Unity场景跳转及退出
Posted SQL刘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity场景跳转及退出相关的知识,希望对你有一定的参考价值。
简介:
Unity中实现简单的各个场景跳转,以及实现发布后点击“退出场景”实现界面的关闭操作。
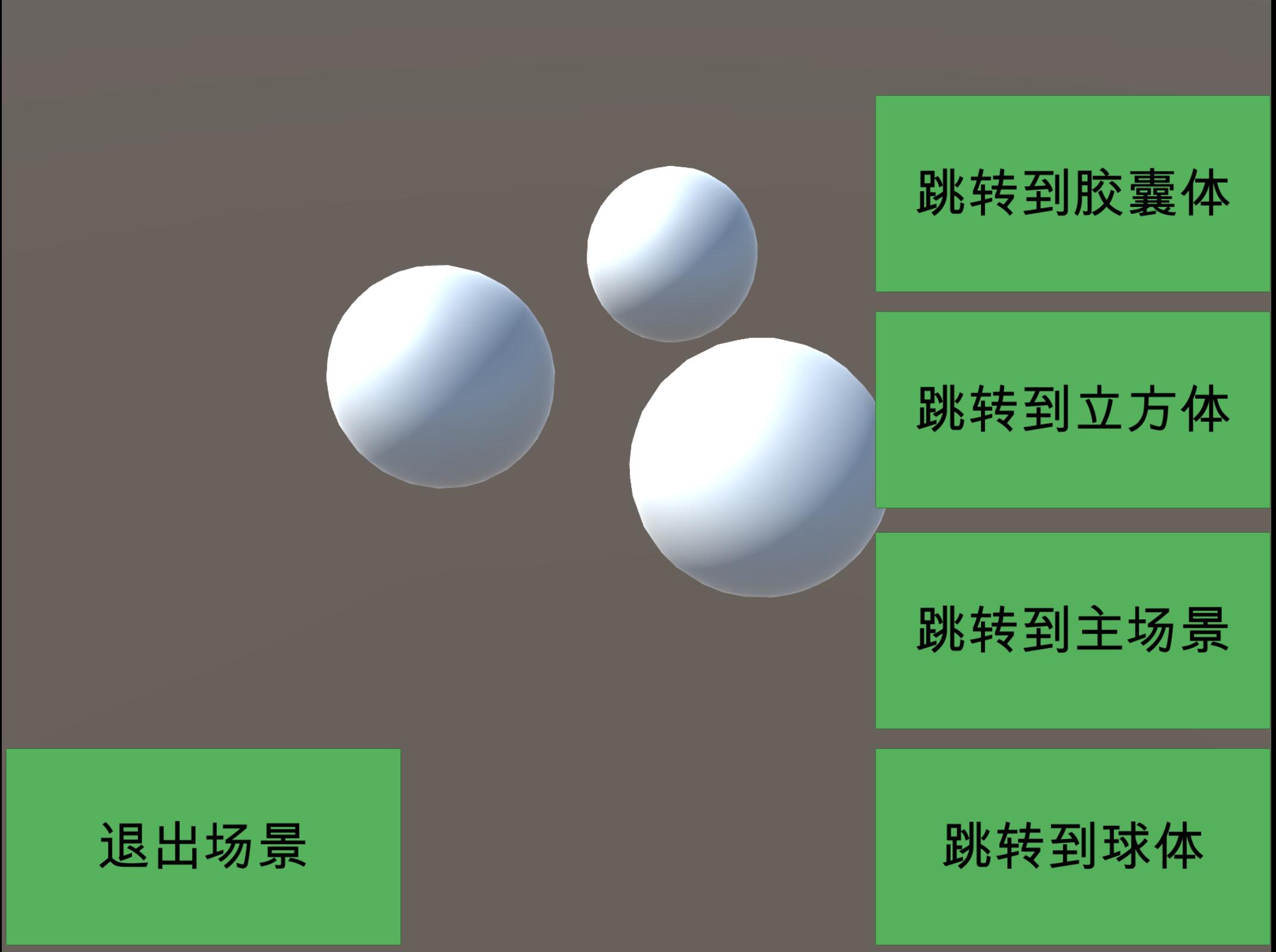
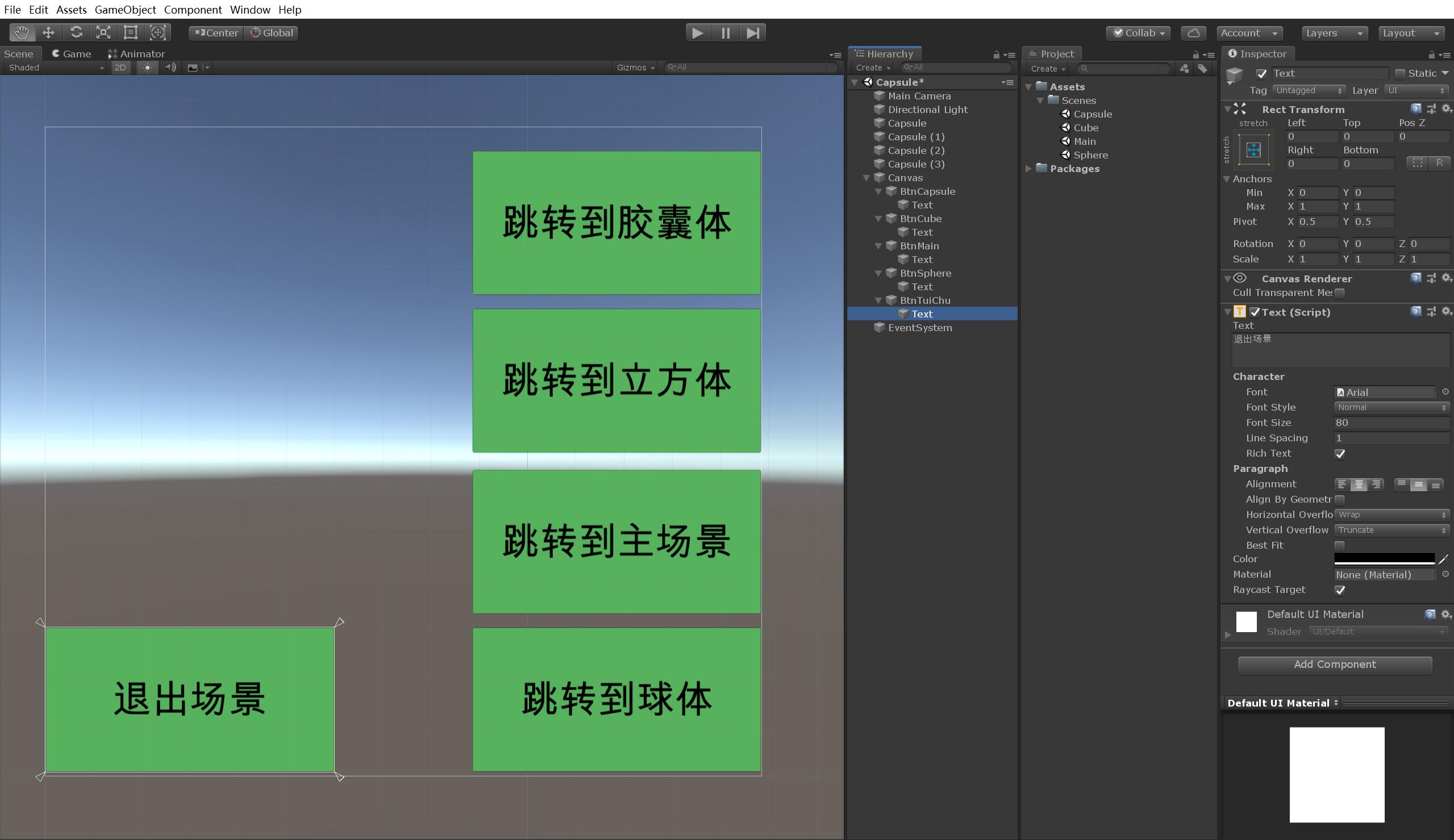
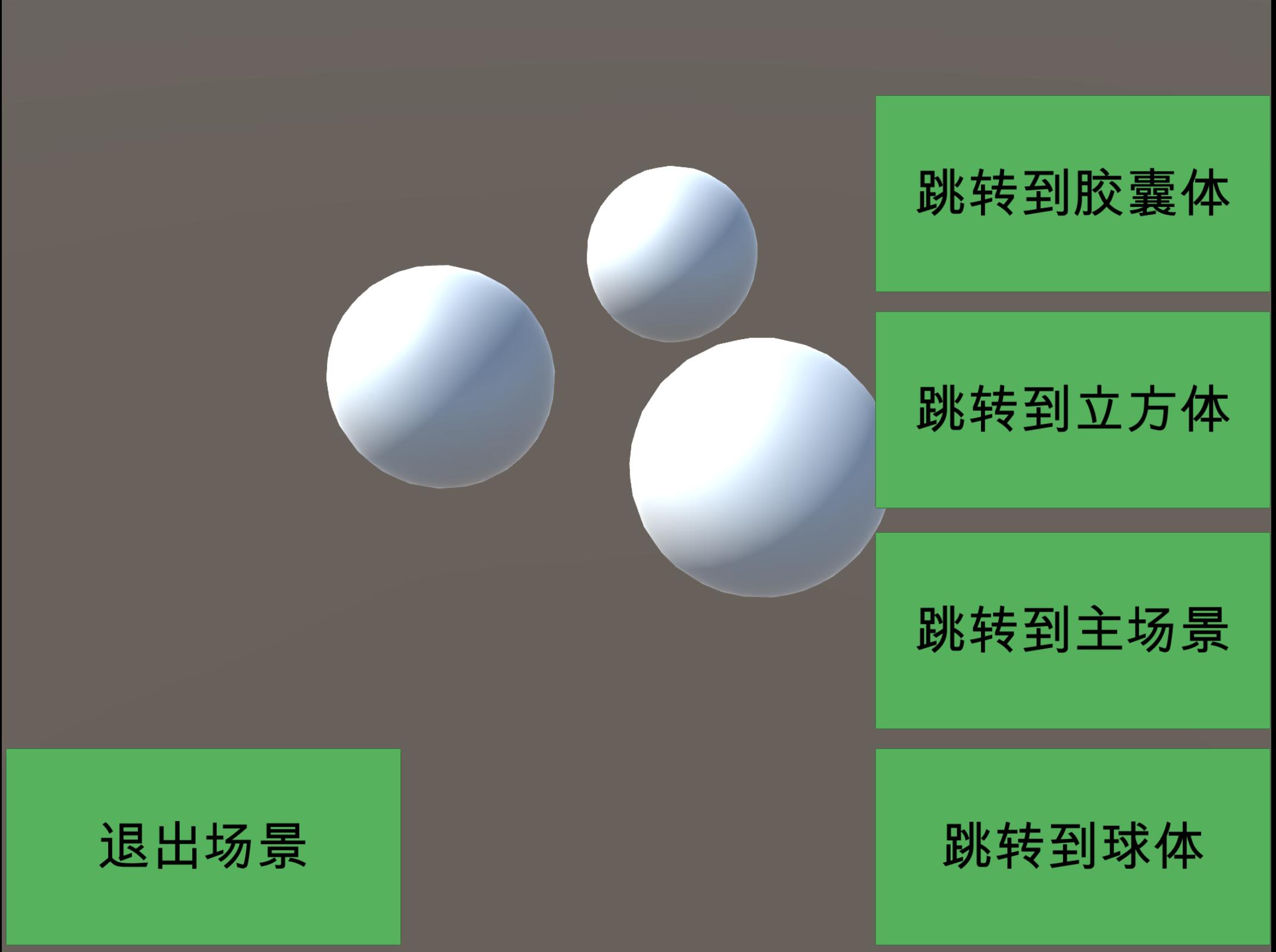
实现效果:


实现步骤:
一、新建场景
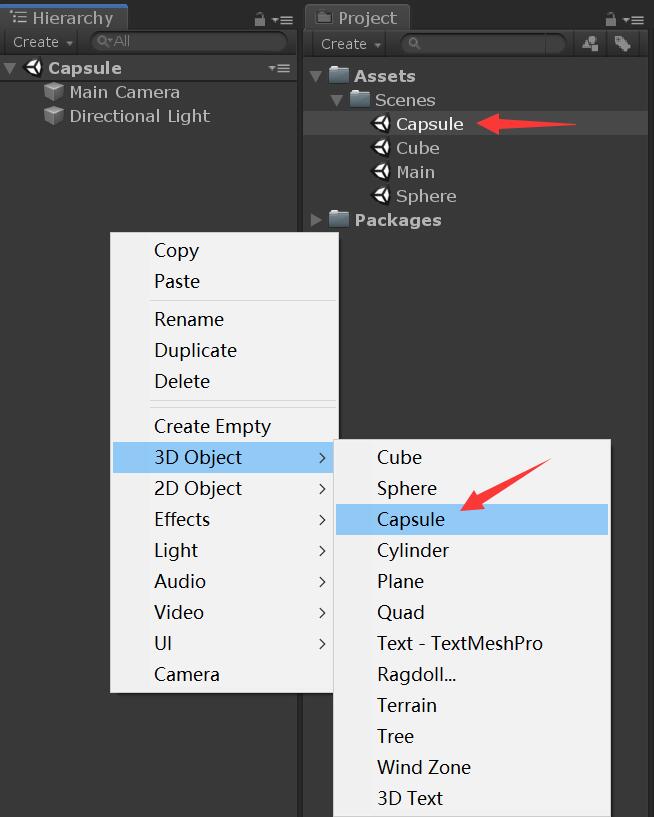
在你创建的工程里,添加几个需要实现跳转的场景,这里以4个场景相互跳转为例。4个场景名如下图所示。

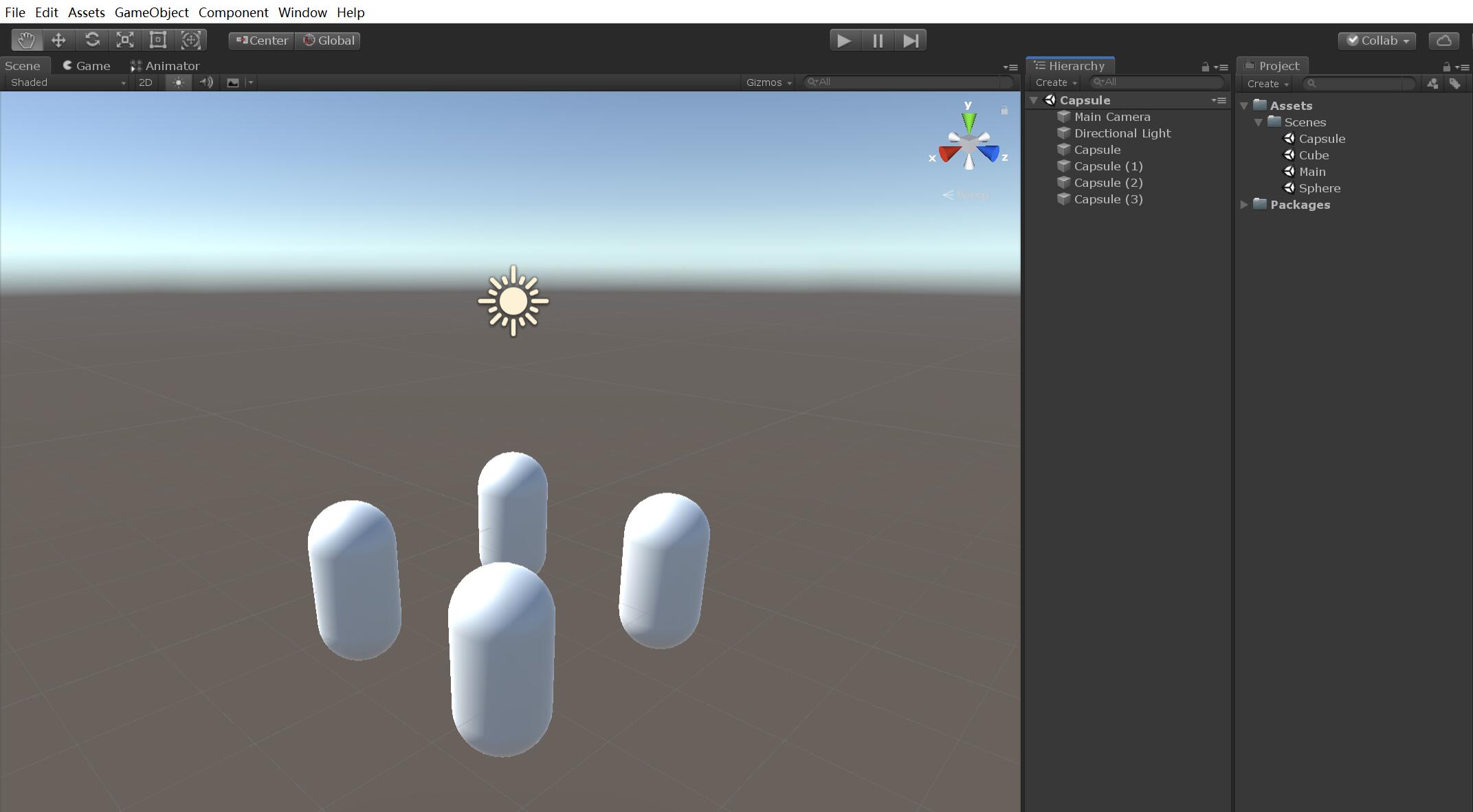
上图场景中,可以先创建对应场景名的3D物体,例如,场景Capsule中,就可以创建几个胶囊体Capsule(如下图所示);场景Cube中,就可以创建几个立方体Cube;场景Sphere中,就可以创建几个球体Sphere。具体创建什么场景,根据大家各自项目,以及需要完成跳转的场景来定,我这里只是案例说明。


二、创建跳转按钮
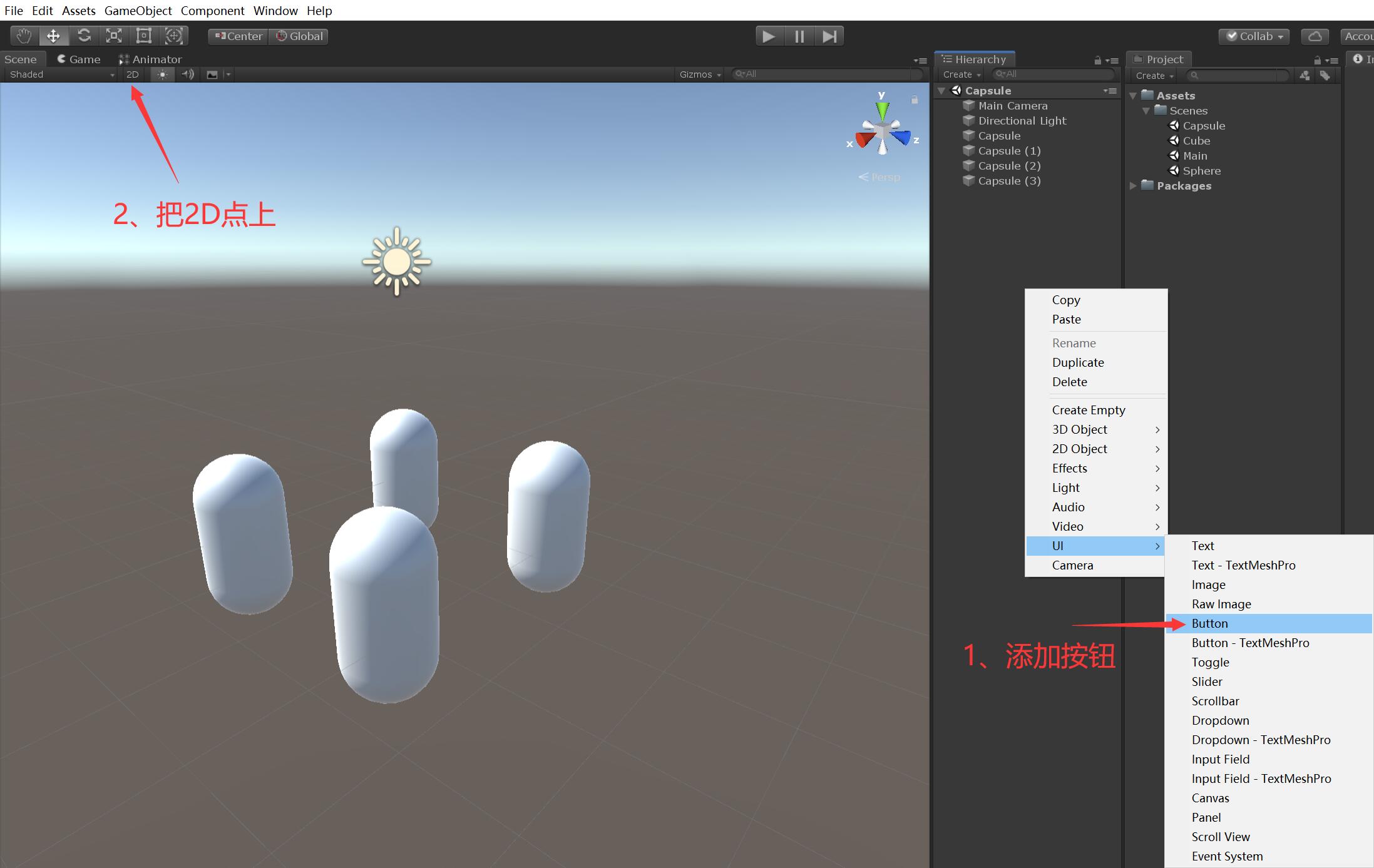
1、如下图所示,创建UI-Button。

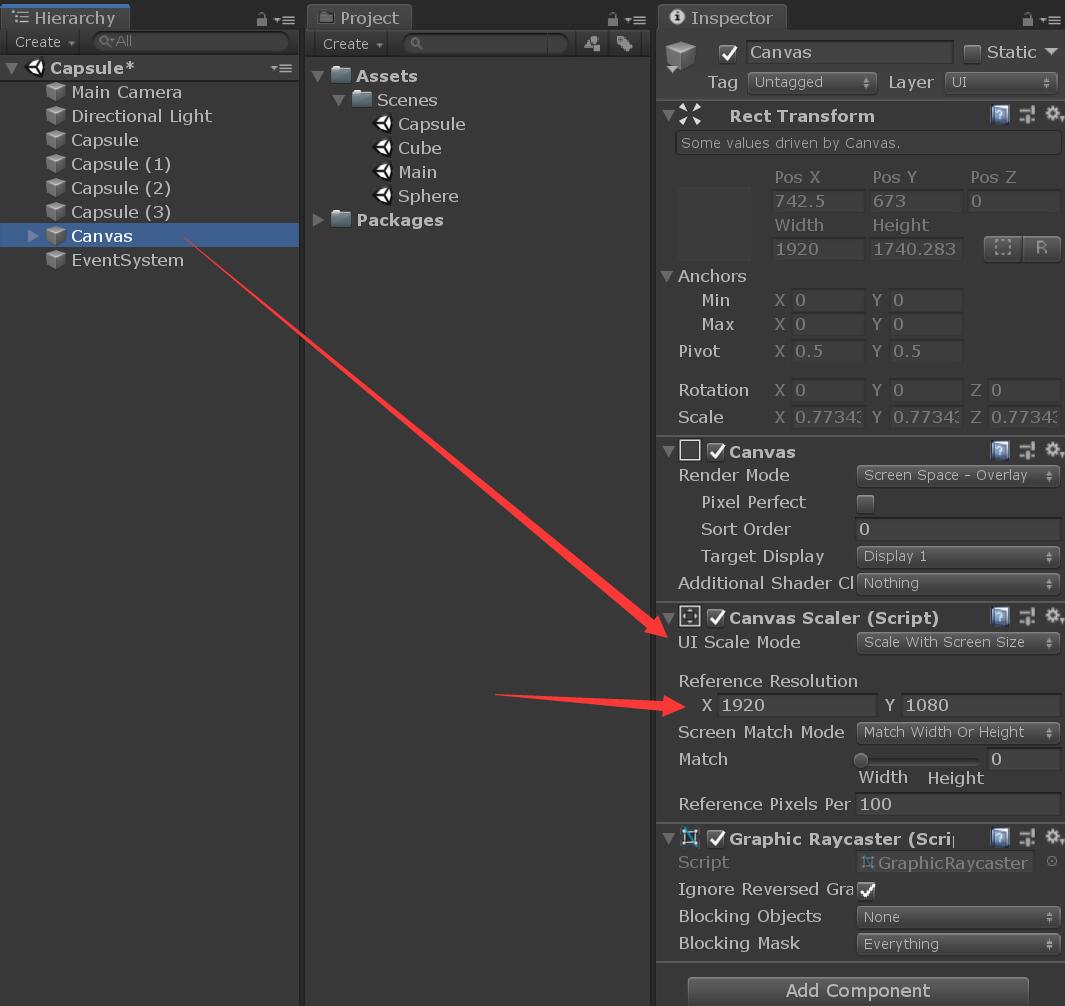
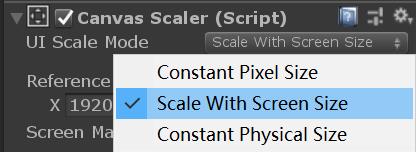
2、修改画布Canvas的UI Scale Mode及其分辨率。


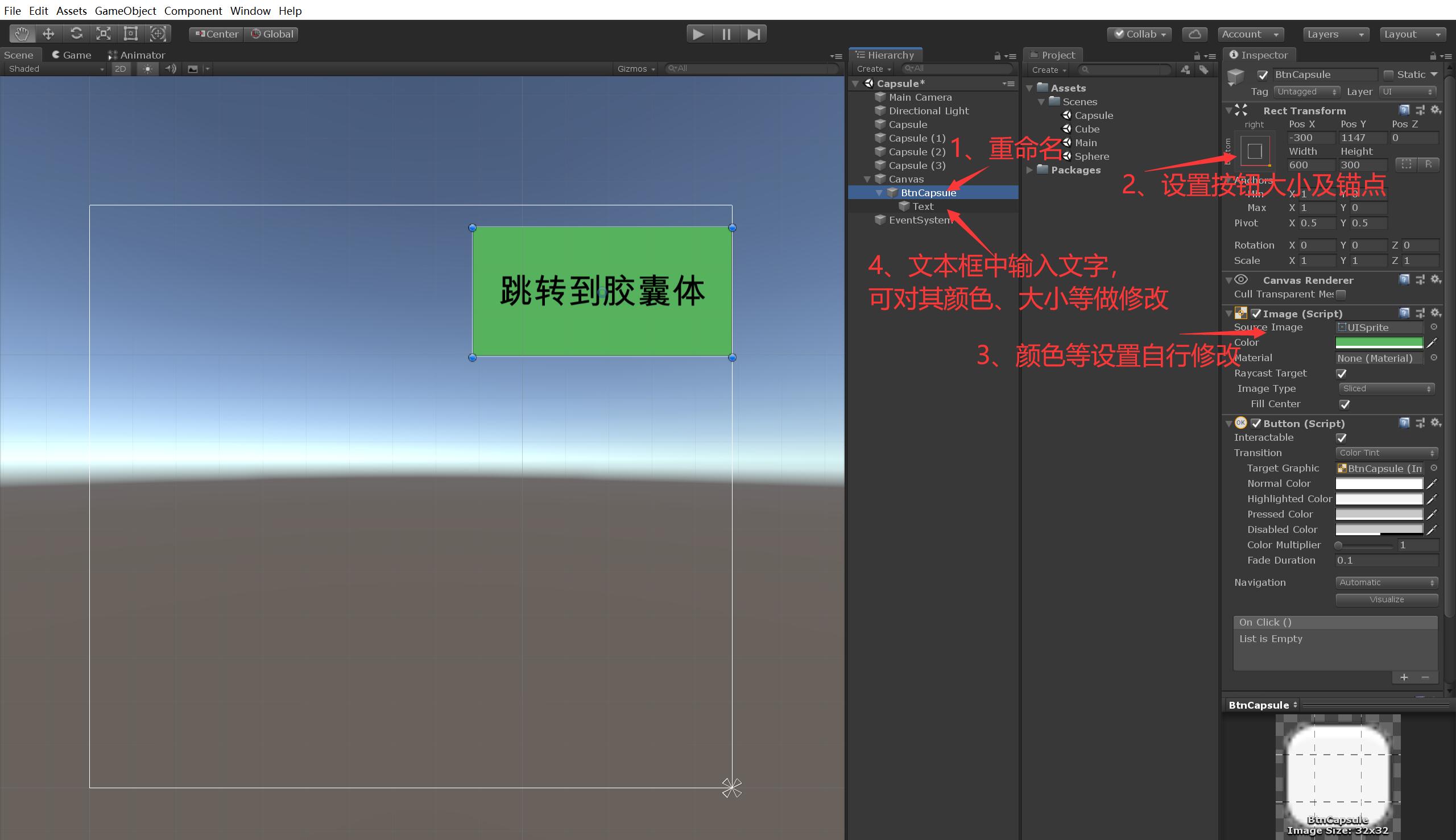
3、修改Button名,做到见名知意,防止后面添加其他按钮造成混淆,具体操作如下图所示。

4、Ctrl+D复制4份,分别将其按钮重命名为BtnCube,BtnMain,BtnSphere,BtnTuiChu,并调整它们在画布中的位置,如下图所示。

三、添加代码
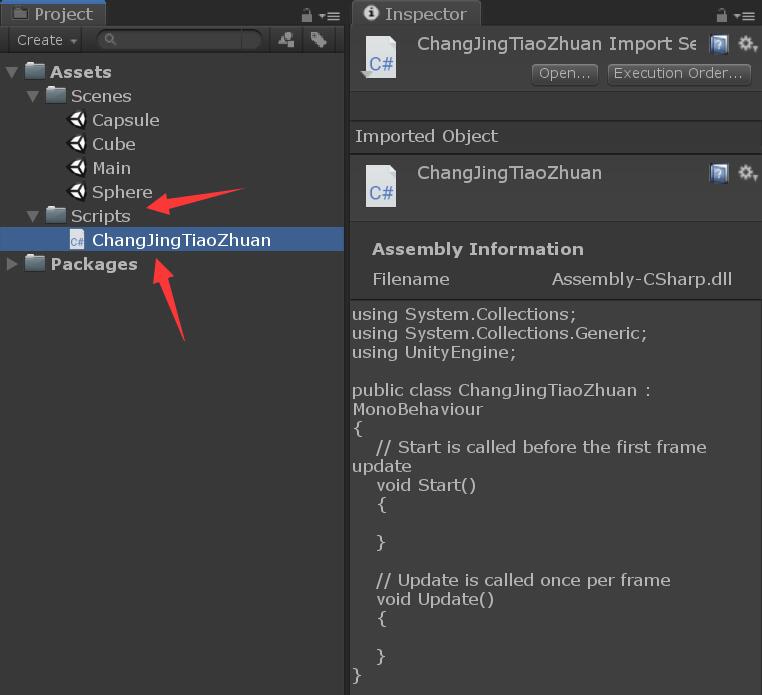
1、新建一个名为“Scripts”的文件夹,用来存放所有的C#脚本。

2、全部跳转代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class ChangJingTiaoZhuan : MonoBehaviour
public void TiaoZhuanCapsule()
SceneManager.LoadScene("Capsule");
public void TiaoZhuanCube()
SceneManager.LoadScene("Cube");
public void TiaoZhuanMain()
SceneManager.LoadScene("Main");
public void TiaoZhuanSphere()
SceneManager.LoadScene("Sphere");
public void TuiChuChangJing()
//#if UNITY_EDITOR
//UnityEditor.EditorApplication.isPlaying = false;//编辑状态下退出
//#else
Application.Quit();//打包编译后退出
//#endif
四、添加按钮事件注册
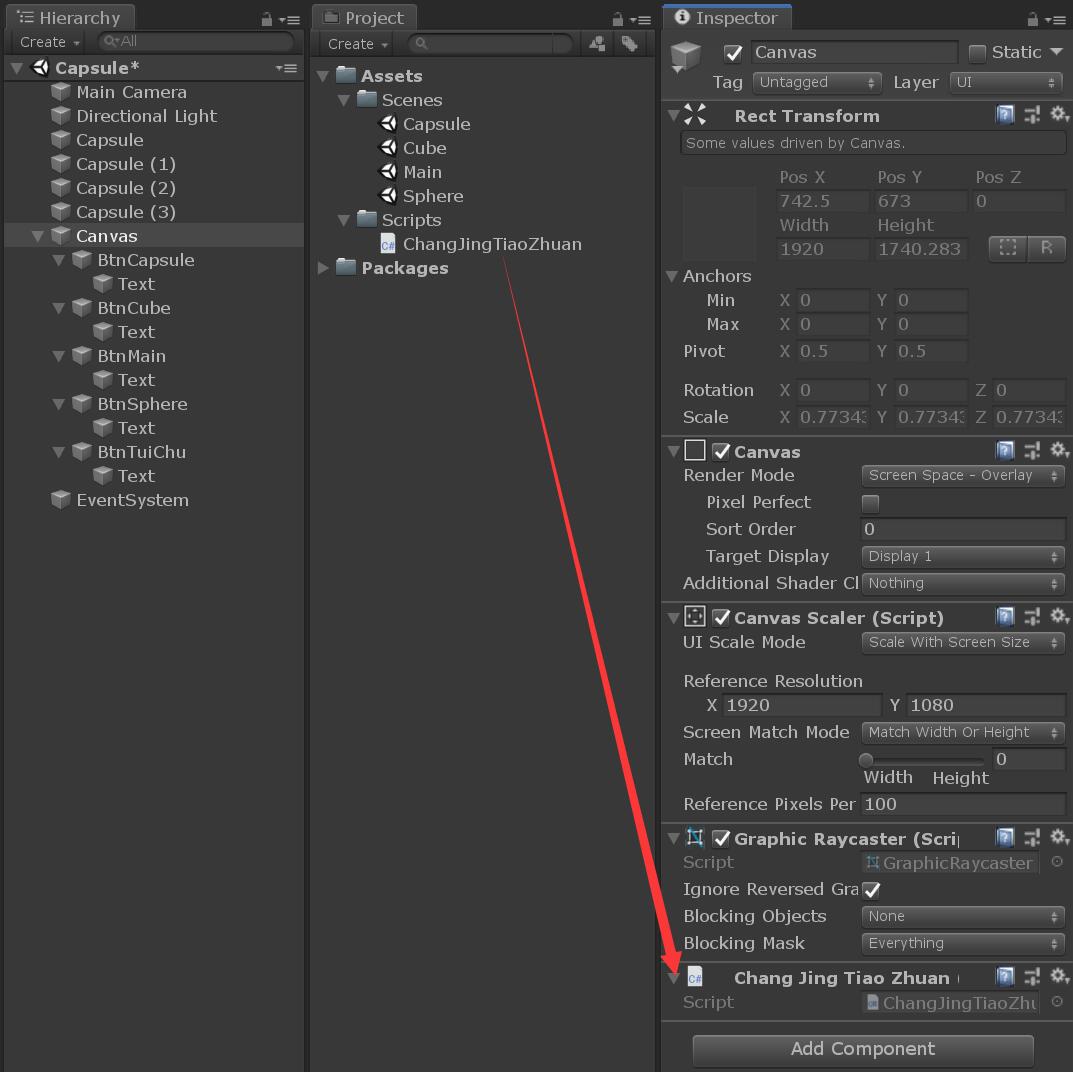
1、将脚本拖到Canvas里,如下图所示。

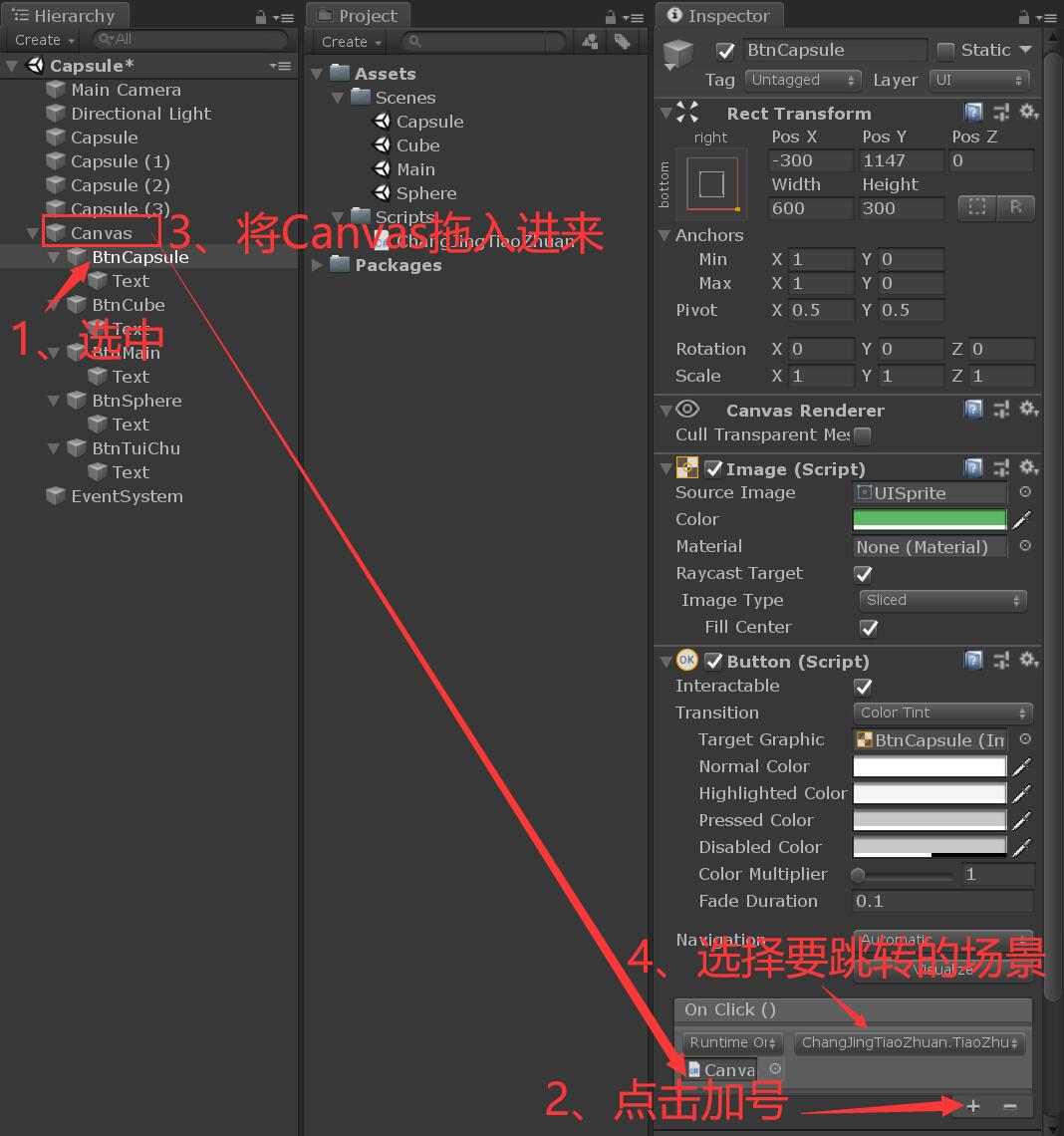
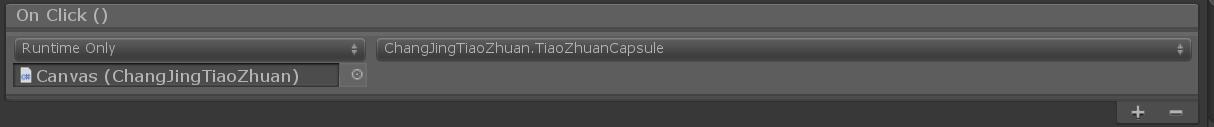
2、具体操作如下图所示。


3、下面几个按钮响应事件的添加道理同上,注意对应事件不要添加错位即可。
4、全部添加完成后,保存当前场景。
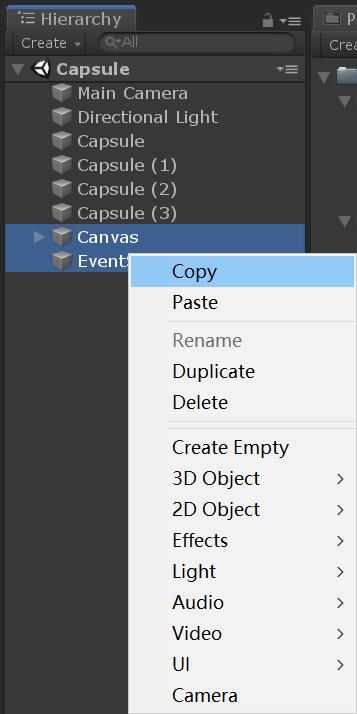
5、鼠标选中Canvas和EventSystem,右击选择复制Copy,如下图所示。

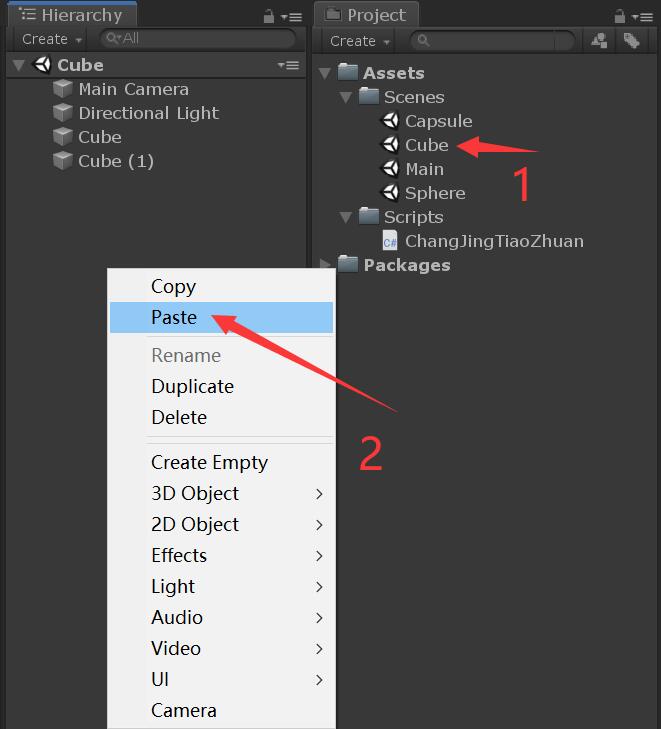
6、鼠标双击进入场景Cube,然后粘贴Paste上一个场景中的Canvas。

7、另外的Main场景和Sphere场景操作步骤同上。
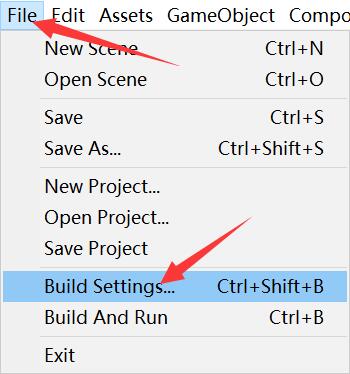
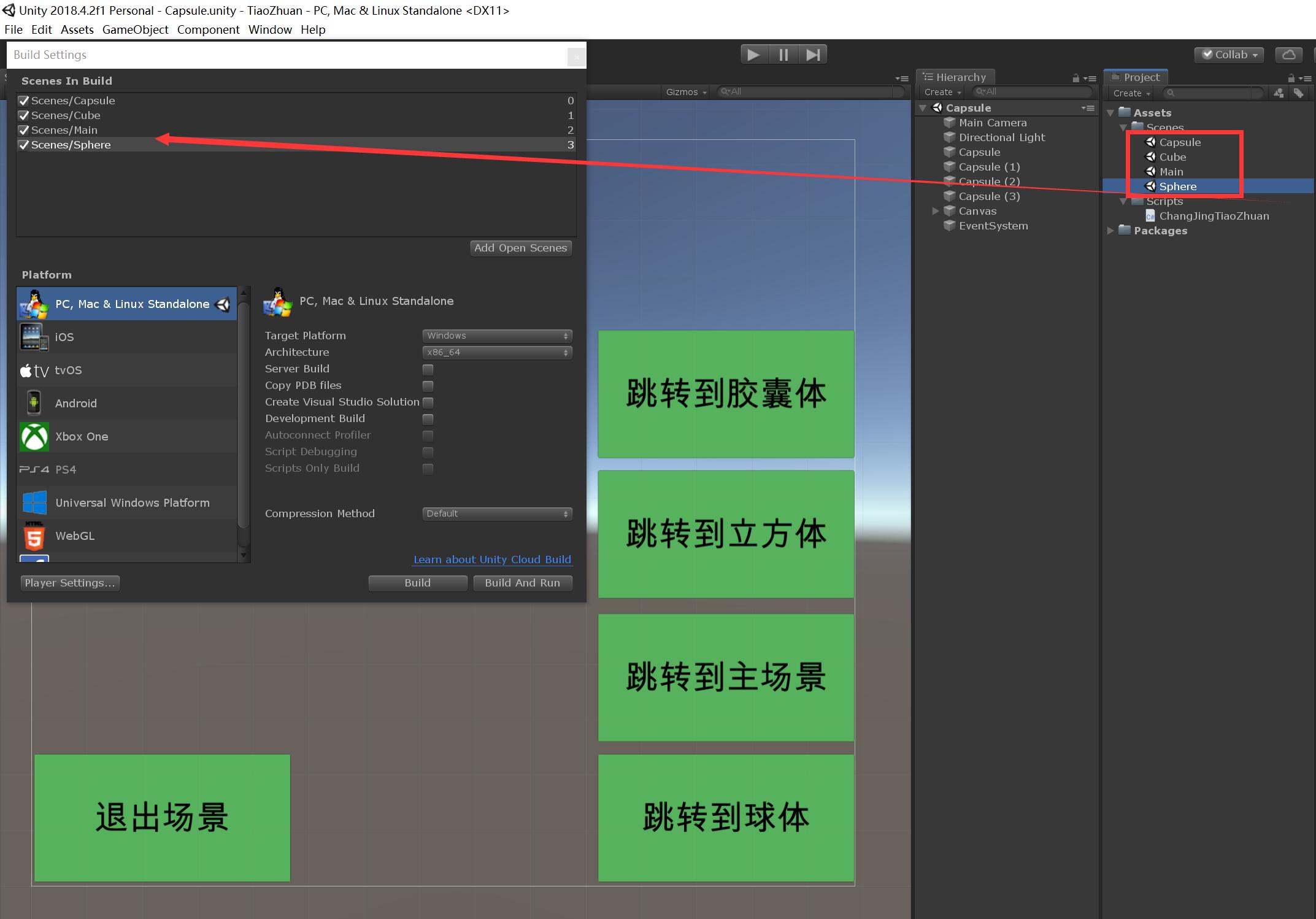
8、点击File,选择Build Settings,将需要实现跳转的场景全部拖进来,如下图所示。
注:这一步一定要有,不然运行后会找不到要跳转的场景!!


9、至此,各个不同场景之间的跳转切换,以及退出场景操作全部完成。
五、工程发布
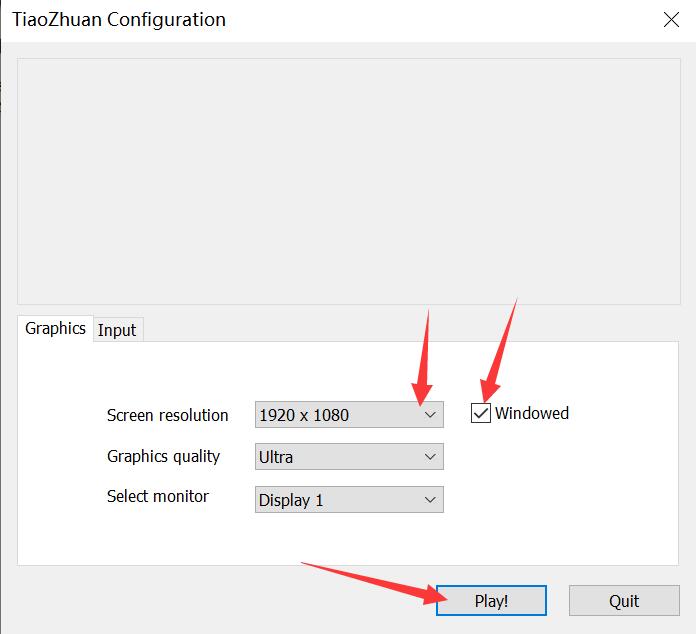
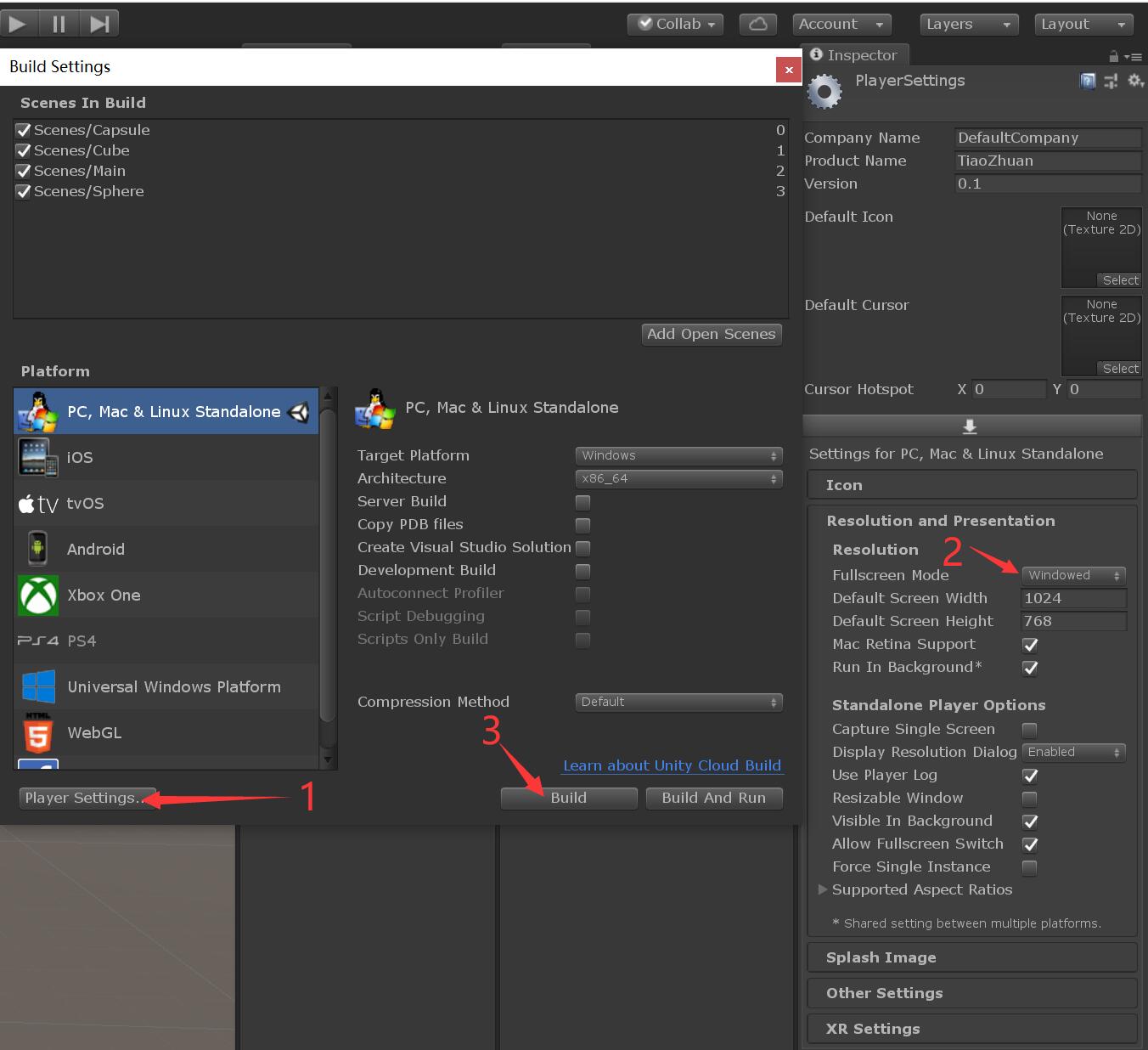
1、点击File,选择Build Settings,选择Player Settings,修改其部分属性,完成后点击“Build”即可。

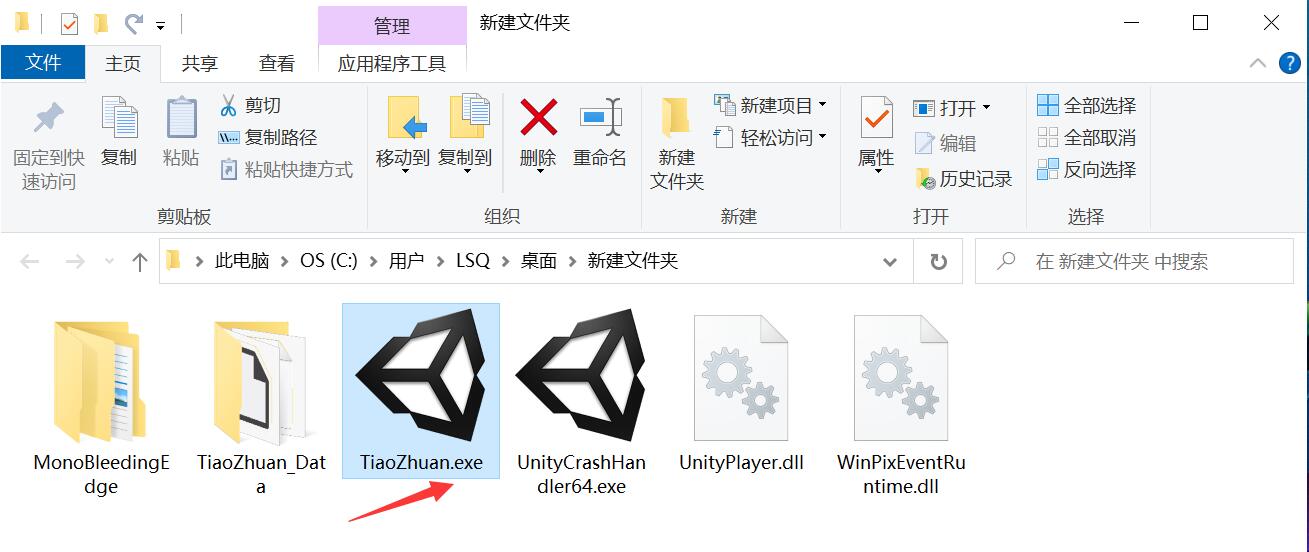
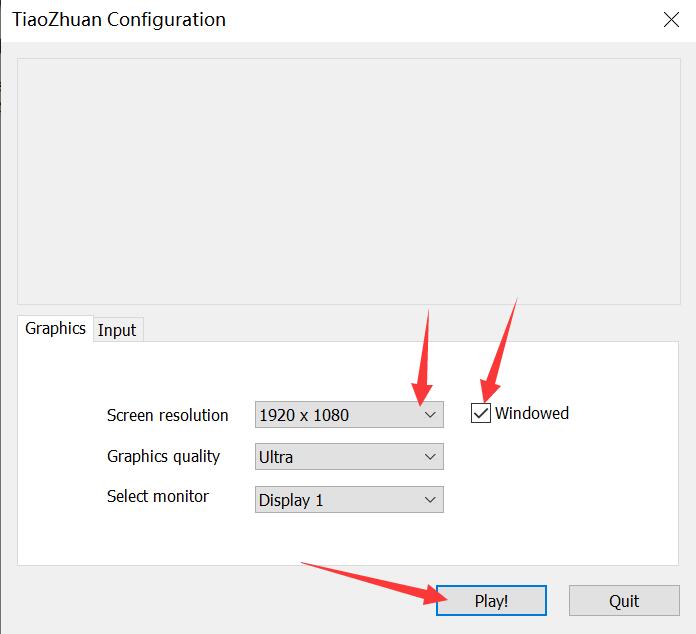
2、Build完成后,打开其所在文件夹,双击打开“TiaoZhuan.exe”程序即可运行。



flutter页面跳转及返回
一.flutter 中使用Navigator在页面之间跳转介绍
1.Navigator.push
@optionalTypeArgs
static Future<T?> push<T extends Object?>(BuildContext context, Route<T> route)
return Navigator.of(context).push(route);
Navigator.push需要传入两个参数,分别为context和下一跳转的路由,eg :
Navigator.push(context, new MaterialPageRoute(builder: (context)=>new SecondPage()));2.Navigator.pop
@optionalTypeArgs
static void pop<T extends Object?>(BuildContext context, [ T? result ])
Navigator.of(context).pop<T>(result);
Navigator.pop返回上一个页面,需要传入context,且上一页面必须存在,即之前有使用 Navigator.push,eg:
Navigator.pop(context);二.创建两个页面,FirstPage和SecondPage,eg:
class FirstPage extends StatelessWidget
const FirstPage(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return Scaffold(
appBar: AppBar(
title: Text('第一页'),
),
body: new Center(
child: new RaisedButton(
onPressed: ()//点击进入第二页
Navigator.push(context, new MaterialPageRoute(builder: (context)=>new SecondPage()));
,
child: Text('进入第二页'),
),
),
);
class SecondPage extends StatelessWidget
const SecondPage(Key? key) : super(key: key);
@override
Widget build(BuildContext context)
return new Scaffold(
appBar: AppBar(
title: Text('第二页'),
),
body: new Center(
child: new RaisedButton(
onPressed: () //点击返回第一页
Navigator.pop(context);
,
child: Text('返回') ,
),
),
);
三.demo直接默认显示第一个页面FirstPage,eg:
@override
Widget build(BuildContext context)
return MaterialApp(
theme: ThemeData(
brightness: Brightness.dark,
primaryColor: Colors.blue,
accentColor: Colors.white,
iconTheme: IconThemeData(color: Colors.green),
textTheme: TextTheme(bodyText1: TextStyle(color: Colors.black38
))
),
home: Scaffold(
body: Center(
child: FirstPage(),
),
));四.效果显示


以上是关于Unity场景跳转及退出的主要内容,如果未能解决你的问题,请参考以下文章