CSS里的margin和position:relative 属性有啥区别啊!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS里的margin和position:relative 属性有啥区别啊!相关的知识,希望对你有一定的参考价值。
CSS里的margin和position:relative 属性有什么区别啊!

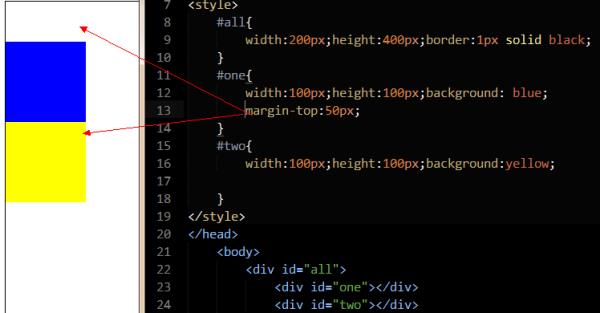
原来是这样的。

如果这里对黄色那个div用相对定位和margin的话,效果看起来是一样的。

但如果给第一个蓝色的div设置margin的话,我们看到第二个黄色的被推往下面推了。

而如果用相对定位的话是不会影响到其它元素的。
也许这就是他们之间的最大区别。
话说回来,如果不会影响其它元素的时候,我还是比较喜欢用margin的。
参考技术A 前者是绝对定位,相对于边框与边框,层与层之间;后者是相对定位,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 参考技术B
先看看这个网址http://www.pqshow.com/design/htmlcss/12653.html,在这篇文章中作者对position的absolute属性和relative属性之间的区别说得相当清楚。在看看下面这个:
<style type="text/css">
body
margin:0;
padding:0;
#container
width:100px;
height:200px;
border:#F00 solid;
#box1
width:50px;
height:50px;
border:#000 solid;
position:relative; /*注意这里*/
top:10px;
#box2
width:50px;
height:50px;
border:#00F solid;
</style>
<body>
<div id="container">
<div id="box1"></div>
<div id="box2"></div>
</div>
</body>
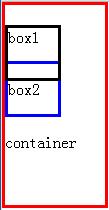
结果如下图:

最大的问题 就是 用position:relative 完成的任务
用margin 也可以完成
两者有些不近相同 参考技术D position:relativey主要运用在大方面的布局,结构定位上,而且比较多和absolute搭配使用。平常的小边距之类的用margin来得方便。。margin定位较多和float搭配使用
运动-无缝滚动
一、布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
list-style: none;
margin: 0;
padding: 0;
}
#box{
width:840px;
position: relative;
height: 210px;
overflow: hidden;
}
#box ul{
height: 210px;
position: absolute;
}
#box ul li{
width:200px;
height: 200px;
float: left;
padding: 5px;
}
#box ul li img{
width:200px;
height: 200px;
}
#bigbox{
position: relative;
width:840px;
border: 1px solid #000;
margin: 100px auto;
}
#bigbox a{
position: absolute;
top:50%;
margin-top:-30px;
}
#bigbox a.left {
left: -60px;
}
#bigbox a.right {
right: -60px;
}
</style>
</head>
<body>
<div id="bigbox">
<a href="javascript:;" class=‘left‘><img src="../img/left.png" ></a>
<a href="javascript:;" class="right"><img src="../img/right.png" ></a>
<div id="box">
<ul>
<li><img src="../img/cat/1.jpg" ></li>
<li><img src="../img/cat/2.jpg" ></li>
<li><img src="../img/cat/3.jpg" ></li>
<li><img src="../img/cat/4.jpg" ></li>
</ul>
</div>
</div>
</body>
</html>
二、获取需要操作的元素
var oBox=document.getElementById(‘box‘); var oBigBox=document.getElementById(‘bigbox‘); var oUl=oBox.getElementsByTagName(‘ul‘)[0]; var aLi=oUl.children; var leftBtn=oBigBox.children[0]; var rightBtn=oBigBox.children[1];
三、做无缝滚动,需要将ul的内容复制一份,并让ul的内容在一行显示,所以我们执行以下操作:
oUl.innerHTML+=oUl.innerHTML; //将ul的内容复制一份 oUl.style.width=aLi[0].offsetWidth*aLi.length+‘px‘; //重新计算ul的宽度
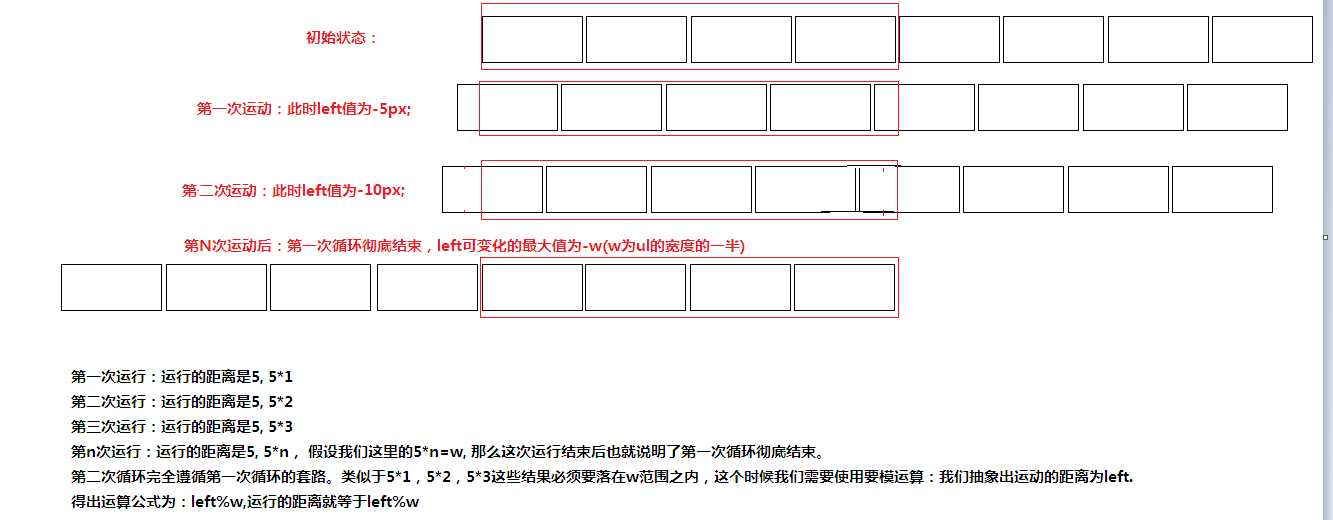
四、首先我们分析向左运动的情况:

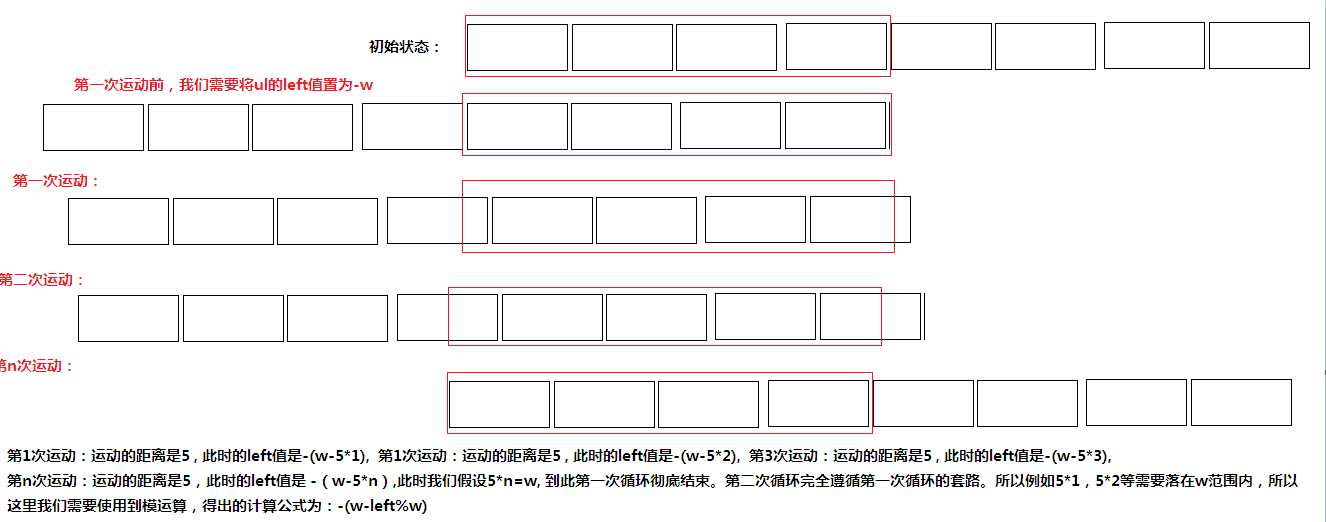
五、分析向右运动的情况:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
list-style: none;
margin: 0;
padding: 0;
}
#box{
width:840px;
position: relative;
height: 210px;
overflow: hidden;
}
#box ul{
height: 210px;
position: absolute;
}
#box ul li{
width:200px;
height: 200px;
float: left;
padding: 5px;
}
#box ul li img{
width:200px;
height: 200px;
}
#bigbox{
position: relative;
width:840px;
border: 1px solid #000;
margin: 100px auto;
}
#bigbox a{
position: absolute;
top:50%;
margin-top:-30px;
}
#bigbox a.left {
left: -60px;
}
#bigbox a.right {
right: -60px;
}
</style>
<script>
window.onload=function(){
var oBox=document.getElementById(‘box‘);
var oBigBox=document.getElementById(‘bigbox‘);
var oUl=oBox.getElementsByTagName(‘ul‘)[0];
var aLi=oUl.children;
var leftBtn=oBigBox.children[0];
var rightBtn=oBigBox.children[1];
var timer=null;
oUl.innerHTML+=oUl.innerHTML;
oUl.style.width=aLi[0].offsetWidth*aLi.length+‘px‘;
var left=0;
var W = oUl.offsetWidth/2;
var bsin = true;
function run(num){
clearInterval(timer);
timer=setInterval(function(){
if(bsin){
left+=num;
if(left<0){
oUl.style.left=left%W+‘px‘;
}else{
oUl.style.left=-(W-left%W)+‘px‘;
}
}
},30);
};
run(-10);
leftBtn.onclick=function(){
run(-10); //你好
}
rightBtn.onclick=function(){
run(10);
}
oBox.onmouseover=function(){
bsin=false;
}
oBox.onmouseout=function(){
bsin=true;
}
}
</script>
</head>
<body>
<div id="bigbox">
<a href="javascript:;" class=‘left‘><img src="../img/left.png" ></a>
<a href="javascript:;" class="right"><img src="../img/right.png" ></a>
<div id="box">
<ul>
<li><img src="../img/cat/1.jpg" ></li>
<li><img src="../img/cat/2.jpg" ></li>
<li><img src="../img/cat/3.jpg" ></li>
<li><img src="../img/cat/4.jpg" ></li>
</ul>
</div>
</div>
</body>
</html>
以上是关于CSS里的margin和position:relative 属性有啥区别啊!的主要内容,如果未能解决你的问题,请参考以下文章