python中怎样在参数中加入变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python中怎样在参数中加入变量相关的知识,希望对你有一定的参考价值。
br.find_element_by_xpath("//option[@value='ttxt']").click()
有这样一句代码,我想把其中的ttxt做成变量,从文件中读取值,但是貌似又不能直接把ttxt替换成变量名,请问这个怎么处理?
import sys
sys.path
sys.path.append(path)
但退出该shell窗口,即失效。
2 使用pth文件永久添加
使用pth文件,在 site-packages 文件中创建 .pth文件,将模块的路径写进去,一行一个路径,以下是一个示例,pth文件也可以使用注释:
# .pth file for the my project(这行是注释)
E:\DjangoWord
E:\DjangoWord\mysite
E:\DjangoWord\mysite\polls
这个不失为一个好的方法,但存在管理上的问题,而且不能在不同的python版本中共享
3 使用PYTHONPATH环境变量
使用PYTHONPATH环境变量,在这个环境变量中输入相关的路径,不同的路径之间用逗号(英文的!)分开,如果PYTHONPATH 变量还不存在,可以创建它!
路径会自动加入到sys.path中,而且可以在不同的python版本中共享! 参考技术A t='ttxt'
br.find_element_by_xpath("//option[@value='"+t+"']").click()追问
这个我试过了亲,但是不行呀,报错
怎样在css样式表中加入自己的图片
方法和详细的操作步骤如下:
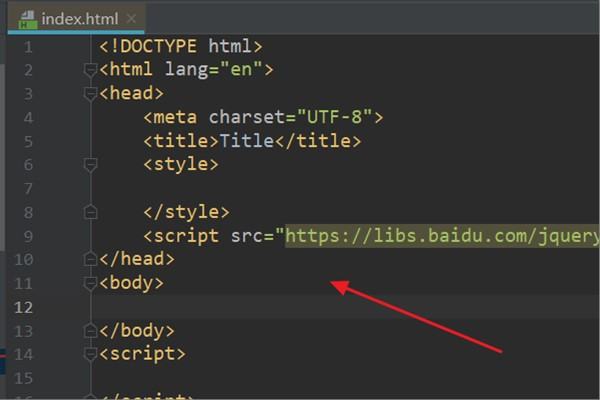
1、第一步,打开html编辑器并创建一个新的html文件,具体见下面的图示,进入到下一步骤中。

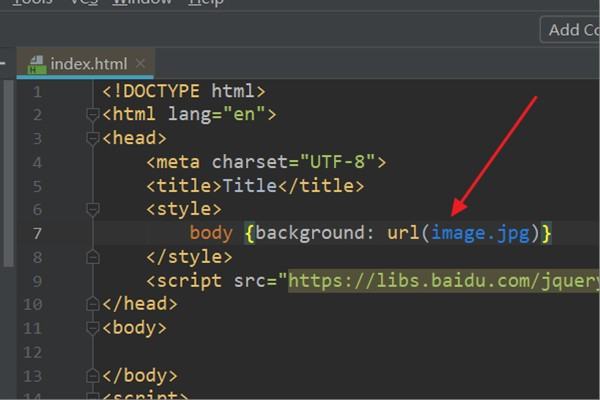
2、第二步,新建完一个新的html文件后,在index.html的<style>标签中,输入如下所示的CSS代码,具体见下面的图示,进入到下一步骤中。

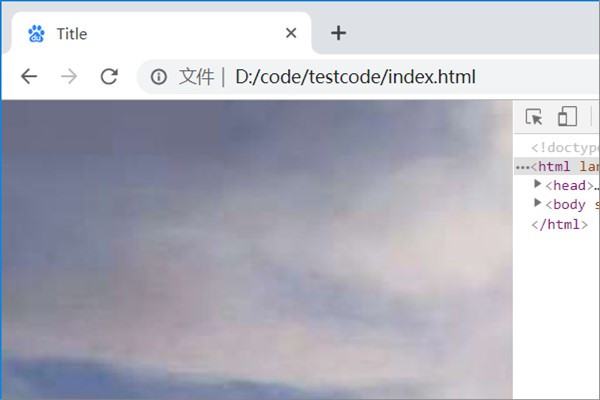
3、第三步,输入完CSS代码之后,接下来运行index.html页面。
可以发现,本地图片通过背景图片中的本地路径成功调用为了背景图片,具体见下面的图示。这样,图片就成功加入了。

CSS(层叠样式表)级联样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 参考技术C <div id="bgimg"></div>
#bgimg
background: #333 url(图片路径) center center no-repeat;
第一个参数,图片底层的背景颜色
第二个参数,图片路径
第三个参数,图片上下的相对位置(其他参数left,right)
第四个参数,图片左右的相对位置(top,bottom)
第五个参数,图片的重复(其他参数 repeat,repeat-x,repeat-y) 参考技术D css样式表是决定 背景
.xxxbackground-img:url(图片路径/名称)
以上是关于python中怎样在参数中加入变量的主要内容,如果未能解决你的问题,请参考以下文章