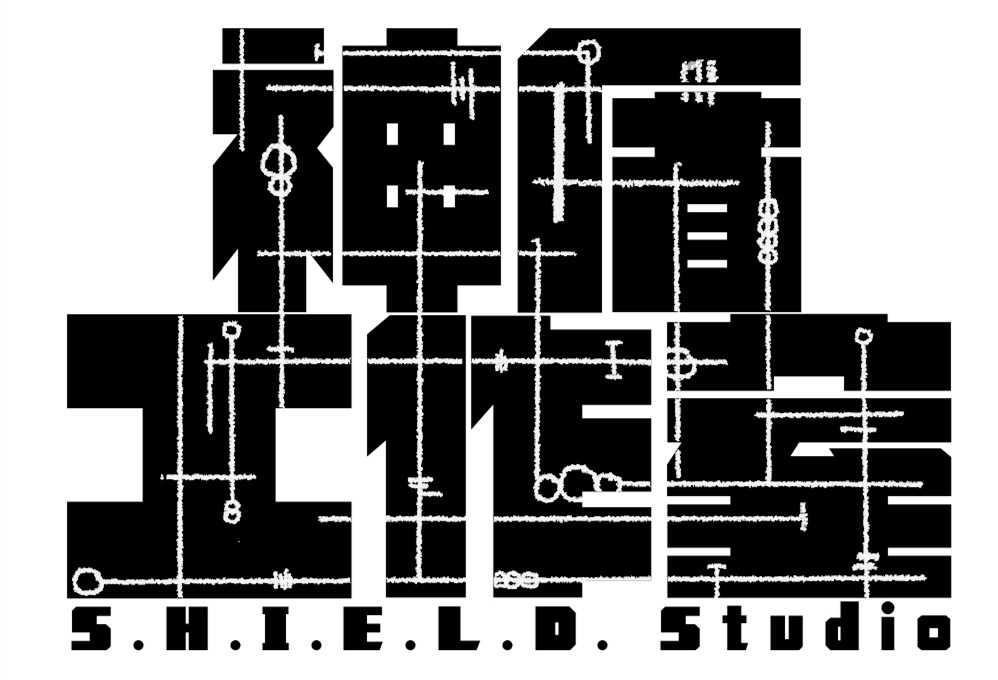
求助!将图1LOGO图片转为ASS代码!是要能加入到字幕中的那种代码!如图2人人影视LOGO
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求助!将图1LOGO图片转为ASS代码!是要能加入到字幕中的那种代码!如图2人人影视LOGO相关的知识,希望对你有一定的参考价值。
图1
图2

准备工作:
1、需要转换的PNG图片、AI2ass.jsx插件(搜索插件名称下载)、Adobe Illustrator。
2、把插件复制到AI的安装目录C:\\Program Files\\Adobe\\Adobe Illustrator CC 2018\\Scripting\\Sample Scripts\\javascript下。
具体步骤:
1、用AI打开需要转换成代码的图片,点击图片会出现“快速操作”选项。

“点击图片”

“快速操作”
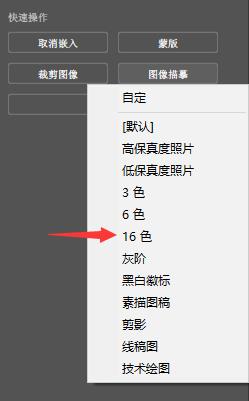
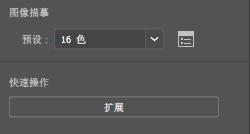
2、点击“图像描摹”,然后选择“16色”,“扩展”。

“图像描摹”>>>“16色”

“扩展”
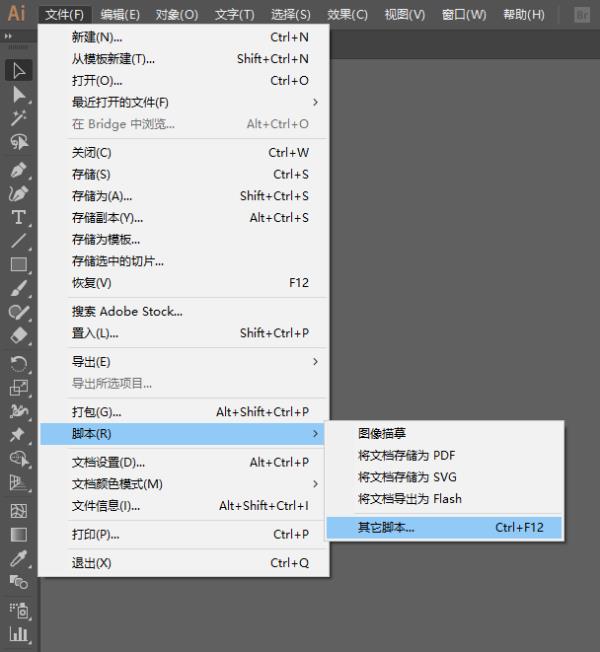
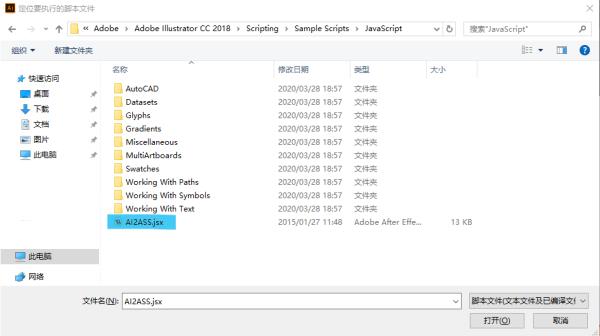
3、选择“文件”菜单下的“脚本”选项,如果没有显示AI2ass脚本,可以选择“其他脚本”选项,再定位到脚本位置。

“文件”>>>“脚本”/“其他脚本”

“定位到插件位置”
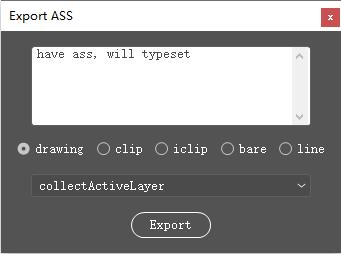
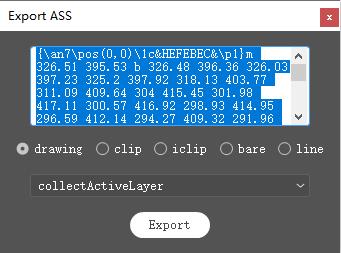
4、脚本打开之后会弹出“Export Ass”选项卡,继续点击“Export”即可生成图片代码。

“Export Ass”选项卡

“Export”
Ps:最后放上插件:158w(链接失效直接搜索“AI2ass”)
参考技术A 这么多凹凸不平,工作量与难度太大了如果用直线代替的话,我可以帮你做一个
如果坚持要凹凸不平的效果,我只能说:我帮不了你追问
就是只有 神盾工作室和英文 没有中间这些条条圈圈的 能弄吗
追答这个就更没难度了,我提供两种方法
知道这是什么字体的情况下,直接用文字解决
不知道这是什么字体的情况下,就用矢量图画一个
还真不知道这个字体神马滴细节 也是因为别人要帮忙试试 太高深 身为小白深感无力....
追答那我帮你画一个吧,字幕分辨率是多少,这个LOGO要画成多少像素的。
CSSDIV布局求求助,用到float,现在不知道怎么让logo图片浮动后让菜单正常显示
Logo图片浮动后,其原先占据的空间会被清除,你可以给div加个边框看看其实际位置所占据的空间,估计,你的菜单栏是被图片覆盖看不到了?若想要使其正常显示,就要让他保留空间,或者给菜单栏设置margin。第一种方法,让其保留空间,估计你的是直接加img标签,然后对其进行浮动,这样的话,在div标签内部最后一个标签后面加个<div style="clear:both"><div>,清除浮动,外部div容器就可以包裹住浮动后的图片了,也就是让被因浮动后所占空间被清除的图片恢复空间。这样,菜单栏就不会和图片重合在一起,导致菜单栏看不到或显示不完整。另一种方法很简单,直接给包裹菜单栏的div加个margin-top:300px,就可以看到效果了 参考技术A <!DOCTYPE HTML><html>
<head>
<title>test</title>
<meta charset=UTF-8 />
<style type="text/css">
*
margin:0;
padding:0;
.menu
width: 100%;
height: 50px;
background: #efefef;
z-index: 999;
.menu .nav
position: relative;
width: 100%;
height: 50px;
.menu .nav li
float: left;
font-size: 18px;
width: 140px;
.menu .nav li a
float: left;
display: block;
height: 50px;
padding: 0 30px;
line-height: 50px;
color: #333;
text-decoration: none;
position: relative;
overflow: hidden;
transition: 0.5s ease;
-webkit-transition: 0.5s ease;
.menu .nav li a:hover,.menu .nav li a.current
background: #8ecb8d;
color: #fff;
.menu .nav li .box
width: 100%;
height: 35px;
position: absolute;
top: 50px;
background-color: rgba(0, 0, 0, 0.4) !important;
background-color: rgb(0,0,0);
filter: Alpha(opacity = 40);
display: none;
font-size: 16px;
z-index: 999;
.menu .nav li .box a
display: block;
height: 35px;
color: #fff;
line-height: 35px;
border: none;
background: none;
padding: 0;
width: 114px;
text-align: center;
.menu .nav li .box a:hover
text-decoration: underline;
color: #8ecb8d;
ul
list-style: none;
.logo
width: 200px;
height: 80px;
text-align: center;
line-height: 80px;
font: bolder 10px;
color: #fd3;
background-color:blue;
</style>
</head>
<body>
<div class="logo">北大青鸟</div>
<div class="menu">
<ul class="nav">
<li><a href="#">网站首页</a>
</li>
<li><a href="#">概况介绍</a>
<div class="box"> <a href="#">院系简介</a> <a href="#">机构设置</a> <a href="#">现任领导</a>
</div>
</li>
<li><a href="#">党建工作</a>
<div class="box"> <a href="#">支部设置</a> <a href="#">党员教育</a> <a href="#">书记信箱</a> <a href="#">荣誉奖励</a>
</div>
</li>
<li><a href="#">教学工作</a>
<div class="box"> <a href="#">专业设置</a> <a href="#">师资队伍</a> <a href="#">实习基地</a> <a href="#">教学成果</a>
</div>
</li>
<li><a href="#">教学资源</a>
<div class="box"> <a href="#">教材专著</a> <a href="#">重点课程</a> <a href="#">主干课程</a>
</div>
</li>
<li><a href="#">科研工作</a>
<div class="box"> <a href="#">科研课题</a> <a href="#">科研论文</a> <a href="#">科研条件</a>
</div>
<li><a href="#">招生就业</a>
<div class="box"> <a href="#">招生情况</a> <a href="#">就业概况</a> <a href="#">就业信息</a>
</div>
<li><a href="#">联系交流</a>
<div class="box"> <a href="#">合作交流</a> <a href="#">系友通讯</a> <a href="#">对外服务</a>
</div>
</li>
</ul>
</div>
</body>
</html>
以上是关于求助!将图1LOGO图片转为ASS代码!是要能加入到字幕中的那种代码!如图2人人影视LOGO的主要内容,如果未能解决你的问题,请参考以下文章
求助一下各位大大html5 canvas 缩放的时候会出现锯齿
求助:scala的json4s把JValue转为对象时报错 java.lang.NoSuchMethodError: scala.Predef$.$conforms()Lscala/Predef$$l