
m_text.maxVisibleCharacters = current;
current += 1;
yield return new WaitForSecondsRealtime(TotalTime / total);
yield return null;
// Update is called once per frame
void Update()
if (Input.GetKeyDown(KeyCode.Space))
m_text.text = Show_Text;
StartCoroutine(TypeWritter());
实战用CSS实现文本打字机效果
之前,我们的文章中已经有通过 JS 的方式实现文本打字机的效果了,具体可以看这篇文章:
【前端三分钟】利用Javascript实现打字效果
在本文中,你将学习如何使用纯CSS实现打字机效果,使网站的文本更加动态和迷人。
打字机的效果是文字逐渐显露出来,就好像是在你眼前打字一样。在你的文本中添加打字机的效果可以帮助吸引你网站的访问者,并保持他们进一步阅读的兴趣。打字机效果可以用于许多目的,例如制作引人入胜的登录页面、标语、代码演示。
打字机效果很容易创建
打字机效果很容易制作,要理解本文,你需要掌握CSS和CSS动画的基本知识。
首先我们来解释一下打字机效果的实现方式:
- 打字机动画将通过使用
CSS steps()函数一步一步地将文本元素的宽度从0更改为100%,从而显示文本元素。 - 一个闪烁动画将使光标动起来。
开始
让我们首先为我们的打字机效果创建web页面。它将为我们的打字机文本包含一个<div>容器:
<!doctype html>
<html>
<head>
<title>Typewriter effect</title>
<style>
body
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
</style>
</head>
<body>
<div class="container">
<div class="typed-out">Web Developer</div>
</div>
</body>
</html>
为打字机文本的容器设置样式
现在我们已经有了网页的布局,让我们用" typeout "类为<div>添加样式:
.typed-out
overflow: hidden;
border-right: .15em solid orange;
font-size: 1.6rem;
width: 0;
注意,为了使打字机效果生效,我们添加了以下内容:
"overflow: hidden;"和"width: 0;",以确保在输入效果开始之前不会显示文本内容。"border-right: .15em solid orange;",用来创建打字机的光标。
在产生输入效果之前,为了在输入完的元素的最后一个字母处停止光标,就像打字机所做的那样,我们将为输入的元素创建一个容器,并添加display: inline-block;:
.container
display: inline-block;
制作显示文本动画
打字机动画将创建一个效果,一个字母一个字母地打印出输入元素中的文本。我们将使用@keyframes CSS动画实现这个效果:
@keyframes typing
from width: 0
to width: 100%
正如所看到的,所有这些动画所做的只是将元素的宽度从0更改为100%。
现在,我们将在我们的键入类中包括这个动画,并设置其动画方向为forward,以确保文本元素在动画完成后不会返回width: 0:
.typed-out
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation: typing 1s forwards;
我们的文本元素将简单地从左到右平稳地显示:

添加步骤以实现打字机效果
到目前为止,我们的文本被揭示了,但是是以一种平滑的方式,不是一个字母一个字母地揭示文本。这是一个开始,但显然不是打字机的效果。
为了让这个动画一个字母一个字母地显示我们的文本元素,或者像打字机那样以步骤显示文本元素,我们需要将typed-out类包含的typing动画拆分为步骤,以便它看起来像是被键入的。这就是CSS函数steps()的作用:
.typed-out
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards;
如你所见,我们使用CSS steps()函数将typing动画分为20个步骤。这是我们现在看到的:

这是我们目前为止的完整代码:
<html>
<head>
<title>Typewriter effect</title>
</head>
<style>
body
background: navajowhite;
background-size: cover;
font-family: 'Trebuchet MS', sans-serif;
.container
display: inline-block;
.typed-out
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
animation:
typing 1s steps(20, end) forwards;
font-size: 1.6rem;
width: 0;
@keyframes typing
from width: 0
to width: 100%
</style>
<body>
<h1>I'm Matt, I'm a</h1>
<div class="container">
<div class="typed-out">Web Developer</div>
</div>
</body>
</html>
你可以通过调整 animation 中的时间和steps函数的第一个参数来达到较好的效果。
制作和样式闪烁光标动画
很明显,最初的打字机没有闪烁光标,但增加一个来模仿现代电脑/文字处理器闪烁光标的效果已经成为一种传统。闪烁的光标动画有助于使打印出来的文本从静态文本元素中脱颖而出。
要添加一个闪烁光标动画到我们的打字机动画,我们首先创建闪烁动画:
@keyframes blink
from border-color: transparent
to border-color: orange;
这个动画将改变输入元素的边框颜色——它被用作打字机效果的光标——从透明变为橙色。
我们将在typed-out类的规则中包含这个动画,并将其动画方向属性设置为infinite,使光标每隔0.8秒消失一次,然后再次出现:
.typed-out
overflow: hidden;
border-right: .15em solid orange;
white-space: nowrap;
font-size: 1.6rem;
width: 0;
animation:
typing 1s steps(20, end) forwards,
blink .8s infinite;

调整闪烁打字效果的代码
我们可以通过调整光标的右边框使光标变薄或变厚:0.15 em solid orange;属性,或者可以使光标为不同的颜色,给它一个边界半径,调整其闪烁效果的频率,等等。
总结
在本文中,我们已经看到使用CSS创建动画“打字机”文本是多么容易。这种打字效果绝对可以为你的网页增添乐趣。
不过,或许以温和的警告作为结束是值得的。**这个技巧最适合用于小部分的非关键文本,只是为了创造一点额外的乐趣。**但是要注意不要过于依赖它,因为使用CSS动画有一些限制。请确保在一系列设备和视口大小上测试您的打字机文本,因为结果可能因平台而异。还要为依赖辅助技术的最终用户着想,最好运行一些可用性测试,以确保您没有让用户的生活变得困难。因为你可以用纯CSS做一些事情,并不一定意味着你应该这样做。如果打字机效果对您很重要,并且希望将其用于更关键的内容,那么至少也应该考虑JavaScript解决方案。
无论如何,我希望你喜欢这篇文章,并希望它能让你思考使用CSS动画可以做的其他有趣的事情,从而为你的web页面添加兴趣和乐趣。
以上是关于使用TextMeshPro实现打字机效果的主要内容,如果未能解决你的问题,请参考以下文章