Unity Shader:贴图采样器Sampler的使用
Posted 番茄猿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity Shader:贴图采样器Sampler的使用相关的知识,希望对你有一定的参考价值。
Shader中采样器的使用(Using sampler states)

合并的贴图和采样器(Coupled textures and samplers)
大部分时候我们在Shader里采样贴图的时候,都是像下面这样子声明
sampler2D _MainTex;
......
half4 color = tex2D(_MainTex, uv);
这样采样贴图的具体方式来自贴图上的设置,实际上这是贴图和采样器合并在一起了(我们是可以单独声明采样器的)。我们可以使用sampler2D, sampler3D, samplerCUBE 这些HLSL的关键字来声明不同类型的贴图和采样器。
这种声明方式是旧的图形API唯一支持的一种设置(OpenGL ES)
独立的贴图和采样器(Separate textures and samplers)
上述的合并的贴图和采样器无法支持更复杂的情形,而现在许多图形API和GPU都允许采样器数量少于贴图数量,例如,Direct3D 11允许在一个shader中最多使用128张贴图,但是最多只允许使用16个采样器。
Unity支持使用DX11的HLSL语法来声明不同的贴图和采样器,采样器设置是"sampler"+贴图名称的组合,这样子获取到的是这张贴图的采样设置,如下所示,我们重写上面的那段代码
Texture2D _MainTex;
SamplerState sampler_MainTex; //"sampler"+"_MainTex"的组合
//...
half4 color = _MainTex.Sample(sampler_MainTex, uv)
但是使用了独立的采样器之后,我们就可以复用这个采样器。如下所示
Texture2D _MainTex;
Texture2D _SecondTex;
Texture2D _ThirdTex;
SamplerState sampler_MainTex; //"sampler"+"_MainTex"的组合
//...
half4 color = _MainTex.Sample(sampler_MainTex, uv)
color += _SecondTex.Sample(sampler_MainTex, uv)
color += _ThirdTex.Sample(sampler_MainTex, uv)
但是,这种语法是DX11的HLSL语法,一些老的平台无法支持(比如OpenGL ES 2.0),我们可能需要指定#pragma target 3.5 来避免老平台的问题。
Unity提供了几个宏定义来帮助我们定义贴图和采样器,并且能够兼容所有平台
UNITY_DECLARE_TEX2D(_MainTex);
UNITY_DECLARE_TEX2D_NOSAMPLER(_SeconedTex);
UNITY_DECLARE_TEX2D_NOSAMPLER(_ThirdTex);
//...
half4 color = UNITY_SAMPLE_TEX2D(_MainTex, uv);
color += UNITY_SAMPLE_TEX2D_SAMPLER(_SecondTex, _MainTex, uv);
color += UNITY_SAMPLE_TEX2D_SAMPLER(_ThirdTex, _MainTex, uv);
我们可以看下这些宏定义,在不支持的平台上实际上是回到使用合并的贴图和采样器的语法
HLSLSupport.cginc
// Macros to declare textures and samplers, possibly separately. For platforms
// that have separate samplers & textures (like DX11), and we'd want to conserve
// the samplers.
// - UNITY_DECLARE_TEX*_NOSAMPLER declares a texture, without a sampler.
// - UNITY_SAMPLE_TEX*_SAMPLER samples a texture, using sampler from another texture.
// That another texture must also be actually used in the current shader, otherwise
// the correct sampler will not be set.
#if defined(SHADER_API_D3D11) || defined(SHADER_API_XBOXONE) || defined(UNITY_COMPILER_HLSLCC) || defined(SHADER_API_PSSL) || (defined(SHADER_TARGET_SURFACE_ANALYSIS) && !defined(SHADER_TARGET_SURFACE_ANALYSIS_MOJOSHADER))
// DX11 style HLSL syntax; separate textures and samplers
//
// Note: for HLSLcc we have special unity-specific syntax to pass sampler precision information.
//
// Note: for surface shader analysis, go into DX11 syntax path when non-mojoshader part of analysis is done,
// this allows surface shaders to use _NOSAMPLER and similar macros, without using up a sampler register.
// Don't do that for mojoshader part, as that one can only parse DX9 style HLSL.
#define UNITY_SEPARATE_TEXTURE_SAMPLER
// 2D textures
#define UNITY_DECLARE_TEX2D(tex) Texture2D tex; SamplerState sampler##tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER(tex) Texture2D tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER_INT(tex) Texture2D<int4> tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER_UINT(tex) Texture2D<uint4> tex
#define UNITY_SAMPLE_TEX2D(tex,coord) tex.Sample (sampler##tex,coord)
#define UNITY_SAMPLE_TEX2D_LOD(tex,coord,lod) tex.SampleLevel (sampler##tex,coord, lod)
#define UNITY_SAMPLE_TEX2D_SAMPLER(tex,samplertex,coord) tex.Sample (sampler##samplertex,coord)
#define UNITY_SAMPLE_TEX2D_SAMPLER_LOD(tex, samplertex, coord, lod) tex.SampleLevel (sampler##samplertex, coord, lod)
//......
#else
// DX9 style HLSL syntax; same object for texture+sampler
// 2D textures
#define UNITY_DECLARE_TEX2D(tex) sampler2D tex
#define UNITY_DECLARE_TEX2D_HALF(tex) sampler2D_half tex
#define UNITY_DECLARE_TEX2D_FLOAT(tex) sampler2D_float tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER(tex) sampler2D tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER_HALF(tex) sampler2D_half tex
#define UNITY_DECLARE_TEX2D_NOSAMPLER_FLOAT(tex) sampler2D_float tex
#define UNITY_SAMPLE_TEX2D(tex,coord) tex2D (tex,coord)
#define UNITY_SAMPLE_TEX2D_SAMPLER(tex,samplertex,coord) tex2D (tex,coord)
组合的采样器设置(Inline sampler states)
除了上述的"sampler"+贴图名称这样子来获得采样器设置外,我们还可以通过直接定义采样器的设置组合来获取独立的采样器设置,也就是可以在shader直接通过硬编码的方式声明我们想要的采样器设置。如下
Texture2D _MainTex;
SamplerState my_point_clamp_sampler;
//...
half4 color = _MainTex.Sample(my_point_clamp_sampler, uv);
my_point_clamp_sampler这样子的组合对应的就是,贴图重采样(texture filtering) 使用Point(nearest),贴图平铺方式(texture wrapping mode)使用拉伸(Clamp,超出的部分使用边缘像素)
这样子声明的采样器状态名称会被识别为组合的采样器状态设置(inline sampler states),可设置的项有下面这些:
贴图重采样模式(Texture filtering mode):必须项,有"Point", “Linear”, “Trilinear”
贴图的平铺方式(Texture wrap mode):必须项,有"Clamp", “Repeat”, “Mirror”, “MirrorOnce”, 还支持指定单独的轴(UVW), 比如:“ClampU_RepeatV”
深度对比(depth comparison) :可选项,“Compare”,用于深度的对比采样,这种需要使用对应的SmaplerComparisonState和SampleCmp / SampleCmpLevelZero方法,在阴影贴图采样时会用到
各向异性: 可选项,“AnisoX”(X可以是2/4/8/16,比如Ansio8),用于增加各向异性的重采样(filtering)
同样的,组合的采样器状态设置在一些平台上也是不支持的,目前支持的有Direct3D 11/12,PS4,XboxOne和Metal
需要特别注意的是"MirrorOnce"这种模式在大部分的移动GPU和图形API上是不支持的,不支持的时候会被转为"Mirror"模式
效果测试
我们写个简单的Shader测试各种组合效果
Shader "Unlit/SamplerStateTest"
Properties
_MainTex ("Texture", 2D) = "white"
SubShader
Tags "RenderType"="Opaque"
LOD 100
Pass
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
;
struct v2f
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
;
// sampler2D _MainTex;
Texture2D _MainTex;
// SamplerState sampler_MainTex;
// SamplerState my_point_clamp_sampler;
// SamplerState sampler_linear_repeat;
// SamplerState sampler_point_repeat;
// SamplerState SmpClampPoint;
// SamplerState SmpRepeatPoint;
// SamplerState SmpMirrorPoint;
// SamplerState SmpMirrorOncePoint;
SamplerState Smp_ClampU_RepeatV_Point;
float4 _MainTex_ST;
v2f vert (appdata v)
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
fixed4 frag (v2f i) : SV_Target
// fixed4 col = tex2D(_MainTex, i.uv);
// fixed4 col = _MainTex.Sample(sampler_MainTex, i.uv);
// fixed4 col = _MainTex.Sample(my_point_clamp_sampler, i.uv);
// fixed4 col = _MainTex.Sample(sampler_linear_repeat, i.uv);
// fixed4 col = _MainTex.Sample(sampler_point_repeat, i.uv);
// fixed4 col = _MainTex.Sample(SmpClampPoint, i.uv);
// fixed4 col = _MainTex.Sample(SmpRepeatPoint, i.uv);
// fixed4 col = _MainTex.Sample(SmpMirrorPoint, i.uv);
// fixed4 col = _MainTex.Sample(SmpMirrorOncePoint, i.uv);
fixed4 col = _MainTex.Sample(Smp_ClampU_RepeatV_Point, i.uv);
return col;
ENDCG
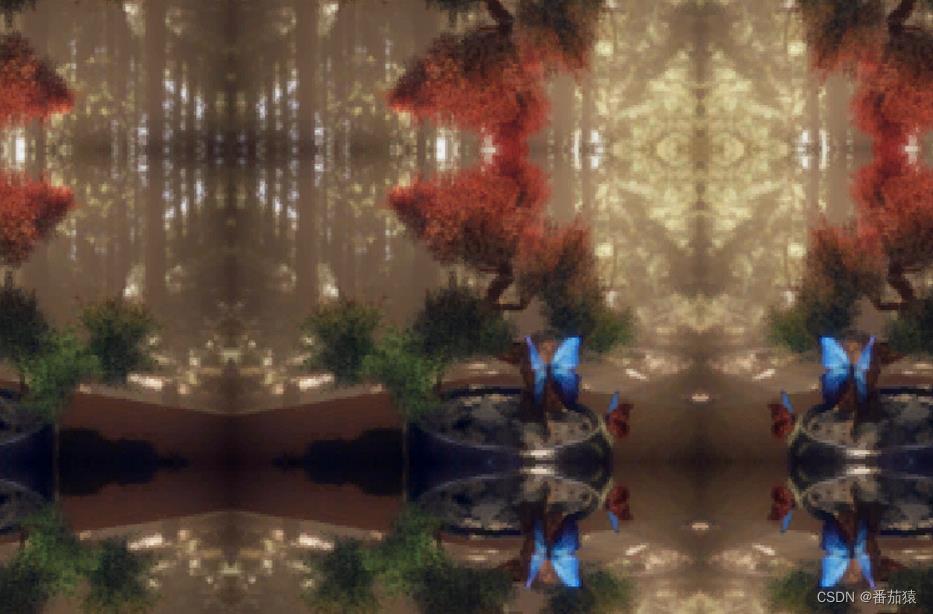
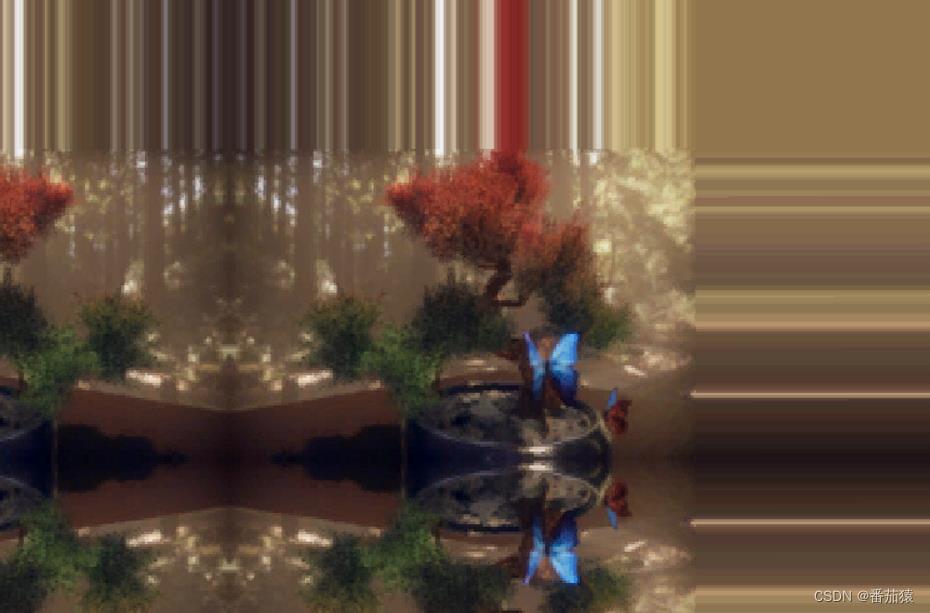
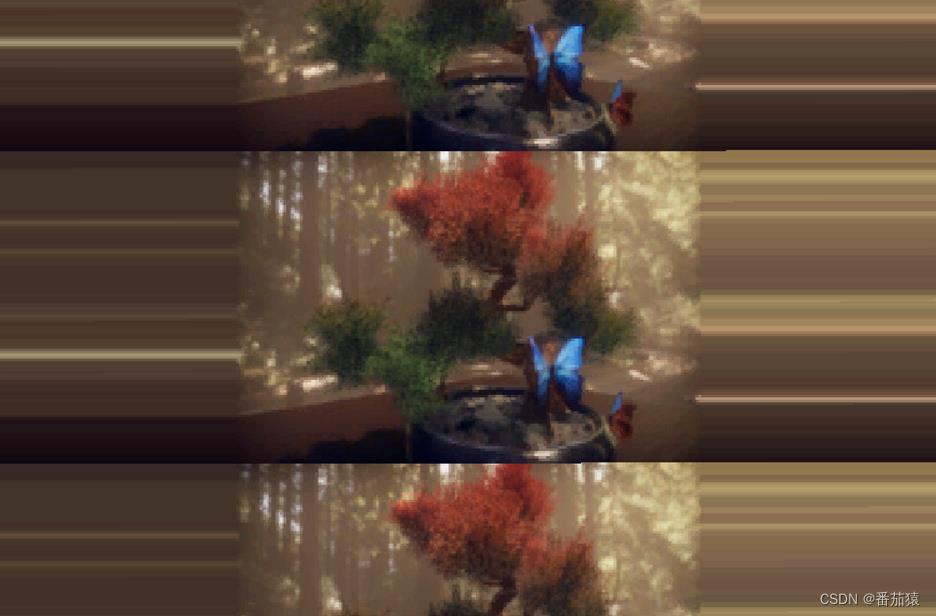
下面是各种组合的测试效果
sampler_MainTex

my_point_clamp_sampler

sampler_linear_repeat

sampler_point_repeat

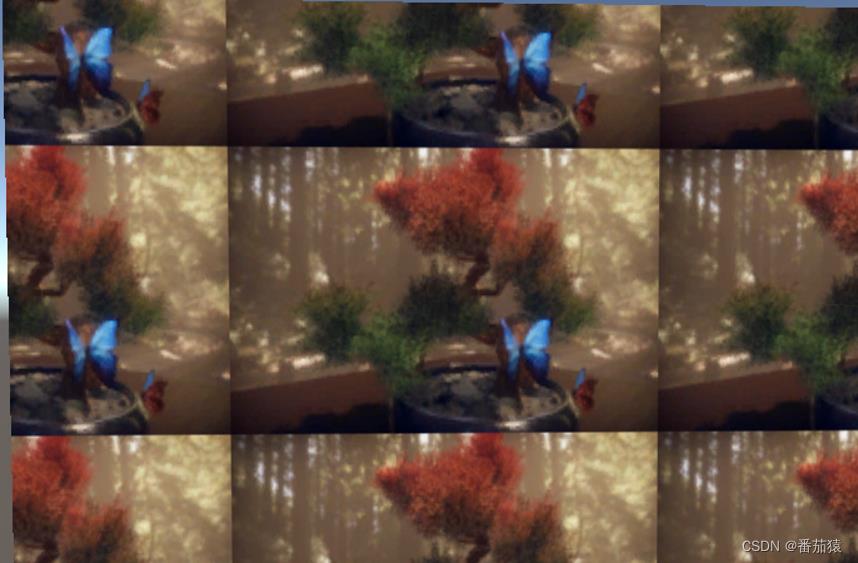
SmpClampPoint

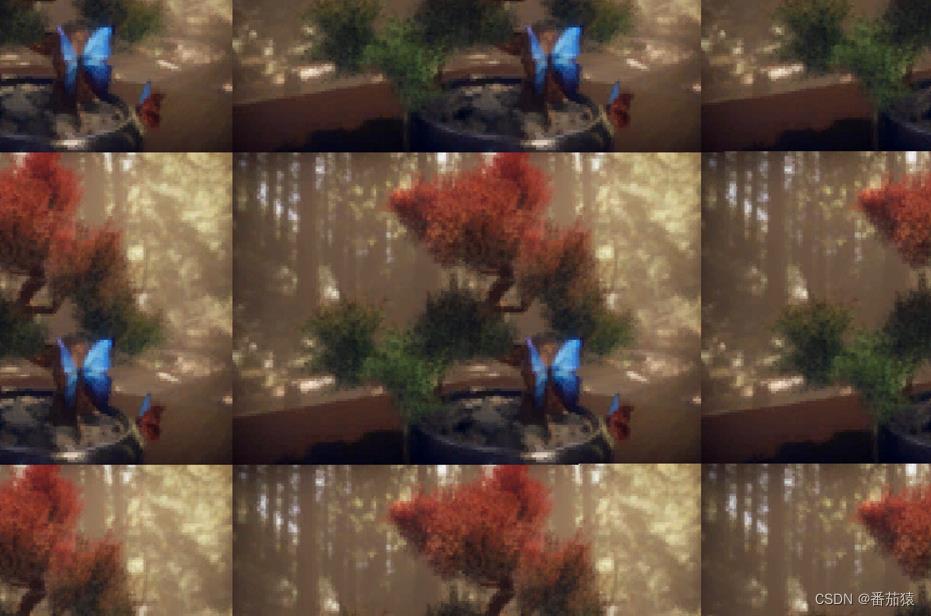
SmpRepeatPoint

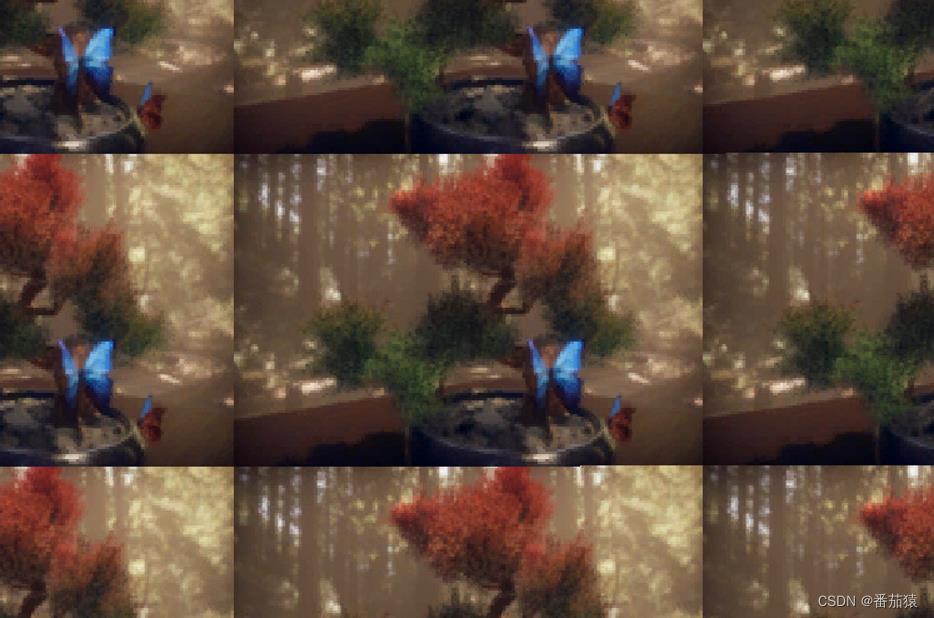
SmpMirrorPoint

SmpMirrorOncePoint

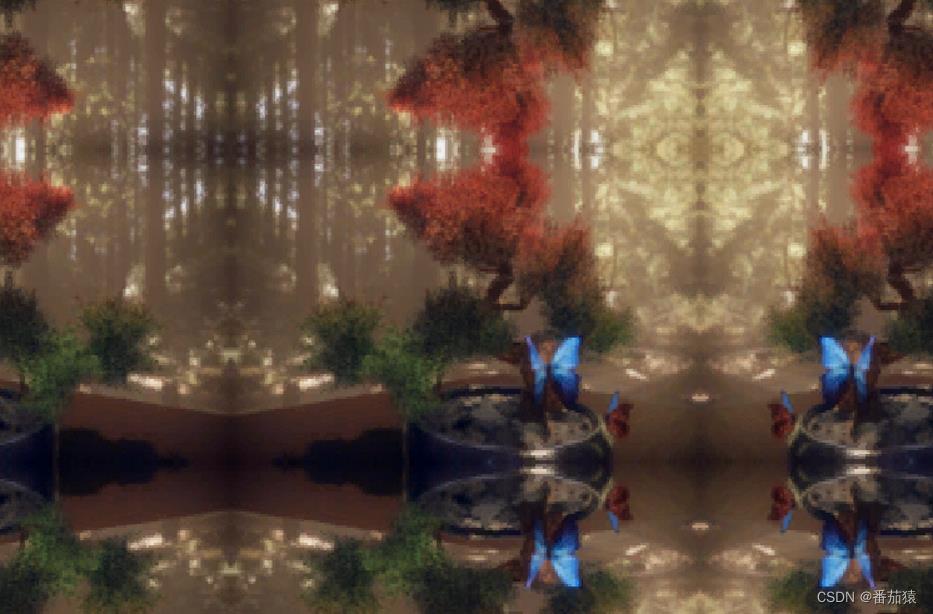
Smp_ClampU_RepeatV_Point

参考
https://docs.unity3d.com/2019.4/Documentation/Manual/SL-SamplerStates.html
Unity Shader使用法线贴图(Normal Map)的Shader
学习资料:
为何要用法线贴图
为了提升模型表现细节而又不增加性能消耗,所以不选择提高模型的面数,而是给模型的材质Shader中使用上法线贴图(Normal Map),通过更改模型上的点的法线方向,增加光影凹凸效果,从而提升模型表现细节。使用法线贴图能使一个三角面(平面)表现出凹凸的视觉效果!
法线贴图原理
http://www.cnblogs.com/tekkaman/p/3992352.html
上面的文章解释了很多问题:
- 法线被存储在切线空间(Tangent Space Normal)中,切线空间以点的法线方向为Z轴,对应了RGB中的B值,所以法线贴图看上去呈蓝色的。如果存储在世界空间中,则各个方向会表现出不同的颜色值。https://www.zhihu.com/question/23706933/answer/161968056
- 为何不选择将法线存储在世界空间中(World Space Normal)或是模型空间中(Object Space Normal)。
- 在使用法线贴图时,可以将光向量转换到Tangent Space里做计算,也可以把法线向量转换到World Space与光向量进行计算,结果是一样的,但为何选择使用前一种方法?因为后者每个点都要进行一次空间坐标变换,而由于光向量是平行光,所以前一种方法只需计算一次。
法线贴图的存储与使用
法线(Normal)每个轴向的取值范围为-1到1,而颜色值(Pixel)的取值范围为0到1。所以在存储(法线方向存储为法线贴图)和使用(在程序中将法线贴图每个点的颜色转变为法线方向)时,存在一个简单的计算转换过程。
- 存储法线贴图 Pixel = ( Normal + 1 ) / 2
- 使用法线贴图 Normal = Pixel * 2 - 1
因为法线贴图使用的是切线空间,所以以上转换也是在切线空间下进行的。使用中还要注意光照方向的空间转换问题。
例子
现在准备好纹理贴图和法线贴图,编写一个简单的使用法线贴图的Shader例子。
Shader "Custom/13-Rock NormalMap" { Properties{ _MainTex("Main Tex", 2D) = "white"{} // 纹理贴图 _Color("Color", Color) = (1,1,1,1) // 控制纹理贴图的颜色 _NormalMap("Normal Map", 2D) = "bump"{} // 表示当该位置没有指定任何法线贴图时,就使用模型顶点自带的法线 _BumpScale("Bump Scale", Float) = 1 // 法线贴图的凹凸参数。为0表示使用模型原来的发现,为1表示使用法线贴图中的值。大于1则凹凸程度更大。 } SubShader{ Pass { // 只有定义了正确的LightMode才能得到一些Unity的内置光照变量 Tags{"LightMode" = "ForwardBase"} CGPROGRAM // 包含unity的内置的文件,才可以使用Unity内置的一些变量 #include "Lighting.cginc" // 取得第一个直射光的颜色_LightColor0 第一个直射光的位置_WorldSpaceLightPos0(即方向) #pragma vertex vert #pragma fragment frag fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移 sampler2D _NormalMap; float4 _NormalMap_ST; // 命名是固定的贴图名+后缀"_ST",4个值前两个xy表示缩放,后两个zw表示偏移 float _BumpScale; struct a2v { float4 vertex : POSITION; // 告诉Unity把模型空间下的顶点坐标填充给vertex属性 float3 normal : NORMAL; // 不再使用模型自带的法线。保留该变量是因为切线空间是通过(模型里的)法线和(模型里的)切线确定的。 float4 tangent : TANGENT; // tangent.w用来确定切线空间中坐标轴的方向的。 float4 texcoord : TEXCOORD0; }; struct v2f { float4 position : SV_POSITION; // 声明用来存储顶点在裁剪空间下的坐标 //float3 worldNormal : TEXCOORD0; // 不再使用世界空间下的法线方向 float3 lightDir : TEXCOORD0; // 切线空间下,平行光的方向 float3 worldVertex : TEXCOORD1; float4 uv : TEXCOORD2; // xy存储MainTex的纹理坐标,zw存储NormalMap的纹理坐标 }; // 计算顶点坐标从模型坐标系转换到裁剪面坐标系 v2f vert(a2v v) { v2f f; f.position = mul(UNITY_MATRIX_MVP, v.vertex); // UNITY_MATRIX_MVP是内置矩阵。该步骤用来把一个坐标从模型空间转换到剪裁空间 // 法线方向。把法线方向从模型空间转换到世界空间 //f.worldNormal = mul(v.normal, (float3x3)unity_WorldToObject); // 反过来相乘就是从模型到世界,否则是从世界到模型 f.worldVertex = mul(v.vertex, unity_WorldToObject).xyz; //f.uv = v.texcoord.xy; // 不使用缩放和偏移 f.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; // 贴图的纹理坐标 f.uv.zw = v.texcoord.xy * _NormalMap_ST.xy + _NormalMap_ST.zw; // 法线贴图的纹理坐标 TANGENT_SPACE_ROTATION; // 调用这个宏会得到一个矩阵rotation,该矩阵用来把模型空间下的方向转换为切线空间下 //ObjSpaceLightDir(v.vertex); // 得到模型空间下的平行光方向 f.lightDir = mul(rotation, ObjSpaceLightDir(v.vertex)); // 切线空间下,平行光的方向 return f; } // 要把所有跟法线方向有关的运算,都放到切线空间下。因为从法线贴图中取得的法线方向是在切线空间下的。 fixed4 frag(v2f f) : SV_Target { // 环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.rgb; // 法线方向。从法线贴图中获取。法线贴图的颜色值 --> 法线方向 //fixed3 normalDir = normalize(f.worldNormal); // 不再使用模型自带的法线 fixed4 normalColor = tex2D(_NormalMap, f.uv.zw); // 在法线贴图中的颜色值 //fixed3 tangentNormal = normalize(normalColor.xyz * 2 - 1); // 切线空间下的法线方向,发现计算得到的法线不正确! fixed3 tangentNormal = UnpackNormal(normalColor); // 使用Unity内置的方法,从颜色值得到法线在切线空间的方向 tangentNormal.xy = tangentNormal.xy * _BumpScale; // 控制凹凸程度 tangentNormal = normalize(tangentNormal); // 光照方向。 fixed3 lightDir = normalize(f.lightDir); // 切线空间下的光照方向 // 纹理坐标对应的纹理图片上的点的颜色 fixed3 texColor = tex2D(_MainTex, f.uv.xy) * _Color.rgb; // 漫反射Diffuse颜色 = 直射光颜色 * max(0, cos(光源方向和法线方向夹角)) * 材质自身色彩(纹理对应位置的点的颜色) fixed3 diffuse = _LightColor0 * max(0, dot(tangentNormal, lightDir)) * texColor; // 颜色融合用乘法 // 最终颜色 = 漫反射 + 环境光 fixed3 tempColor = diffuse + ambient * texColor; // 让环境光也跟纹理颜色做融合,防止环境光使得纹理效果看起来朦胧 return fixed4(tempColor, 1); // tempColor是float3已经包含了三个数值 } ENDCG } } FallBack "Diffuse" }
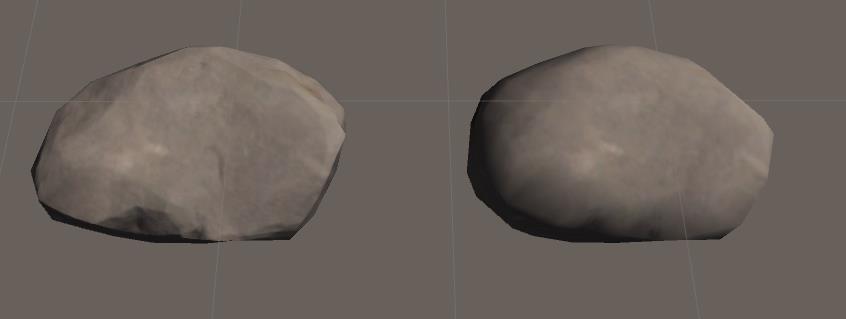
效果如下图,左边是使用法线贴图(凹凸参数为1,完全使用法线贴图中的法线方向),右边未使用法线贴图:

注意点:
- TANGENT_SPACE_ROTATION宏的使用。调用这个宏会得到一个矩阵rotation,该矩阵用来把模型空间下的方向转换为切线空间下。
- ObjSpaceLightDir()方法,得到模型空间下当前点到光源方向的向量,即平行光方向。
- 使用mul(rotation, ObjSpaceLightDir(v.vertex)); 得到切线空间下平行光的方向。
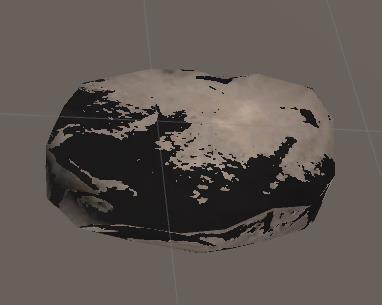
- 在从颜色值转换为切线空间下的法线方向时,发现用Normal = Pixel * 2 - 1计算得到是法线不正确,效果很奇怪,如下图。改为使用Unity内置的UnpackNormal()方法来计算。

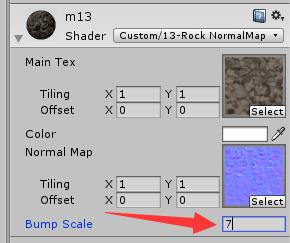
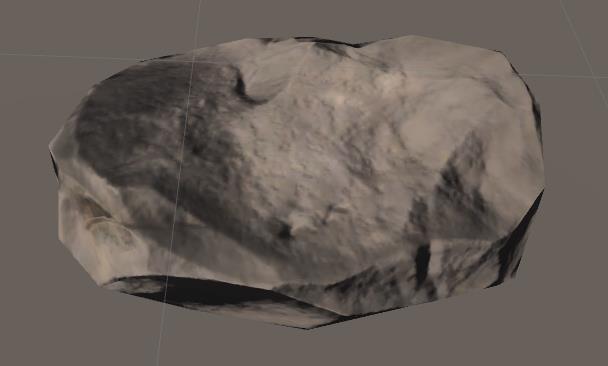
- 定义了属性_BumpScale来控制凹凸程度。当该属性值为0时,使用模型自带的法线方向;当属性值为1时,使用完全使用法线贴图中的法线方向。当值位于0和1之间,则是两种方向的过度,通过在编辑器监视面板中拖拽修改该属性值,能够直观看到模型的变化效果。当该属性值大于1,则凹凸程度更加强烈。下图是当该值设为7时的情况。


以上是关于Unity Shader:贴图采样器Sampler的使用的主要内容,如果未能解决你的问题,请参考以下文章