jquery判断是不是添加样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery判断是不是添加样式相关的知识,希望对你有一定的参考价值。
html:<ul>
<li>第一行<div class="hover">sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
要求:鼠标经过时li添加背景色,离开时删除背景色,如果li的class=“hover”是显示的,则鼠标经过时li不添加背景色。。。请问用jquery怎么做,O(∩_∩)O谢谢
可以看下面的例子
1.定义了!important的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC !important;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
//if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html>
2.不定义!important的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
//if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html>
3.加判断的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<style>
.backcolor
background-color:#00CCCC;
.hover
background-color:#FF6600;
</style>
<script src="js/jquery-1.4.4.js" language="javascript" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function()
$("ul li").hover(
function ()
if (!$(this).hasClass("hover"))
$(this).addClass("backcolor");
,
function ()
$(this).removeClass("backcolor");
);
);
</script>
<body>
<ul>
<li class="hover">第一<div>行sdsdsd</div></li>
<li>第二行</li>
<li>第三行</li>
</ul>
</body>
</html> 参考技术A <ul id="tabfirst">
<li class="hover">第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>
$("#tabfirst li").each(function(index)
$(this).mouseover(function() $(this).removeClass("hover");
$(this).addClass("hover");
);
);
我没验证,用法是大概是这样,具体你自个看下吧,应该不还要用到mouseout方法,鼠标移出时 参考技术B 用jquery的hover(over,out)事件
$("ul>li").hover(
function()
if($(this).attr("class")!="hover")
$(this).css("background-color","#FF0000");
,
function()
if($(this).attr("class")!="hover")
$(this).css("background-color","#FFFFFF");
); 参考技术C 查下 api撒
jquery怎么获取下一个具有指定样式(class)的元素呢?
分为以下2种情况:
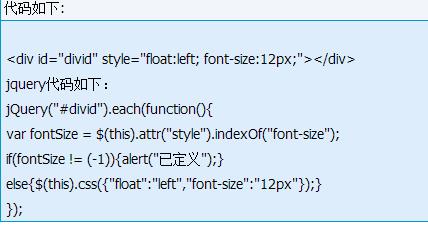
1.如果css写成行内样式,可以通过获取style属性的值来判断,示例如下:
判断id为divid的div元素是否有font-size样式:

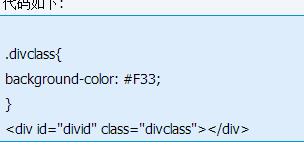
2.如果css写成类样式,可以通过获取class属性的值来判断,示例如下:
判断id为divid的div元素是否含有类样式divclass:

描述: 为每个匹配的元素添加指定的样式类名
$('div').addClass('className');//为所有div添加名为className的class1
removeClass
描述: 移除集合中每个匹配元素上一个,多个或全部样式。
$('div').removeClass('className');//将所有div上名为className的class移除1
toggleClass
描述: 在匹配的元素集合中的每个元素上添加或删除一个或多个样式类,取决于这个样式类是否存在或值切换属性。即:如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('className');//如果div上有这个class就删除,没有就添加。
参考技术A $("#1500").nextAll(".sj")试一下。。。。
其次,你的需求应该这样写,按照class选择 $(".sj").eq(1) 。$(".sj")取出来是两个,eq方法是选择第几个,从0开始计数。 参考技术C $("#id" ).nextAll(".class名称")
然后,我想请教几个问题:
1、同一个页面,为啥能有两个id?
2、id为啥用纯数字取名?
3、span里加value是啥意思?
以上是关于jquery判断是不是添加样式的主要内容,如果未能解决你的问题,请参考以下文章
jquery怎么获取下一个具有指定样式(class)的元素呢?