glTF格式详解
Posted jieqiang3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了glTF格式详解相关的知识,希望对你有一定的参考价值。
文章目录
简介
本文主要通过总结glTF文件格式来对3d模型有一个整体的认识概念,对glTF有了一个清晰的概念后我们可以简单试下如何解析一个glTF文件为模型,并且简单介绍下我对glTF文件在实际项目中应用优化的落地实践。
glTF作为一个标准的3d场景和模型文件格式,类似于图形中的jpeg,有两种文件扩展名:.gltf(JSON/ASCII)或者.gbl(二进制文件)两种类型。下图我们可以看到我在blender里简单放了一个cube后导出glTF2.0文件的话可以选择以下三种格式:glTF二进制(.glb)、glTF分离(.gltf+bin+纹理)、glTF嵌入式(.gltf)。

.gltf+bin+纹理
由于glb和glTF嵌入式主要是把所有的二进制 纹理数据全部打入到了一个文件中,道理是一样的,所以我们这里重点来拆解gltf+bin+纹理结构类型。

我们先来看一个.gltf+bin+纹理图片的文件目录例子,.gltf其实就是一个json文件,里面包括了3d 模型的场景的结构和组成。我们先来看这个json文件下的top-level elements:

这其中包含了一个模型场景中必备的几个元素:
asset标签里介绍了glTF版本这些基础信息;
scene,scenes,nodes标签里包含了一个场景的基本元素;
materials标签里包含了每个对象是如何呈现出来的定义;
meshes 标签里定义了所有的3d对象的几何形状;
textures, images, samplers标签里包含了物体的表面外观,贴纸等信息;
accessors, buffers, bufferViews标签里包含了整个3d模型场景里的数据引用和数据布局的描述。
当然还有我这个gltf里不包括的,也很常见的几个标签元素:
cameras 标签里包含了查看场景的配置信息;
上面标签信息我们下文都会有各自的案例介绍来帮助大家更全面的理解。
asset

glTF2.0版本以及是blender导出的等基础信息。关于glTF2.0与1.0的更新区别 可以参考这里。
scene, scenes, nodes
我们先来看我们这个gltf文件的结构

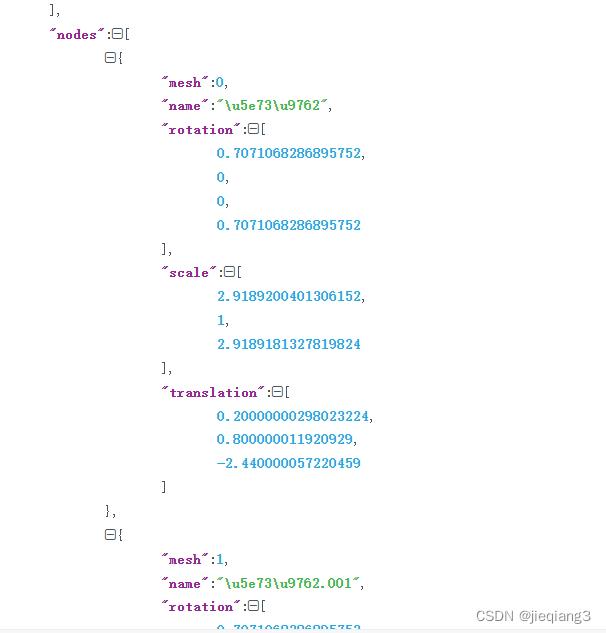
这代表我们scene里有一个场景,这个场景下包括了19个nodes节点,具体每个节点的属性我们看nodes节点,

nodes作为一个jsonArrayList包括了rotation旋转信息,scale大小 信息,translation位移信息等。然后每个节点都会指向一个mesh或者一个camera,上图中我们的模型中的nodes就指向的是meshid为0,name为转义过后的\\ue573\\u9762的mesh。然后在渲染的时候会将这些元素全部附加到这些个节点上,创建这些元素的实例就会使用节点上的各种旋转信息,大小信息,位移信息等进行变换了。
当然如果你的模型中出现group的时候,那么你的nodes下的节点会出现children,children是一个数组,里面的id对应的是nodes节点下的nodes[x],即为nodes[x]是有children的节点的children。
另外在模型场景中如果我们对某个mesh做动画的话,这里的translation,scale,rotation都是可变的,会随着动画的进行而重新建模。
materials

ok我们接下来来看materials,在3d设计中,要创造出逼真的效果,就必须弄清楚材质属性。材质的意思就是虚拟中模拟物体真实的物体性质,例如颜色、反光、透明、贴图等;而材质球就是对这个材质的属性整合的统称。
这里我们重点来看pbrMetallicRoughness属性,baseColorTexture属性是应用于对象的主要纹理,基本颜色因子包括了三个基础颜色,RED GREEN BLUE和代表alpha的比例因子。如果没有使用纹理的话,这些值的意思就是金属粗糙度纹理的颜色。粗糙度纹理包含金属度值“蓝色”颜色通道,粗糙度值包含“绿色”颜色通道。
metallicFactor代表了金属系数,很明显我们上面的模型中金属系数为0。
当然除了金属粗糙度以外,material可能还包括其他影响对象外观的特性,这里建议直接在threejs editor里调整好再用于开发,editor上可以很直观的看到金属感和粗糙度上变更后效果的差异。
meshes

mesh的意思其实就是模型的几何体,与material配合,每个网格图元都有一个渲染模式,该模式是一个常量,指示是否应渲染为点。线。或三角形基本体还引用顶点的音调和属性,使用访问器的属性来访问其数据。这里我们主要来看primitives属性,primitives引用了顶点的vertices和属性,使用访问器的属性就可以直接访问他的数据了。每个属性都是通过将attributename映射到包含属性数据的访问器的索引来定义的。渲染网格时,此数据将用作顶点属性。例如,属性可以定义顶点的位置和法线:

textures, images, samplers



textures包含有关可应用于渲染对象的纹理的信息:材质引用纹理来定义对象的基本颜色,以及影响对象外观的物理属性。
这些图像定义了用于纹理的imagedata,数据通过一个URI(图像在文件中的位置)来给定,或者通过引用一个bufferView和一个MIME类型来定义存储在缓冲区视图中的iamgedata类型。这个很好理解
accessors, buffers, bufferViews



buffers包含了用于三维模型几何体、动画和蒙皮的数据缓冲区视图等结构信息。每个缓冲区使用URL引用一个二进制数据文件。它是一个原始数据块的源,每个缓冲区视图引用一个缓冲区。它是字节偏移量(byteoffset)和字节长度(abytelength),定义属于bufferview的缓冲区的部分,以及可选的Openglbuffer目标。访问器定义如何对bufferview的数据进行交互。它们可以定义引用bufferview开始的附加字节偏移量,并包含有关bufferview数据类型和布局的信息。
其实可以这么理解,例如,当类型为“VEC2”且组件类型为GL FLOAT(5126)时,可以将数据定义为浮点值的二维向量。所有值的范围存储在“最小值”和“最大值”属性中。多个存取器的数据可以在bufferview中交错。在这种情况下。bufferview将有一个bytestride属性,该属性表示Accessor的一个元素的开头之间有多少字节。
cameras
camera总共分为两种,透视相机和正交相机,它们定义了投影矩阵。透视camerazfar的远剪裁平面距离的值是可选的。当省略时,摄像机会为无限投影使用一个特殊的投影矩阵。
当文件中一个节点引用摄像机时,就可以理解成创建了一个相机的实例,该相机实例的摄像机矩阵其实就是该node下的transform、scale等变换矩阵给到的。
压缩优化
图片压缩
上面我们看到其实一个模型的texutures是直接引用外部的URI链接来引用图片然后链接到面上的贴图,那么如果从图片角度,我们就可以做到图片的压缩来实现模型的压缩。
blender里导出的默认是png格式的图片,那么我们就可以转换成webp格式,至于webp格式比png的区别,如果不知道的朋友可以去看这篇webp相对png、jpg有什么优势。
经测试,图一中的模型,压缩前为2.21MB,压缩后为1.01MB,压缩率可见一斑,而且如果你是webp无损压缩的话,理论上来说模型效果其实没啥影响。
这里推荐一个官方出的插件,EXT_texture_webp.
当然这个方案也有一个问题,如果你是使用threejs 的话,webp的不支持浏览器类型和threejs 不支持的浏览器有所出入,适配上需要考虑到这一点。
EXT_meshopt_compression
刚才我们压缩针对的是texture图片资源,那么这个方案我们针对的就是glTF文件中的各种二进制数据了,理论上来说glTF文件中的二进制数据包含了各种顶点属性数据、索引数据、变形目标增量、动画输入输出数据,他们可能会占据整个glTF文件中很大一部分,所以这些二进制数据我们可以采用gzip通用压缩的形式去处理。
使用方式:
gltfpack -i untitled.glb -o untitled-meshopt-compression.glb -cc
经测试,图一中的模型,压缩前为2.21mb,压缩后为1.45mb。
总结
其实gltf官方还给了我们很多优秀的压缩插件,具体我们可以查看glTF官方git地址,https://github.com/KhronosGroup/glTF 查阅。
以 gltf 格式从 Blender 导出组到 Three.js
【中文标题】以 gltf 格式从 Blender 导出组到 Three.js【英文标题】:Exporting group to Three.js from Blender in gltf format 【发布时间】:2019-06-29 02:52:36 【问题描述】:我有一个 Blender 场景,其中对象被组织成集合。
当我以 gltf 格式导出场景并将其导入我的 Three.js 项目时,没有跟踪这些集合。
我的预期是每个集合对应一个组。
我怎样才能得到这个结果?有可能吗?
【问题讨论】:
【参考方案1】:我认为最稳健的方法可能是在 Blender 中为每个集合创建一个 Empty 对象,并将其用作其集合其余内容的父级。给它起一个你可以从 ThreeJS 端查到的名字。
在 glTF 中本身没有“集合”,但有一个父/子节点层次结构,您可以将其用于分组目的。
附带说明,glTF 确实支持多个“场景”,但我不记得导出器是否会这样写出多个 Blender 场景。无论如何,大多数 glTF 阅读器都不能很好地阅读。我怀疑使用 Empty 节点作为组的父节点来组织事物将是经过更好测试的代码路径。
【讨论】:
您能否详细说明要遵循的程序?【参考方案2】:emackey 的回答很好,对于用例:
objects_x children of parent y = collection1
objects_z children of parent a = collection2
Three.js 有一个名为 Layers 的 Object3D 属性,它允许这个用例:
objects_x = collection1
objects_z = collection2
objects_x & objects_z = collection3
这允许部分显示集合,或单个对象出现在多个集合中。
我发现这样做的唯一方法是手动为每个对象分配 Three.js 层值,如下所示:
gltf.scene.children[0].layers.enable(1);
camera.layers.enable(1)
然后,您可以使用以下命令切换第 1 层中对象的可见性:
camera.layers.toggle(1);
查看此处了解更多详情:https://threejs.org/examples/#webgl_layers
【讨论】:
以上是关于glTF格式详解的主要内容,如果未能解决你的问题,请参考以下文章
我的渲染技术进阶之旅让我们一起来了解一下什么是glTF?为什么glTF是3D世界的JPEG?
我的渲染技术进阶之旅让我们一起来了解一下什么是glTF?为什么glTF是3D世界的JPEG?