margin padding都失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin padding都失效相关的知识,希望对你有一定的参考价值。
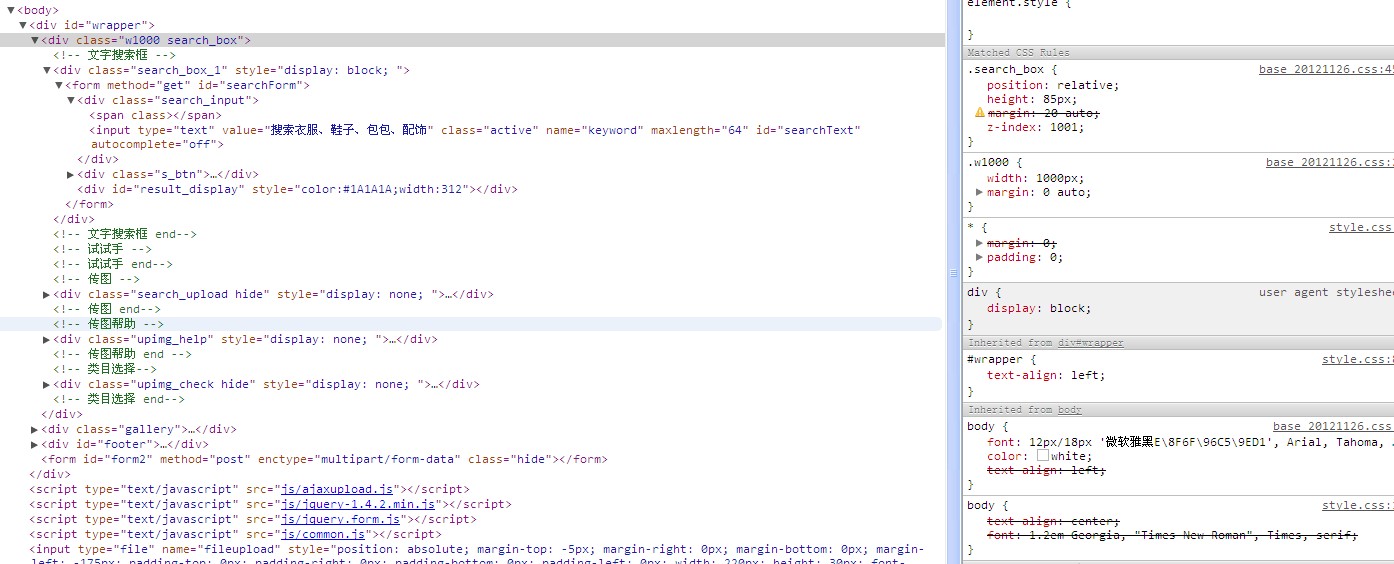
想设置第一个div和浏览器上边界有一段距离 可是不管设置margin padding都失效
在wrapper里面设置也不行
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
虽然也有感叹号 但是却可以有边距
但是问题是不能将
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改成
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
因为改了还有其它的问题

办法还是有的,但你不能提供准确的代码,也无法给出解决的办法.
css 如何解决margin-top使父元素margin失效
怎么失效。你是说父子元素的margin合并吧。子元素的margin-top如果是20px
父元素的是10px
那么合并之后的效果就是20px。
感觉好像父元素的margin-top=10px不起作用了
如果你想避免发生父子间的margin合并现象。
就必须要给父元素设置padding。或者border
把父子的margin之间隔开。
一般来说,为父元素设置一个1px的padding-top就可以了。 参考技术A 定义了margin,然后把margin-top的值写在人家屁股后面,前面的margin就失灵了。。嗯,应该说是它被覆盖了、、因为对于同一个样式值,只会调用最后面的那一个。。
嗯,希望对你有所帮助。。
以上是关于margin padding都失效的主要内容,如果未能解决你的问题,请参考以下文章