微信小程序初入微信小程序
Posted Aic山鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序初入微信小程序相关的知识,希望对你有一定的参考价值。
大家好我依旧是山鱼🐟,对于初入小程序的同学来说本篇依旧是你的不二选择,它详细的介绍了小程序及小程序&开发者工具的使用,大家快快学起来吧!
目录

一,小程序简介
1.1 什么是微信小程序
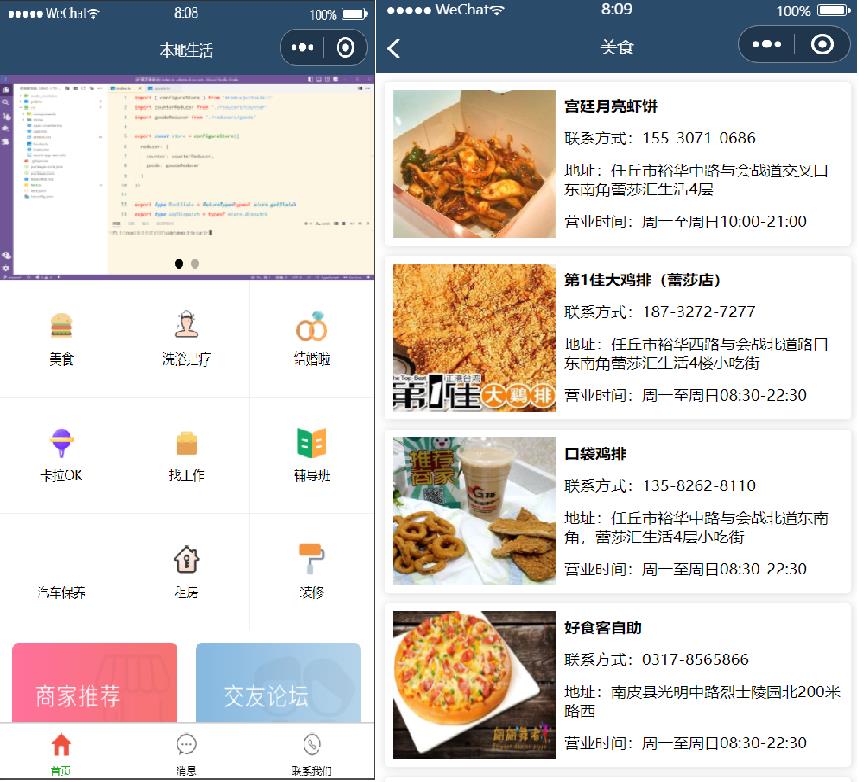
微信小程序是一种可以通过扫码或搜索即可进入使用的应用,减少了下载安装的环节,实现用户对于应用“触手可及、用完即走”的理想需求。在微信公众平台,小程序是与服务号、订阅号、企业微信并行的体系点开微信“发现-小程序”栏,你就能看到近期使用过的小程序;或者下拉微信聊天页面,你也能看到自己用过的小程序。如果你没有用过任何小程序,那么可以扫码进入小程序页面,或者点击好友分享的小程序卡片进入小程序。

1.2小程序与普通网页开发的区别
1. 运行环境不同
网页运行在浏览器环境中
小程序运行在微信环境中
2. API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。
但是,小程序中可以调用微信环境提供的各种 API,
例如:地理,定位,扫码支付
3. 开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
①申请小程序开发账号②安装小程序开发者工具③创建和配置小程序项目
二,开发小程序前准备
2.1注册账号

点击注册填写信息

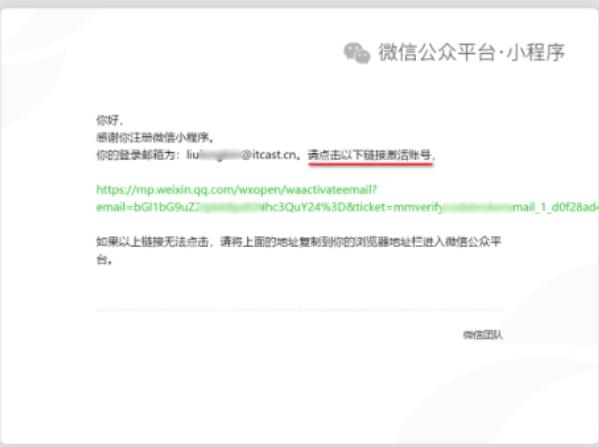
点击激活

选择主体类型进行登记(一般个人开发就选择个人即可)
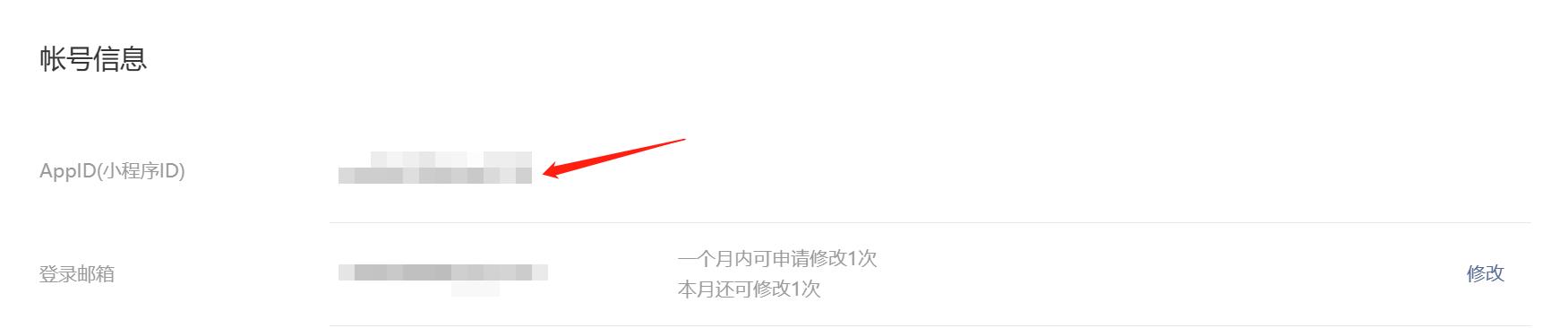
2.2获取小程序ID
对于我们开发者来说,在进行一个小程序项目的搭建开发时小程序ID时必不可少的,所以我们先要获取到ID在进行相应的开发
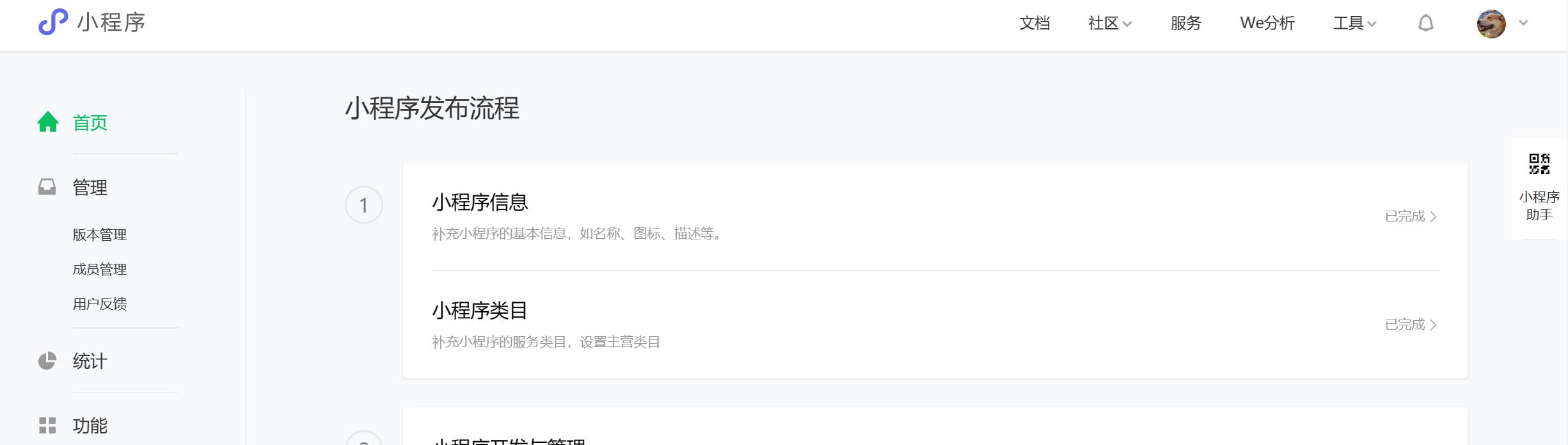
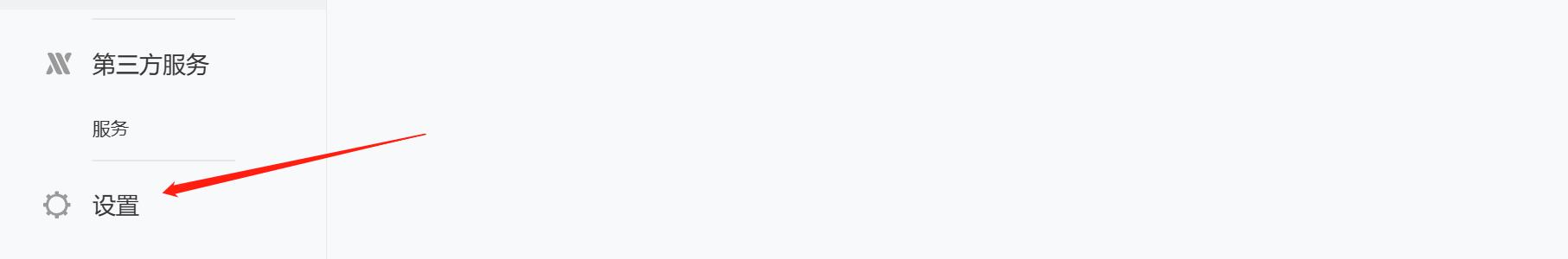
点击设置(我们的小程序主页面)

点开之后我们会看到我们账号的相关信息,往下滑就能看到该ID

三,安装小程序开发工具
万事俱备只欠东风,小程序开发的前奏已经结束,接下来就是安装开发工具
也可以在小程序主页进行开发工具的获取


下载完成后,进行傻瓜式安装即可
为什么要使用小程序开发者工具:
①快速创建小程序项目
②代码的查看和编辑
③对小程序功能进行调试
④小程序的预览和发布
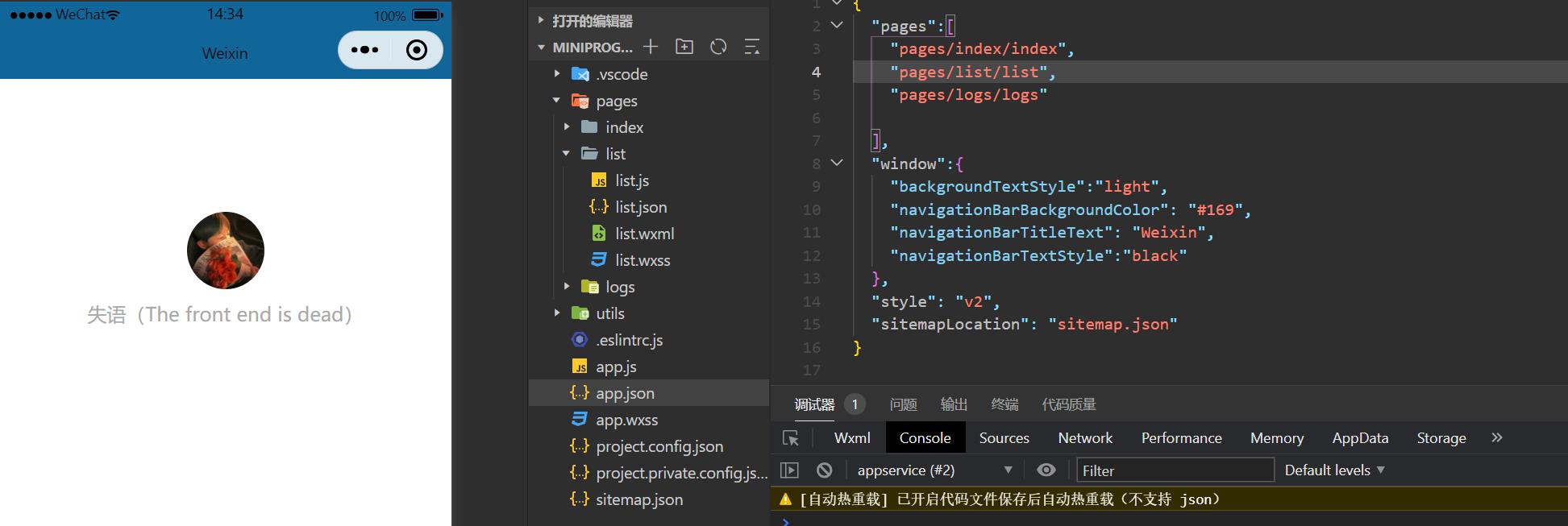
创建完毕

可分为三大部分(工具栏,即时浏览栏,开发专用栏)

文件组成部分
1. pages 用来存放所有小程序的页面
2. utils 用来存放工具性质的模块
3. app.js 小程序项目的入口文件
4. app.json 小程序项目的全局配置文件
5. app.wxss 小程序项目的全局样式文件
6. project.config.json 项目的配置文件
7. sitemap.json 用来配置小程序及其页面是否允许被微信索引
一个基本的小程序组成页面包括这四部分
1. .js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2. .json 文件(当前页面的配置文件,配置窗口的外观、表现等)
3. .wxml 文件(页面的模板结构文件)
4. .wxss 文件(当前页面的样式表文件)

四,文件配置
JSON 配置文件
JSON是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的.json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
1. 项目根目录中的 app.json 配置文件 2. 项目根目录中的 project.config.json 配置文件 3. 项目根目录中的 sitemap.json 配置文件 4. 每个页面文件夹中的 .json 配置文件
app.json全局配置文件
 1. pages:用来记录当前小程序所有页面的路径
1. pages:用来记录当前小程序所有页面的路径
2. window:全局定义小程序所有页面的背景色、文字颜色等
3. style:全局定义小程序组件所使用的样式版本
4. sitemapLocation:用来指明 sitemap.json 的位置
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项。
project.config.json 文件

project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
1. setting 中保存了编译相关的配置
2. projectname 中保存的是项目名称
3. appid 中保存的是小程序的账号 ID
sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json文件用来配置小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。注:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false
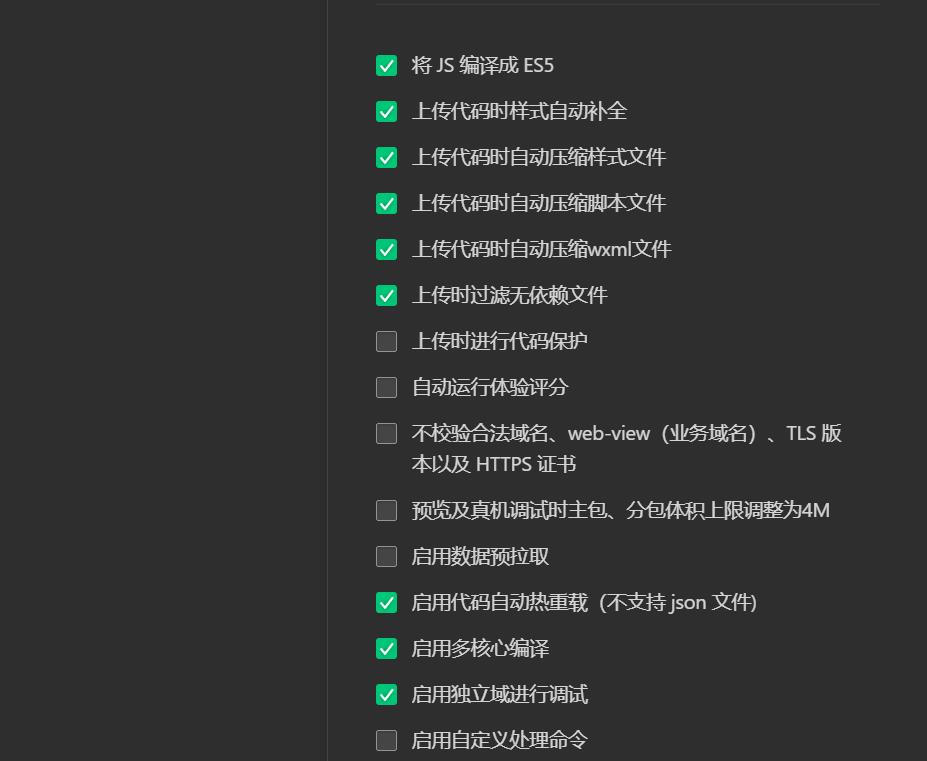
五,本地设置
首先我们呢要打开详情页面的本地设置

进行配置的勾选

该设置会使我们的开发过程更加顺利
本文我们详细介绍了什么是微信小程序,为什么要使用微信小程序开发者工具,如何使用开发者工具,我们还了解了一个新项目里的文件配置,以及如何配置本地的开发者工具,初入WX小程序结束,再见!🚀嗖~~~
微信小程序初体验遇到的坑
今天,2017年1月9日凌晨,微信小程序如约上线。2007年1月9日,整整10年前的今天,苹果的iPhone手机正式问世!
经不起新技术的诱惑了,想试着开发一下看看.刚开始遇到很多坑,在这里记录一下,有遇到同样坑的可以参考
1.我用的是mac版本的开发工具,运行官方demo后报错
| Failed to load resource: net::ERR_NAME_NOT_RESOLVED http://1351598279.appservice.open.weixin.qq.com/appservice:1 GET http://1351598279.appservice.open.weixin.qq.com/appservice net::ERR_NAME_NOT_RESOLVED http://1351598279.appservice.open.weixin.qq.com/appservice:1 GET http://1351598279.appservice.open.weixin.qq.com/appservice net::ERR_NAME_NOT_RESOLVED http://1351598279.appservice.open.weixin.qq.com/appservice:1 GET http://1351598279.appservice.open.weixin.qq.com/appservice net::ERR_NAME_NOT_RESOLVED |
| 我的是mac版的,也碰到这个问题,我猜是代理的问题,然后在动作->设置->勾上“不使用任何代理,勾选后直连网络” |
以上是关于微信小程序初入微信小程序的主要内容,如果未能解决你的问题,请参考以下文章