Access-Control-Allow-Origin
Posted 随心小宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Access-Control-Allow-Origin相关的知识,希望对你有一定的参考价值。
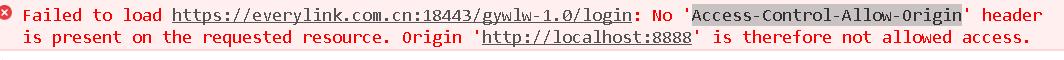
今天在公司调试一个项目,这个项目的前后端是分离开的,也就是说前后端是在两个站点上的。我负责的前端页面在请求后端数据的时候数据可以拿到,但是chrome安全级别高,自动拦截跨域和站点的数据请求及交互,出现如下图所以的问题:

在网上查找了很多资料,只知道原因是chrome浏览器安全拦截,但始终没有找到解决办法,最后询问了公司的大牛,给出指导,终于解决的这个问题,现将解决思路梳理一下,以备大家遇到类似的问题方便查阅:
1、打开自己安装chrome浏览器的目录,找到chrome.exe文件,右键发送到桌面快捷方式;
2、在桌面上找到快捷方式,右键点击属性,在选项卡中点击快捷方式
3、修改目标(T)为:"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe" --args --disable-web-security --user-data-dir
特别声明:目标(T)为chrome浏览器de.exe文件路径外加 --args --disable-web-security --user-data-dir=E:\\MyChromeDevUserData,我的浏览器的.exe文件在C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe,MyChromeDevUserData文件夹在在E盘,所以修改目标为:"C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe" --args --disable-web-security --user-data-dir=E:\\MyChromeDevUserData
以上是关于Access-Control-Allow-Origin的主要内容,如果未能解决你的问题,请参考以下文章