HTML网页布局里,鼠标放上去时,页面如何实现导航栏下面内容的切换(HTML+CSS网页布局)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML网页布局里,鼠标放上去时,页面如何实现导航栏下面内容的切换(HTML+CSS网页布局)相关的知识,希望对你有一定的参考价值。
如图所示,把鼠标分别放在“业界”、“视角”、“国家旅游局黄专区“时,底下的内容是不一样的。这种效果如何利用代码实现?如果有具体的代码演示,就最好不过了
百度了一下,这叫【舌签效果】,也有人说叫【选项卡切换】。请问,如果不用JS和JQUERY,纯html+CSS代码能实现吗?

1、利用css的:hover
这是原本的div层
<div id="show">
<p>这是鼠标移动上去后的div层</p>
</div>
</div>
<style type="text/css">
*
margin: 0;
padding: 0;
#content
background:#0CF;
height:200px;
width:200px;
margin-left: 20px;
margin-top: 20px;
#show
width:200px;
height:200px;
margin-top: 20px;
background:#F09;
top:0px;
position:absolute;
opacity: 0;
display: block;
font-size: 12px;
transition: 0.3s;
-webkit-transition: .5s;
-moz-transition: .5s;
#content:hover #show
color: #656e73;
opacity: 1;
</style> 参考技术A 最简单的就是你写三个切换标签,定位好,然后再在下面写三个div,每个div包含一个标签的内容,默认第一个显示,其他两个隐藏,然后通过js来移动到第一个标签上显示第一个div的内容,后面一样
Bootstrap鼠标放上去时怎么改变背景颜色?
参考技术A具体实现方法如下:
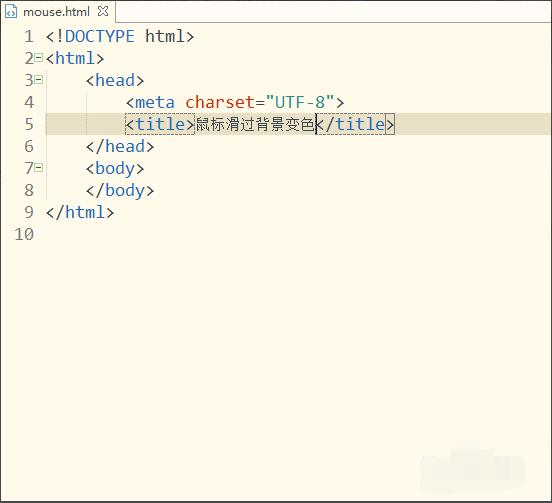
1、创建一个新的html文件。如图

2、在html文件上找到body标签,在这个标签里创建一个div标签并设置class类为bg 。 如图:
代码:<div class="bg"></div>

3、在title标签后创建style标签用来给bg类添加样式。在这给bg类设置了一个宽、高和背景颜色。 如图
代码:
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
</style>

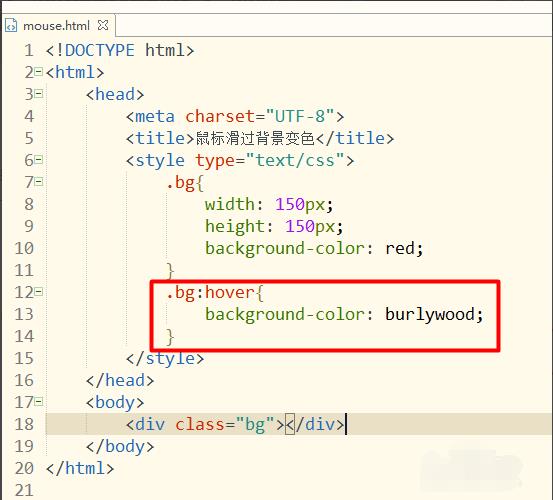
4、设置鼠标滑过div时背景变色。给bg样式类添加鼠标滑过:hover,然后设置鼠标滑过时的背景颜色。如图
代码:
.bg:hover
background-color: burlywood;

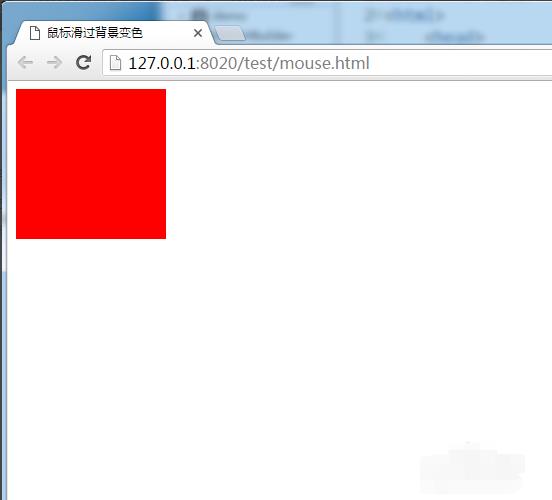
5、实用浏览器打开。保存好html后使用浏览器打开,在鼠标没有滑过div时背景是红色的,当鼠标滑过div的时候背景从红色变为了棕色。

6、所有代码,可把所有代码直接复制到新家的html文件上,保存好后用浏览器打开即可看到效果。如图:
所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标滑过背景变色</title>
<style type="text/css">
.bg
width: 150px;
height: 150px;
background-color: red;
.bg:hover
background-color: burlywood;
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>

以上是关于HTML网页布局里,鼠标放上去时,页面如何实现导航栏下面内容的切换(HTML+CSS网页布局)的主要内容,如果未能解决你的问题,请参考以下文章