ref的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ref的使用相关的知识,希望对你有一定的参考价值。
参考技术A 其效果是,当控制权传递回调用方法时,在方法中对参数所做的任何更改都将反映在该变量中。若要使用ref参数,则方法定义和调用方法都必须显式使用ref关键字。ref是 Reference的缩写。中文名 ref 外文名 ref 用 途 C#中关键字通过引用传递参数 引用方法 显式使用
例如:
这与 out 不同,out 的参数在传递之前不需要显式初始化。尽管ref和out在运行时的处理方式不同,但它们在编译时的处理方式是相同的。因此,如果一个方法采用ref参数,而另一个方法采用out 参数,则无法重载这两个方法。
注意:属性不是变量,因此不能作为ref参数传递。
ref和out两个参数的不同在于:
1、ref传进去的参数必须在调用前初始化,out不必,即:
2、ref传进去的参数在函数内部可以直接使用,而out不可:
3、ref传进去的参数在函数内部可以不被修改,但out必须在离开函数体前进行赋值。
引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素; 如果用在子组件上,引用就指向组件实例:
当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组。
关于ref注册时间的重要说明: 因为ref本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!$refs 也不是响应式的,因此你不应该试图用它在模版中做数据绑定。
子组件索引
尽管有 props 和 events ,但是有时仍然需要在 javascript 中直接访问子组件。为此可以使用 ref
为子组件指定一个索引 ID 。例如:
当 ref和 v-for 一起使用时, ref 是一个数组或对象,包含相应的子组件。
$refs只在组件渲染完成后才填充,并且它是非响应式的。它仅仅作为一个直接访问子组件的应急方案——应当避免在模版或计算属性中使用 $refs。
VUE的$refs和$el的使用
ref 被用来给元素或子组件注册引用信息
ref 有三种用法:
1、ref 加在普通的元素上,用this.$refs.(ref值) 获取到的是dom元素
2、ref 加在子组件上,用this.$refs.(ref值) 获取到的是组件实例,可以使用组件的所有方法。在使用方法的时候直接this.$refs.(ref值).方法() 就可以使用了。
3、如何利用 v-for 和 ref 获取一组数组或者dom 节点(下一篇会讲)
应注意的坑有:
1、ref 需要在dom渲染完成后才会有,在使用的时候确保dom已经渲染完成。比如在生命周期 mounted(){} 钩子中调用,或者在 this.$nextTick(()=>{}) 中调用。
2、如果ref 是循环出来的,有多个重名,那么ref的值会是一个数组 ,此时要拿到单个的ref 只需要循环就可以了。
vm.$el
获取Vue实例关联的DOM元素;
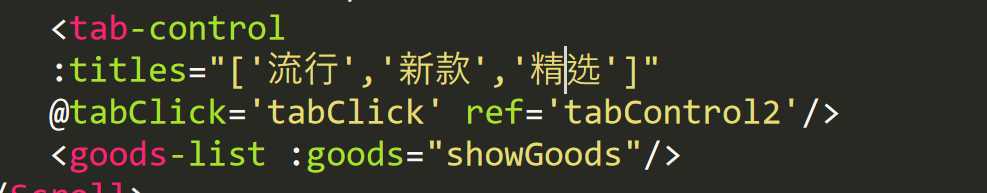
比方说我这里想获取自定义组件tabControl,并获取它的OffsetTop。就需要先获取该组件。
在组件内设置 属性 ref=‘一个名称(tabControl2)‘,
然后 this.$refs.tabControl2 就拿到了该组件
切记:ref属性,而获取组件的时候要用$refs
获取 OffsetTop,组件不是DOM元素,是没有OffsetTop的,无法通过 点 .OffsetTop来获取的。就需要通过$el来获取组件中的DOM元素


以上是关于ref的使用的主要内容,如果未能解决你的问题,请参考以下文章