vue项目,别人电脑上看你本地的项目
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目,别人电脑上看你本地的项目相关的知识,希望对你有一定的参考价值。
参考技术A 注:npm run dev --host 报错
解决办法:
1. 打开 config/index.js 文件
2. 把 host: 'localhost', 改为 host: '0.0.0.0',
3. 重启 npm run dev --host
4. 电脑IP+端口即可访问了
求前端大神帮忙,vue项目,修改了index.js ,的host:'192.168.1.101 ',之后,不能在手机上预览,
在同一wify下,本想要本地的vue项目能够在自己手机上预览,修改图,不但手机上不能预览,再次npm run dev 之后报错是为什么?我在github上弄的别人的项目,修改host参数之后,能够在自己的手机上预览。
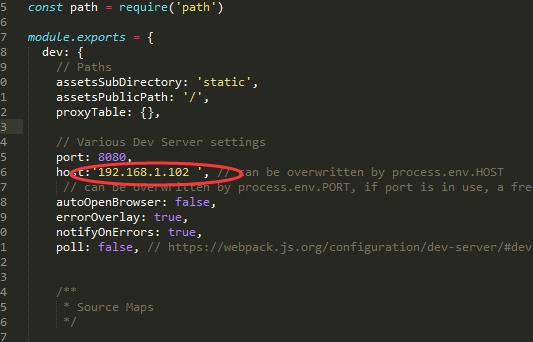
在我将host:'localhost'修改为上图ip地址之前是可以在电脑上访问的,修改了IP之后在电脑上也是不能访问了,ip地址是正确的,也是在同一局域网下,也排除电脑防火墙的问题,

在启动过程中遇到了错误,日志显示错误原因是无法解析192.168.1.102。可能造成的原因一个是你没有访问192.168.1.102的权限;还有一个原因是因为你环境的原因,调用函数错误,没法执行getaddrinfo。
前者的解决方法是把host改为0.0.0.0。这样无论谁都可以访问这个server了,本来开发环境就没有太大的关系。如果你需要更严谨的IP限定,可以在0.0.0.0测试正确后,再找到之前的错误原因,改用合适的IP。
后者的解决方法,因为由于是系统的原因,则需要去判断到底是哪里导致的问题。这里的线索太少,无法提供准确的解决方案。追问
按照你说的把host改成了0.0.0.0后,其实我这边0.0.0.0:8081/的地址还是不通,但是localhost:8081这个还是通的,然后我又傻傻的把host改成192.168.1.102,没想到电脑和手机上192.168.1.102:8081/都可以访问了,菜鸟都不知道发生了什么。
谢谢你的帮助!
这个host:ip其实就是框架的一个服务和IP绑定。只有改ip的请求才会接受。其他的拒绝
你也可以改成host: '0.0.0.0' 这样你的服务接受所有的ip 参考技术B 你的本机IP是1.101吗?
以上是关于vue项目,别人电脑上看你本地的项目的主要内容,如果未能解决你的问题,请参考以下文章