如何用js 获取一个div的坐标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js 获取一个div的坐标?相关的知识,希望对你有一定的参考价值。
以浏览器为原点。判断某个我想要的div 的坐标。(不知道能不能实现啊!)
请教下,jquery里有这功能么?
或者,告诉我如何用jquery在一个div中,添加另一个子div?
例如: <div id="T1">test</div>
用jquery添加一个div后,变成:
<div id="T1">test<div id="T2"></div></div>
T2的位置不是重点,只要能塞进到T1里面去。
(2个问题回答任何一个都可以,因为需要实现一个功能···一时说不清。但愿谁能直接给我一个源文件)
1、首先打开我们测试的编辑工具 我这里使用的是Eclipse。

2、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件。

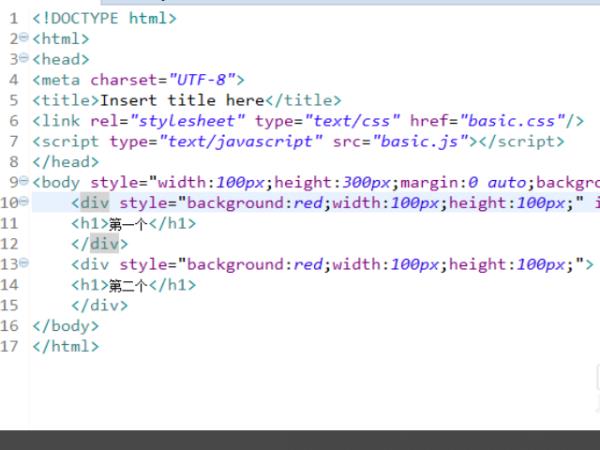
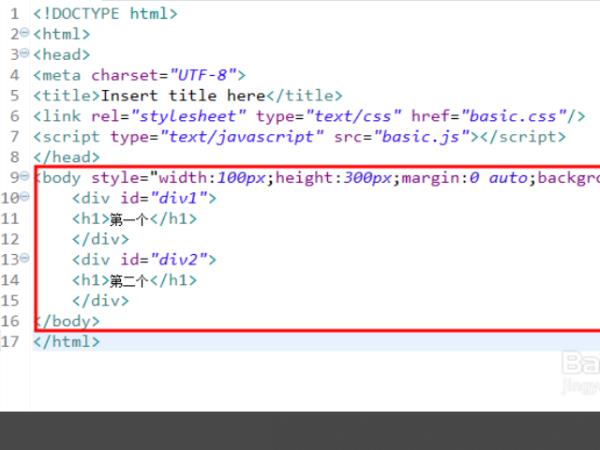
3、js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码。

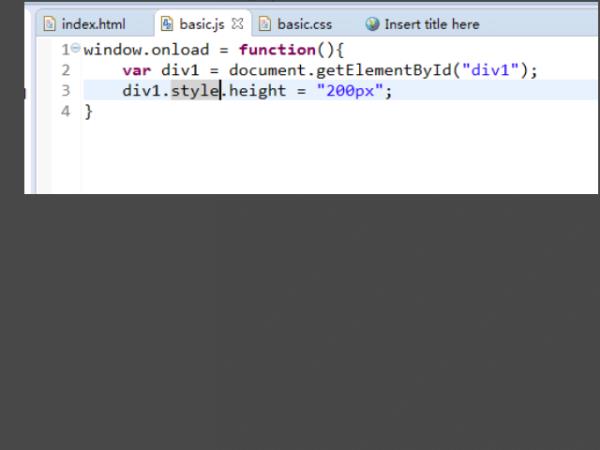
4、接下来我们就使用js修改高度。

5、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度。

6、使用js修改CSS文件中的div的height的值 HTML文件中的代码。

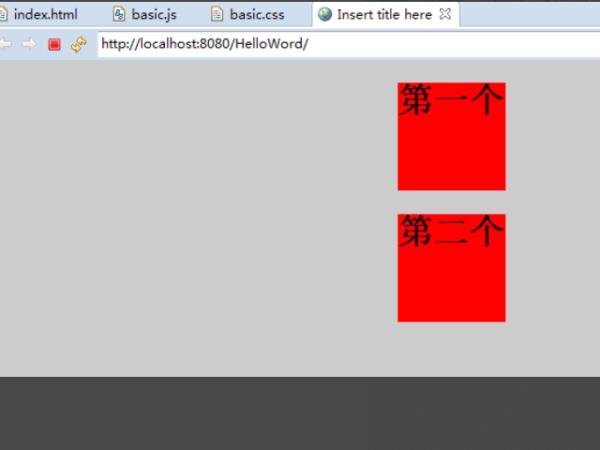
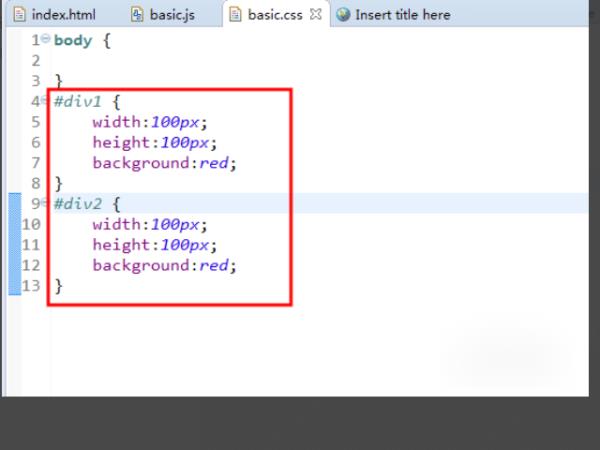
7、样式表css文件中的代码如图所示 运行项目之后 你会看到两个div的高度是一样的。

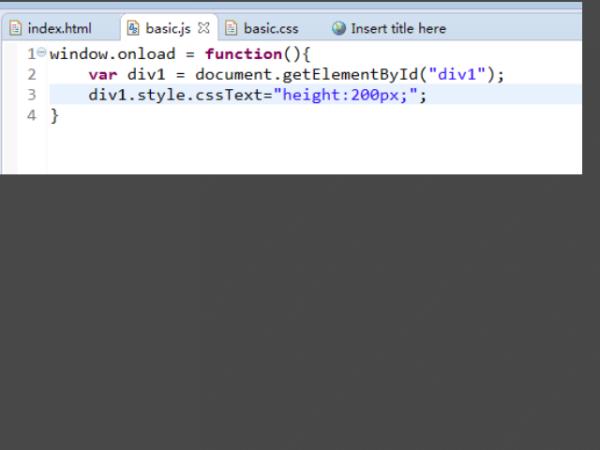
8、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css。

9、然后运行项目之后 两次结果都是一样的 div的高度改变了 。

方法一:
?
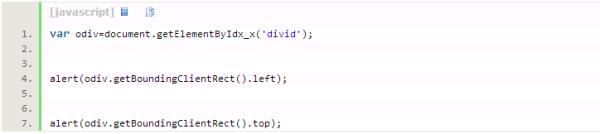
var odiv=document.getElementByIdx_x('divid');
alert(odiv.getBoundingClientRect().left);
alert(odiv.getBoundingClientRect().top);
方法二:
?
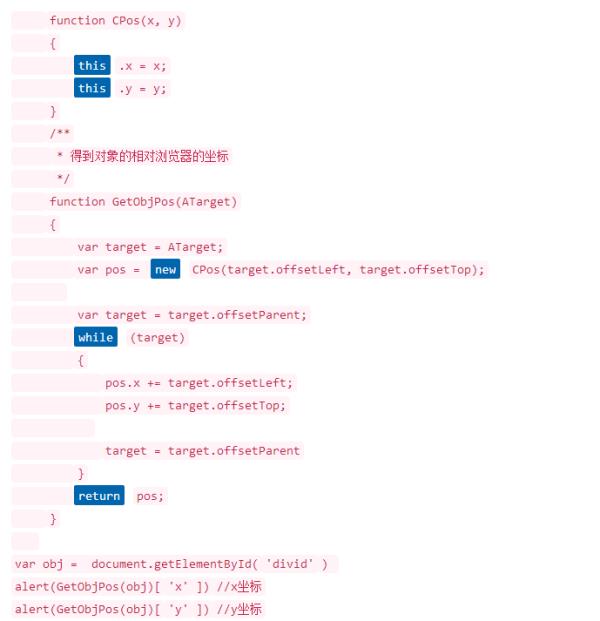
function CPos(x, y)
this.x = x;
this.y = y;
function GetObjPos(ATarget)
var target = ATarget;
var pos = new CPos(target.offsetLeft, target.offsetTop);
var target = target.offsetParent;
while (target)
pos.x += target.offsetLeft;
pos.y += target.offsetTop;
target = target.offsetParent
return pos;
var obj = document.getElementByIdx_x('divid')
alert(GetObjPos(obj)['x']) //x坐标
alert(GetObjPos(obj)['y']) //y坐标
方法三:
?
function getElementPos(elementId)
var ua = navigator.userAgent.toLowerCase();
var isOpera = (ua.indexOf('opera') != -1);
var isIE = (ua.indexOf('msie') != -1 && !isOpera); // not opera spoof
var el = document.getElementByIdx_x(elementId);
if (el.parentNode === null || el.style.display == 'none')
return false;
var parent = null;
var pos = [];
var box;
if (el.getBoundingClientRect) //IE
box = el.getBoundingClientRect();
var scrollTop = Math.max(document.documentElement.scrollTop, document.body.scrollTop);
var scrollLeft = Math.max(document.documentElement.scrollLeft, document.body.scrollLeft);
return
x: box.left + scrollLeft,
y: box.top + scrollTop
;
else
if (document.getBoxObjectFor) // gecko
box = document.getBoxObjectFor(el);
var borderLeft = (el.style.borderLeftWidth) ? parseInt(el.style.borderLeftWidth) : 0;
var borderTop = (el.style.borderTopWidth) ? parseInt(el.style.borderTopWidth) : 0;
pos = [box.x - borderLeft, box.y - borderTop];
else // safari & opera
pos = [el.offsetLeft, el.offsetTop];
parent = el.offsetParent;
if (parent != el)
while (parent)
pos[0] += parent.offsetLeft;
pos[1] += parent.offsetTop;
parent = parent.offsetParent;
if (ua.indexOf('opera') != -1 || (ua.indexOf('safari') != -1 && el.style.position == 'absolute'))
pos[0] -= document.body.offsetLeft;
pos[1] -= document.body.offsetTop;
if (el.parentNode)
parent = el.parentNode;
else
parent = null;
while (parent && parent.tagName != 'BODY' && parent.tagName != 'HTML') // account for any scrolled
ancestors
pos[0] -= parent.scrollLeft;
pos[1] -= parent.scrollTop;
if (parent.parentNode)
parent = parent.parentNode;
else
parent = null;
return
x: pos[0],
y: pos[1]
;
var xd = getElementPos("divid");
alert(xd.x);
alert(xd.y); 参考技术B
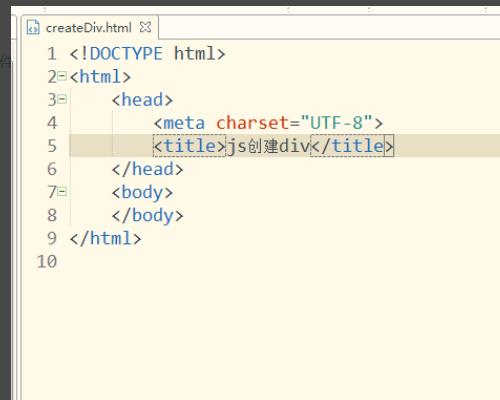
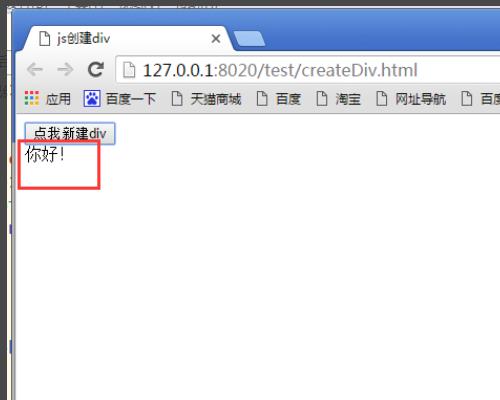
1、新建一个html文件。

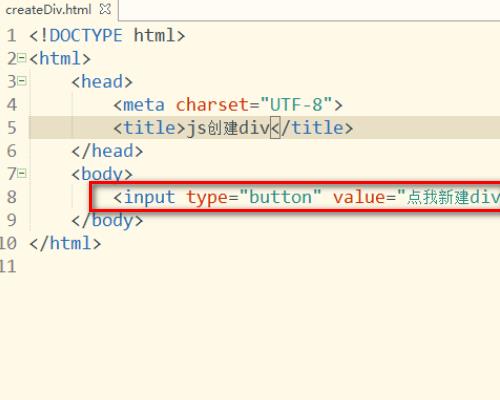
2、在html页面上创建一个点击的button按钮。

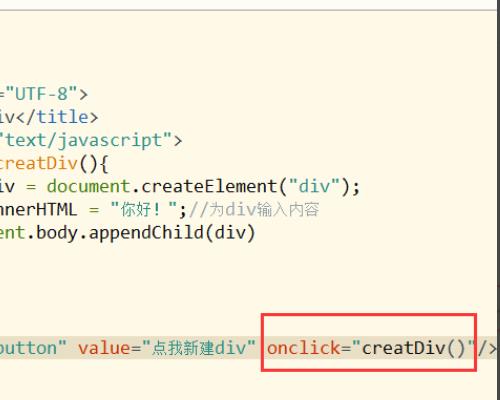
3、为button添加点击时创建一个新的div事件。使用document.createElement("div")创建一个新的div,然后使用innerHTML对新建的div设置内容,最后把div放到<body>显示。

4、为button按钮添加点击是创建新div事件。

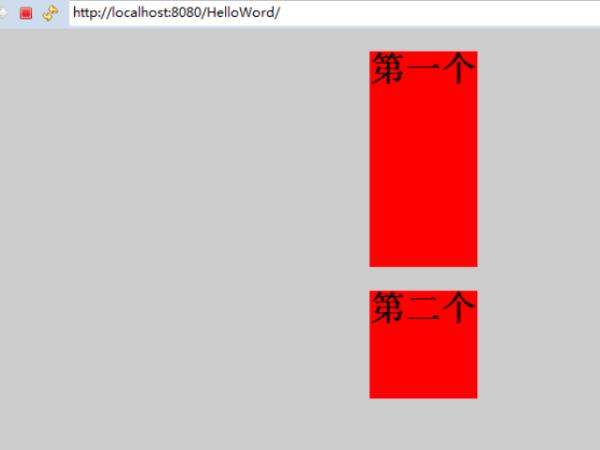
5、保存好html文件后使用浏览器打开,点击button按钮会执行已经写好的创建div的事件。

$("#div1").width()
$("#div1").height()
$("#div1").offset().top
$("#div1").offset().left
看看代码 你应该就知道是什么意思了吧
增加节点
$div=$("<div id='tooltip'>"+this.mytitle+"</div>");
$("body").append($div); 参考技术D $("#T1").append("<div id=\"T1\">test</div>");
这样就可以了本回答被提问者采纳
如何用JS 获取DIV的坐标位置?
div事先在输入框的下面的而且是隐藏的,当点击表情图标,div通过onclick激活JS某个函数,该函数内必须会有一段使隐藏的div显示出来的方法语句,是通过这样个流程实现的。
怎样去定位这个表情DIV的位置的,这个css里面有一个叫position的方法,利用坐标x,y实现div位置任意改变。
把div设置成相对定位或绝对定位,总之是让其拥有left,top值,当鼠标移进div的时候获取鼠标的坐标,用鼠标的left减去div的left值就是鼠标在div里面的left值,即鼠标在div中的x坐标,
同理,用鼠标的top值减去div的top值就是鼠标在div里面的top值,即鼠标在div中的y坐标。
如何用JS 获取DIV的坐标位置方法:
第一种

第二种

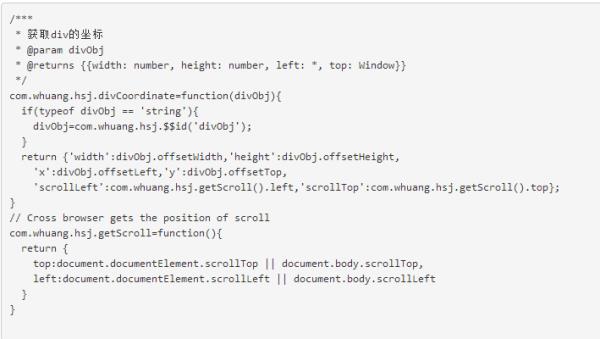
js实现获取div坐标com.whuang.hsj.divCoordinate()方法介绍:

功能:返回div坐标;
参数:div对象或div的id(字符串);
返回值:对象,有六个属性:
width:div自身的宽度;
height:div自身的高度;
x:div左上角的坐标x;
y:div左上角的坐标y;
scrollLeft:水平滚动条的位置
scrollTop:竖直滚动条的位置
以上是关于如何用js 获取一个div的坐标?的主要内容,如果未能解决你的问题,请参考以下文章