java web 应该怎样实现实时视频通话?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java web 应该怎样实现实时视频通话?相关的知识,希望对你有一定的参考价值。
要想java web 实现实时视频通话,建议直接用现成sdk来实现,这样效率更高,比如zego即构科技的实时视频sdk,支持四行代码即可接入,30分钟内可快速实现音视频功能。 参考技术A 要想java web 实现实时视频通话,建议直接用现成sdk来实现,这样效率更高,比如zego即构科技的实时视频sdk,支持四行代码即可接入,30分钟内可快速实现音视频功能。VUE实现Web端多人语音视频聊天
1 多人语音聊天功能介绍
本文展示了如何使用 ZEGO Express SDK 构造多人音视频通话场景,即实现多对多实时音视频聊天互动。用户可在房间内与其余用户进行实时音视频通话,互相推拉流。该场景可用于多人实时音视频聊天、多人视频会议等。
2 Web端实现多人语音聊天准备工作
在应用多人音视频通话场景之前,请确保:
- 已在项目中集成 ZEGO Express SDK,实现基本的实时音视频功能,详情请参考 快速开始 - 集成 和 快速开始 - 实现流程。
- 已在 ZEGO 控制台 创建项目,并申请有效的 AppID,详情请参考 控制台 - 项目管理 中的“项目信息”。
3 vue集成语音聊天示例源码下载
请参考 下载示例源码 获取源码。
相关源码请查看ZEGO Express SDK “src/Examples/Scenes/VideoForMultipleUsers” 目录下的文件。
4 ZEGO音视频SDK使用步骤
本节将介绍如何使用 ZEGO Express SDK 实现多人视频通话。
-
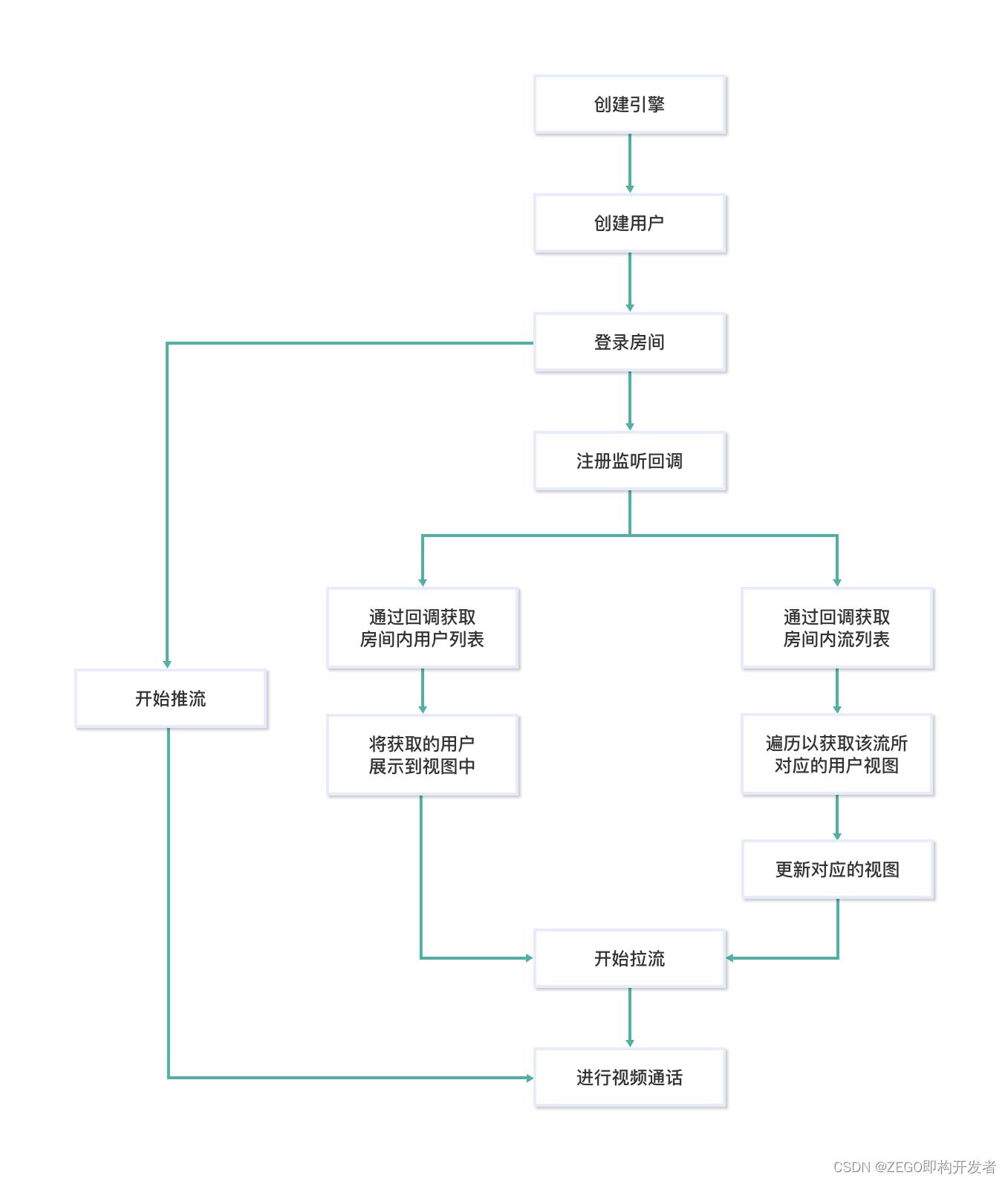
流程图如下:

-
API 调用时序图如下:

ZEGO Express SDK 可支持多人视频通话,如上时序图以 2 名房间成员间的实时视频通话为例,建议开发者参考上述流程设计自己的多人实时视频通话场景。
4.1 创建多人音视频聊天引擎实例
创建 ZegoExpressEngine 引擎实例,将申请到的 AppID 传入参数 “appID”,将接入服务器地址传入参数 “server”。
“server” 为接入服务器地址,获取方式如下:
- 登录 ZEGO 控制台。
- 在对应项目下单击“查看”。
- 进入“项目配置”界面,在“项目信息”页签的“配置信息”中,单击 “ServerSecret” 后面的小眼睛按钮即可获取对应的接入服务器地址。
const zg = new ZegoExpressEngine(appID, server);
4.2 多人语音聊天开启房间内用户变化通知
开发者需在每位用户调用 loginRoom 接口登录房间时,将 ZegoRoomConfig 中的 “userUpdate” 设置为 “true” ,用于接收其他用户进出房间的回调通知(即 roomUserUpdate。
const isLogin = await zg.loginRoom(
roomID,
token,
userID ,
userUpdate: true
);
4.3 监听回调事件
为实现多人视频通话功能,需要监听房间内用户和流的增减并做出相应处理,开发者可根据实际需要,实现 ZegoEvent(包含 ZegoRTCEvent 和 ZegoRTMEvent)中的某些方法,创建引擎后可通过调用 on) 接口设置回调。
4.3.1 监听房间内的用户变化
只有调用 loginRoom 登录房间时设置了关注用户变化,即 ZegoRoomConfig 中的 “userUpdate” 设置为 “true”(默认值为 “false”)时,才能监听 roomUserUpdate 回调。
为了监听房间内的用户变化,需注册 roomUserUpdate 回调,已登录房间内用户的新增和删除都会触发该回调,开发者可以根据实际需要在回调中实现自己的业务逻辑。
回调中 “updateType” 参数指明了房间内用户变化的类型,该参数取值如下:
| 用户变化类型 | 枚举值 | 说明 |
|---|---|---|
| 用户新增 | ADD | 房间内用户增加(即加入房间),“userList” 为新增的用户列表。 |
| 用户减少 | DELETE | 房间内用户减少(即退出房间),“userList” 为减少的用户列表。 |
用户首次登录房间时,若此房间内已存在其他用户,该新登录用户会通过此回调接收到新增类型的用户列表,即 “updateType” 为 “ADD” 的回调,该用户列表为房间内已存在的用户。
zg.on('roomUserUpdate', (roomID, updateType, userList) =>
console.log('roomUserUpdate roomID ', roomID, streamList);
if (updateType === 'ADD')
// update view
else if(updateType == 'DELETE')
// update view
);
4.3.2 多人语音聊天监听房间内的流变化
当某条流被删除时,如果开发者正在调用 startPlayingStream 接口拉取该流,请调用 stopPlayingStream 接口停止拉流,否则 SDK 会报拉流错误。
为监听房间内的流变化,需注册 roomStreamUpdate 回调,已登录房间内流的新增和删除都会触发该回调,开发者可以根据实际需要在回调中实现自己的业务逻辑。
回调中 “updateType” 参数指明了房间内流变化的类型,该参数取值如下:
| 流变化类型 | 枚举值 | 说明 |
|---|---|---|
| 流新增 | ADD | 房间内流增加,“streamList” 为新增的流列表。 |
| 流减少 | DELETE | 房间内流减少,“streamList” 为减少的流列表。 |
用户首次登录房间时,若此房间内存在其他用户正在推流,会接收到流新增列表,即 “updateType” 为 “ADD” 的回调。
zg.on('roomStreamUpdate', (roomID, updateType, streamList) =>
console.log('roomStreamUpdate roomID ', roomID, streamList);
if(updateType === 'ADD')
// update view
else if(updateType == 'DELETE')
// update view
);
4.3 推流、拉流、登录房间其他操作
请参考 快速开始 - 实现流程 依次完成登录房间、推流和拉流相关操作。
5 API 参考列表
| 方法 | 描述 |
|---|---|
ZegoExpressEngine | 初始化 Engine |
roomStreamUpdate | 房间内流变化回调 |
roomUserUpdate | 房间内用户变化回调 |
loginRoom | 登录房间 |
createStream | 创建流 |
startPublishingStream | 开始推流 |
startPlayingStream | 开始拉流 |
stopPublishingStream | 停止推流 |
stopPlayingStream | 停止拉流 |
logoutRoom | 退出房间 |
5 获取音视频SDK更多帮助
获取本文的Demo、开发文档、技术支持,访问即构文档中心
近期有开发规划的开发者可上即构官网查看,恰逢即构七周年全线音视频产品1折的优惠,联系商务获取RTC产品优惠;
以上是关于java web 应该怎样实现实时视频通话?的主要内容,如果未能解决你的问题,请参考以下文章
基于 Web SDK 实现视频通话场景 | 声网 SDK 教程