请问bootstrap框架下,如何使得中文超过表格显示大小后出现水平滑动条,而不是把一行的文字变成一列?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问bootstrap框架下,如何使得中文超过表格显示大小后出现水平滑动条,而不是把一行的文字变成一列?相关的知识,希望对你有一定的参考价值。
参考技术A 这位网友你好,你需要给单元格(也就是td)设置一个最小宽度,超过后显示滚动条用overflow-x:auto;就可以了。追问能给出具体代码么?
.td
width: 40px;
overflow-x:auto;
我这样设置了以后没有变化
height:50px;
width:60px;
display:inline-block;
border:1px solid red;
overflow-x:auto;
貌似只能出现垂直滚动条~
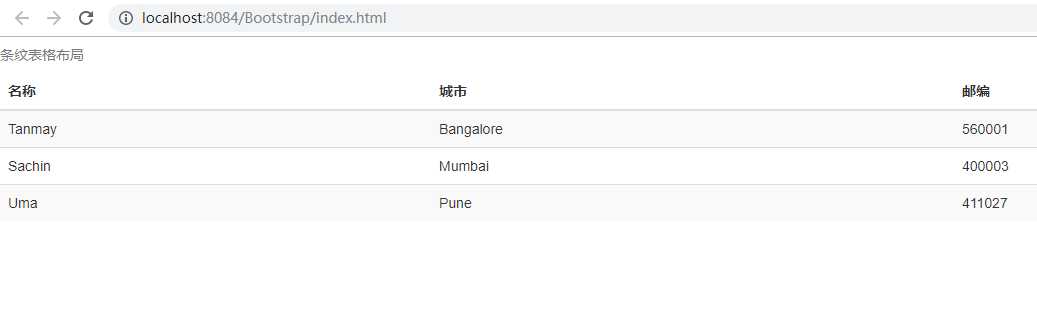
吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:条纹表格
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 条纹表格</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>条纹表格布局</caption> <thead> <tr> <th>名称</th> <th>城市</th> <th>邮编</th> </tr> </thead> <tbody> <tr> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> </tr> <tr> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> </tr> <tr> <td>Uma</td> <td>Pune</td> <td>411027</td> </tr> </tbody> </table> </body> </html>

以上是关于请问bootstrap框架下,如何使得中文超过表格显示大小后出现水平滑动条,而不是把一行的文字变成一列?的主要内容,如果未能解决你的问题,请参考以下文章