UGUI合批规则图解
Posted 时光不染
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UGUI合批规则图解相关的知识,希望对你有一定的参考价值。
合批机制
工具
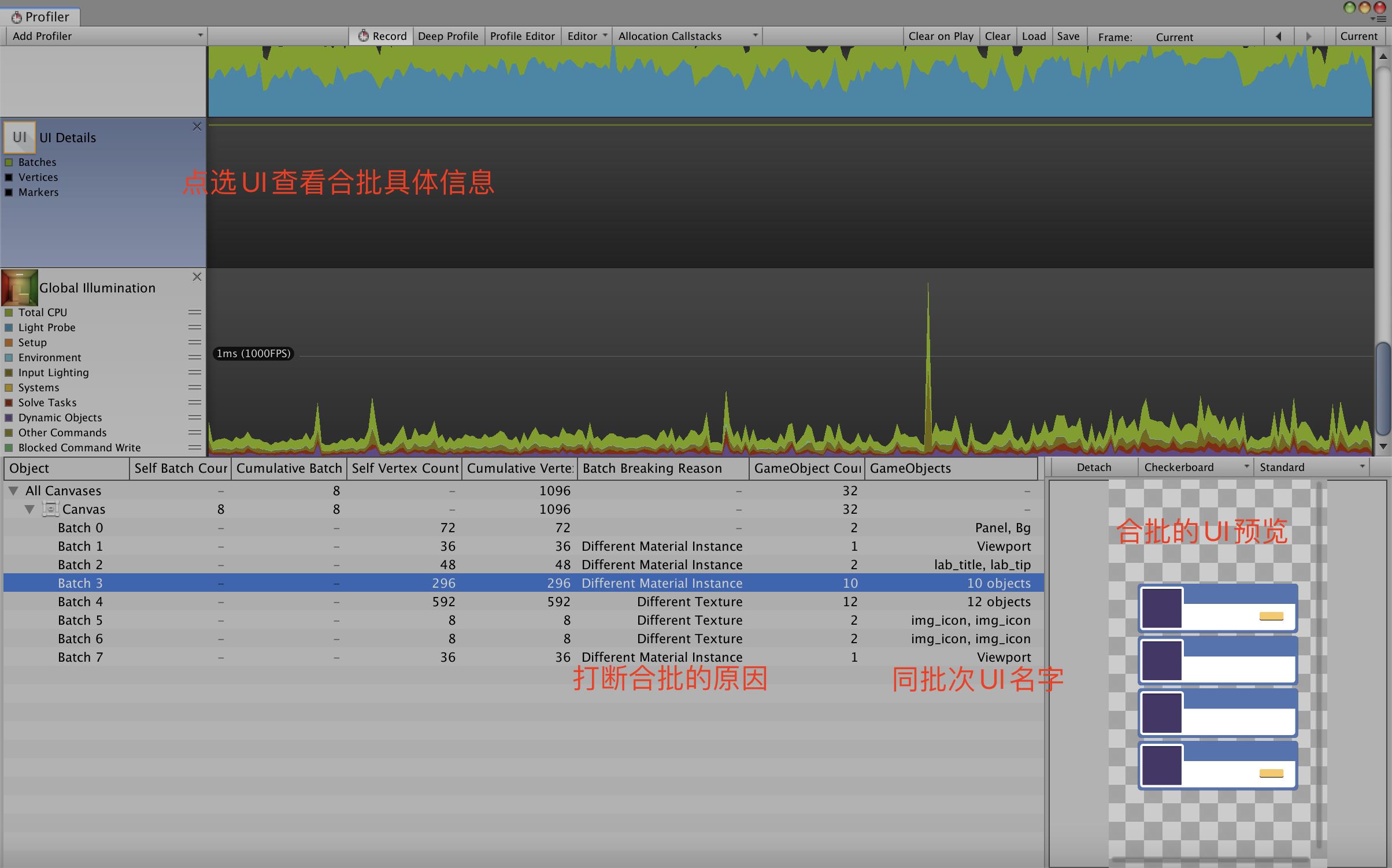
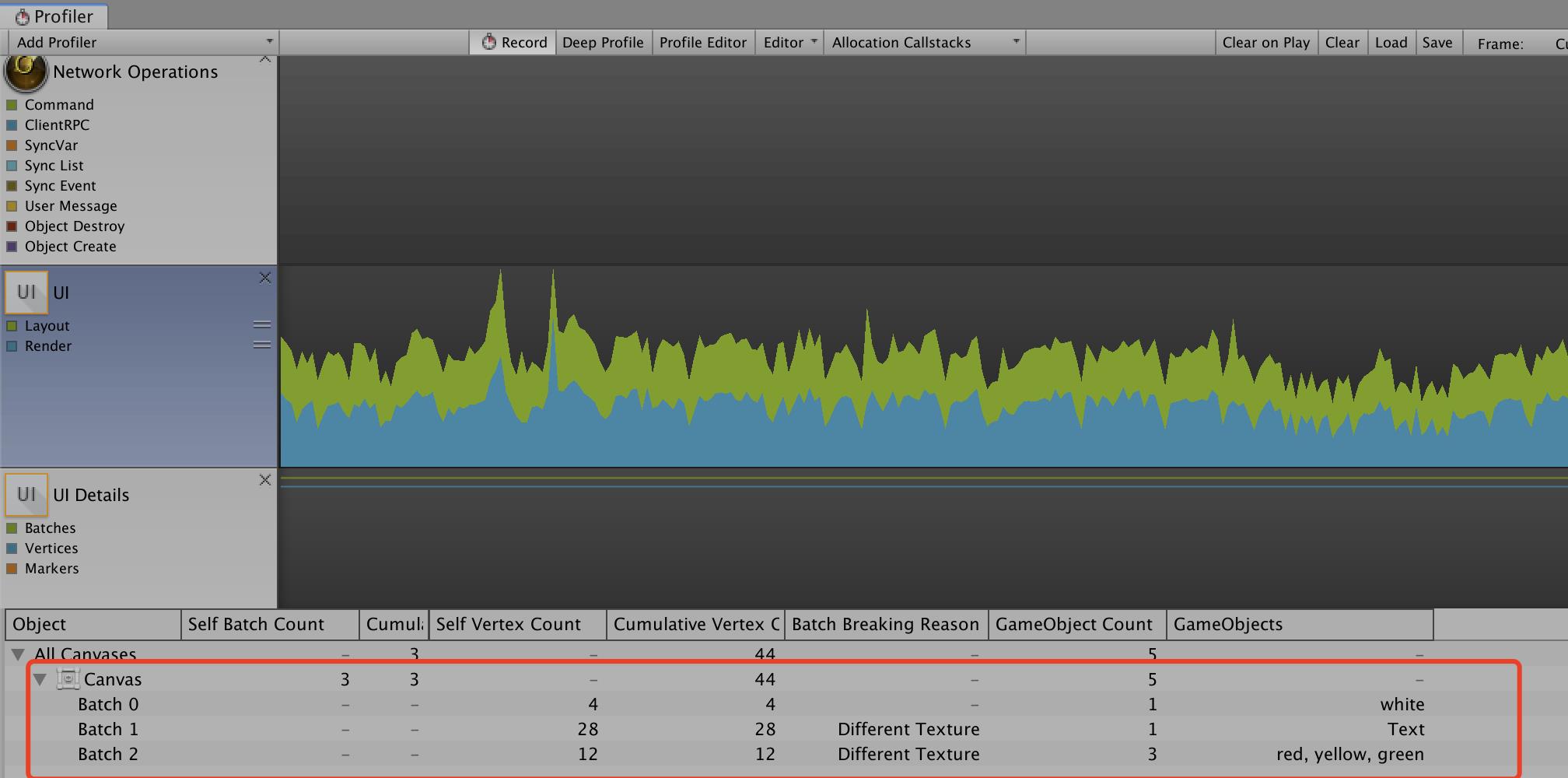
Profiler(command + 7)

这个是我认为最好用的工具了,哪里不会点哪里,预览明明白白
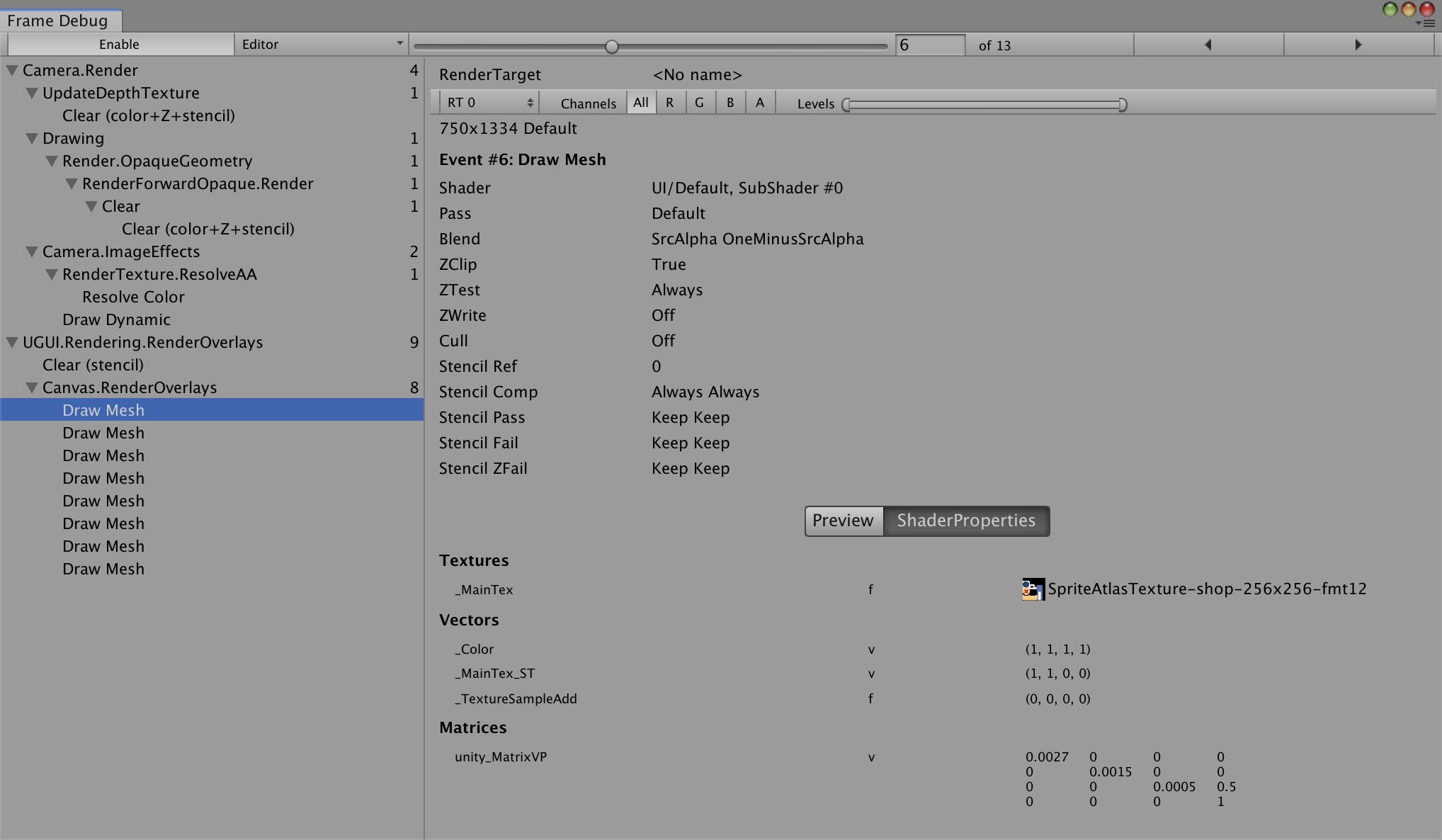
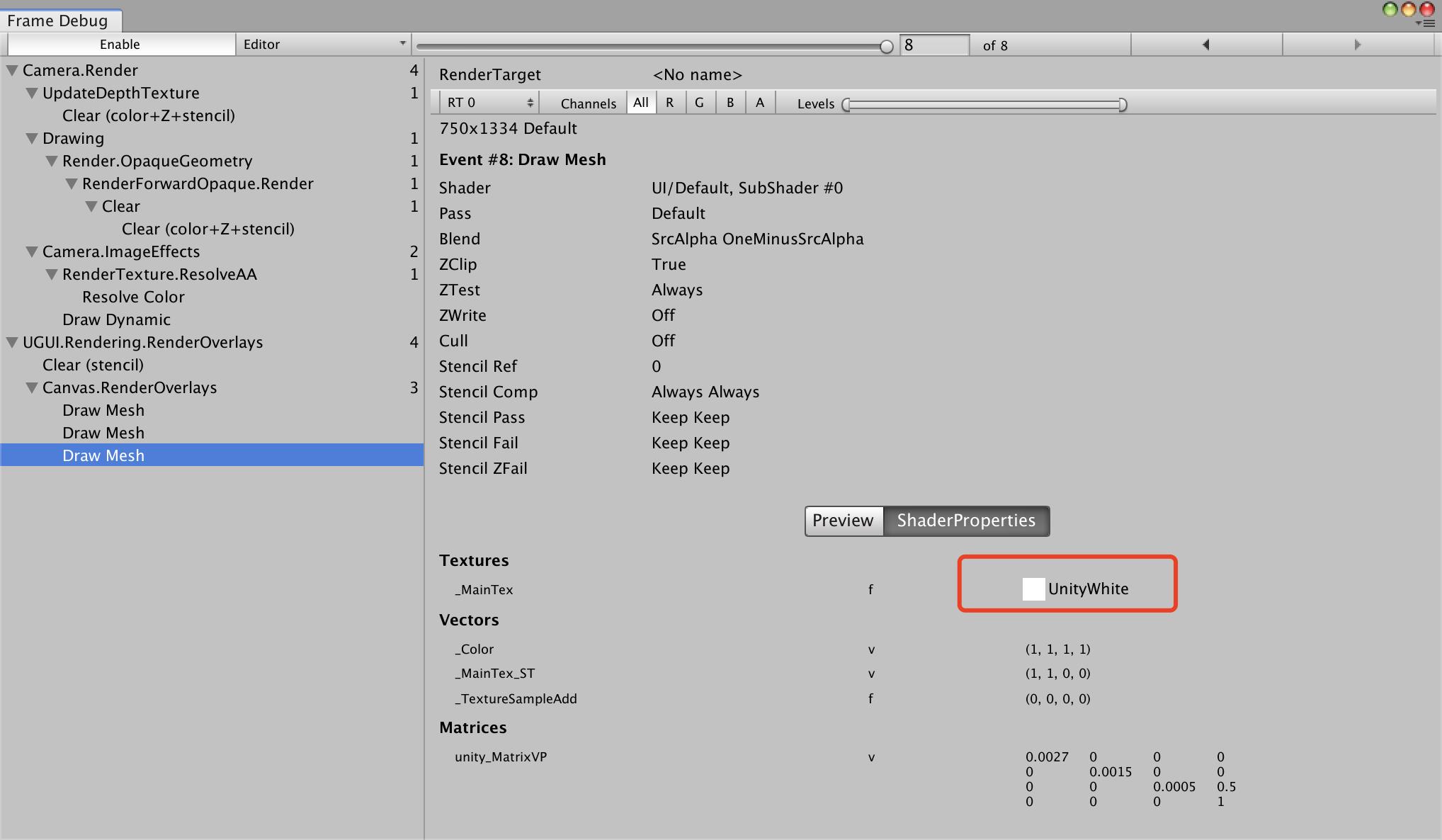
Frame Debug

FrameDebug也能看到诸如批次,Texture ,Matreical 等信息,不过不如Prefiler好用
原理图解
批处理: 大致就是Unity在运行时可以将一些物体进行合并,本来需要多个drawcall指令才能渲染完成的降为1个drawcall就能搞定
使用: UGUI在合批之前,会根据ui的Depth、MaterialID 、MaterialID、RendererOrder进行排序,之后对相邻的UI进行检测。判断MaterialID和TextureID是否相同,如果相同则可以进行合批处理。如果不同则会打断合批
先决条件:MaterialID,TextureID相同
这两个很容易达成,不对默认Material做修改,并使用同一个图集即可
我们这里主要讲解的是打断合批的情况
排序图解
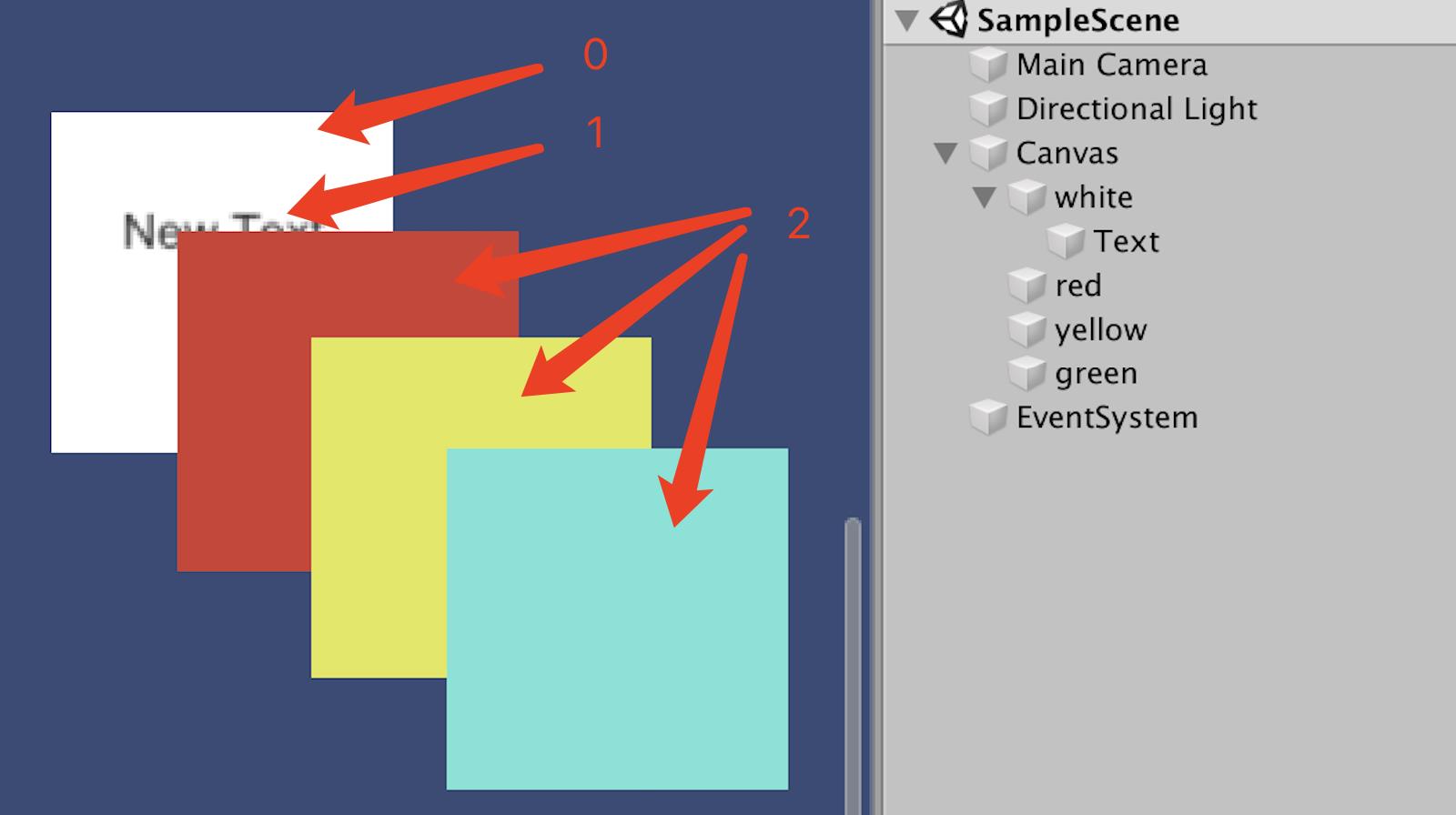
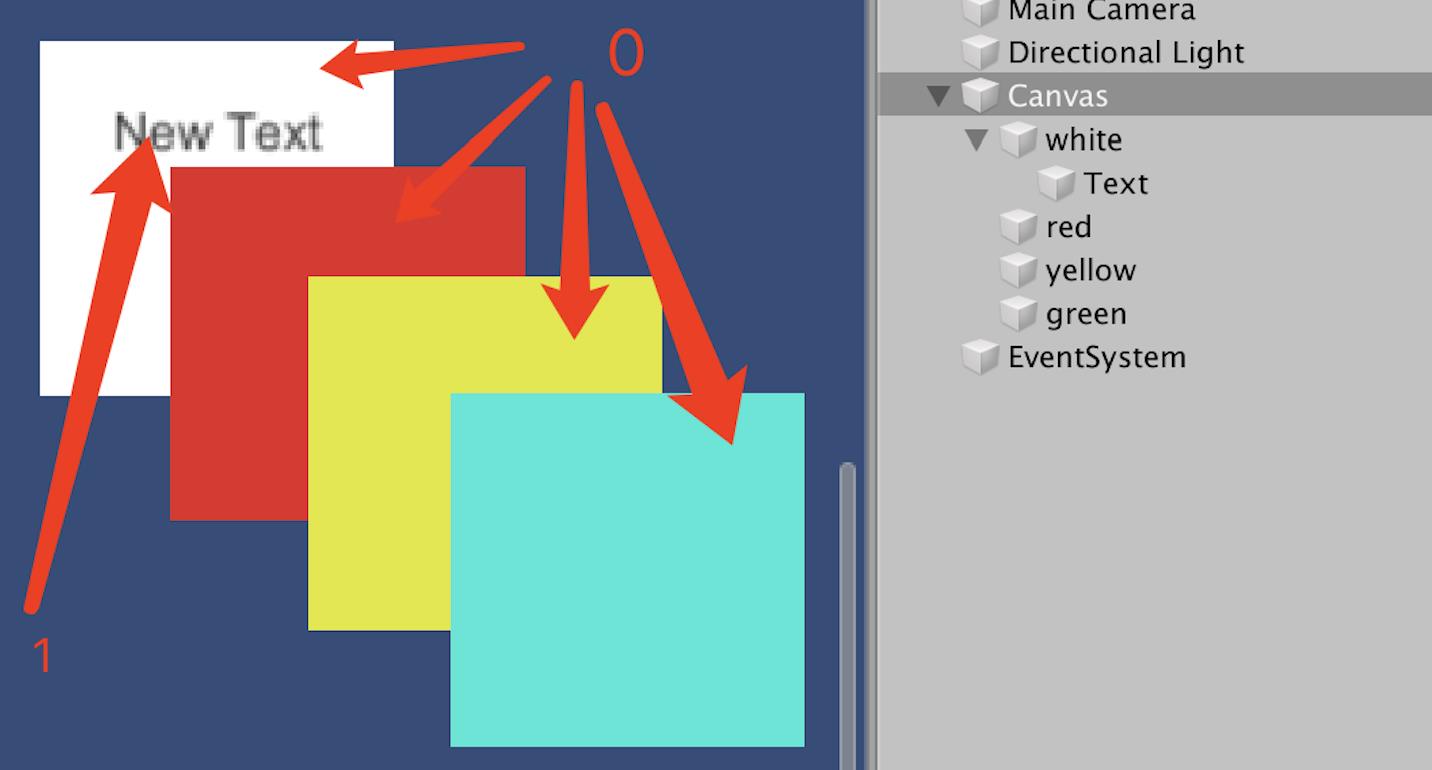
首先看下图

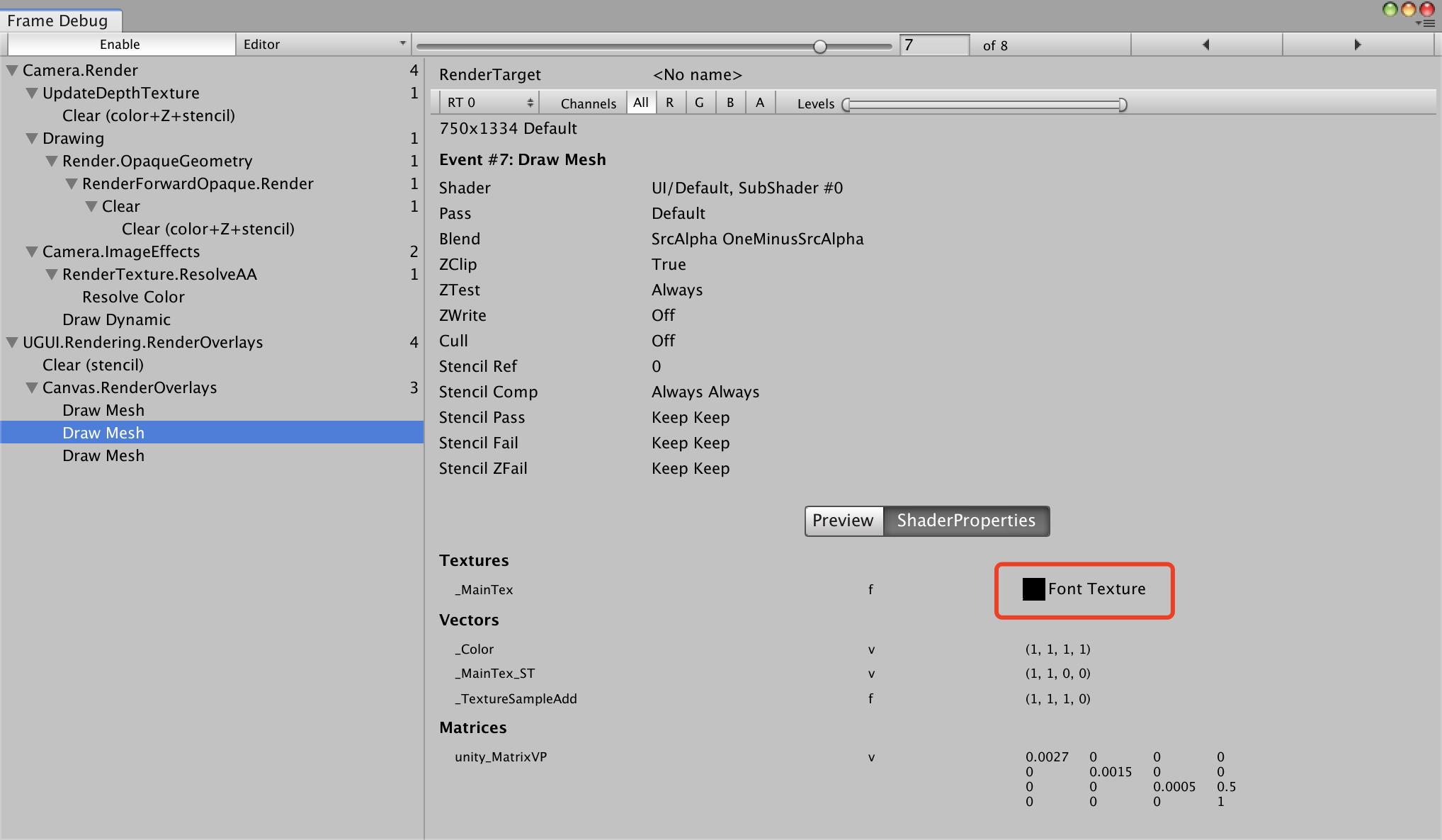
文字 Texture 是Font Texture

空白图片 Texture 是UnityWhite

1.首先由Depth排序,盖在最里面的白色图片深度为0
2.Text在白色图片上面,二者材质(Material)相同,但纹理(Texture)不同,不能合批,Text深度为1
3.再往下,红色图片盖在Text上面,同理不能合批,red深度为2
4.黄色和红色材质和纹理都相同,可以合批,yellow深度为2
5.同理绿色图片green深度为2
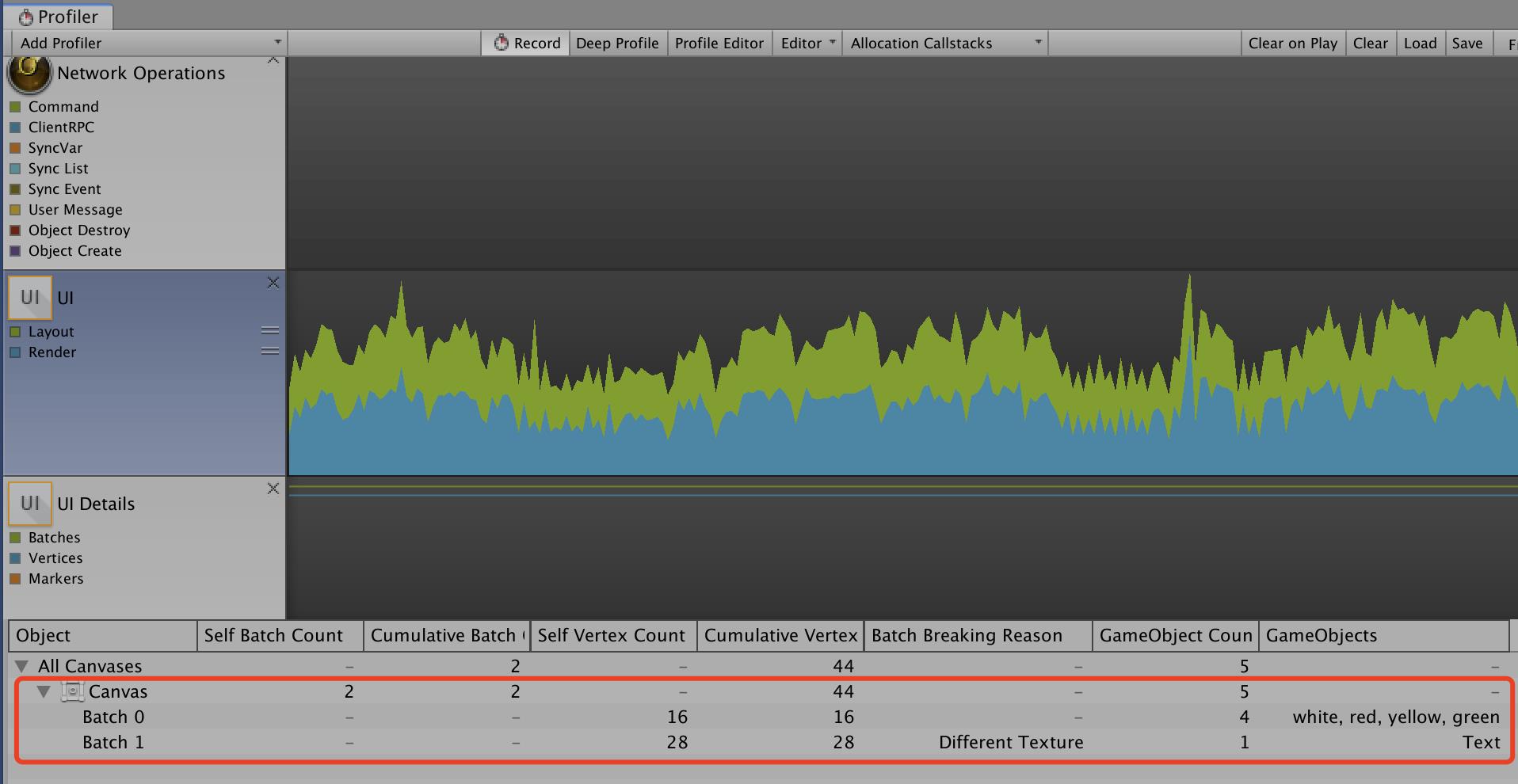
这里我们打开Profiler(command + 7)看一下,3个批次符合判断

注一
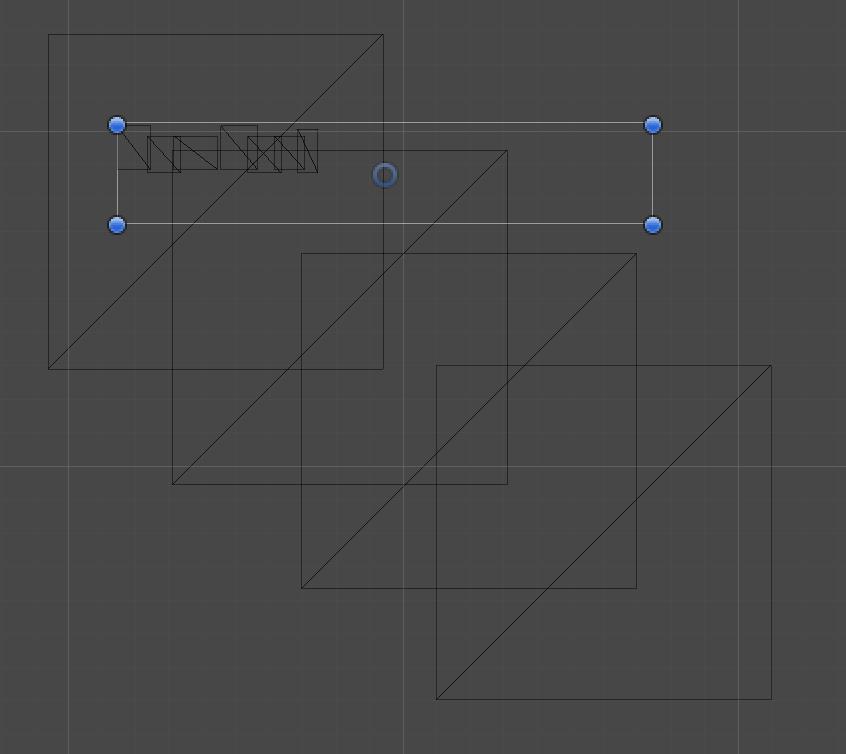
以上覆盖关系与控件大小无关,与控件在Hierarchy的布局位置无关,只与渲染的三角面有关,如图
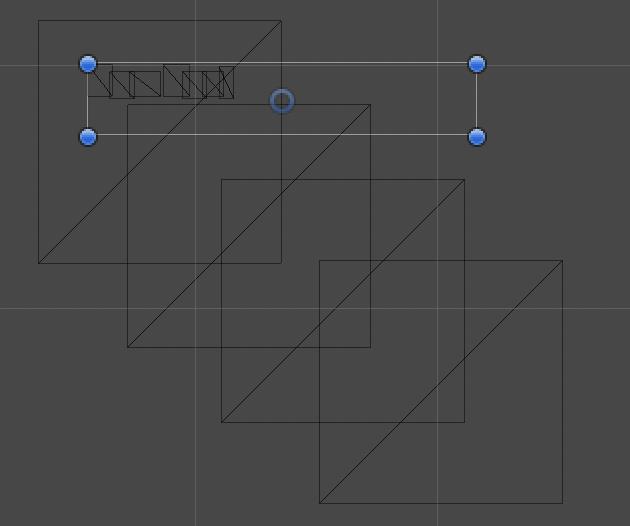
scene选择Wireframe,可以看到渲染的三角面

显示如下,控件大小为蓝色调整大小的区域,实际渲染的只有左上的小方块三角面

红色图片的方框一部分与Text线框重合。所以打断了合批。
我们尝试把Text上移一些,如下图



对比以上图片可发现,Hierarchy布局未发生变化,只是移动了Text的位置,Text区域框依然和red区域有重叠。合批却发生了变化。
实例图解
实际应用案例
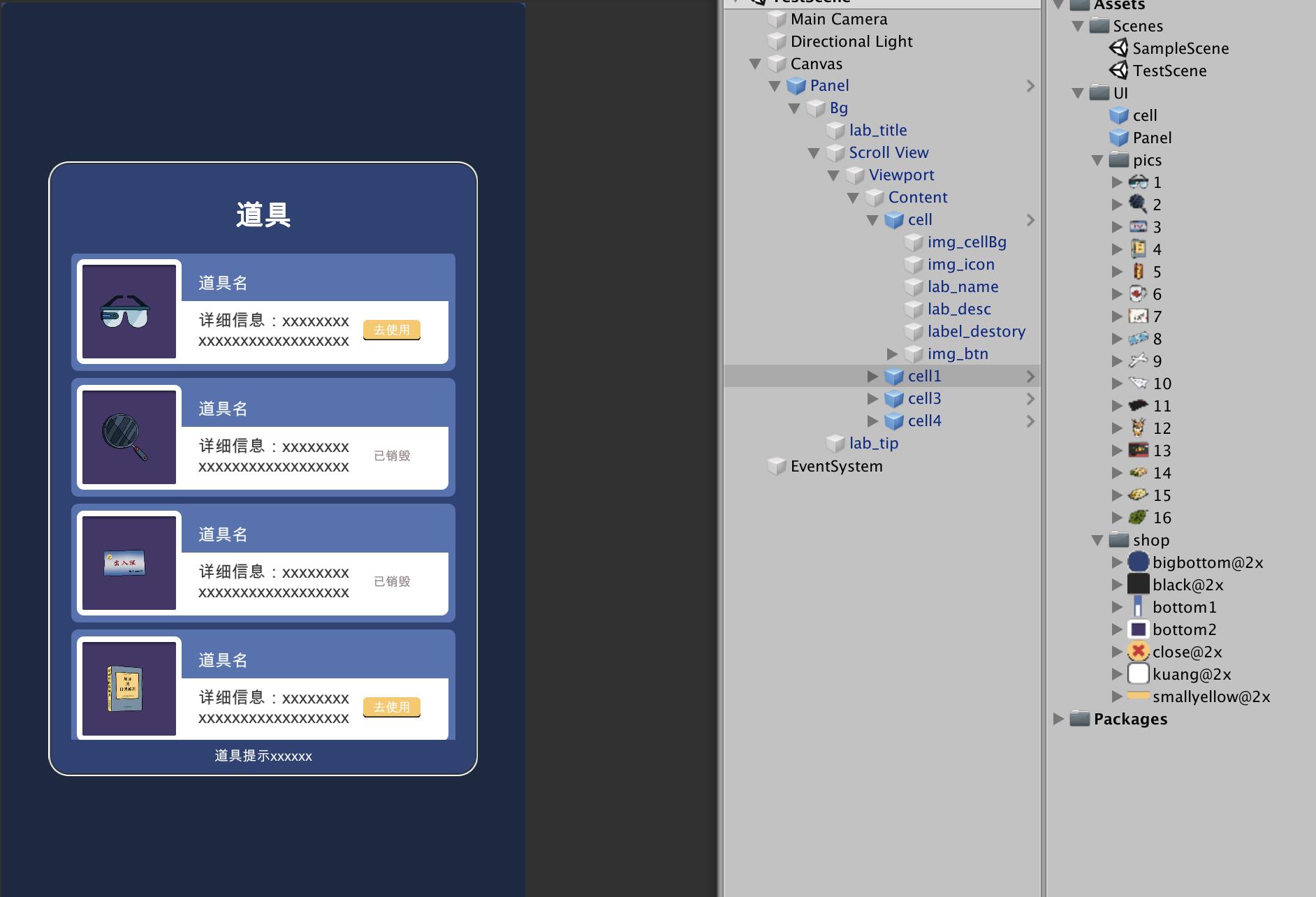
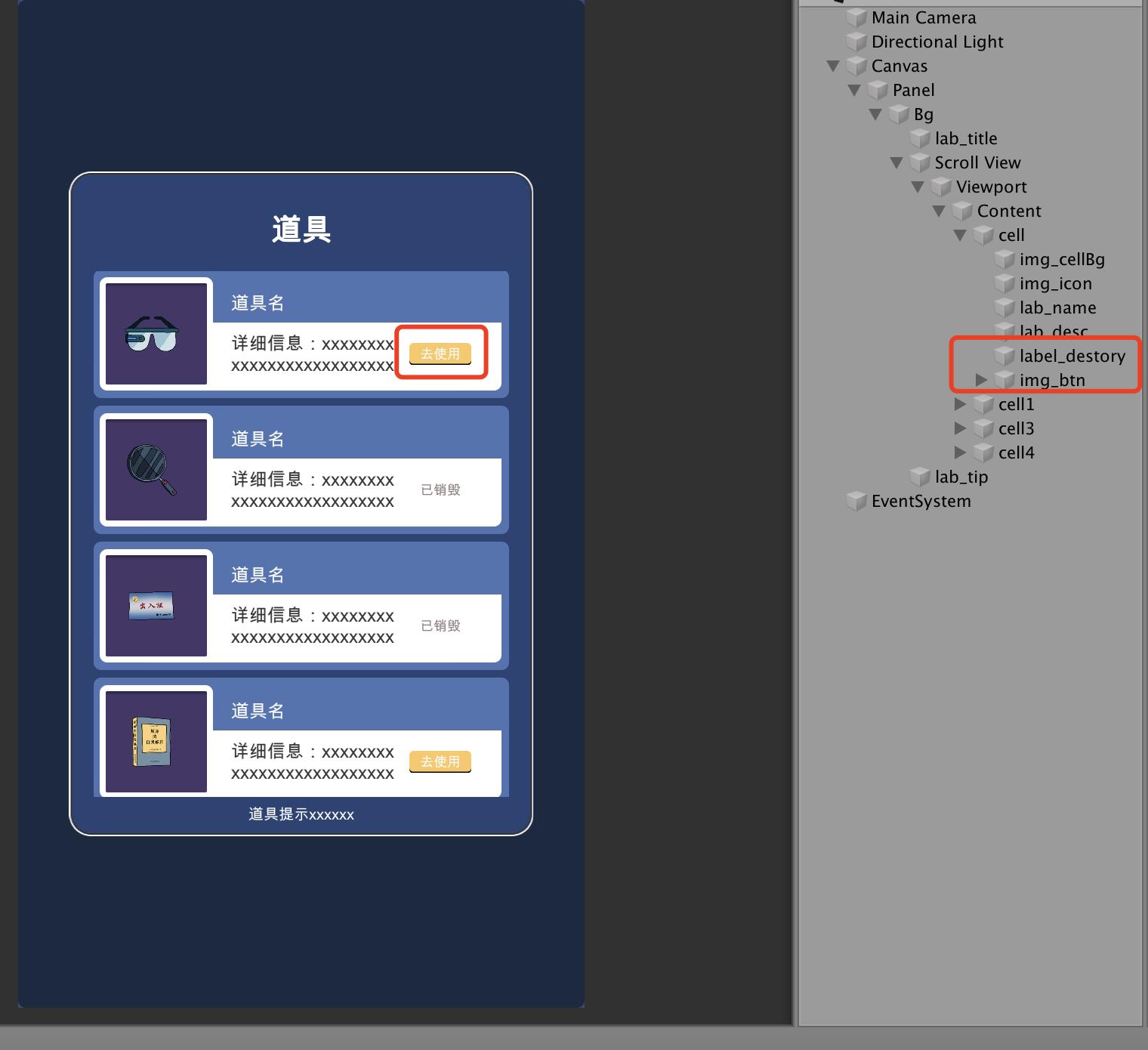
下面是一个常见界面,对比一下合批的效果

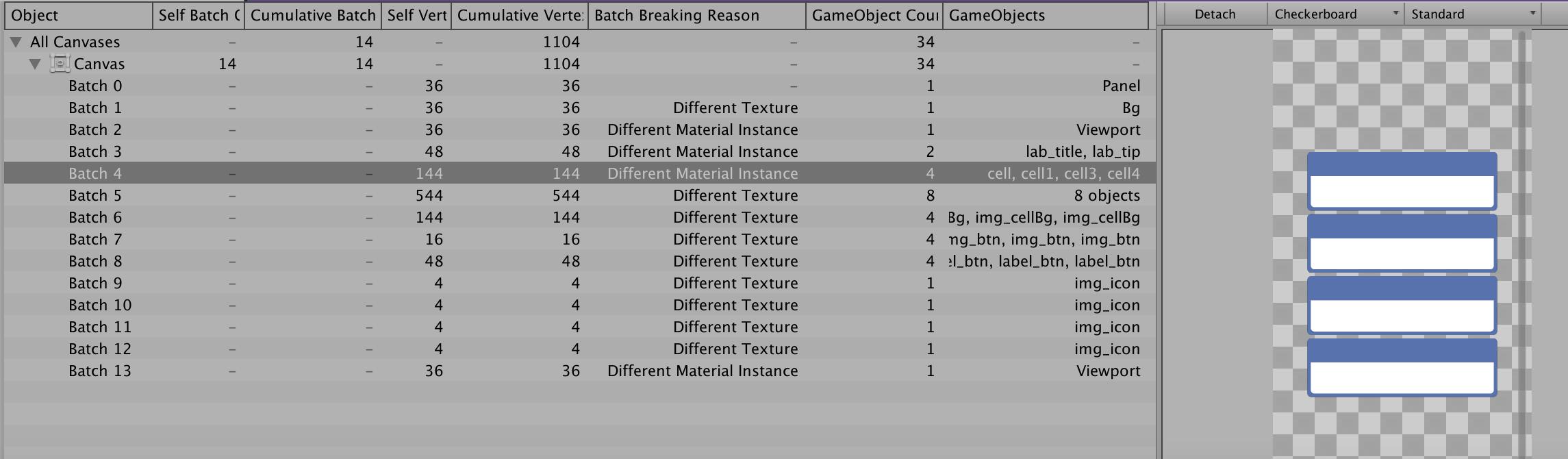
不打包图集

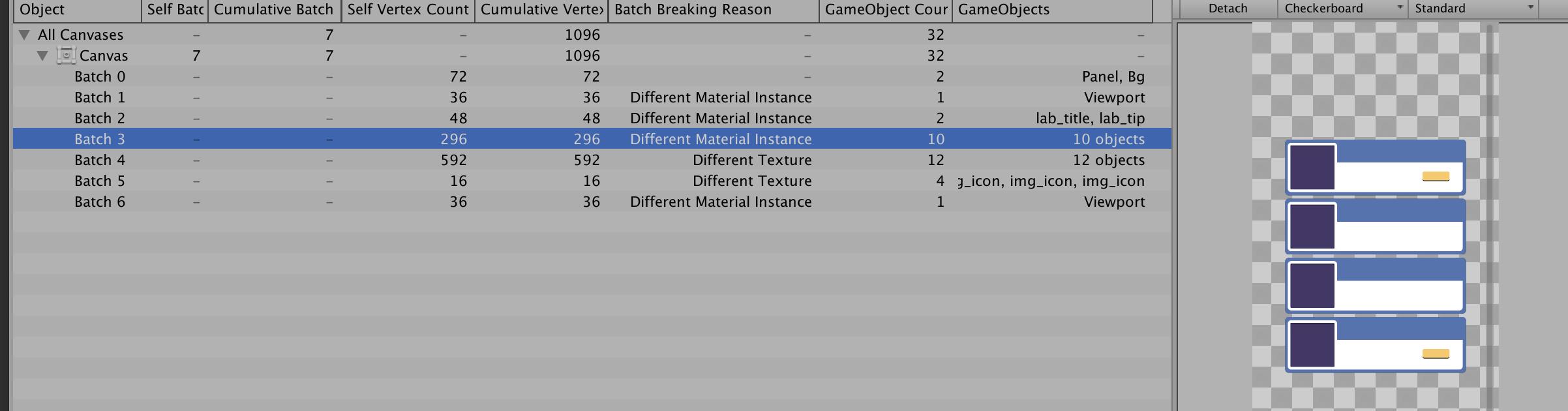
使用图集

一些注意事项
1.一些打断合批的细节
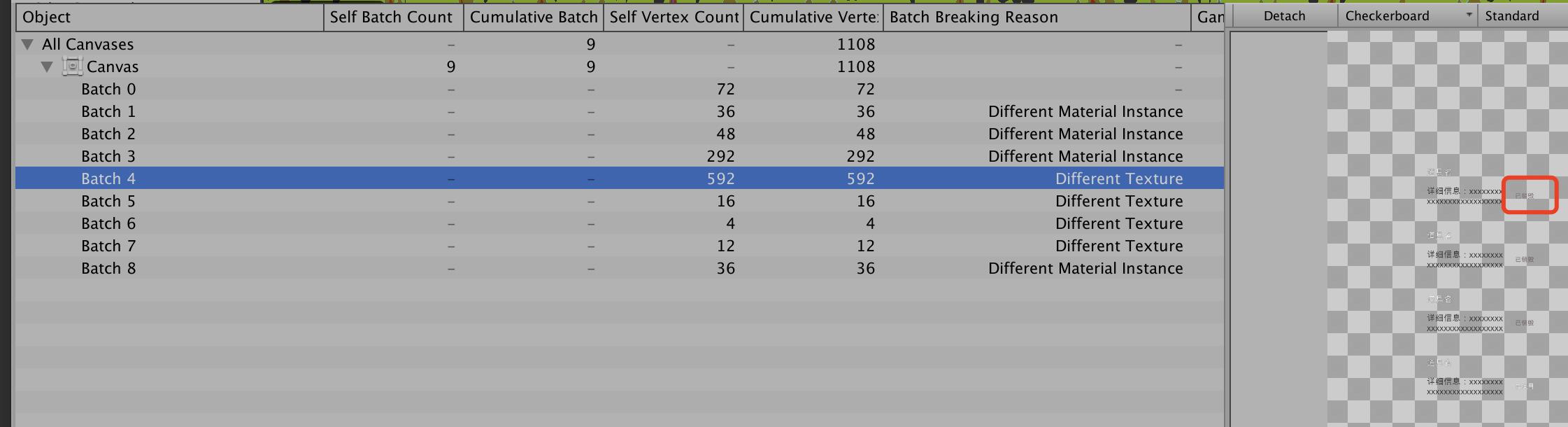
如图,第一个道具的 label_destory 没有隐藏,img_btn 能完全覆盖,显示效果是一样的。

但是label_destory 会打断 img_cellBg 与 img_btn的合批,平白多出2个批次

2.图集打包的注意事项
drawcall并不是最求极限越小越好。
如文中的道具图标,如果有大量图标,打包到同一个图集里会使图集很大。
决定渲染模块性能的除了Draw Call之外,还有用于传输渲染数据的总线带宽。当我们使用Draw Call Batching将同种材质的网格模型拼合在一起时,可能会造成同一时间需要传输的数据(Texture、VB/IB等大大增加,以至于造成带宽“堵塞”,在资源无法及时传输过去的情况下,GPU只能等待,从而反倒降低了游戏的运行帧率
这种界面一般重复使用的UI打包为一个图集。
图标根据数量分为多个图集,或者由美术直接提供图集自己做裁切。
图集大小根据各公司规范略有不同,大多是512或1024
以上是关于UGUI合批规则图解的主要内容,如果未能解决你的问题,请参考以下文章