怎么Android编程中设置Button的字体颜色呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么Android编程中设置Button的字体颜色呢?相关的知识,希望对你有一定的参考价值。
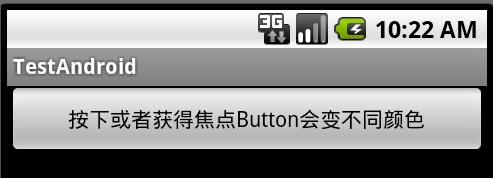
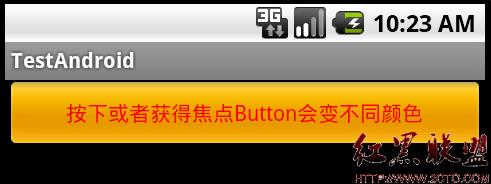
我们可以使用selector来实现Button的特效,如图所示:
默认情况

获得焦点的时候

点击按钮

main.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="按下或者获得焦点Button会变不同颜色"
<SPAN style="COLOR: #ff0000">android:textColor="@color/button_text" </SPAN>/>
</LinearLayout>
www.2cto.com
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="按下或者获得焦点Button会变不同颜色"
android:textColor="@color/button_text" />
</LinearLayout>
XML 文件保存在res/color/button_text.xml
Xml代码
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:color="#ffff0000"/> <!-- pressed -->
<item android:state_focused="true" android:color="#ff0000ff"/> <!-- focused -->
<item android:color="#ff000000"/> <!-- default -->
</selector>
背景选择器-selector
概述
在drawable/xxx.xml中配置,通过配置selector,可以使系统运行时根据控件对象的状态使用相应的图片、文字等。
selector中的常用属性
android:state_selected 控件选中状态,可以为true或false
android:state_focused 控件获得焦点状态,可以为true或false
android:state_pressed 控件点击状态,可以为true或false
android:state_enabled 控件使能状态,可以为true或false
android:state_checkable 控件可勾选状态,可以为true或false
android:state_checked 控件勾选状态,可以为true或false
注意:在状态描述中,第一个匹配当前状态的item会被使用。因此,如果第一个item没有任何状态特性的话,那么它将每次都被使用,所以默认的值必须总是在最后。
android:window_focused 应用程序窗口焦点状态,可以为true或false
android:color 定义特定状态的颜色
#rgb
#argb
#rrggbb
#aarrggbb
为16进制颜色。这个颜色由rgb值指定,可带alpha,必须以”#“开头,后面跟随alpha-red-green-blue信息,格式可以为:
使用selector设置背景
把下面的XML保存成.xml文件(比如list_item_bg.xml),运行时系统会根据ListView中列表项的状态来使用相应的背景图片。
drawable/list_item_bg.xml
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景图片 -->
<item android:drawable="@drawable/pic1" />
<!-- 没有焦点时的背景图片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/pic1" />
<!-- 非触摸模式下获得焦点并单击时的背景图片 -->
<item android:state_focused="true" android:state_pressed="true"
android:drawable= "@drawable/pic2" />
<!-- 触摸模式下单击时的背景图片 -->
<item android:state_focused="false" android:state_pressed="true"
android:drawable="@drawable/pic3" />
<!--选中时的图片背景 -->
<item android:state_selected="true"
android:drawable="@drawable/pic4" />
<!--获得焦点时的图片背景 -->
<item android:state_focused="true"
android:drawable="@drawable/pic5" />
</selector>
使用方法
第一种是在listview中配置android:listSelector=”@drawable/list_item_bg”
第二种是在listview的item中添加属性android:background=”@drawable/list_item_bg”
第三种是java代码中使用:
Drawable drawable = getResources().getDrawable(R.drawable.list_item_bg);
listview.setSelector(drawable);
注:列表有时候为黑的情况,需要加上下面的代码使其透明:
android:cacheColorHint="@android:color/transparent"
使用selector设置字体颜色
drawable/button_font.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#FF0000" />
<item android:state_focused="true" android:color="#00FF00" />
<item android:state_pressed="true" android:color="#0000FF" />
<item android:color="#000000" />
</selector>
使用方法
android:textColor="@drawable/button_color"
更复杂的效果
还可以实现更复杂的效果,例如渐变等等。 drawable/button_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<!-- 定义当button 处于pressed 状态时的形态。-->
<shape>
<gradient android:startColor="#8600ff" />
<stroke android:width="2dp"
android:color="#000000" />
<corners android:radius="5dp" />
<padding android:left="10dp"
android:top="10dp"
android:bottom="10dp"
android:right="10dp"/>
</shape>
</item>
<item android:state_focused="true">
<!-- 定义当button获得 focus时的形态 -->
<shape>
<gradient android:startColor="#eac100"/>
<stroke android:width="2dp"
android:color="#333333"
color="#ffffff"/>
<corners android:radius="8dp" />
<padding android:left="10dp"
android:top="10dp"
android:bottom="10dp"
android:right="10dp"/>
</shape>
</item>
</selector>
使用方法
android:background="@drawable/button_color"
android:focusable="true"
在Xml文件中 加 android:textColor="#FF0000"
在java文件的控件中 mButton.setTextColor(Color.RED);
你也可以自定义 可以参考 http://blog.csdn.net/breeze666/article/details/7747649
希望能帮到你
android:text="123"
android:textColor="@color/aliceblue" //设置字体颜色
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
望采纳!
怎样在jtextfield中设置字体的大小,位置和颜色
参考技术A 以前我也遇到过这个问题,后来自己写了一个通用的字体解决方案,位置需要看你的jtextfield放到什么容器里了,在添加到容器的时候指定位置。这边这段代码在jframe显示前调用,比如main方法开始就调用它:
Font font = new Font("宋体",Font.PLAIN,12);
UIManager.put("Button.font", font);
UIManager.put("CheckBox.font", font);
UIManager.put("CheckBoxMenuItem.acceleratorFont", font);
UIManager.put("CheckBoxMenuItem.font", font);
UIManager.put("ColorChooser.font", font);
UIManager.put("ComboBox.font", font);
UIManager.put("DesktopIcon.font", font);
UIManager.put("EditorPane.font", font);
UIManager.put("FormattedTextField.font", font);
UIManager.put("InternalFrame.titleFont", font);
UIManager.put("Label.font", font);
UIManager.put("List.font", font);
UIManager.put("Menu.acceleratorFont", font);
UIManager.put("Menu.font", font);
UIManager.put("MenuBar.font", font);
UIManager.put("MenuItem.acceleratorFont", font);
UIManager.put("MenuItem.font", font);
UIManager.put("OptionPane.font", font);
UIManager.put("Panel.font", font);
UIManager.put("PasswordField.font", font);
UIManager.put("PopupMenu.font", font);
UIManager.put("ProgressBar.font", font);
UIManager.put("RadioButton.font", font);
UIManager.put("RadioButtonMenuItem.acceleratorFont", font);
UIManager.put("RadioButtonMenuItem.font", font);
UIManager.put("ScrollPane.font", font);
UIManager.put("Spinner.font", font);
UIManager.put("TabbedPane.font", font);
UIManager.put("Table.font", font);
UIManager.put("TableHeader.font", font);
UIManager.put("TextArea.font", font);
UIManager.put("TextField.font", font);
UIManager.put("TextPane.font", font);
UIManager.put("TitledBorder.font", font);
UIManager.put("ToggleButton.font", font);
UIManager.put("ToolBar.font", font);
UIManager.put("ToolTip.font", font);
UIManager.put("Tree.font", font);
UIManager.put("Viewport.font", font);本回答被提问者采纳
以上是关于怎么Android编程中设置Button的字体颜色呢?的主要内容,如果未能解决你的问题,请参考以下文章
如何解析包含样式、颜色、字体系列、字体大小等 Html 标签的数据,并在 android 的 textview 中设置