CSS中怎么让五个img标签重叠在一起并居中对齐?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中怎么让五个img标签重叠在一起并居中对齐?相关的知识,希望对你有一定的参考价值。
有五张图片,长宽不一样,怎么让它们重叠并且所有图片在一个div里水平垂直居中?
参考技术A 那就用定位来做啊,然后用z-index来做他们的层级关系。父级用relative,img标签用absolute。 参考技术B div使用相对定位,img使用绝对定位,调整图片的left和top,按百分比调整追问但是每个img的宽高不一样,是不是只能用js获取到每个img的width和height,然后设置left和top为宽高的一半的负值?有没有更简单的办法?
参考技术C <style>div position:relative; width:800px; height:600px;
div img position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
</style>
<div>
<img src="图片1"/>
<img src="图片2"/>
<img src="图片3"/>
<img src="图片4"/>
<img src="图片5"/>
</div>本回答被提问者采纳 参考技术D 用弹性盒子来做:
<style>
#box1
position:relative;
width:80%;
height:500px;
margin:0 auto;
display:flex;
display:-webkit-flex;
justify-content:center;
-webkit-justify-content:center;
-webkit-align-items:center;
align-items:center;
#box2
width:50%;
height:50%;
overflow:hidden;
img
width:100%;
height:auto;
</style>
<div id="box1">
<div id="box2">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
<img src="#">
</div>
</div>
简而言之,就是好弹性盒子来做,横向,纵向都居中对齐。
css怎样让div里的表格居中对齐
表格在包含它的div里面水平居中,效果就是距离div的左右边距是一样的,多谢各位的帮助,谢谢.
css让div里的表格居中对齐的方法有很多,可以改变改变表格的样式属性,也可以通过改变div的样式属性,这里介绍通过改变表格的样式属性使表格居中,这样不会改变div里除表格的其他元素的样式属性和位置。以下演示具体步骤:
1、打开HTML文件编辑器,新建一个HTML文件并添加HTML的基本元素标签。

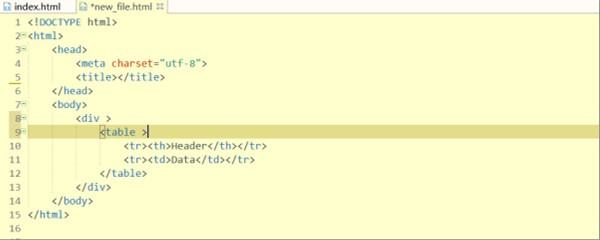
2、添加好基本元素标签后在body里添加div元素,然后在div元素里面添加一个表格元素。

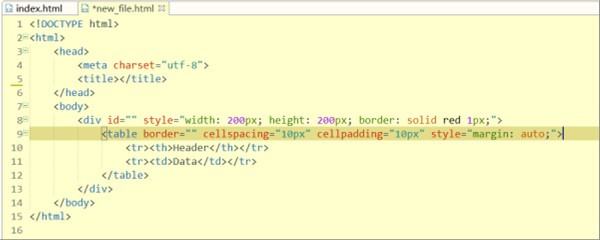
3、接下来配置div元素样式和表格元素样式,使得效果可以明显体现出来,这里使用的是行内式,也可以使用行外式和外部式。其中核心代码都是:margin:auto。

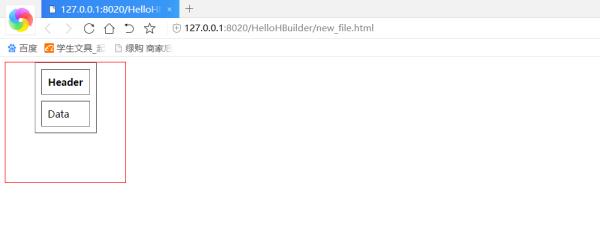
4、保存好后运行这个HTML文件。效果如图:

方法和详细的操作步骤如下:
1、第一步,打开HTML文件编辑器,创建一个新的HTML文件并添加HTML基本元素标签,见下图,转到下面的步骤。

2、第二步,完成上述步骤后,在body中添加一个div元素,然后在div元素内添加一个表元素,见下图,转到下面的步骤。

3、第三步,完成上述步骤后,配置div元素样式和table元素样式,这里使用行内式,其核心代码是:margin:auto,见下图,转到下面的步骤。

4、第四步,完成上述步骤后,保存并运行此HTML文件,表格已居中对齐,见下图。这样,就解决了这个问题了。

<div style="text-align:center; overflow:hidden;">
<table style="margin:0 auto; width:100px; height:50px;">
<tr><td style="text-align:center">ssss</td></tr>
</table>
</div>本回答被提问者采纳 参考技术C 最简单的就是不用CSS,表格那里直接写:<table align="center"></table> 参考技术D 在table里加align=“center”代码更简洁一些
以上是关于CSS中怎么让五个img标签重叠在一起并居中对齐?的主要内容,如果未能解决你的问题,请参考以下文章